当前位置:网站首页>Utilisation de la carte et de foreach dans JS
Utilisation de la carte et de foreach dans JS
2022-07-02 06:40:00 【La santé de la Lune dans la dynastie Qin】
Catalogue des articles
Préface
Il n'y a pas eu de séparation dans le processus de codagemapEtforEachLa différence entre,Reste tranquille,Prenez quelques exemples et étudiez.
Un.、map
1.Tableau simple
const a = [ 5, 7, 10, ]
const mapA = a.map((item, index, arr) => {
console.log(item, index, arr)
return item * 2
})
console.log(mapA)
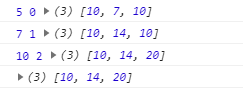
Produits:
2.Tableau d'objets
const c = [
{
key: 'key1',
value: 'value1',
},
{
key: 'key2',
value: 'value2',
},
]
const mapC = c.map((item, index, arr) => {
console.log(item, index, arr)
let res = this.$deepCopy(item)
res.value += index
return res
})
console.log(c)
console.log(mapC)
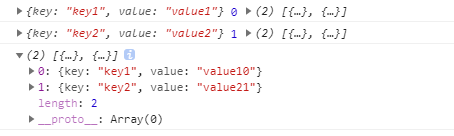
Produits:
Donc en faitmapNon seulement vous pouvez traverser le tableau, Vous pouvez également retourner un nouveau tableau .
3.Modifier le contenu du tableau simple
const a = [ 5, 7, 10, ]
const mapA = a.map((item, index, arr) => {
console.log(item, index, arr)
arr[index] = item * 2
return item * 2
})
console.log(a)
console.log(mapA)
Produits:
4.Modifier le contenu du tableau d'objets
const c = [
{
key: 'key1',
value: 'value1',
},
{
key: 'key2',
value: 'value2',
},
]
const mapC = c.map((item, index, arr) => {
console.log(item, index, arr)
let res = item
res.value += index
return res
})
console.log(c)
console.log(mapC)
Produits:

Visible, Tableau d'objets en cours de traversée , Modifier la valeur de l'attribut peut affecter le tableau original
map Pour plus de détails sur l'utilisation de Documentation
2.、forEach
1.Tableau simple
const a = [ 5, 7, 10, ]
a.forEach((item, index, arr) => {
arr[index] = item * 2
console.log(item, index, arr)
})
console.log(a)
Produits:
2.Tableau d'objets
const c = [
{
key: 'key1',
value: 'value1',
},
{
key: 'key2',
value: 'value2',
},
]
c.forEach((item, index, arr) => {
console.log(item, index, arr)
item.value += index
})
console.log(c)
Produits:
Visible, Tableau d'objets en cours de traversée , Modifier la valeur de l'attribut peut affecter le tableau original
3.forEach() De continue Avec break
Voir la documentation pour plus de détails
边栏推荐
- Latex 报错 LaTeX Error: The font size command \normalsize is not defined问题解决
- Summary of advertisement business bug replay
- Win10:添加或者删除开机启动项,在开机启动项中添加在用户自定义的启动文件
- Sentinel Alibaba open source traffic protection component
- CUDA中的动态全局内存分配和操作
- Find the highest value of the current element Z-index of the page
- CUDA中的异步数据拷贝
- [daily question 1] write a function to judge whether a string is the string after the rotation of another string.
- Kotlin - 验证时间格式是否是 yyyy-MM-dd HH:mm:ss
- AtCoder Beginner Contest 253 F - Operations on a Matrix // 树状数组
猜你喜欢

pytest(1) 用例收集规则

Linux MySQL 5.6.51 Community Generic 安装教程

Redis——热点key问题

默认google浏览器打不开链接(点击超链接没有反应)

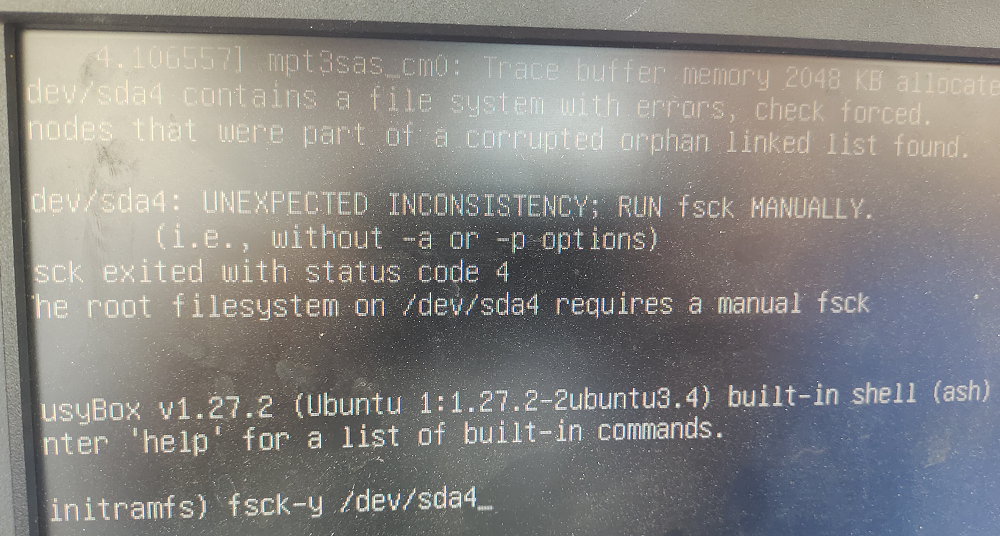
Unexpected inconsistency caused by abnormal power failure; Run fsck manually problem resolved

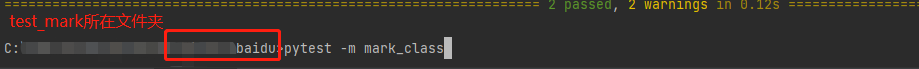
Pytest (2) mark function

FE - 微信小程序 - 蓝牙 BLE 开发调研与使用

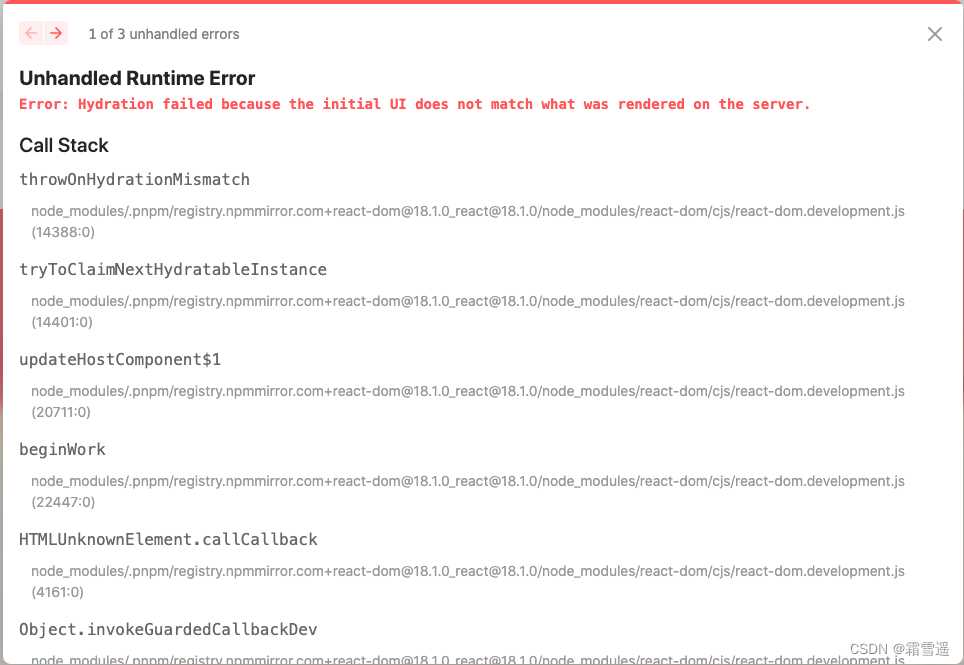
Hydration failed because the initial UI does not match what was rendered on the server. One of the reasons for the problem

Win10:添加或者删除开机启动项,在开机启动项中添加在用户自定义的启动文件

Pytest (1) case collection rules
随机推荐
Redis - big key problem
pytest(2) mark功能
Summary of advertisement business bug replay
广告业务Bug复盘总结
奇葩pip install
Sentinel规则持久化到Nacos
Alibaba cloud MFA binding Chrome browser
Linked list (linear structure)
Redis——大Key問題
No process runs when querying GPU, but the video memory is occupied
蚂蚁集团g6初探
kali最新更新指南
[self cultivation of programmers] - Reflection on job hunting Part II
20201002 vs 2019 qt5.14 developed program packaging
Record RDS troubleshooting once -- RDS capacity increases dramatically
2020-9-23 use of QT timer qtimer class.
Pytest (2) mark function
Codeforces Round #797 (Div. 3) A—E
automation - Jenkins pipline 执行 nodejs 命令时,提示 node: command not found
VSCODE 安装LATEX环境,参数配置,常见问题解决