当前位置:网站首页>CefSharp入门-winform
CefSharp入门-winform
2022-07-31 02:43:00 【故里2130】
CefSharp支持HTML,CSS,JavaScript,可以在CS中像web网站那样操作。与winform中自带的webBrowser一样,只是CefSharp是独立的,基于Chrome浏览器,而webBrowser基于IE浏览器。现在简单的体验一下效果。
1.首先建立一个winform程序
项目选择.NET Framework4.8框架
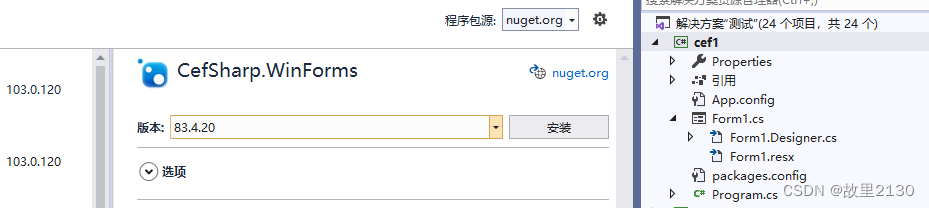
在nuget中,下载cefsharp,选择版本是83.4.20。这里使用高版本的话,会出现黑屏的问题。只有此版本目前不会,而且小于此版本的也不会出现黑屏(经过大量的测试而知)

2.然后运行的话会报错,增加以下几个地方
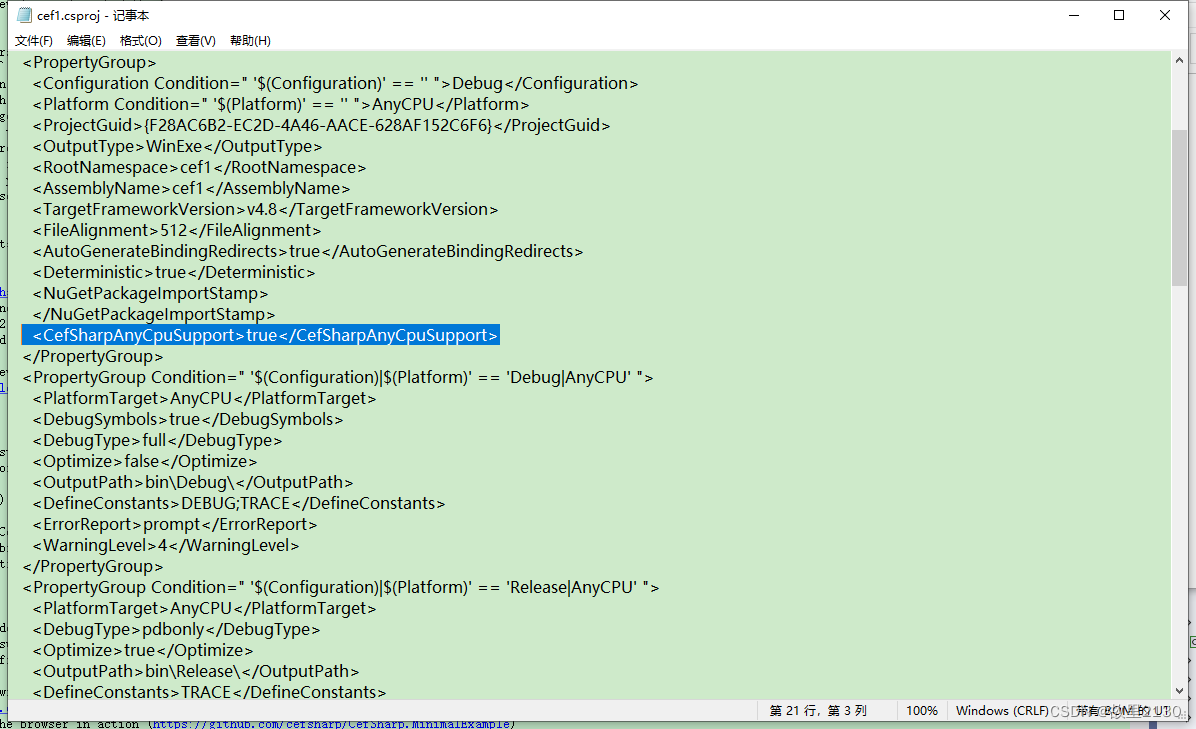
在项目文件中增加如下代码

<CefSharpAnyCpuSupport>true</CefSharpAnyCpuSupport>在配置文件中增加

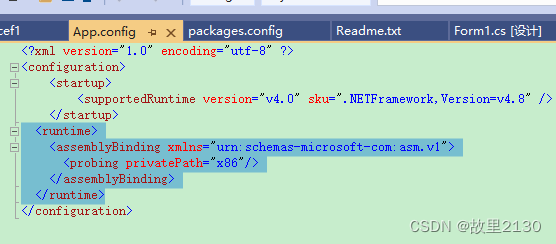
<runtime>
<assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1">
<probing privatePath="x86"/>
</assemblyBinding>
</runtime>然后重新启动即可。
3. 主界面中,增加以下代码
using CefSharp;
using CefSharp.WinForms;
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace cef1
{
public partial class Form1 : Form
{
public ChromiumWebBrowser chromeBrowser;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
InitializeChromium();//初始化
}
public void InitializeChromium()
{
CefSettings settings = new CefSettings();
settings.Locale = "zh-CN";
// Initialize cef with the provided settings
Cef.Initialize(settings);
// Create a browser component
chromeBrowser = new ChromiumWebBrowser("https://blog.csdn.net/u012563853");
// Add it to the form and fill it to the form window.
this.Controls.Add(chromeBrowser);
chromeBrowser.Dock = DockStyle.Fill;
}
private void Form1_FormClosing(object sender, FormClosingEventArgs e)
{
Cef.Shutdown();
}
}
}
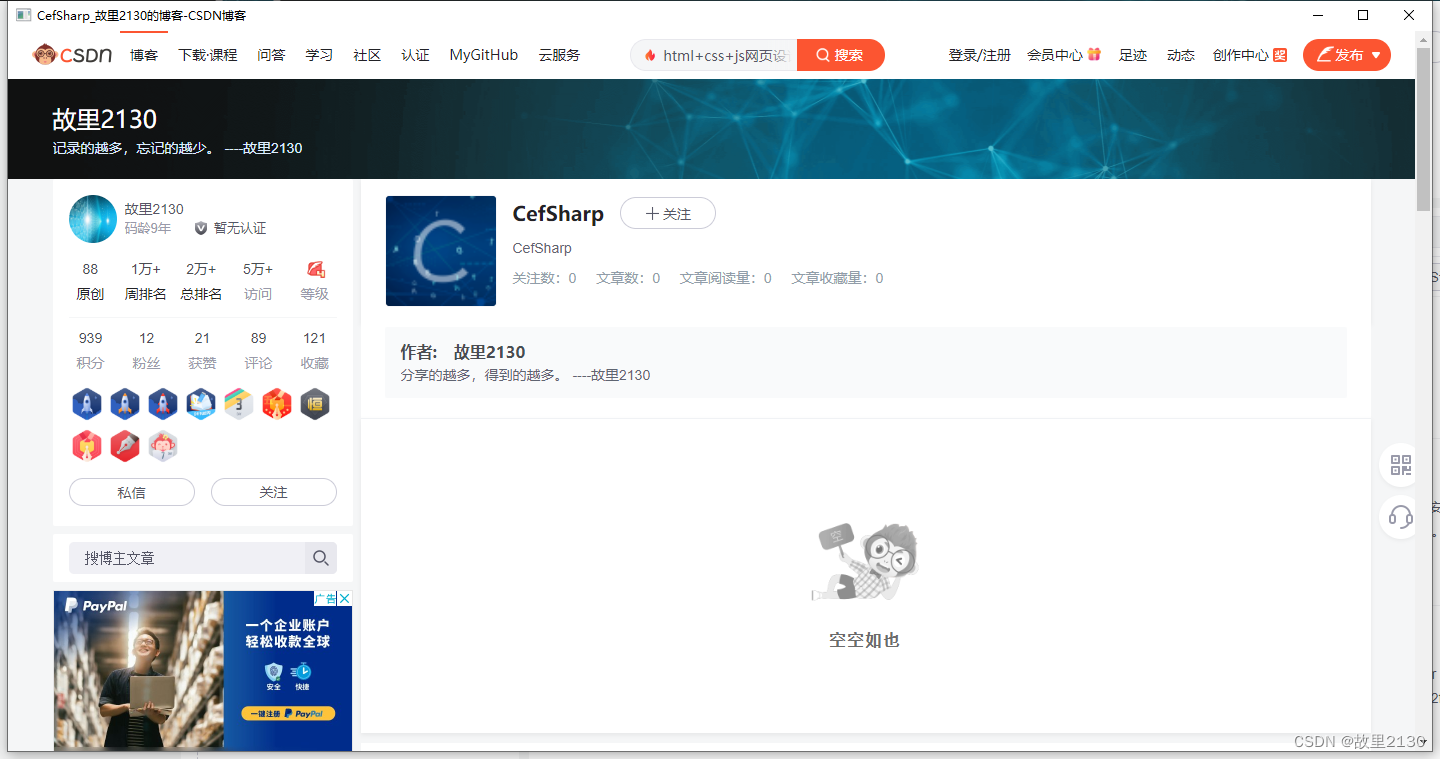
4.效果

边栏推荐
- [1153] The boundary range of between in mysql
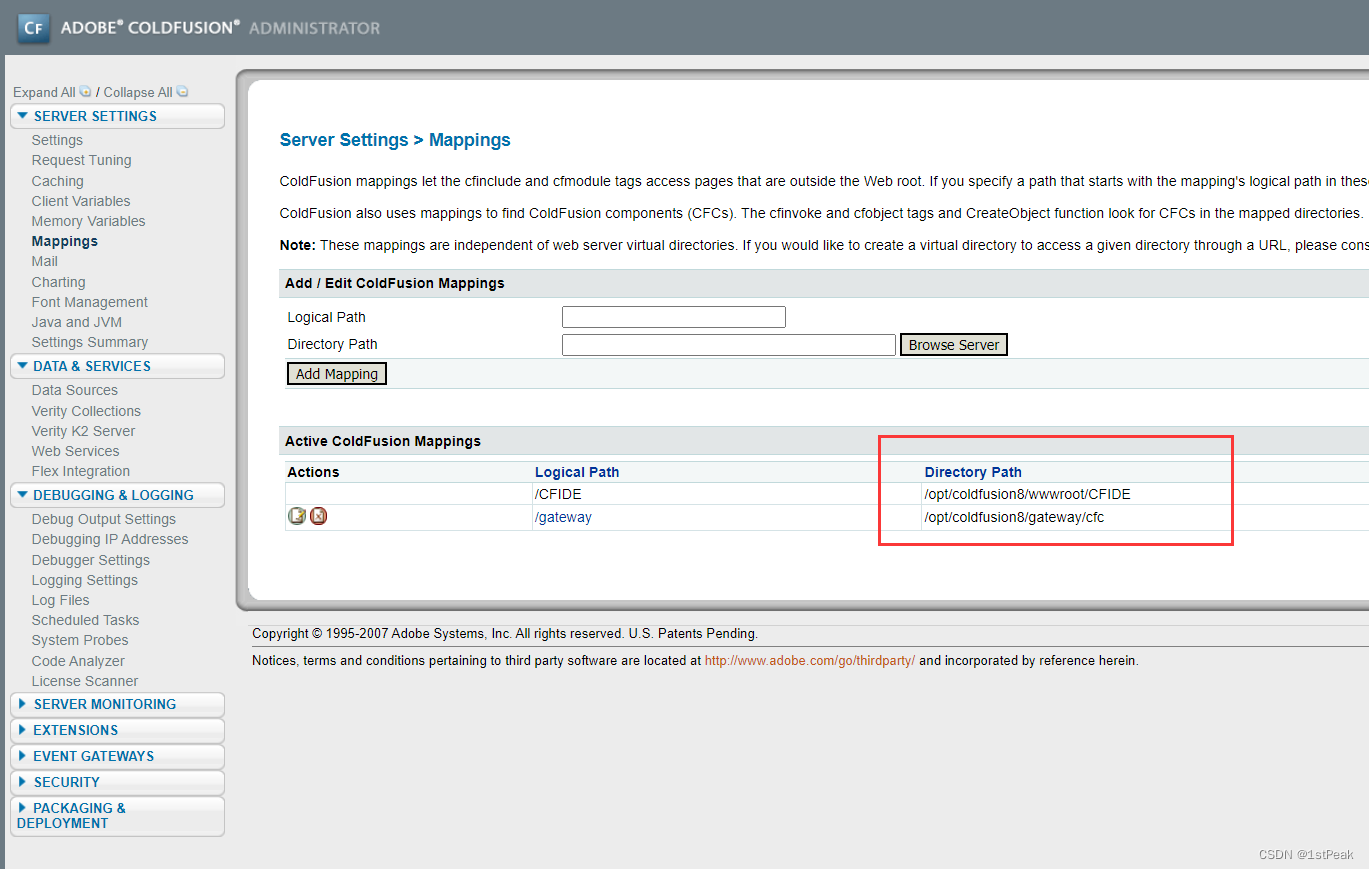
- Coldfusion file read holes (CVE - 2010-2861)
- Number 16, top posts
- print task sorting js od huawei
- 软件积累 -- 截图软件ScreenToGif
- Brute Force/Adjacency Matrix Breadth First Directed Weighted Graph Undirected Weighted Graph
- 英特尔软硬优化,赋能东软加速智慧医疗时代到来
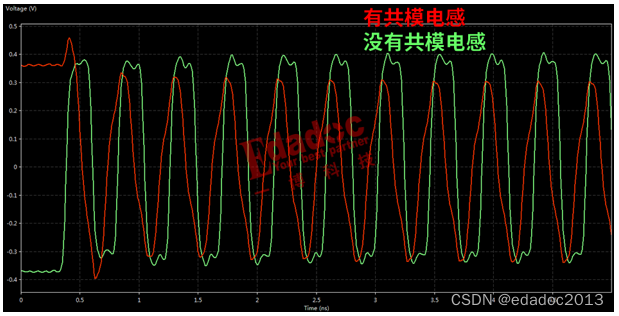
- 共模电感的仿真应用来了,满满的干货送给大家
- STM32CUBEMX开发GD32F303(11)----ADC在DMA模式下扫描多个通道
- 汉源高科8路HDMI综合多业务高清视频光端机8路HDMI视频+8路双向音频+8路485数据+8路E1+32路电话+4路千兆物理隔离网络
猜你喜欢

CMOS和TTL的区别?

To write good test cases, you must first learn test design

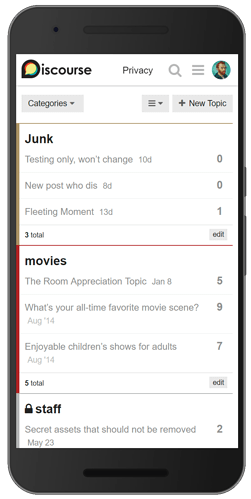
Discourse Custom Header Links

The simulation application of common mode inductance is here, full of dry goods for everyone

YOLOV5 study notes (3) - detailed explanation of network module

CorelDRAW2022精简亚太新增功能详细介绍

Unity界面总体介绍

coldfusion8 background scheduled tasks take shell

你们程序员为什么不靠自己的项目谋生?而必须为其他人打工?
![LeetCode 1161 最大层内元素和[BFS 二叉树] HERODING的LeetCode之路](/img/56/fcc8ee6f592abf0a374fc950a3362f.png)
LeetCode 1161 最大层内元素和[BFS 二叉树] HERODING的LeetCode之路
随机推荐
Brute Force/Adjacency Matrix Breadth First Directed Weighted Graph Undirected Weighted Graph
SQL注入 Less46(order by后的注入+rand()布尔盲注)
Modbus on AT32 MCU
4、敏感词过滤(前缀树)
The comprehensive result of the case statement, do you know it?[Verilog Advanced Tutorial]
LeetCode 1161 最大层内元素和[BFS 二叉树] HERODING的LeetCode之路
Huawei od dice js
The difference between link and @import
BAT卖不动「医疗云」:医院逃离、山头林立、行有行规
Maximum area of solar panel od js
Verify the integer input
Project development software directory structure specification
User interaction + formatted output
多线程下类对象的服务承诺探讨
Drools basic introduction, introductory case, basic syntax
The final exam first year course
Word/Excel fixed table size, when filling in the content, the table does not change with the cell content
7. List of private messages
软件积累 -- 截图软件ScreenToGif
如何搭建私有yum源