当前位置:网站首页>A brief introduction to the CheckboxListTile component of the basic components of Flutter
A brief introduction to the CheckboxListTile component of the basic components of Flutter
2022-07-31 03:18:00 【A soybean】
浅识Flutter 基本组件之CheckboxListTile组件
CheckboxListTile的使用方法、功能和Checkbox差不多,But it's used more widely、设计出的UI更美观
CheckboxListTile常用属性如下表所示.
| 属性名 | 类型 | 功能说明 |
|---|---|---|
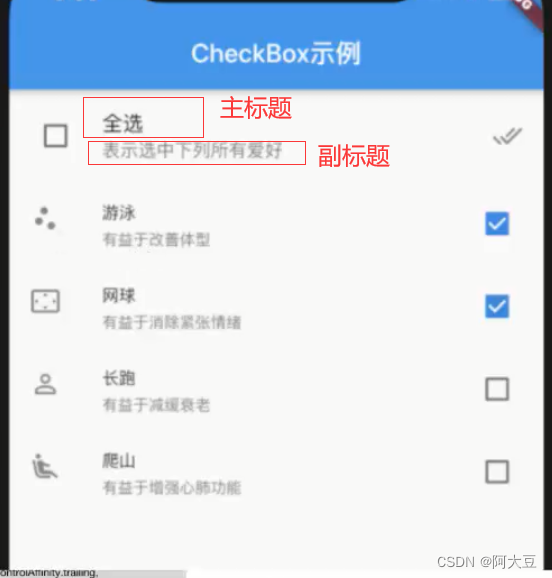
| title | widget | Set the main title component |
| subtitle | Widget | Set the subtitle component |
| isThreeLine | bool | Sets whether the displayed checkbox occupies three lines,默认值为false |
| dense | bool | Set whether to densely display the title vertically |
| secondary | widget | Set the displayed widget,与□The location is opposite |
| selected | bool | When the setting is selected, the title text is highlighted,默认值为 false |
| controlAffinity | ListTileControlAffinity | 设置□The position relative to the title text,取值包含leading(前面)、platform (后面)和trailing(后面) |

CheckboxListTile的属性值
const CheckboxListTile({
Key? key,
required this.value,
required this.onChanged,
this.activeColor,
this.checkColor,
this.tileColor,
this.title,
this.subtitle,
this.isThreeLine = false,
this.dense,
this.secondary,
this.selected = false,
this.controlAffinity = ListTileControlAffinity.platform,
this.autofocus = false,
this.contentPadding,
this.tristate = false,
this.shape,
this.selectedTileColor,
this.visualDensity,
this.focusNode,
this.enableFeedback,
}) : assert(tristate != null),
assert(tristate || value != null),
assert(isThreeLine != null),
assert(!isThreeLine || subtitle != null),
assert(selected != null),
assert(controlAffinity != null),
assert(autofocus != null),
super(key: key);
必须要有value,onChanged
CheckboxListTile(onChanged: (bool? value) {
}, value:false,),

controlAffinity 设置□The position relative to the title text,取值包含leading(前面)、platform (后面)和trailing(后面)
/*Adjust the position of checkboxes and icons*/
controlAffinity:ListTileControlAffinity.leading ,
设置前

设置后:
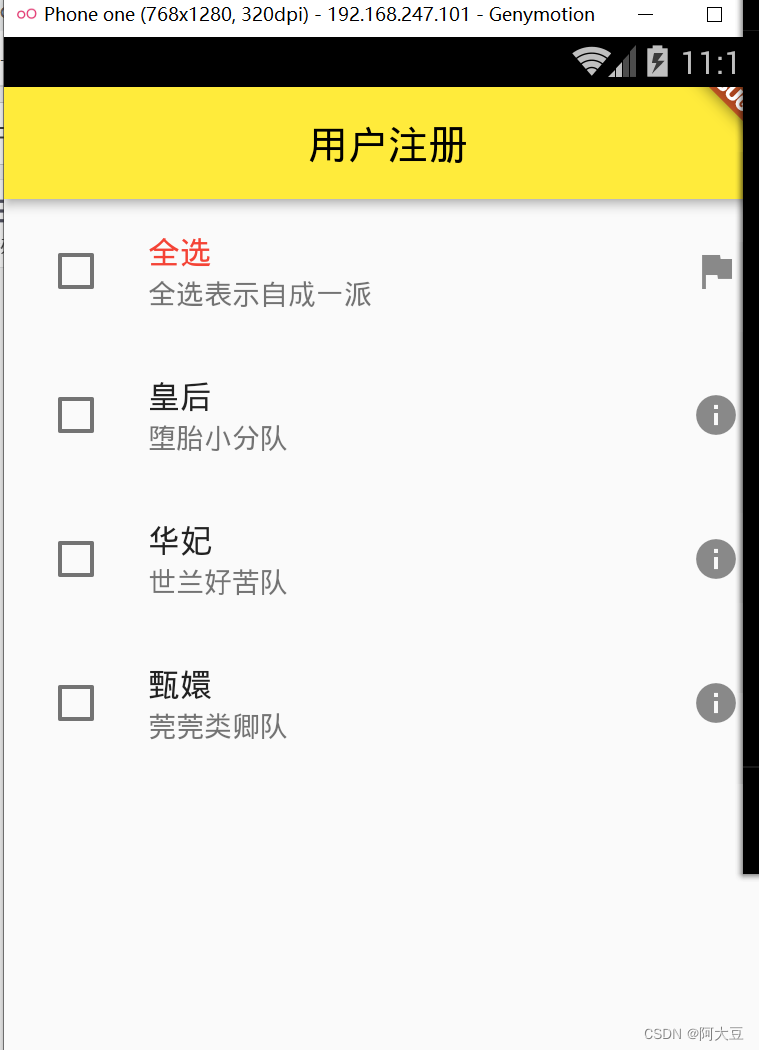
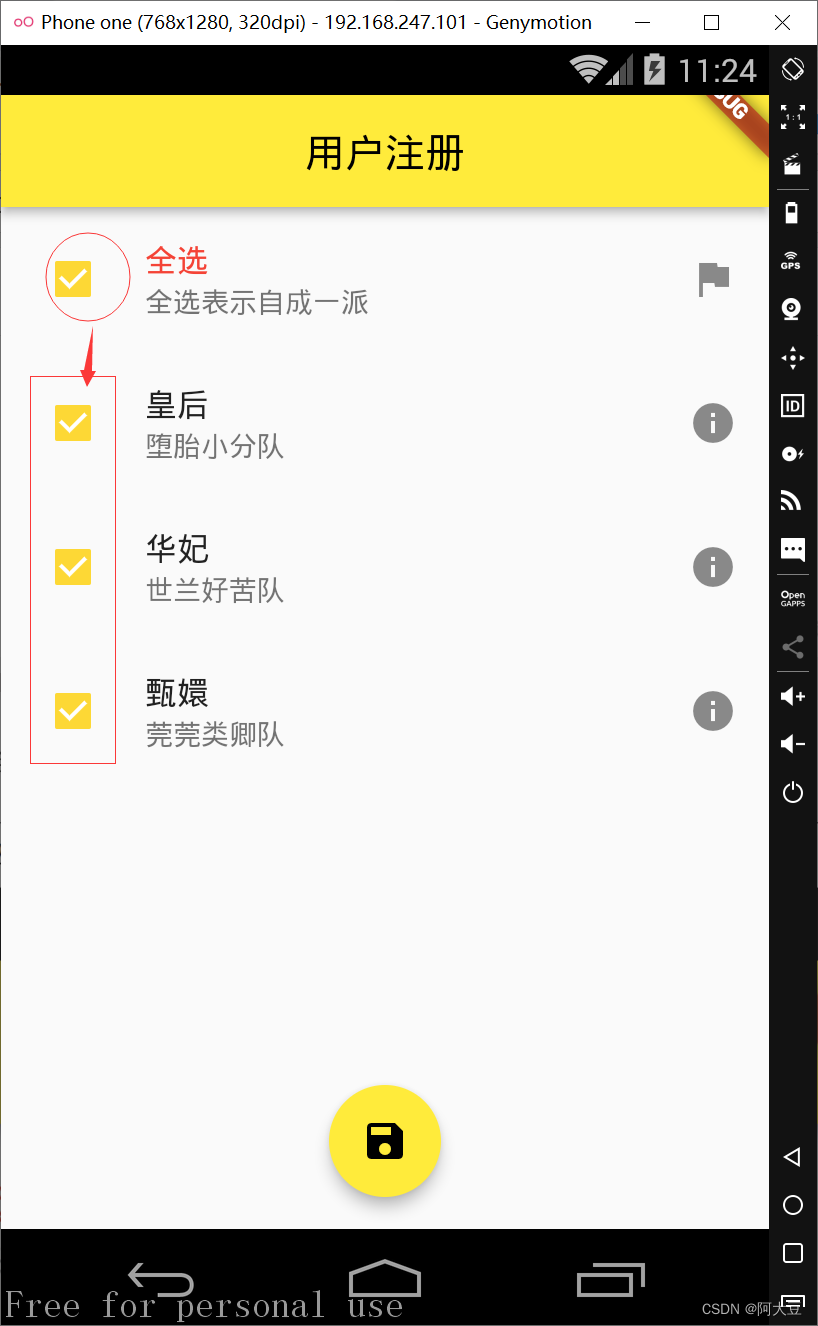
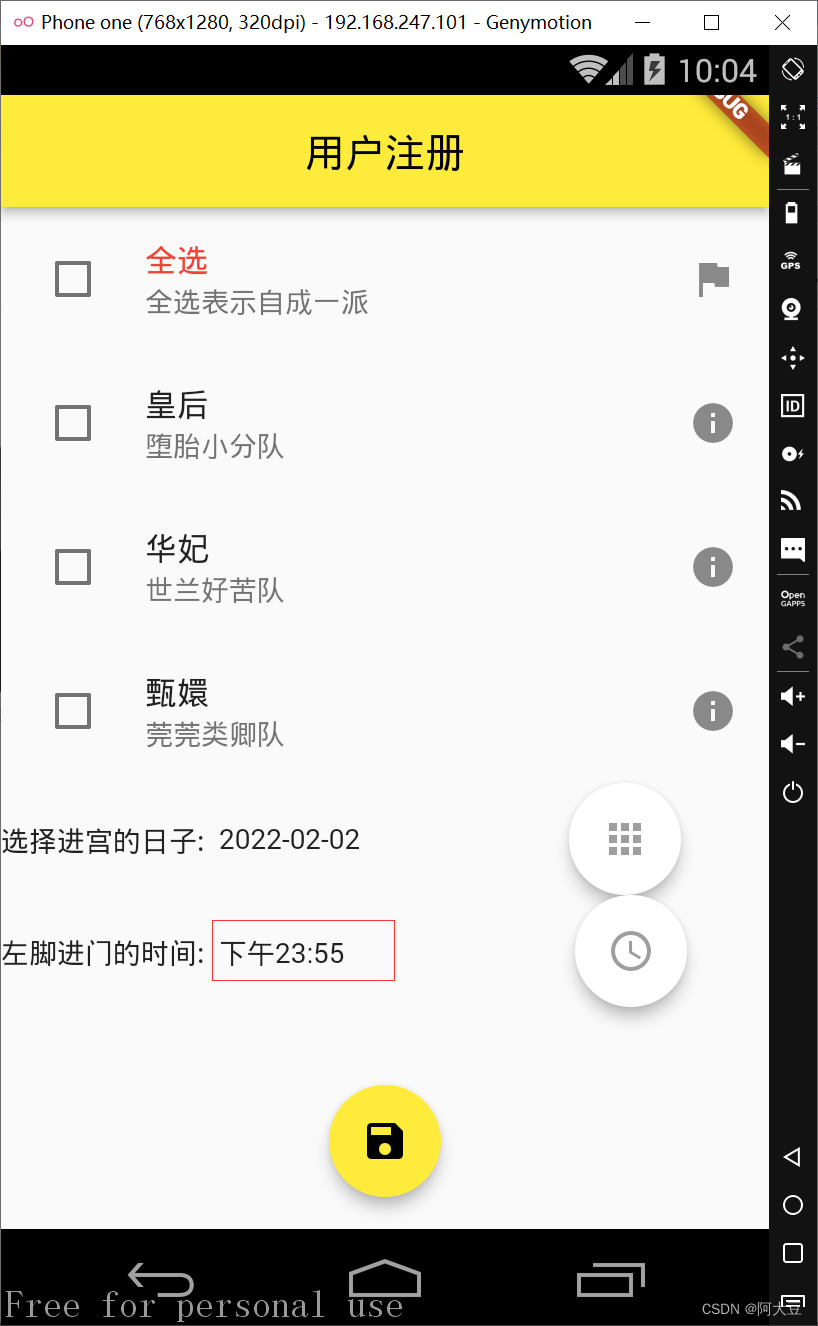
创建多个CheckboxListTile
Column column = Column(
children: <Widget>[
CheckboxListTile(
value: this.isChecked,
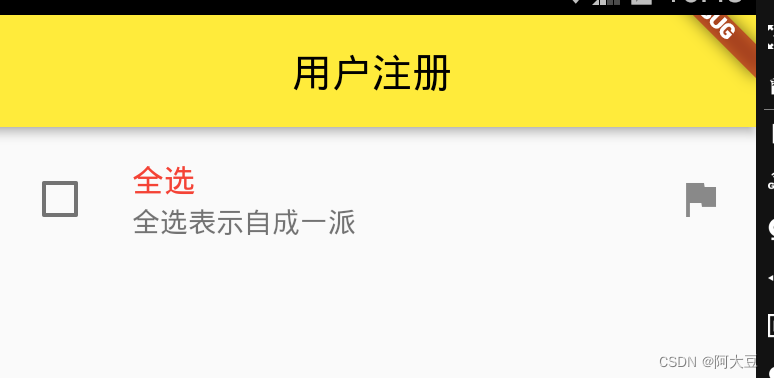
/*Set the main title component*/
title: Text(
'全选',
style: TextStyle(color: Colors.red),
),
/*Set the subtitle component*/
subtitle: Text('Selecting all means that it is a faction of its own'),
/*Set the displayed widget,与□The location is opposite*/
secondary: Icon(Icons.flag),
/*Adjust the position of checkboxes and icons*/
controlAffinity: ListTileControlAffinity.leading,
onChanged: (bool? value) {
setState(() {
isChecked = value!;
});
},
),
CheckboxListTile(
title: Text(select[0]),
subtitle: Text('Abortion Squad'),
secondary: Icon(Icons.info),
/*Adjust the position of checkboxes and icons*/
controlAffinity: ListTileControlAffinity.leading,
value: flag[0],
onChanged: (value) {
setState(() {
flag[0] = value;
});
}
),
CheckboxListTile(
title: Text(select[1]),
subtitle: Text('Shilan is a tough team'),
secondary: Icon(Icons.info),
/*Adjust the position of checkboxes and icons*/
controlAffinity: ListTileControlAffinity.leading,
value: flag[1],
onChanged: (value) {
setState(() {
flag[1] = value;
});
}
),
CheckboxListTile(
title: Text(select[2]),
subtitle: Text('Wanwan Leiqing Team'),
secondary: Icon(Icons.info),
/*Adjust the position of checkboxes and icons*/
controlAffinity: ListTileControlAffinity.leading,
value: flag[2],
onChanged: (value) {
setState(() {
flag[2] = value;
});
}
),
],
);

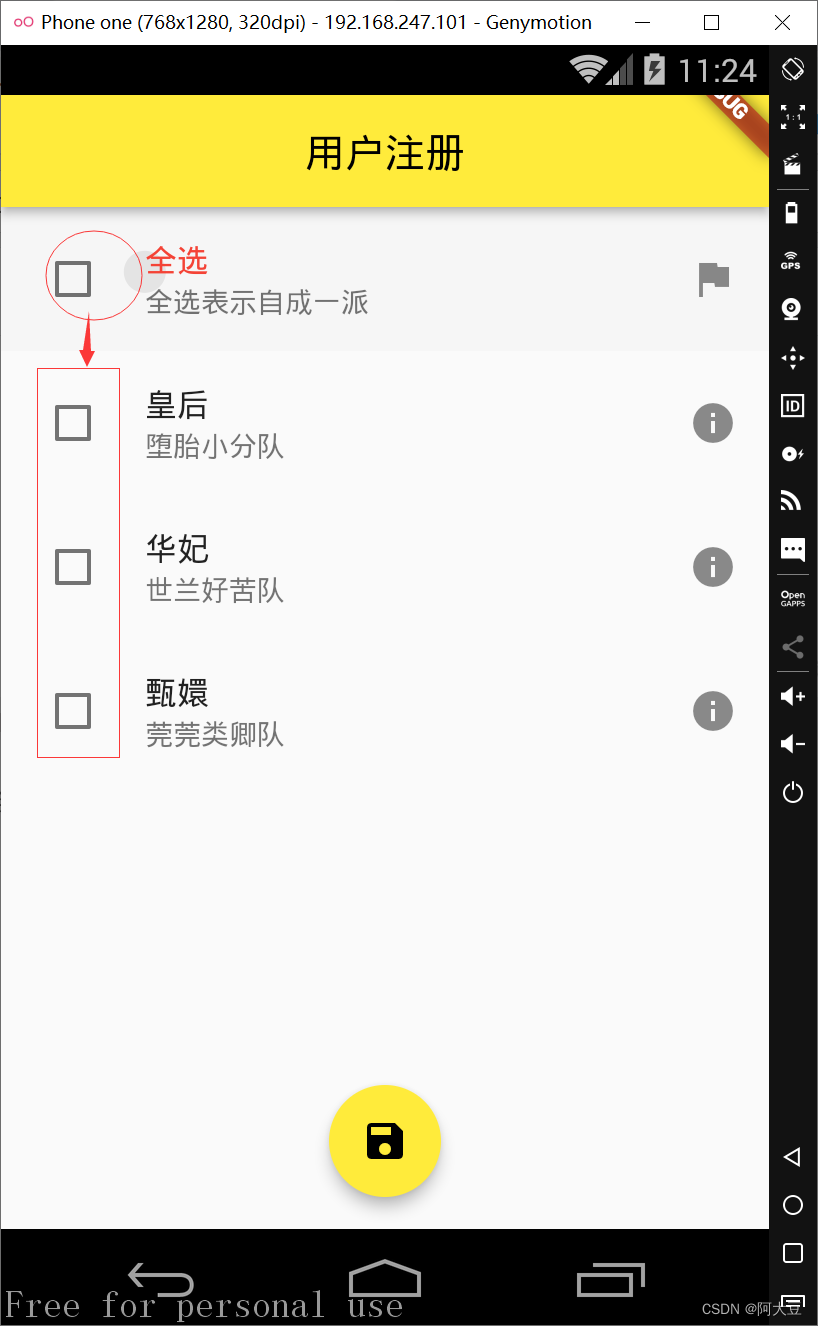
Realize one key to select all or one key to cancel all selection 功能

全部代码
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
class zhucepage extends StatefulWidget {
@override
State<StatefulWidget> createState() {
return MyState();
}
}
class MyState extends State {
List flag = [false, false, false];
List select = ['皇后', '华妃', '甄嬛'];
bool isChecked = false;
@override
Widget build(BuildContext context) {
Row row = Row(
children: <Widget>[
Text('选择你的阵营: '),
Text(select[0]),
Checkbox(
value: flag[0],
onChanged: (value) {
//setState更新值
setState(() {
flag[0] = value!;
});
},
),
Text(select[1]),
Checkbox(
value: flag[1],
onChanged: (value) {
//setState更新值
setState(() {
flag[1] = value!;
});
},
),
Text(select[2]),
Checkbox(
value: flag[2],
onChanged: (value) {
//setState更新值
setState(() {
flag[2] = value!;
});
},
),
],
);
/*创建多个CheckboxListTile*/
Column column = Column(
children: <Widget>[
CheckboxListTile(
value: this.isChecked,
/*Set the main title component*/
title: Text(
'全选',
style: TextStyle(color: Colors.red),
),
/*Set the subtitle component*/
subtitle: Text('Selecting all means that it is a faction of its own'),
/*Set the displayed widget,与□The location is opposite*/
secondary: Icon(Icons.flag),
/*Adjust the position of checkboxes and icons*/
controlAffinity: ListTileControlAffinity.leading,
onChanged: (bool? value) {
setState(() {
isChecked = value!;
for(int i=0;i<flag.length;i++){
flag[i]=isChecked;
}
});
},
),
CheckboxListTile(
title: Text(select[0]),
subtitle: Text('Abortion Squad'),
secondary: Icon(Icons.info),
/*Adjust the position of checkboxes and icons*/
controlAffinity: ListTileControlAffinity.leading,
value: flag[0],
onChanged: (value) {
setState(() {
flag[0] = value;
});
}
),
CheckboxListTile(
title: Text(select[1]),
subtitle: Text('Shilan is a tough team'),
secondary: Icon(Icons.info),
/*Adjust the position of checkboxes and icons*/
controlAffinity: ListTileControlAffinity.leading,
value: flag[1],
onChanged: (value) {
setState(() {
flag[1] = value;
});
}
),
CheckboxListTile(
title: Text(select[2]),
subtitle: Text('Wanwan Leiqing Team'),
secondary: Icon(Icons.info),
/*Adjust the position of checkboxes and icons*/
controlAffinity: ListTileControlAffinity.leading,
value: flag[2],
onChanged: (value) {
setState(() {
flag[2] = value;
});
}
),
],
);
return Scaffold(
appBar: AppBar(
title: Text('用户注册'),
centerTitle: true,
),
body: column,
floatingActionButton: FloatingActionButton(
onPressed: () {
String info = "Your chosen faction is:";
for (int i = 0; i < flag.length; i++) {
if (flag[i]) {
/*if the option is checked*/
info = info + select[i] + ' ';
}
}
print(info);
},
tooltip: 'Increment',
child: Icon(Icons.save),
),
floatingActionButtonLocation:
FloatingActionButtonLocation.centerFloat, //position of the buoy
);
}
}
边栏推荐
- SQL injection Less47 (error injection) and Less49 (time blind injection)
- Graphical lower_bound & upper_bound
- IDEA comment report red solution
- 11. Redis implements follow, unfollow, and follow and follower lists
- SocialFi 何以成就 Web3 去中心化社交未来
- Mysql 45讲学习笔记(二十三)MYSQL怎么保证数据不丢
- Day32 LeetCode
- 【HCIP】ISIS
- Redis implements distributed locks
- 选好冒烟测试用例,为进入QA的制品包把好第一道关
猜你喜欢

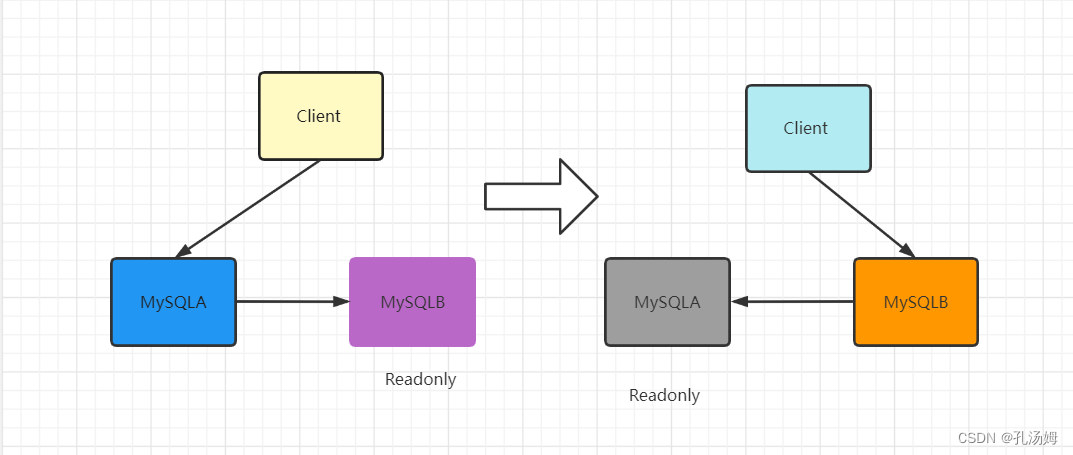
Mysql 45讲学习笔记(二十四)MYSQL主从一致

TCP和UDP详解

【C语言】预处理操作

SQL injection Less54 (limited number of SQL injection + union injection)

How to develop a high-quality test case?

什么是分布式锁?实现分布式锁的三种方式

刚出道“一战成名”,安全、舒适一个不落
![[Compilation principle] Design principle and implementation of recursive descent parsing](/img/51/cd054a8246dc108520d6ff9ea26c60.png)
[Compilation principle] Design principle and implementation of recursive descent parsing

识Flutter 基本组件之showTimePicker 方法

QML的使用
随机推荐
分布式与集群是什么 ? 区别是什么?
[Dynamic programming] Maximum sum of consecutive subarrays
[Godot][GDScript] 二维洞穴地图随机生成
顺序表的实现
立足本土,链接全球 | 施耐德电气“工业SI同盟”携手伙伴共赴未来工业
SQL 面试用题(重点)
What skills do I need to learn to move from manual testing to automated testing?
The use of font compression artifact font-spider
学习DAVID数据库(1)
Atomic operation CAS
Difference between unallocated blocks and unused blocks in database files
Automation strategies for legacy systems
加密公司向盗窃的黑客提供报价:保留一点,把剩下的归还
下载jar包的好地方
Crypto Firms Offer Offer To Theft Hackers: Keep A Little, Give The Rest
What is distributed and clustered?What is the difference?
Chapter 9 SVM Practice
Mysql 45讲学习笔记(二十四)MYSQL主从一致
12 Disk related commands
C#远程调试