当前位置:网站首页>Nantong online communication group
Nantong online communication group
2022-07-05 13:23:00 【Wang Gensheng】
Catalog
Nantong online communication group ( Group chat system )
1. Project introduction
The project is based on websocket The online group chat system of the agreement , Multiple users can receive and send messages on the corresponding channel , You can also view historical information
2. Technology stack
ajax+html+css+js+servlet+jdbc+MySql(5.7)+Maven
3. Project presentation
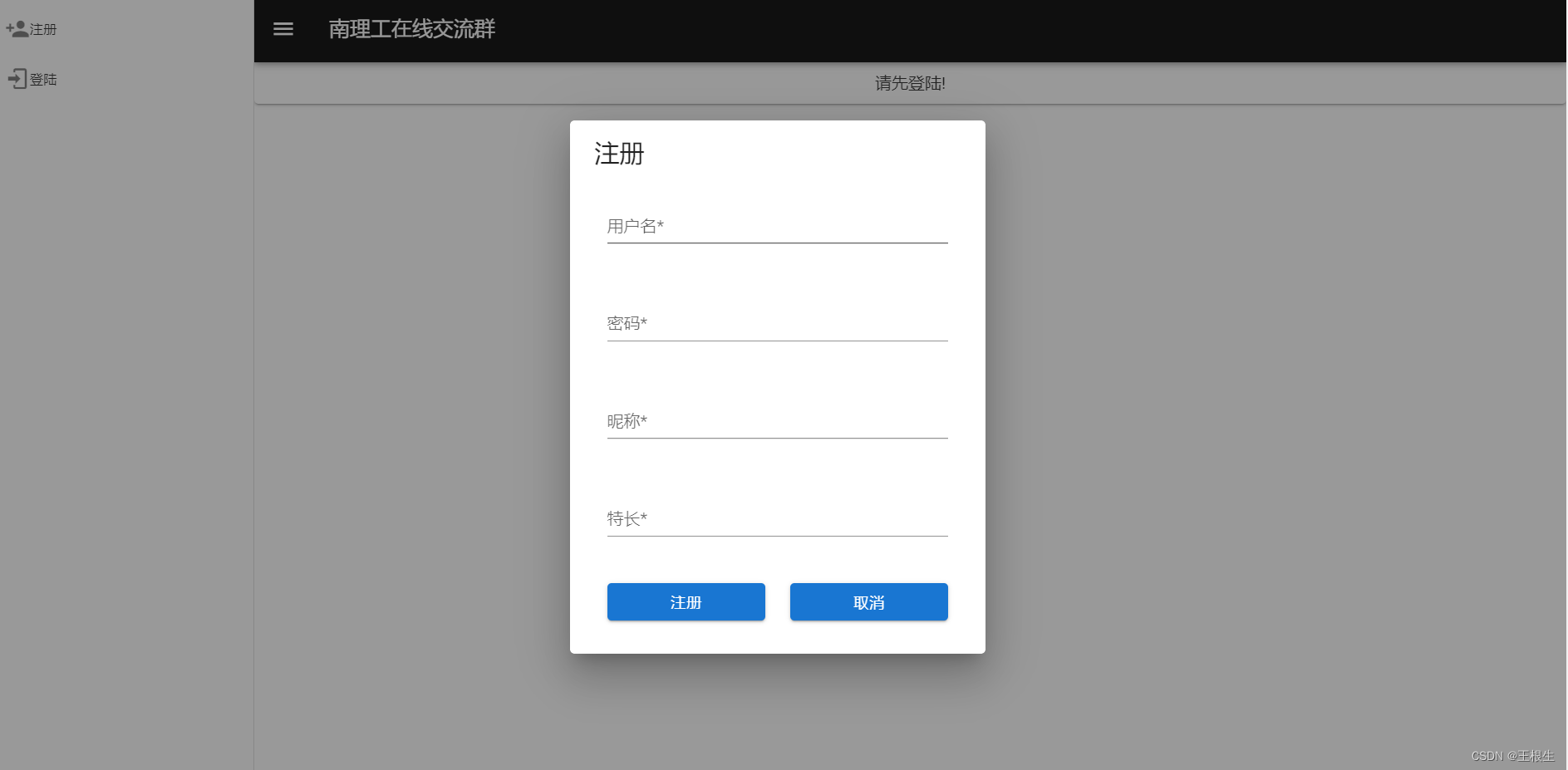
1. Project registration page

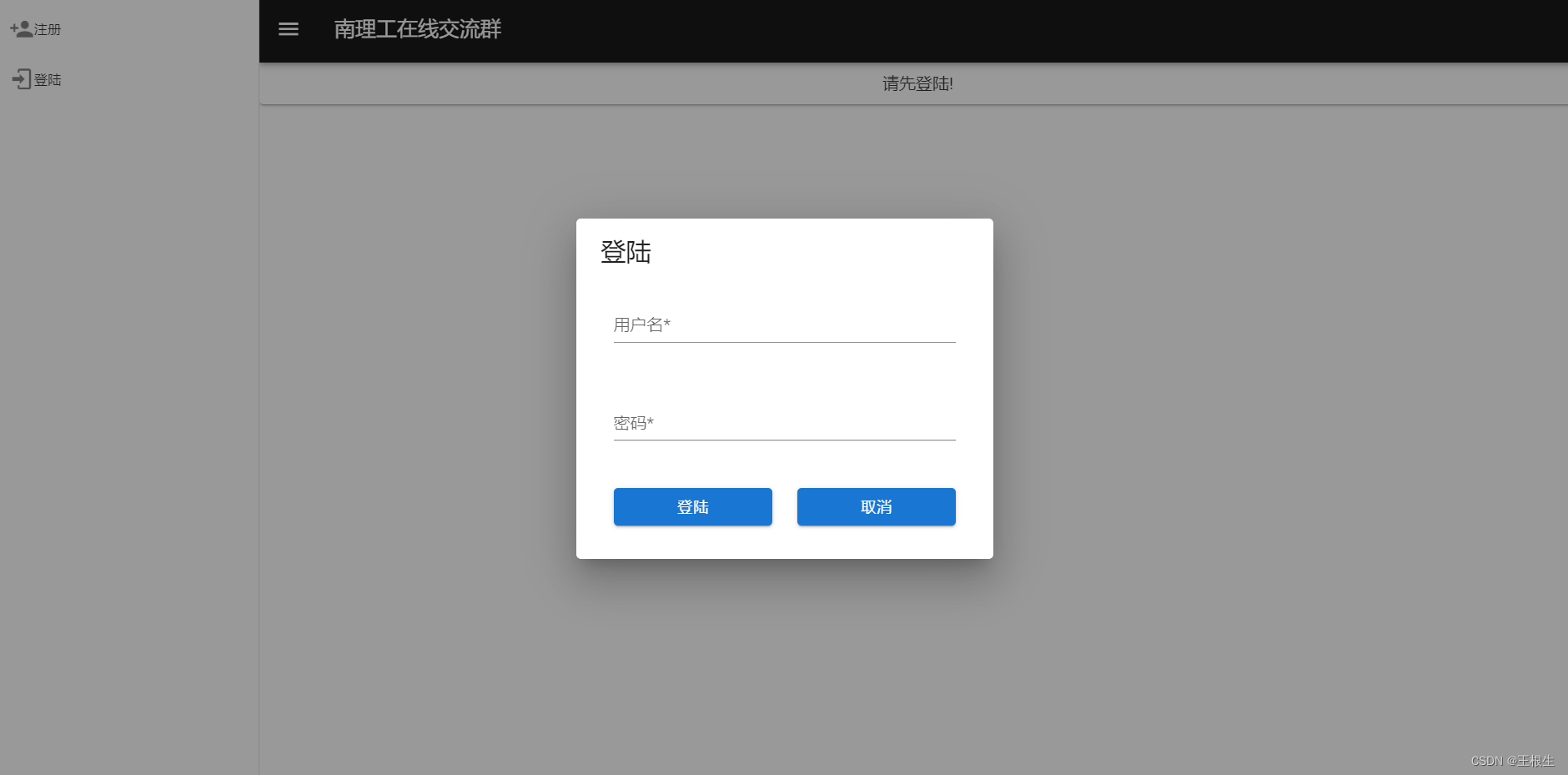
2. Project landing page

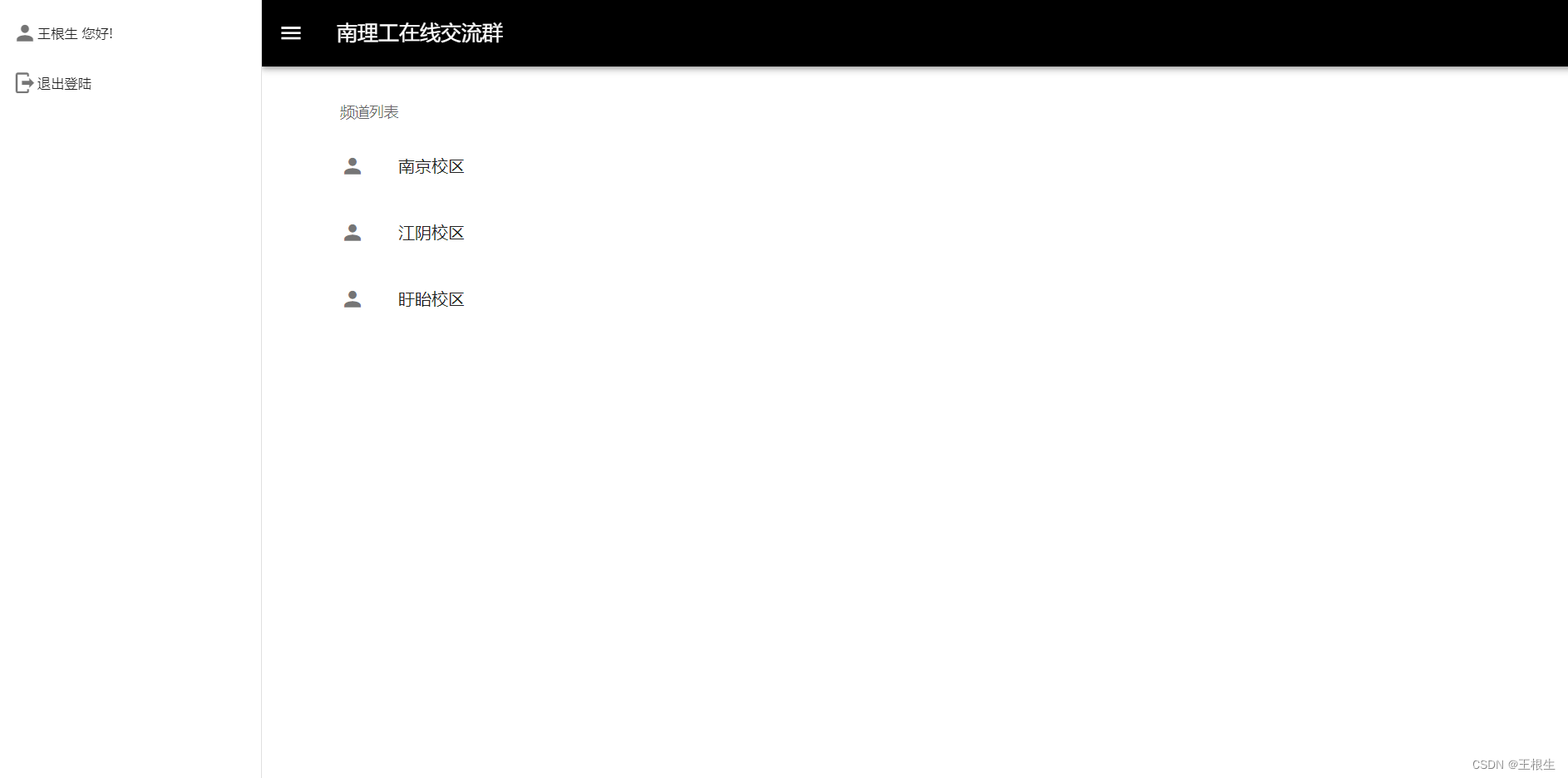
3. Channel list display page

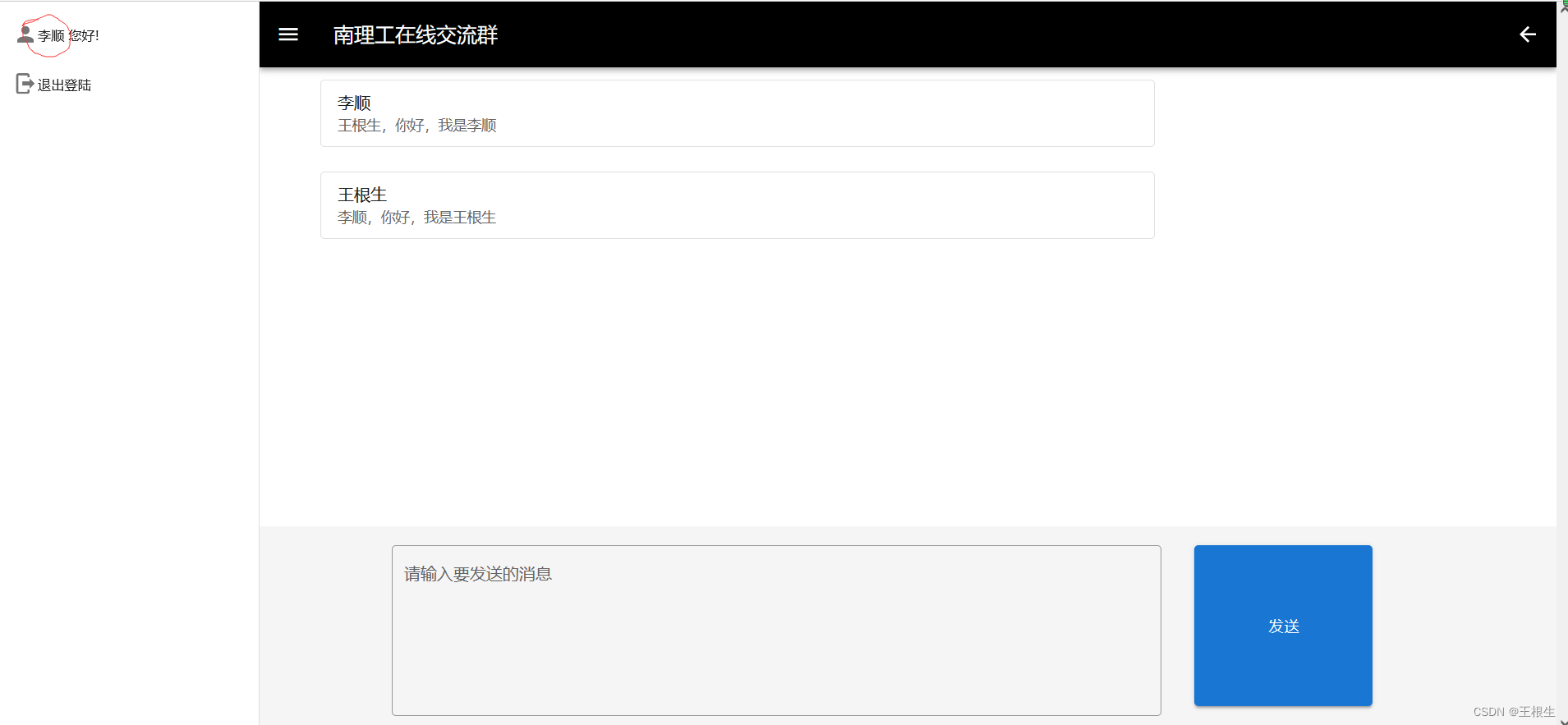
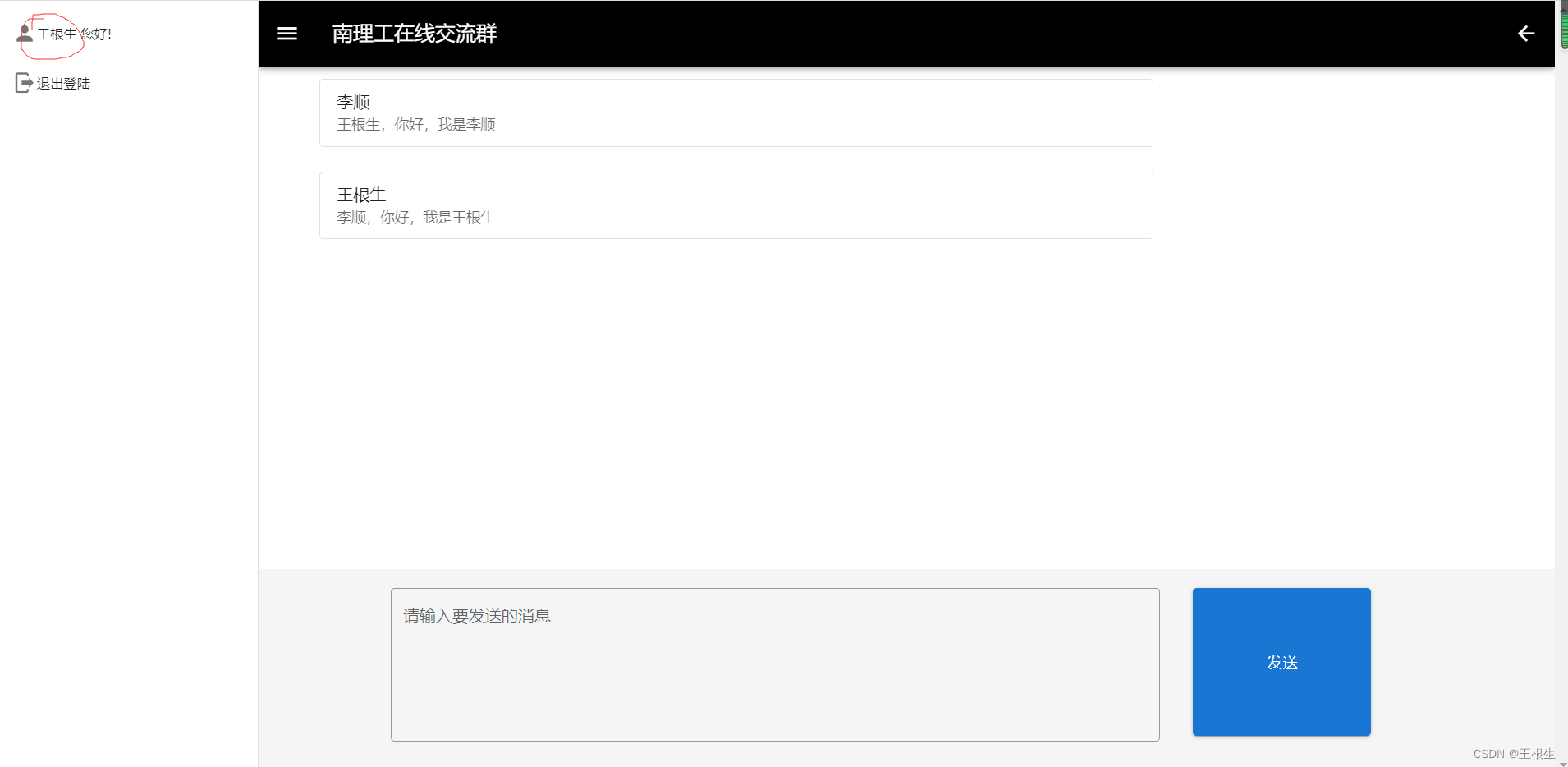
4. Multiple users enter the channel send and receive message page
- user A The interface of

- user B The interface of

4. Project analysis
1. Demand analysis
1: Implement user registration , Sign in , Log out function
2: After the user logs in successfully , Go to the main page
3: The main page displays the list of channels that the current user is interested in
4: Click on a channel , You can see the message content in the channel ( A user sends a message on this channel , All online users can see it on this channel )
5: Every user can send messages
6: There is also the historical message function , After the user logs in and goes online , You can see all the historical message records sent since the last offline , That is, the missed news in this paragraph
2. The core technology :websocket agreement
~~~~~~ stay H5 before , Message push is basically used http Requested , but http The request can only be sent by the client before the server returns the message , The server cannot actively push messages to the client when the client does not initiate a request ,websocket The emergence of the protocol enables the server to actively push messages to the client , It breaks the traditional one question one answer communication mode , In the multi person chat system, the server needs to actively push messages to the client , So in this project websocket The agreement is more appropriate .
~~~~~~ websocket The protocol is based on tcp Application layer protocol based on the Protocol , In the client js The code passes the specified url Send to server http request , Sent http Request header information connection Of value by upgrade, Means to upgrade the agreement ,upgrade Of value by websocket, It means that you negotiate with the server to upgrade to websocket agreement . Server received http After the request , Will return a 101 Response message of status code , And in header Add a upgrade Field ,value by websocket agreement , Indicates that you want to upgrade to websocket agreement . So between the client and the server websocket The connection is established successfully .( To successfully upgrade to websocket agreement , First of all, ensure that both the client and the server can support websocket agreement , Otherwise, the previous paragraph new websocket Throw exceptions and don't send them http Request the , Most browsers now support wensocket agreement , Like foxes , Google browser , except ie Browser does not support )
Server side :
1: When creating a class , Use @ServerEndpoint Annotation to specify the corresponding URL route
2: Implement some methods of the class
2.1:onOpen: Connection establishment call
2.2:onMessage: Call... When a message is received
2.3:onError: Call when the connection is abnormal
2.4:onClose: Called when the connection is closed
Be careful : The above methods do not need to be called by programmers , At the right time by Tomcat Call by yourself
session.getBasicRemote().sendText(): This method needs to be called by the programmer himself , The interface that the server sends messages to the client : As long as the connection is established , Calling this method can write back data to the client , There is no need for the client to send the request first
client :
1: establish websocket object , At the same time, specify the connection to the server url
2: to websocket Object to register some methods
2.1:onOpen: The successful establishment of the connection is the call
2.2:onMessage: Call... When a message is received
2.3:onError: Call when the connection is abnormal
2.4:onClose: Called when the connection is closed
websocket.send(): Send message to server
3. Database design
User: User information
@Getter
@Setter
@ToString
public class User extends Response implements Serializable {
private static final Long serialVersionUID = 1L;
private Integer userId;
private String name;
private String password;
private String nickName;
private String iconPath;
private String signature;
private java.util.Date lastLogout;// Last login time
}
Channel: Channel information
@Getter
@Setter
@ToString
public class Channel {
private Integer channelId;
private String channelName;
}
Message: Message information
@Getter
@Setter
@ToString
public class Message {
private Integer messageId;
private Integer userId;
private Integer channelId;
private String content;
private java.util.Date sendTime;
// Receive messages from clients , Messages forwarded to all clients , Nickname required
private String nickName;
}
4. Front and rear interface design (api)
1. register
request :
Post /register
{
name:XXX,
password: XXX,
nickName:XXX,
signature:XXX
}
Respond to :
HTTP/1.1 200 OK
{
OK:true
reason:XXX
data:XXX
}
2. Sign in
request :
Post /login
{
name:XXX,
password:XXX
}
Respond to :
HTTP/1.1 200 OK
{
OK:true
reason:XXX
data:XXX
}
3. Check login status
request :
Get /login
Respond to :
HTTP/1.1 200 OK
{
OK:true
reason:XXX
data:XXX
}
4. Log out
request :
Get /logout
Respond to :
HTTP/1.1 200 OK
{
OK:true
reason:XXX
data:XXX
}
5. New channels
request :
Post /channel
{
channelName:XXX,
}
Respond to :
HTTP/1.1 200 OK
{
OK:true
reason:XXX
data:XXX
}
6. Get the channel list
request :
Get /channel
Respond to :
HTTP/1.1 200 OK
{
OK:true
reason:XXX
data:XXX
}
5. Project test
Use Junit Unit testing framework for unit testing
Unit test the registration of the project and the function of finding users by name
public class UserDAOTest {
@Test
public void queryByName() {
UserDAO userDAO = new UserDAO();
User user = userDAO.queryByName(" Yang Lin ");
System.out.println(user.getName());
}
@Test
public void add() {
//1. First new Export the class containing the test method
UserDAO userDAO = new UserDAO();
//2. then new object
User user = new User();
user.setNickName(" Li Shun ");
user.setPassword("admin123");
user.setName(" Li Shun ");
//3. Use the objects in this method
userDAO.add(user);
}
}
边栏推荐
- MySQL - database query - sort query, paging query
- UnicodeDecodeError: ‘utf-8‘ codec can‘t decode byte 0xe6 in position 76131: invalid continuation byt
- 华为推送服务内容,阅读笔记
- Discussion on error messages and API versions of SAP ui5 getsaplogonlanguage is not a function
- C# 对象存储
- SAE international strategic investment geometry partner
- 数据泄露怎么办?'华生·K'7招消灭安全威胁
- Parsing XML using Dom4j
- Laravel document reading notes -mews/captcha use (verification code function)
- How to choose note taking software? Comparison and evaluation of notion, flowus and WOLAI
猜你喜欢

不知道这4种缓存模式,敢说懂缓存吗?

SAE international strategic investment geometry partner

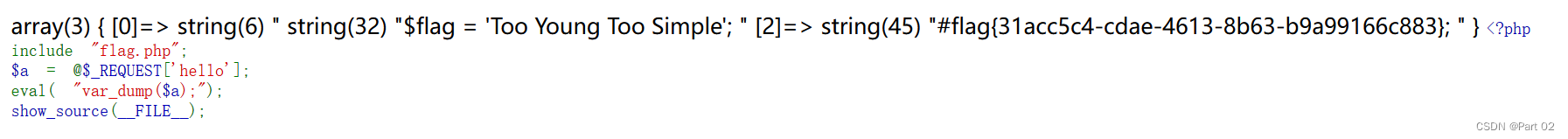
百度杯”CTF比赛 2017 二月场,Web:爆破-2

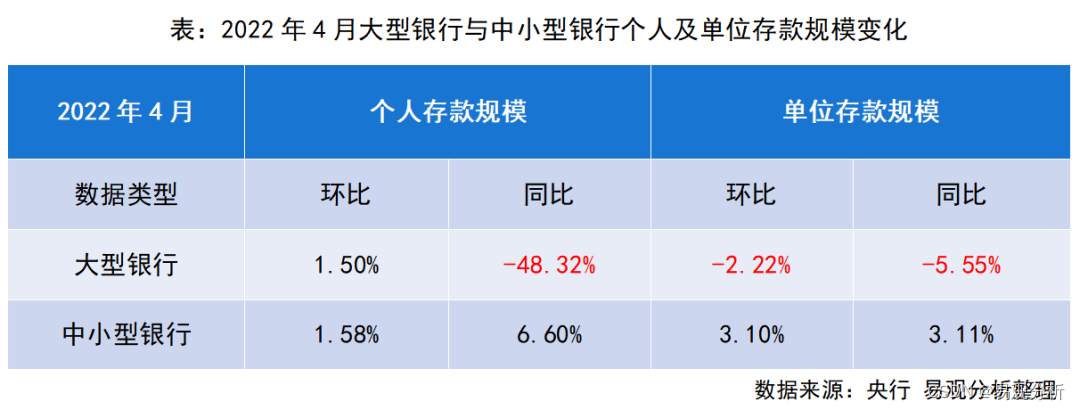
Although the volume and price fall, why are the structural deposits of commercial banks favored by listed companies?

Talk about seven ways to realize asynchronous programming

What is a network port

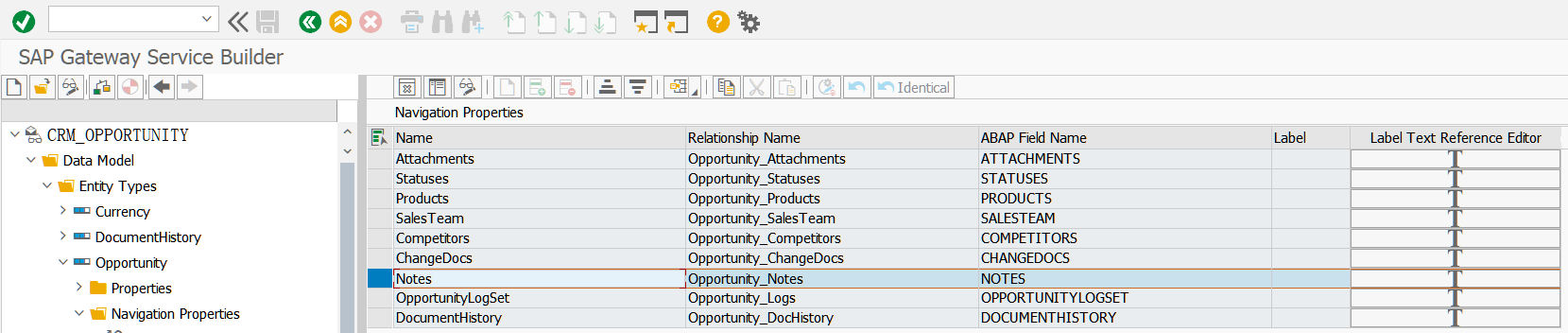
Navigation property and entityset usage in SAP segw transaction code

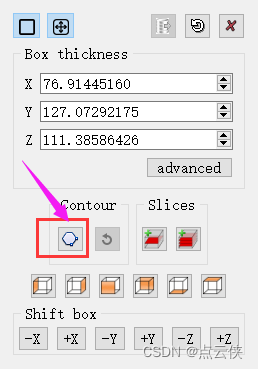
CloudCompare——点云切片

DataPipeline双料入选中国信通院2022数智化图谱、数据库发展报告

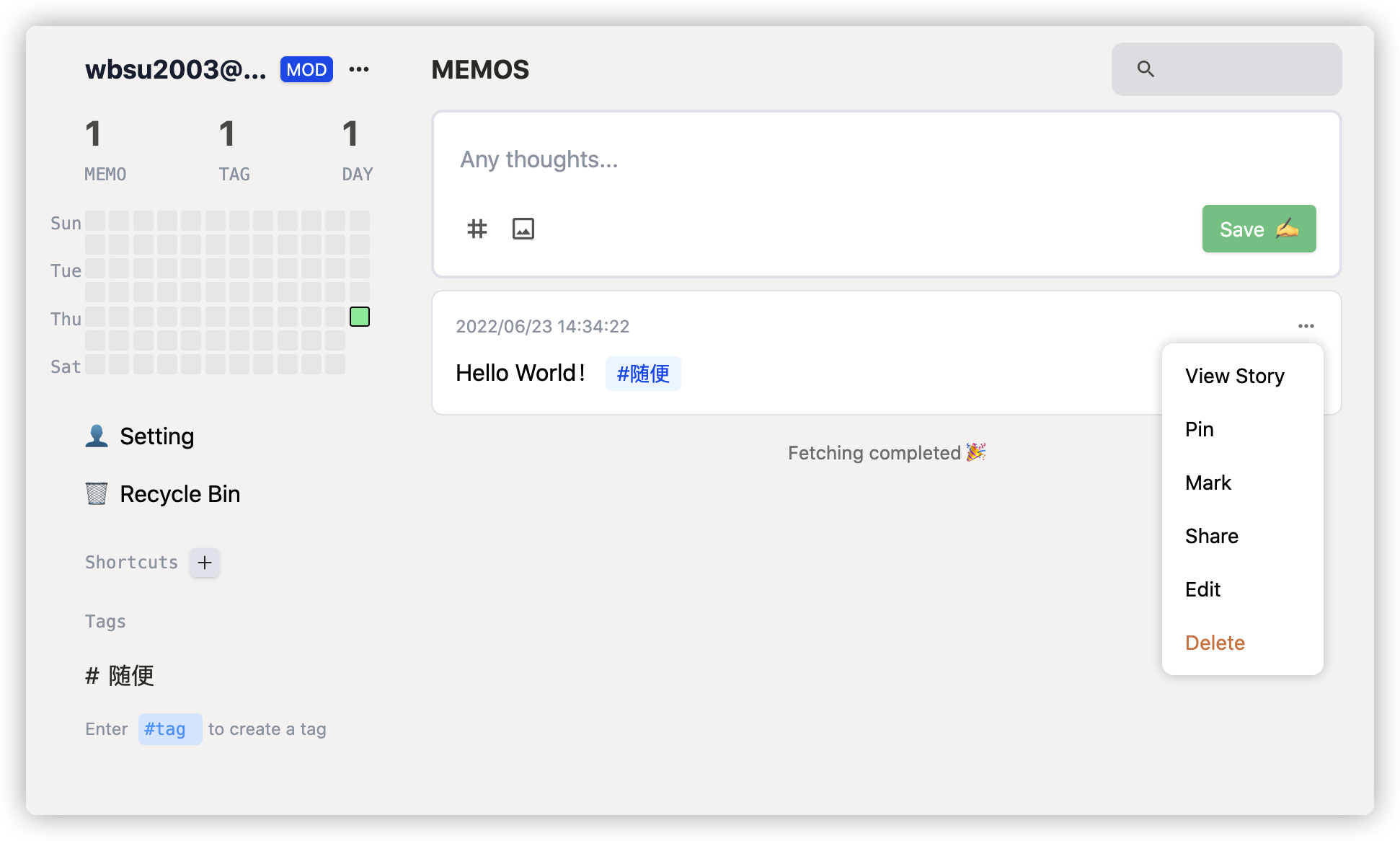
Fragmented knowledge management tool memos
随机推荐
Asemi rectifier bridge hd06 parameters, hd06 pictures, hd06 applications
百度杯”CTF比赛 2017 二月场,Web:爆破-2
[deep learning paper notes] hnf-netv2 for segmentation of brain tumors using multimodal MR imaging
多人合作项目查看每个人写了多少行代码
Flutter 3.0更新后如何应用到小程序开发中
Natural language processing series (I) introduction overview
“百度杯”CTF比赛 九月场,Web:Upload
数据湖(七):Iceberg概念及回顾什么是数据湖
go map
Lb10s-asemi rectifier bridge lb10s
[深度学习论文笔记]UCTransNet:从transformer的通道角度重新思考U-Net中的跳跃连接
什么是网络端口
[深度学习论文笔记]使用多模态MR成像分割脑肿瘤的HNF-Netv2
leetcode:221. Maximum square [essence of DP state transition]
Le rapport de recherche sur l'analyse matricielle de la Force des fournisseurs de RPA dans le secteur bancaire chinois en 2022 a été officiellement lancé.
Flutter InkWell & Ink组件
华为推送服务内容,阅读笔记
【MySQL 使用秘籍】一網打盡 MySQL 時間和日期類型與相關操作函數(三)
从外卖点单浅谈伪需求
Notion 类笔记软件如何选择?Notion 、FlowUs 、Wolai 对比评测