当前位置:网站首页>微信小程序基础
微信小程序基础
2022-07-02 06:23:00 【江河i】
目录
基础
view就相当于div
text相当于span
block相当于一个不渲染的标签
它仅仅是一个包装元素,不会在页面中做任何渲染,只接受控制属性
<block wx:for="{
{header}}" wx:key="index">
<view class="lists" data-text="{
{item}}" bindtap="gotourl">
{
{
item.name}}
</view>
</block>
图片的用法,是双标签,和html不太一样
/就是根,从根查找
<image src="/images/home.png"></image>
输入框input是单标签,有/
<input type="text" value="" />
navigator 相当于a标签 ,注意,不要忘了ulr地址中开头还有一个/
<navigator url="/pages/video/video">视频播放</navigator>
Page中deta中的数据可以在页面中直接使用
<view>{
{
name}}</view>
Page({
data: {
username:"张三"
}
})
底部导航Tabbar
底部导航栏,小程序上给出的文档要求里面的item最少2个,最多五个。
app.json中内容
{
"pages":[
"pages/index/index",写第一个就排第一个
"pages/logs/logs",
"pages/mine/mine"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "首页",
"navigationBarTextStyle":"black"
},
"tabBar": {
"color": "#a9b7b7", 未选择时 底部导航文字的颜色
"selectedColor": "#11cd6e", 选择时 底部导航文字的颜色
"borderStyle": "black" ,底部导航边框的样色(注意 这里如果没有写入样式 会导致 导航框上边框会出现默认的浅灰色线条)
"list": [{
导航配置数组
"selectedIconPath": "images/icon_consult_press.png", 选中时 图标路径
"iconPath": "images/icon_consult.png", 未选择时 图标路径
"pagePath": "pages/index/index", 页面访问地址
"text": "首页" 导航图标下方文字
}, {
"selectedIconPath": "images/icon_invest_press.png",
"iconPath": "images/icon_invest.png",
"pagePath": "pages/logs/logs",
"text": "一元投"
},{
"selectedIconPath": "images/icon_mine_press.png",
"iconPath": "images/icon_mine.png",
"pagePath": "pages/mine/mine",
"text": "我的"
}
]
}
}
注意:每个页面的json文件都不能去掉navigationBarTitleText这个属性。否则会报错(即使他不是一个底部导航Tabbar页面)
当他不是一个tabbar页面时,list中就不配置,但pages中路径要写,是一个普通的页面,其它一样使用,只是页面跳转的方式不同
页面的中json文件解释
{
"usingComponents": {
"abc":"/compent/abc/abc" 放置自定义组件的引用地址
},
"backgroundTextStyle": "dark", 下拉 loading 的样式,仅支持 dark / light
"navigationBarBackgroundColor": "#04be02",导航栏背景颜色,如 #000000(必须是6位)
"navigationBarTitleText": "作业",导航栏标题文字内容
"navigationBarTextStyle": "black"导航栏标题颜色,仅支持 black / white
}
自定义tabbar
tabbar的样式不能满足需求时, 需要自定义tabbar
在 app.json 中的 tabBar 项指定 custom 字段值为true
官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/custom-tabbar.html
自定义组件

在根元素的里面建一个空文件compent,里面在建一个文件夹abc(里面建Page),这时就是一个组件级页面
里面的写法和pages大页面一样 怎么能在主页中使用呢
怎么能在主页中使用呢
在需要引入的文件,找到.json后缀的文件,写全路径
{
"usingComponents": {
"abc":"/compent/abc/abc"
}
}
然后在wxml文件中使用
<view>首页的内容{
{
username}}</view>
<image src="/images/home-ed.png"></image>
<!-- 自定义组件 -->
<abc text="自定义组件的内容"></abc>

事件的使用方式
bindtap
在组件中绑定一个事件处理函数。
如bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。
<view id="tapTest" data-hi="Weixin" bindtap="tapName"> Click me! </view>
在相应的Page定义中写上相应的事件处理函数,参数是event。
Page({
tapName: function(event) {
console.log(event)
}
})
bindChange
bindChange 为输入框发生改变事件。微信提供的 bindchange 在支持方面还有小问题,
目前是失去焦点才能触发到此事件的发生。
picker
https://developers.weixin.qq.com/miniprogram/dev/component/picker.html
开发–>表单组件
从底部弹起的滚动选择器。
例子:
<picker mode="region" bindchange="region">
//mode="region" 是省市区选择器,其它看文档
//bindchange="region" 是这里是表单点击事件
<view class="citys">
<view>
<txt>{
{
citys[0]}}</txt>
<txt>{
{
citys[1]}}</txt>
</view>
</picker>
页面跳转的几种方式
微信官方文档–>api–>路由
wx.switchTab跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
navigator标签保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。
wx.navigateTo保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面wx.navigateBack关闭当前页面,返回上一页面或多级页面
wx.redirectTo关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面
当使用了navigateTo的时候,才可以使用navigateBack
页面之间跳转使用 navigator标签,wx.navigateTo ,wx.redirectTo
1、URL就是跳转的页面路径.上面代码中就是navigator目录下的navigator页面,title是参数。
navigator下redirect属性是值在当前页打开.如果不加redirect就是跳转到新页面.都可以携带参数。
如果需要传多个参数, 用 & 链接即可
<navigator url="../navigator/navigator?title=我是navigate" >跳转到新页面</navigator>
<navigator url="../redirect/redirect?title=我是redirect"
open-type="redirect"
>在当前页打开</navigator>
或者
// 跳转到新页面
wx.navigateTo({
url: "../navigator/navigator?title=我是navigate"
})
// 在当前页打开
wx.redirectTo({
url: ../redirect/redirect?title=我是redirect"
})
2、在跳转的js代码可以获取到title参数
Page({
data:{
title: "",
},
onLoad: function(options) {
//重点
this.setData({
title: options.title
})
}
})
wx:for和wx:for-item的联系
wx:for是循环数组,wx:for-item即给列表赋别名,一般用于指定第二层及以上循环当中的指代字段名;
{
{
item.id}}
<view wx:for="{
{item.childList}}" wx:for-item="str">
{
{
str.name}}{
{
str.account}}
</view>
</view>
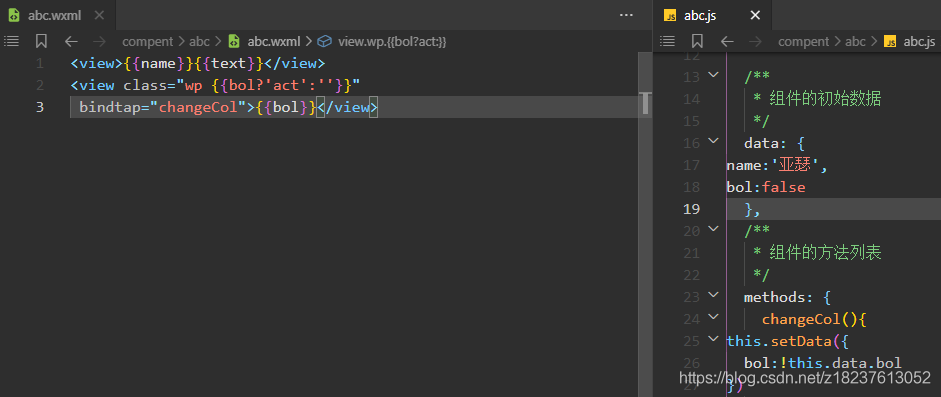
改变data中的数据
data 是页面第一次渲染使用的初始数据。
this.setData({
text: '设置一些用于更新视图的data数据。'
}, function() {
// 这是this setData (回掉函数)callback
})
},
this.setData({
text: '设置一些用于更新视图的data数据。'
},() => {
this.setData({
// 这是this setData (回掉函数)callback
})
})
在js文件中,去调用一个方法名都是用this.方法名()
小程序获取节点绑定数据data-index的方法
可以用来tab切换 样式的动态绑定类名
wxml
<view class="top">
<view data-type="reduce"
data-id="{
{
1}}"
data-index="{
{
index}}"
bindtap="a"
id="aabb"
>点击获取一些值</view>
</view>
js
data: {
index:22
},
// 事件处理函数
a(e) {
console.log(e.currentTarget);
},
输出结果:
获取元素位置
官方微信开发文档新方法说明地址:https://developers.weixin.qq.com/miniprogram/dev/api/NodesRef.boundingClientRect.html
微信小程序获取元素高度宽度
1.创建节点
var query = wx.createSelectorQuery();
2.绑定DOM
query.select('#box').boundingClientRect()
3.获取元素信息
query.exec(function (res) {
//console.log(res);
console.log(res[0].height);
})
总:一起简写(包括绑定了)
var query = wx.createSelectorQuery();
query.select("#scroll").boundingClientRect((rect)=> {
console.log(rect.height)//width等
}).exec();
Page({
getRect () {
wx.createSelectorQuery().select('#the-id').boundingClientRect(function(rect){
rect.id // 节点的ID
rect.dataset // 节点的dataset
rect.left // 节点的左边界坐标
rect.right // 节点的右边界坐标
rect.top // 节点的上边界坐标
rect.bottom // 节点的下边界坐标
rect.width // 节点的宽度
rect.height // 节点的高度
}).exec()
},
getAllRects () {
wx.createSelectorQuery().selectAll('.a-class').boundingClientRect(function(rects){
rects.forEach(function(rect){
rect.id // 节点的ID
rect.dataset // 节点的dataset
rect.left // 节点的左边界坐标
rect.right // 节点的右边界坐标
rect.top // 节点的上边界坐标
rect.bottom // 节点的下边界坐标
rect.width // 节点的宽度
rect.height // 节点的高度
})
}).exec()
}
})
//获取元素(每一类商品距离顶部)的偏移值
getOffset(){
const query=wx.createSelectorQuery();
query.selectAll('.navright').boundingClientRect()
query.exec((res)=>{
console.log(res[0].map(item=>item.top));
this.setData({
offsetTop:res[0].map(item=>item.top)
})
})
},
点击后让其滚动到对应的位置
用到scroll-into-view
搭配需要滚动的里面加id
轮播样品
<swiper class="swip" indicator-color="rgb(204, 204, 204)" indicator-active-color="#fff"
indicator-dots="true" autoplay="true" interval="3000" circular="false">
<swiper-item>
<image src="https://www.huilinet.cn/Areas/Mobile/Content/images/slide03.jpg"></image>
</swiper-item>
<swiper-item>
<image src="https://www.huilinet.cn/Areas/Mobile/Content/images/slide03.jpg"> </image>
</swiper-item>
</swiper>
边栏推荐
- Latex 编译报错 I found no \bibstyle & \bibdata & \citation command
- 20201002 vs 2019 qt5.14 developed program packaging
- Linux MySQL 5.6.51 community generic installation tutorial
- pytest(3)parametrize参数化
- Win电脑截图黑屏解决办法
- 看完有用的blog
- Shardingsphere JDBC
- Blog directory of zzq -- updated on 20210601
- 自学table au
- 2020-9-23 use of QT timer qtimer class.
猜你喜欢

There is no way to drag the win10 desktop icon (you can select it, open it, delete it, create it, etc., but you can't drag it)

VSCODE 安装LATEX环境,参数配置,常见问题解决

Utilisation de la carte et de foreach dans JS

Redis - grande question clé

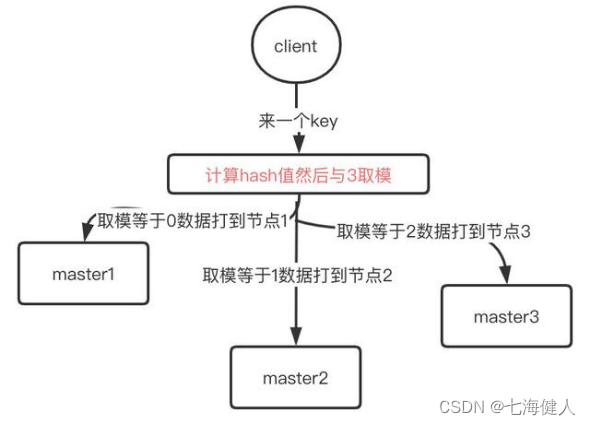
Redis - cluster data distribution algorithm & hash slot

20201002 vs 2019 qt5.14 developed program packaging

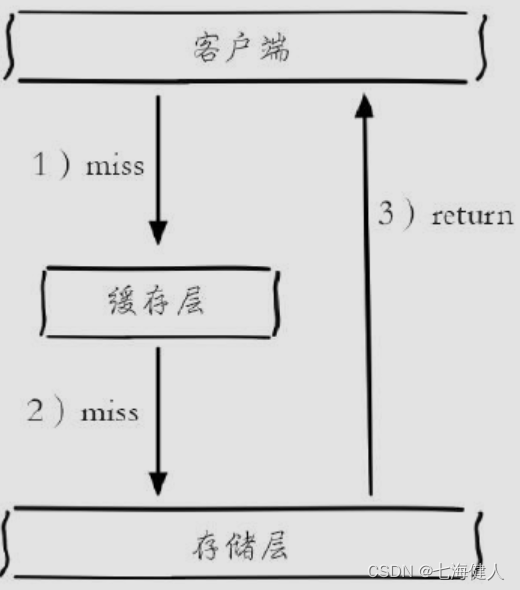
Redis——缓存击穿、穿透、雪崩

FE - 微信小程序 - 蓝牙 BLE 开发调研与使用

Usage of map and foreach in JS

Blog directory of zzq -- updated on 20210601
随机推荐
Redis——缓存击穿、穿透、雪崩
2020-9-23 QT的定时器Qtimer类的使用。
Utilisation de la carte et de foreach dans JS
web自动化切换窗口时报错“list“ object is not callable
Automation - when Jenkins pipline executes the nodejs command, it prompts node: command not found
Record RDS troubleshooting once -- RDS capacity increases dramatically
Fe - eggjs combined with typeorm cannot connect to the database
Pytest (2) mark function
Latex compiles Chinese in vscode and solves the problem of using Chinese path
Vscode installation, latex environment, parameter configuration, common problem solving
Selenium+msedgedriver+edge browser installation driver pit
Summary of advertisement business bug replay
Thread hierarchy in CUDA
底层机制Mvcc
奇葩pip install
由於不正常斷電導致的unexpected inconsistency;RUN fsck MANUALLY問題已解决
构建学习tensorflow
Common function writing method and set get writing method for calculating attributes
unittest. Texttestrunner does not generate TXT test reports
20210306转载如何使TextEdit有背景图片