当前位置:网站首页>Imitation Jingdong magnifying glass effect (pink teacher version)
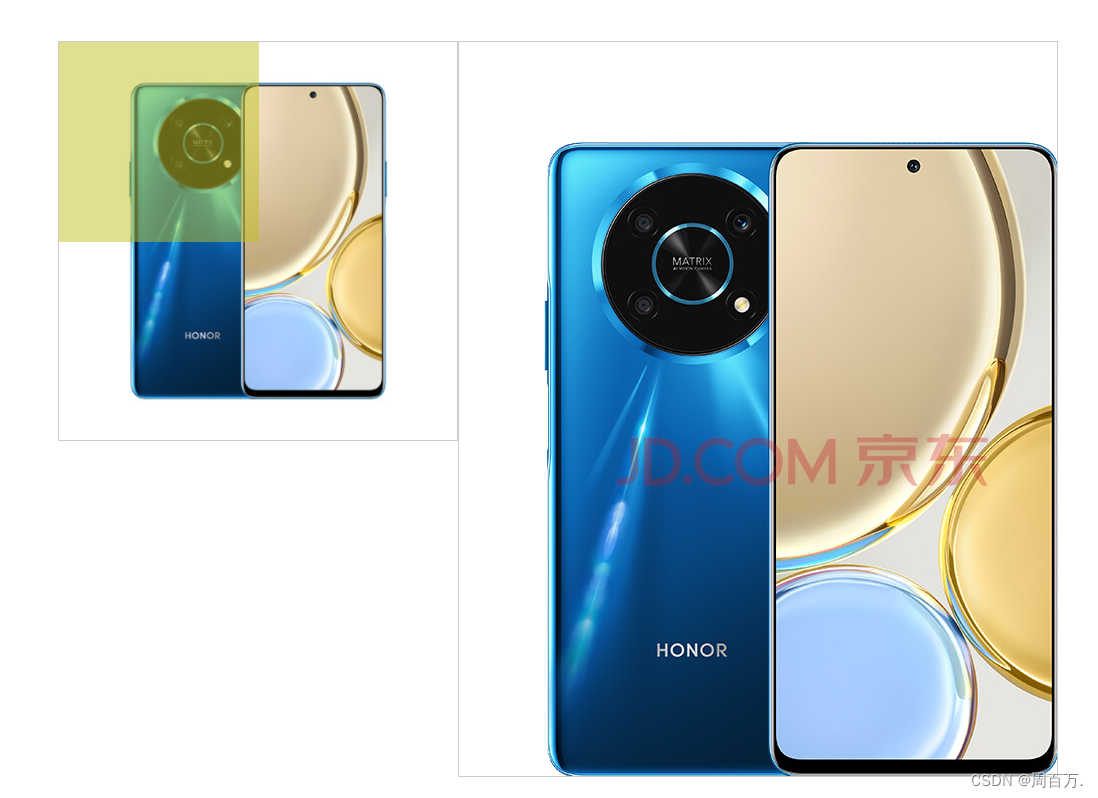
Imitation Jingdong magnifying glass effect (pink teacher version)
2022-07-02 19:04:00 【Zhou million】

First, define it briefly HTML and CSS, That's not the point , The focus is on learning javascript
<style>
div {
box-sizing: border-box;
}
.content {
width: 1000px;
height: 600px;
margin: 0 auto;
margin-top: 100px;
}
.left {
position: relative;
float: left;
width: 400px;
height: 400px;
border: 1px solid #ccc;
}
.left img {
width: 100%;
}
.right {
overflow: hidden;
position: relative;
display: none;
float: left;
width: 600px;
height: 736px;
border: 1px solid #ccc;
}
.right img {
position: absolute;
top: 40px;
left: 50px;
height: 636px;
}
span {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
background-color: rgb(193, 193, 33);
opacity: .5;
display: none;
}
</style>
<script src=" Zoom in 2.js"></script>
</head>
<body>
<div class="content">
<div class="left">
<img src="phonemin.jpg" alt="">
<span id="span"></span>
</div>
<div class="right">
<img src="phonebig.png" alt="" class="rightImg">
</div>
</div>
</body> That's how it works

Two 、js part
Steps and points for attention
1. use load Let all the code load , Re execution JS Code , You don't have to JS The code is written later
2、 When the mouse moves in and out left Box time ,span and right Show and hide ( That is to say, use left The reason for being the target )
3、 When the mouse is on left When moving in the box , Get him in left The coordinates of
e.pageX - left.offsetLeft: Mouse position in page - left The distance of the leftmost box in the page ( Because here left The parent element of the box is not located, so its offsetLeft Size is the distance between pages )
4、 Assign the above value to span Mask the box top and left ( because span It is made by positioning , So don't give extra )—— Mouse in left The position in the box is the same as span The upper left corner of the mask coincides
5、 The above is a little ugly , So let the position of the mouse in the box - span Half the size of the mask box , So the mouse is left Position in , Namely span In the middle .
Be careful : At this time, the position coordinate is still the position of the mouse in the box . Although his position has changed , But the size is subtracted from the above (e.pageX - left.offsetLeft - span.offsetWidth / 2 = Mouse position in box )
6、 use if else Statement limit span The location of the box , Don't let his mobile position exceed left The box
Be careful : If you simply consider If left<=0, Give Way left = 0; But at this time, his up and down can still go beyond the boundary !!
If you add : If left<=0 & top<=0 -->left = 0;top = 0; This will make left Will not cross the border ,top Will not cross the border , The remaining principles are similar
7、 The big box on the right follows the small box in the corresponding proportion
The distance the big box should go / The maximum distance a big box can travel = span The distance the box should go / span The maximum distance the box can go
---> The distance the big box should go = The maximum distance a big box can travel * span The distance the box should go / span The maximum distance the box can go
8、 Direct to right The image assignment in the box does not work , To give right The picture in the box is absolutely positioned
9、 to right When assigning values to pictures in the box , to shouldX and shouldY negative , It works better
10、 When the mouse is on left At the top left corner of the box , to right The position of the picture transmission in the box by top:0;left:0; In this way right The picture in the box is close to right The upper left corner of the box , such span When the box moves to the right again ,right The picture in the box will exceed .
Let the mouse in left At the top left corner , Give Way right The picture in the box is near the lower right corner , When moving in proportion , The image will not exceed right The box
window.addEventListener('load', function() {
var left = this.document.querySelector('.left');
var right = this.document.querySelector('.right');
var span = this.document.querySelector('span');
//1、 When the mouse moves in left Box time ,span and right Show
left.addEventListener('mouseover', function() {
span.style.display = 'inline-block';
right.style.display = 'block';
});
left.addEventListener('mouseout', function() {
span.style.display = 'none';
right.style.display = 'none';
});
// 2、 Give Way span The box can move with the mouse left Move while moving in
// (1) When the mouse moves, get the mouse in left Position in the box
left.addEventListener('mousemove', function(e) {
var x = e.pageX - left.offsetLeft;
var y = e.pageY - left.offsetTop;
// (2) hold x,y Assign a value to span The location of
// span.style.left = x + 'px';
// span.style.top = y + 'px';
// (3) Problems arise , The mouse is always span The top left corner of the box moves , Move him to span The middle of the box
// Translated a distance to the lower right corner , In general, it is the distance of the mouse in the box
var hleft = x - span.offsetWidth / 2;
var htop = y - span.offsetHeight / 2;
// span.style.left = hleft + 'px';
// span.style.top = htop + 'px';
// (4) Not allow span Box out left The boundary of the
if (hleft <= 0 & htop <= 0) {
hleft = 0;
htop = 0
} else if (hleft <= 0 & htop >= 200) {
hleft = 0;
htop = 200;
} else if (hleft >= 200 & htop <= 0) {
hleft = 200;
htop = 0;
} else if (hleft >= 200 & htop >= 200) {
hleft = 200;
htop = 200;
} else if (hleft <= 0) {
hleft = 0;
} else if (hleft >= 200) {
hleft = 200;
} else if (htop <= 0) {
htop = 0
} else if (htop >= 200) {
htop = 200;
}
console.log(hleft, htop);
span.style.left = hleft + 'px';
span.style.top = htop + 'px';
// 3、 Let the big box follow span The box moves the corresponding proportional distance
// 3.1 Maximum moving distance of large box
var rightImg = document.querySelector('.rightImg');
var bigMaxX = right.offsetWidth - rightImg.offsetWidth;
var bigMaxY = right.offsetHeight - rightImg.offsetHeight;
// right The distance the box should move = span Distance traveled * right Maximum moving distance / span Maximum moving distance
var shouldX = hleft * bigMaxX / (left.offsetWidth - span.offsetWidth);
var shouldY = htop * bigMaxY / (left.offsetHeight - span.offsetHeight);
console.log('shouldX ' + shouldX);
console.log('shouldY ' + shouldY);
// When the mouse is on left At the top left corner of the box , to right The position of the picture transmission in the box by top:0;left:0; In this way right The picture in the box is close to right The upper left corner of the box , such span When the box moves to the right again ,right The picture in the box will exceed .
// Let the mouse in left At the top left corner , Give Way right The picture in the box is near the lower right corner , When moving in proportion , The image will not exceed right The box
rightImg.style.left = -shouldX + 85 + 'px';
rightImg.style.top = -shouldY + 100 + 'px';
})
})边栏推荐
- The difference between promise and observable
- 昨天阿里学长写了一个责任链模式,竟然出现了无数个bug
- [100 cases of JVM tuning practice] 01 - introduction of JVM and program counter
- R language uses lrtest function of epidisplay package to perform likelihood ratio test on multiple GLM models (logisti regression). Compare whether the performance of the two models is different, and
- Crypto usage in nodejs
- [Yugong series] July 2022 go teaching course 001 introduction to go language premise
- STM32G0 USB DFU 升级校验出错-2
- Progress progress bar
- How to clean up discarded PVs and their corresponding folders
- Three ways of function parameter transfer in C language
猜你喜欢

第一次去曼谷旅游怎么玩?这份省钱攻略请收好
![[100 cases of JVM tuning practice] 01 - introduction of JVM and program counter](/img/c4/3bba96fda92328704c2ddd929dcdf6.png)
[100 cases of JVM tuning practice] 01 - introduction of JVM and program counter
![[daily question] first day](/img/8c/f25cddb6ca86d44538c976fae13c6e.png)
[daily question] first day

性能测试如何创造业务价值
![[0701] [论文阅读] Alleviating Data Imbalance Issue with Perturbed Input During Inference](/img/c7/9b7dc4b4bda4ecfe07aec1367fe059.png)
[0701] [论文阅读] Alleviating Data Imbalance Issue with Perturbed Input During Inference

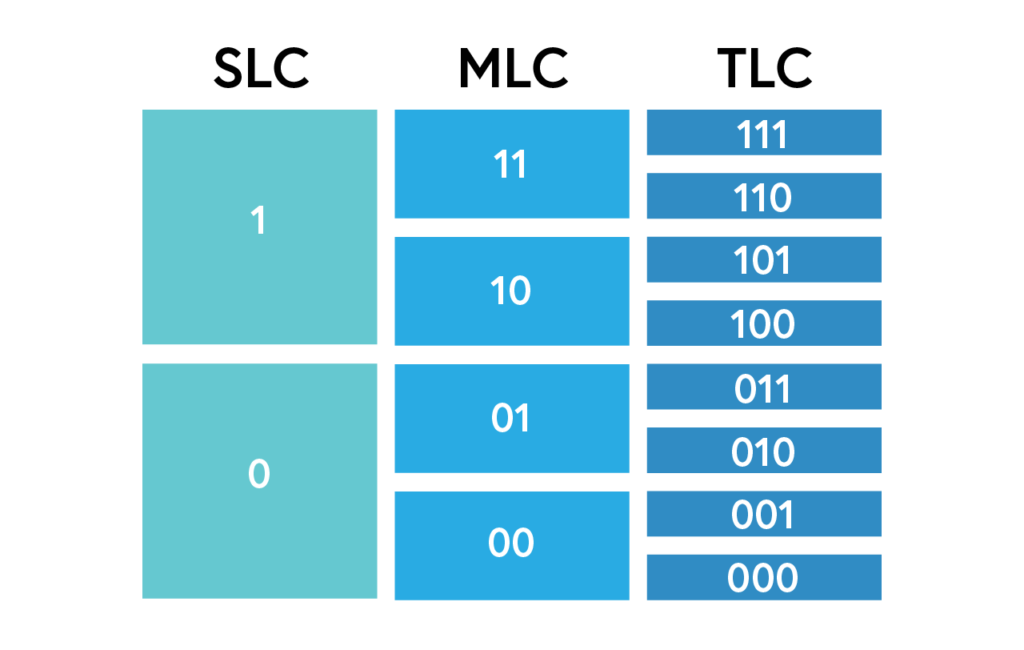
The difference between SLC, MLC, TLC and QLC NAND SSD: which is better?

故障排查:kubectl报错ValidationError: unknown field \u00a0

拦截器与过滤器的区别

聊聊电商系统中红包活动设计

ICDE 2023|TKDE Poster Session(CFP)
随机推荐
【JVM调优实战100例】02——虚拟机栈与本地方法栈调优五例
论文导读 | 关于将预训练语言模型作为知识库的分析与批评
页面标题组件
Singapore summer tourism strategy: play Singapore Sentosa Island in one day
Looking for innocence in New York -- a beautiful day at the discovery center of Legoland, New Jersey
徹底搞懂基於Open3D的點雲處理教程!
#gStore-weekly | gStore源码解析(四):安全机制之黑白名单配置解析
How to delete the border of links in IE? [repeat] - how to remove borders around links in IE? [duplicate]
R语言使用epiDisplay包的lrtest函数对多个glm模型(logisti回归)执行似然比检验(Likelihood ratio test)对比两个模型的性能是否有差异、广义线性模型的似然比检
Kubernetes three open interfaces first sight
Page title component
The difference between promise and observable
Three ways of function parameter transfer in C language
Excel查找一列中的相同值,删除该行或替换为空值
ICDE 2023|TKDE Poster Session(CFP)
深度学习数学基础
sql训练2
How can retail enterprises open the second growth curve under the full link digital transformation
What is cloud primordial? This time, I can finally understand!
9D电影是怎样的?(+维度空间常识)