当前位置:网站首页>对js的数组的理解
对js的数组的理解
2022-07-31 05:11:00 【杂乱无章的我】
数组(Array)是一个对象,它与我们普通对象功能类似,也是用来存储一些值的。不同的是普通对象是使用字符串作为属性名的,而数组时使用数字来作为索引操作元素。
索引:
从0开始的整数就是索引,数组的存储性能比普通对象要好,在开发中我们经常使用数组来存储一些数据。
数组对象的创建于添加元素:
创建数组对象语法:
语法一:var arr = new Array();
语法二:var arr = [];使用typeof检查一个数组时,会返回object类型。
数组中的元素可以是任意的数据类型。数组中的元素以,分割。
语法一跟语法二的区别。
var arr = new Array(10); var arr = [10];
语法一创建一个数组长度为10的数组arr,语法二为创建一个元素为10的数组。添加数组元素:
语法: arr[索引值]=数据值; 如:arr[0]=1;arr[1]=1;
读取数组中的元素语法:
语法:数组[索引]。如果读取不存在的索引,它不会报错而是返回undefined。
获取数组的长度:
语法:数组.length; 如:arr.length。
修改数组的长度
如果修改的length大于原长度,则多出的部分会空出来。
如果修改的length小于原长度,则多出的元素会被删除。
向数组里面添加元素
语法:数组[数组.length]=值;
二维数组
当我们在数组中添加元素为数组,则称这个数组为二维数组。
| 方法 | 描述 | 使用方式 |
| concat() | 连接两个或更多的数组,并返回结果。 | 原数组名.concat(连接数组名); |
| join() | 把数组的所有元素放入一个字符串。元素通过指定的分割符进行分割。 | 数组名.join("分割符"); |
| pop() | 删除并返回数组的最后一个元素。 | 数组名.pop(); |
| push() | 向数组的末尾添加一个或更多元素,并返回新的长度。 | 数组名.push("添加元素"); |
| reverse() | 颠倒数组中元素的顺序。 | 数组名.reverse(); |
| shift() | 删除并返回数组的第一个元素。 | 数组名.shift(); |
| slice() | 从某个已有的数组返回选定的元素。 | s数组名.slice(x,y);x为开始位置,y为借宿位置。 |
| sort() | 对数组的元素进行排序。 | 数组名.sort();该方法按字母和圣墟将至作为字符串进行排序。 |
| splice() | 删除元素,并向数组添加新元素。 | 数组名.splice(x,y,"添加元素");x为添加新元素的位置,y为删除几个元素。 |
| toString() | 把数组转换为字符串,并返回结果。 | 数组名.toString();该 方法以逗号分隔的字符串返回数组 |
| unshift() | 向数组的开头添加一个或更多元素,并返回新的长度。 | 数组名.unshift("添加元素"); |
| valueOf() | 返回数组对象的原始值。 | 数组名.valueOf();其返回结果与原数组相同。 |
数组更多其它方法查看:
边栏推荐
- vulhub靶场学习日记hackme1
- gin框架学习-Gin框架和Gorm框架搭建一个简单的API微服务
- Yuan prospect and four track of the universe
- let和const命令
- MySQL错误-this is incompatible with sql_mode=only_full_group_by完美解决方案
- npm WARN config global `--global`, `--local` are deprecated. Use `--location solution
- MySQL-如何分库分表?一看就懂
- Digital twins will be an important way to enter the "metaverse"
- Oracle数据库中的“limit”查询
- gin框架学习-Casbin入门指南(ACL、RBAC、域内RBAC模型)
猜你喜欢

一文速学-玩转MySQL获取时间、格式转换各类操作方法详解

What is an EVM Compatible Chain?

vulhub靶场学习日记xxe-lab

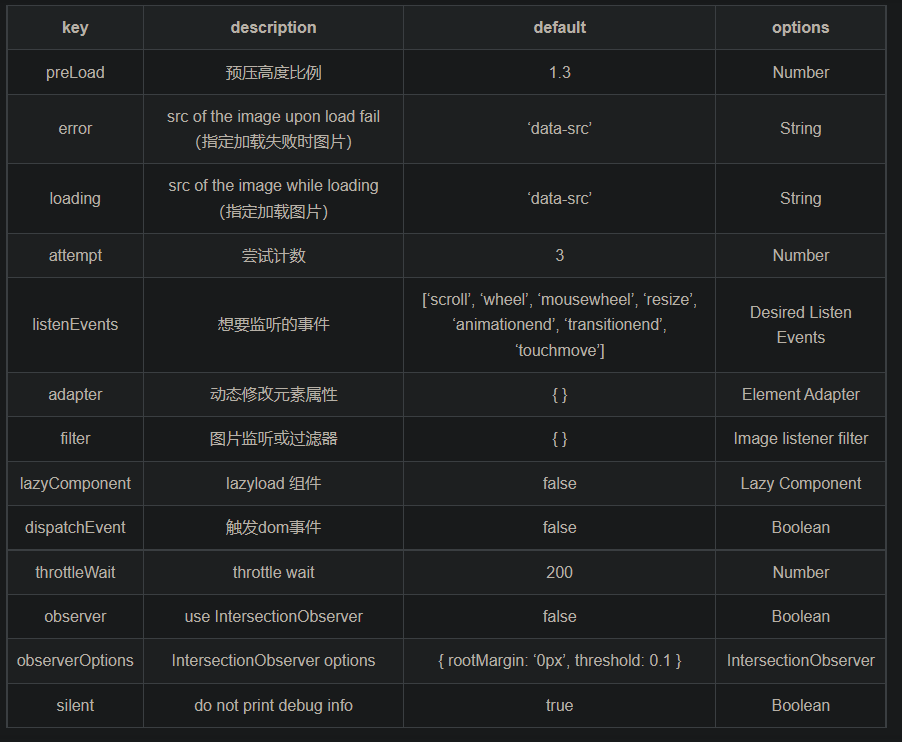
16 【打包上线 图片懒加载】

On the side of Ali, tell me what are the application scenarios of message middleware you know?

MySql to create data tables

年终总结——岁月静好~

Yuan prospect and four track of the universe

What is the difference between NFT and digital collection?

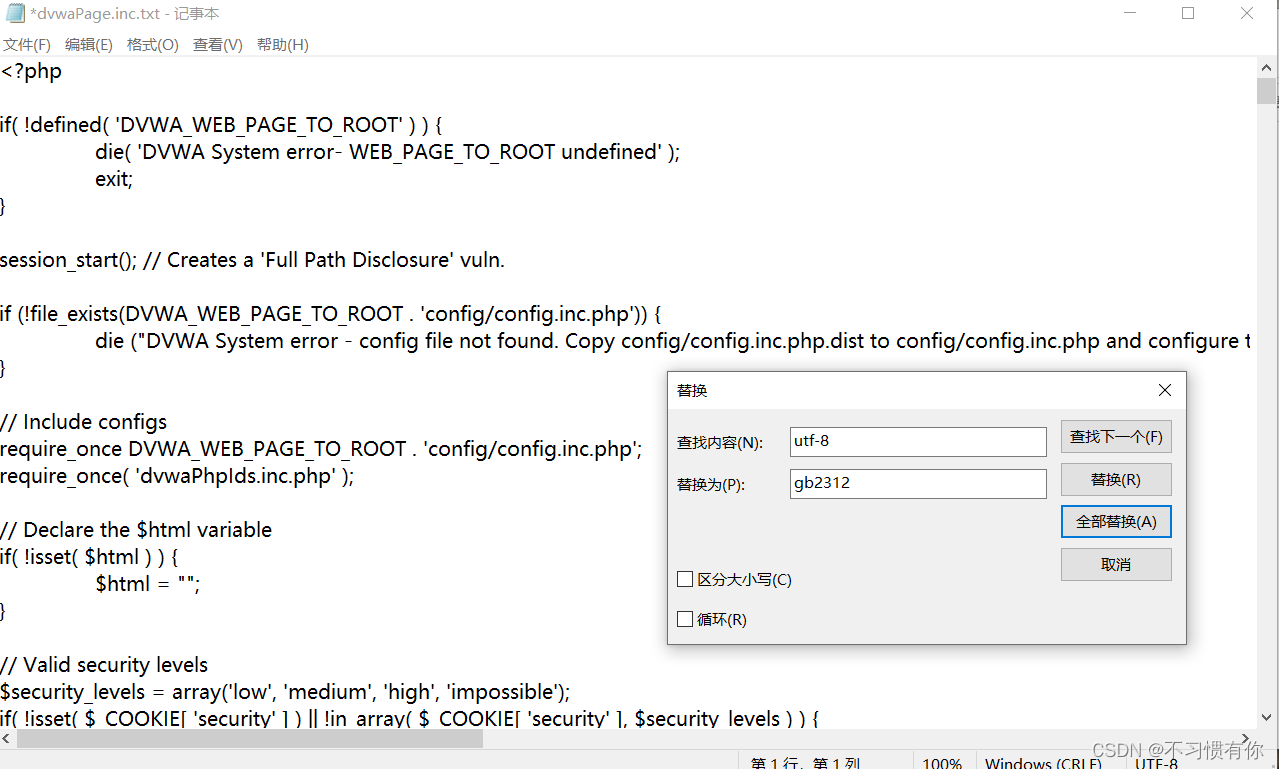
利用phpstudy搭建DVWA
随机推荐
小白学爬虫——爬虫入门
NFT:数字所有权的核心
NFT与数字藏品到底有何区别?
在kali上搭建vulhub漏洞靶场
Linux modify MySQL database password
【云原生】开源数据分析 SPL 轻松应对 T+0
GUCCI、LV等奢侈品巨头如何布局元宇宙的,其他品牌应该跟上吗?
File operations in C language (1)
(Crypto必备干货)详细分析目前NFT的几大交易市场
什么是 GameFi?
【uiautomation】微信好友列表获取(存储到txt中)
05 【绑定样式 条件渲染 列表渲染】
First acquaintance with Flask
[Elastic-Job] Overview of Distributed Scheduling Tasks
字符串的新增方法
MySql to create data tables
工件SSMwar exploded 部署工件时出错。请参阅服务器日志了解详细信息
DeFi Token in the project management
"limit" query in Oracle database
leetcode-每日一题731. 我的日程安排表 II
 https://www.w3school.com.cn/
https://www.w3school.com.cn/