当前位置:网站首页>Routing mode: hash and history mode
Routing mode: hash and history mode
2022-07-02 16:25:00 【hyduan200】
hash Pattern url It always has # Number , We use this mode by default in development .
If the user considers url Then you need to use history Pattern , because history Model does not # Number , It's a normal url Suitable for promotion .
Of course, there are differences in their functions , For example, we are developing app There's a sharing page when you're on the Internet , So this shared page is used vue or react
It's done , Let's share this page with a third party app in , yes , we have app Inside url It's not allowed to have # The no. , So will # If you want to get rid of the number, you need to use history Pattern .
But use history Another problem with the model is , When visiting the secondary page , Refresh , There will be 404 error , Then we need to cooperate with the back-end people and let them configure apache or nginx Of url Redirect , Redirecting to your home page route is ok La .
difference
| hash | history |
|---|---|
| url Show that #, very Low | url Show none #, good-looking |
| Press enter to refresh It can be loaded to hash Value corresponding page | Enter refresh is generally 404 It fell off |
| No backend configuration required | Back end configuration is required |
| Support lower version browsers and IE | browser HTML5 The new API |
hash Mode router
The default working mode of the router is hash Pattern , for example http://localhost:8080/#/demo
No extra configuration is required for this routing mode , As follows :
router/index.js
import VueRouter from "vue-router";
import Demo from "@/views/demo";
const routers = [
{
path:"/demo",
component:Demo
}
]
const router = new VueRouter({
routes:[...routers]
})
export default router;
history Mode router
This routing mode is common in projects , for example http://localhost:8080/demo
For this routing mode front-end and nginx All need to be configured
router/index.js
import VueRouter from "vue-router";
import Demo from "@/views/demo";
const routers = [
{
path:"/demo",
component:Demo
}
]
const router = new VueRouter({
mode: 'history', // It is amended as follows history route
// base: '', // Set the base path for the route
routes:[...routers]
})
export default router;
common bug
One : Report errors :Unexpected token ‘<‘ Error resolution

The reason for the error
The error of the introduced resource path
bug solve
Method 1 : Adjust the routing mode ;
Method 2 : Do not change the routing mode , Change profile :
1: Modify the basic when deploying the application package url, Change absolute path to relative path ( Or not set publicPath, The default is relative path )
:2: modify vue.config.js, The specific changes are as follows :
module.exports = {
publicPath: '/'
}
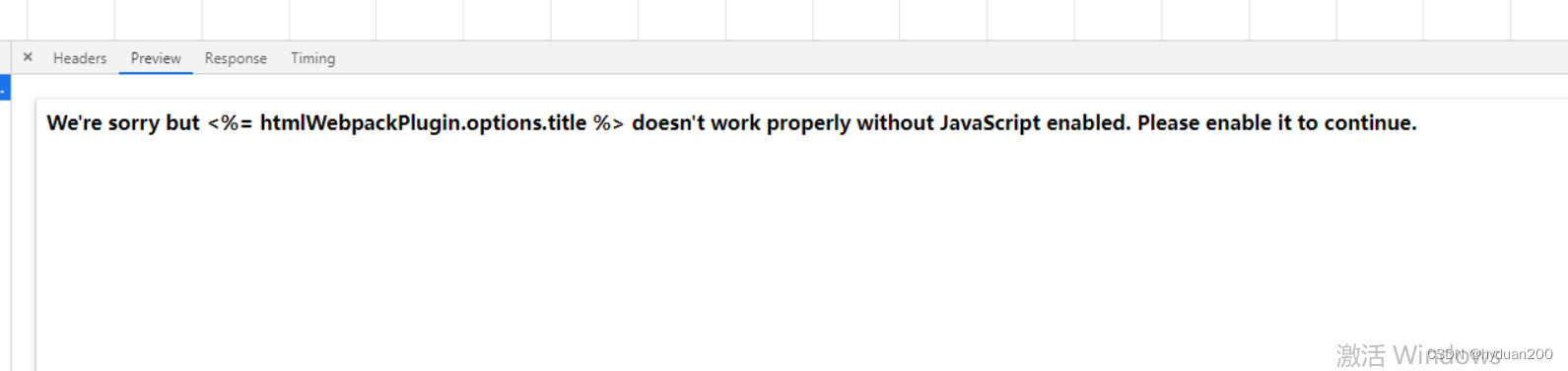
Two : Report errors :We’re sorry but XXX doesn’t work properly without JavaScript enabled

The reason for the error
First check the requested url Whether it is right , Whether there are fewer or more slashes , for example http://localhost:3000/api/add Change into http://localhost:3000/api//add
bug solve
Method 1 : Adjust the routing mode , Change it to hash route ;
Method 2 :publicPath: ‘/’
Method 3 : modify nginx As follows :
location ^~ /api/ {
#api: Back end service proxy path ( According to the actual situation of the project )
proxy_pass http://localhost:3000/; # The real address of the back-end service
}
3、 ... and : When the routing mode is history When routing , Refresh the page 404
The reason for the error
history In the routing mode, requests will be sent to the server , But the server does not have this resource file , So it's going back to 404
bug solve
modify nginx To configure
Scheme 1 is as follows :
location / {
root /usr/share/nginx/html/dist; # Deposit dist
index index.html index.htm;
try_files $uri $uri/ /index.html; # solve history Route page refresh 404 problem
}
Plan 2 is as follows :
location /{
root /usr/share/nginx/html/dist; # Deposit dist
index index.html index.htm;
# solve history Route page refresh 404 problem
if (!-e $request_filename) {
rewrite ^/(.*) /index.html last;
break;
}
}
边栏推荐
- Conditions and solutions of deadlock
- 死锁的条件及解决方法
- The median salary of TSMC's global employees is about 460000, and the CEO is about 8.99 million; Apple raised the price of iPhone in Japan; VIM 9.0 releases | geek headlines
- Boot transaction usage
- Bone conduction non ear Bluetooth headset brand, bone conduction Bluetooth headset brand recommendation
- [fluent] dart data type number type (DART file creation | num type | int type | double type | num related API)
- Yyds dry goods inventory hands-on teaching you to carry out the packaging and release of mofish Library (fishing Library)
- [Xiaobai chat cloud] suggestions on container transformation of small and medium-sized enterprises
- 总结|机器视觉中三大坐标系及其相互关系
- Idea public method extraction shortcut key
猜你喜欢

历史上的今天:支付宝推出条码支付;分时系统之父诞生;世界上第一支电视广告...

Memory alignment of structure

关于mysql安装的一些问题

Which software is good for machine vision?

Idea public method extraction shortcut key

Storage, reading and writing of blood relationship data of Nepal Graph & Data Warehouse

请问怎么在oracle视图中使用stustr函数

华为云服务器安装mysqlb for mysqld.service failed because the control process exited with error code.See “sys

Processing gzip: stdin: not in gzip format: child returned status 1tar: error is not recoverable: exitin

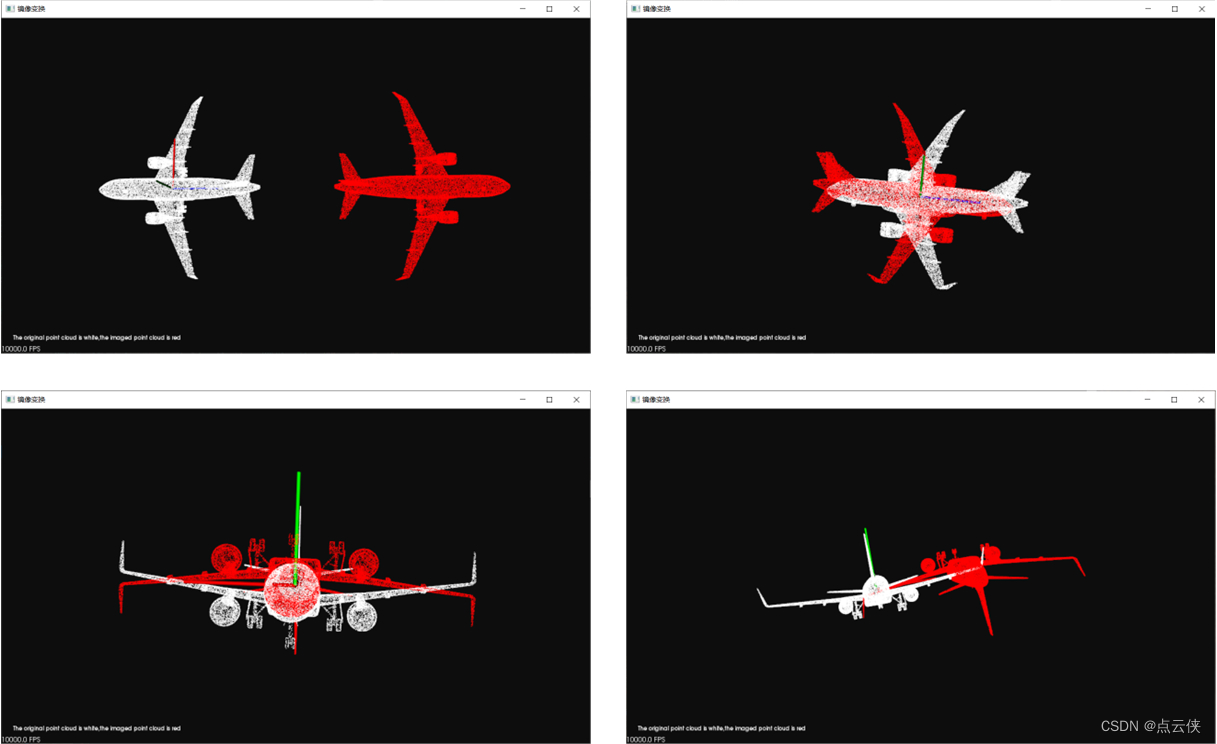
PCL 点云镜像变换
随机推荐
Sim2real environment configuration tutorial
曆史上的今天:支付寶推出條碼支付;分時系統之父誕生;世界上第一支電視廣告...
dried food! Understand the structural vulnerability of graph convolution networks
忆当年高考|成为程序员的你,后悔了吗?
Aike AI frontier promotion (2.15)
The difference and usage of calloc, malloc and realloc functions
Data Lake (11): Iceberg table data organization and query
月报总结|Moonbeam6月份大事一览
day4
注册成为harmonyos开发者并安装DevEco Studio 3.0 Beta2 for HarmonyOS
Mathematical analysis_ Notes_ Chapter 5: univariate differential calculus
Dimension table and fact table in data warehouse
Everyone Xinfu builds: a one-stop intelligent business credit service platform
Memory alignment of structure
仙人掌之歌——投石问路(3)
Sqlserver queries which indexes are underutilized
触发器:Mysql实现一张表添加或删除一条数据,另一张表同时添加
Bib | graph representation based on heterogeneous information network learning to predict drug disease association
IDEA中设置背景图片(超详细)
Idea jar package conflict troubleshooting