当前位置:网站首页>document.write()的用法-写入文本——修改样式、位置控制
document.write()的用法-写入文本——修改样式、位置控制
2022-07-06 12:51:00 【viceen】
document.write()的用法-写入文本——修改样式、位置控制
1、写入文本
页面加载中可以写入,而不会出现重写页面问题。
语法:document.write(content)
参数:
content:必选。字符串,可以是变量或值为字符串的表达式,写入的内容常常包括HTML标记语言
利用 document.write()来写入文本
<body>
<h1>Head</h1>
<script> document.write('<p>hello document</p>'); </script>
<h2>Tail</h2>
</body>
这是在h1和h2之间内嵌一个脚本,使用document.write()来写入一个p标签。
刷新页面,可以看到最终的结果是
Head
hello document
Tail
即文本在脚本执行的位置被插入。这是因为,浏览器就解析HTML构建DOM的时候,如果遇到script就会暂停下来,解析script中的代码并执行,然后再继续解析剩余HTML。(阻塞进行的)
此时再去浏览器中检测DOM的结构,会发现script与h2之间多了一个p,浏览器在解析完h1之后,碰到script并执行之,此时document.write将一段HTML代码写入到文档流中,script执行完毕后,浏览器会解析文档流中的字符串,对新添加的p标签进行解析。
<script>
var sum_count="Sum:";
document.write("<span>"+sum_count+"</span>")
</script>
<style>
span {
display:inline-block;
width: 30px;
}
</style>
边栏推荐
- Reference frame generation based on deep learning
- OAI 5G NR+USRP B210安装搭建
- Notes - detailed steps of training, testing and verification of yolo-v4-tiny source code
- 知识图谱之实体对齐二
- 15 millions d'employés sont faciles à gérer et la base de données native du cloud gaussdb rend le Bureau des RH plus efficace
- 基于深度学习的参考帧生成
- Huawei device command
- Statistical inference: maximum likelihood estimation, Bayesian estimation and variance deviation decomposition
- use. Net analysis Net talent challenge participation
- "Penalty kick" games
猜你喜欢

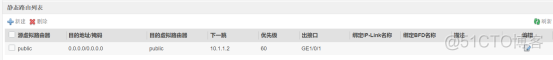
Deployment of external server area and dual machine hot standby of firewall Foundation

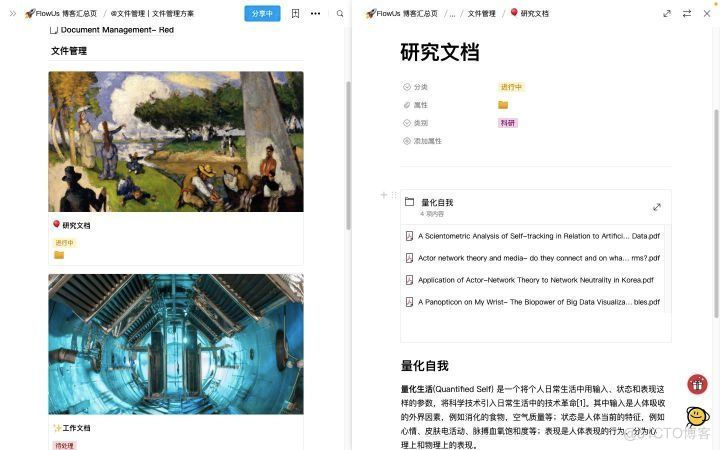
全网最全的新型数据库、多维表格平台盘点 Notion、FlowUs、Airtable、SeaTable、维格表 Vika、飞书多维表格、黑帕云、织信 Informat、语雀

审稿人dis整个研究方向已经不仅仅是在审我的稿子了怎么办?

15 millions d'employés sont faciles à gérer et la base de données native du cloud gaussdb rend le Bureau des RH plus efficace
![[DIY]如何制作一款个性的收音机](/img/fc/a371322258131d1dc617ce18490baf.jpg)
[DIY]如何制作一款个性的收音机

Statistical inference: maximum likelihood estimation, Bayesian estimation and variance deviation decomposition

PHP online examination system version 4.0 source code computer + mobile terminal

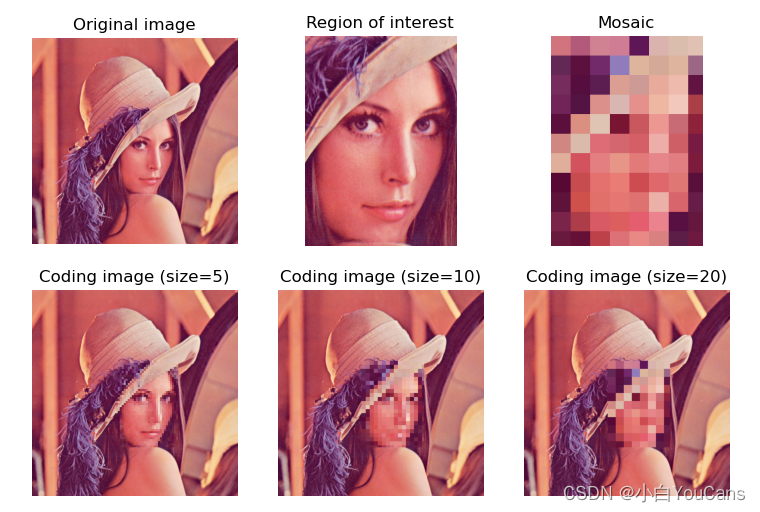
【OpenCV 例程200篇】220.对图像进行马赛克处理

小孩子學什麼編程?

新型数据库、多维表格平台盘点 Notion、FlowUs、Airtable、SeaTable、维格表 Vika、飞书多维表格、黑帕云、织信 Informat、语雀
随机推荐
[weekly pit] information encryption + [answer] positive integer factorization prime factor
Regular expression collection
Tips for web development: skillfully use ThreadLocal to avoid layer by layer value transmission
OneNote 深度评测:使用资源、插件、模版
强化学习-学习笔记5 | AlphaGo
Data Lake (VIII): Iceberg data storage format
User defined current limiting annotation
Implementation of packaging video into MP4 format and storing it in TF Card
Interviewer: what is the internal implementation of ordered collection in redis?
Mécanisme de fonctionnement et de mise à jour de [Widget Wechat]
1500萬員工輕松管理,雲原生數據庫GaussDB讓HR辦公更高效
Manifest of SAP ui5 framework json
【微信小程序】運行機制和更新機制
Common English vocabulary that every programmer must master (recommended Collection)
动态切换数据源
Le langage r visualise les relations entre plus de deux variables de classification (catégories), crée des plots Mosaiques en utilisant la fonction Mosaic dans le paquet VCD, et visualise les relation
Leetcode hot topic Hot 100 day 32: "minimum coverage substring"
Notes - detailed steps of training, testing and verification of yolo-v4-tiny source code
Laravel笔记-自定义登录中新增登录5次失败锁账户功能(提高系统安全性)
Database - how to get familiar with hundreds of tables of the project -navicat these unique skills, have you got it? (exclusive experience)