当前位置:网站首页>【ts】typescript高阶:键值类型及type与interface区别
【ts】typescript高阶:键值类型及type与interface区别
2022-08-05 05:16:00 【六月的可乐】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
typescript高阶之键值类型及type与interface区别
前言
学习目标:
1、键值类型的语法
2、type与interface的区别
3、类型别名与接口的一些使用场景总结
一、键值类型的语法
1、语法
// 键值类型语法
{
[key: KeyType]: ValueType }
// 注意在键值语法中KeyType类型只能是string、number、symbol或则模板字面量 不能是纯字面量
2、错误例子
// 错误例子
interface Dictionary {
[key: boolean]: string;// 错误 keyType不能是boolean
};
// 模板字面量例子
interface ProChangeHandler {
[key: `${
string}Changed`]: () => void;// 正确
};
let handlers: ProChangeHandler = {
idChanged: () => {
},
nameChanged: () => {
},
ageChange: () => {
}, // 错误 不符合模板字面量规定的格式 少一个字符d
}
// 使用字面量的错误例子
interface User1 {
[key: 'id']: string; // 错误 keyType不允许是字面量类型
}
interface User2 {
[key: 'id' | 'age']: string; // 错误 keyType不允许是字面量类型
}
// 解决以上问题可以如果Record这个工具类型
type User3 = Record<'id', string>; // 正确
type User4 = Record<'id' | 'age', string>; // 正确
3、正确例子
// keyType是string类型时中括号取值
interface NumberNams {
[key: string]: string;
}
let names: NumberNams = {
'1': 'name',
2: 'age', // 正确 在对象中属性都会经过隐式转换变成 string
};
const name = names['1']; // 正确
const name2 = names[1]; // 正确 会经过隐式转换变成 string
type N0 = keyof NumberNams; // 注意结果是 string | number,这说明由于隐式转换的作用在keyType中 string、number类型是兼容的
二、type与interface的区别
1.相同点一
代码如下(示例):
// 1.相同点一:类型别名和接口都可以用来描述对象或函数
// type
type Ponit = {
x: number;
y: string;
};
type SetPonit = (x: string) => void;
// interface
interface Ponit2 {
x: number;
y: string;
};
interface SetPoint2 {
(x: number): number;
};
let fn1: SetPonit = (x: string) => {
};
let fn2: SetPoint2 = (x: number): number => {
return 1 };
2.相同点二
代码如下(示例):
// 2.相同点二:类型别名和接口都支持拓展
// type通过交叉运算拓展
type Animal = {
name: string;
};
type Dog = Animal & {
age: number };// {name: string;age: number};
// interfcae通过extends继承拓展(支持多继承)
interface Animal2 {
name: string;
};
interface Cat extends Animal2 {
color: string;
};// {name: sting;color: string;}
// 同时type和interface也支持一起使用来进行拓展
type Perple = {
name: string;
};
interface Person {
age: number;
}
type P1 = Perple & Person;// {name; string;age: number};
interface P2 extends Perple {
color: boolean;
};// {color: boolean; name: string}
4.不相同点一
// 不同点:同名接口会自动合并,而别名不会
// 基于这个特性常常在项目中用于拓展第三方模块的类型
// interface
interface User1 {
name: string;
};
interface User1 {
age: number;
}
// 所以最终的User1是{name: string;age: number};
// type
type User2 = {
name: string;
};
type User2 = {
age: number;
}// 报错 别名定义重复
三、类型别名与接口的一些使用场景总结
使用类型别名的场景
- 定义基本类型的别名时,用type
- 定义元组类型时,用type
- 定义函数类型时,用type
- 定义联合类型时,用type
- 定义映射类型时,用type
使用接口的场景
- 利用接口自动合并特性时候,用interface
- 定义对象类型且无需type时,用interface
总结
边栏推荐
- Kubernetes常备技能
- 物联网-广域网技术之NB-IoT
- 关于基于若依框架的路由跳转
- 神经网络也能像人类利用外围视觉一样观察图像
- 盘点关于发顶会顶刊论文,你需要知道写作上的这些事情!
- CVPR 2022 | 70% memory savings, 2x faster training
- 吞吐?带宽?傻傻分不清楚
- MSRA proposes extreme masking model ExtreMA for learning instances and distributed visual representations
- Detailed explanation of BroadCast Receiver (broadcast)
- Comparison and summary of Tensorflow2 and Pytorch in terms of basic operations of tensor Tensor
猜你喜欢
![[After a 12] No record for a whole week](/img/05/df9aeb04274e308e1341020f836821.jpg)
[After a 12] No record for a whole week

Tensorflow steps on the pit notes and records various errors and solutions

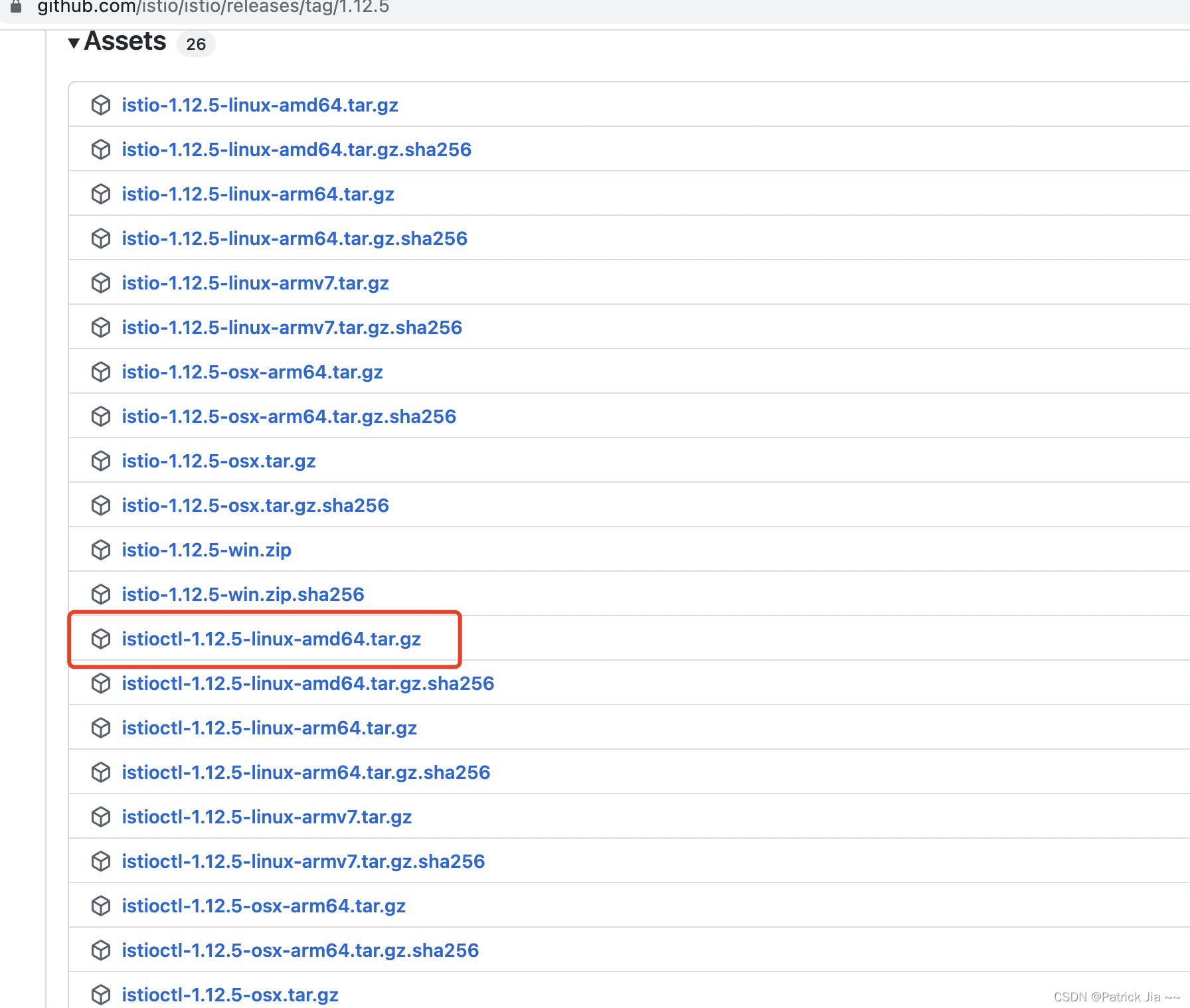
服务网格istio 1.12.x安装

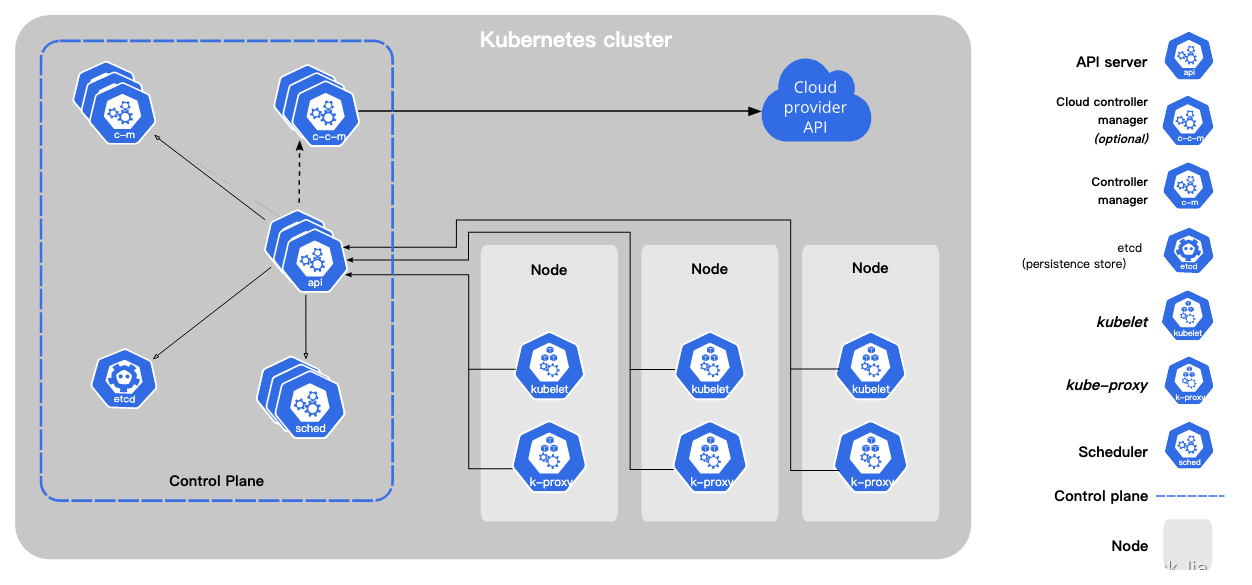
Kubernetes常备技能

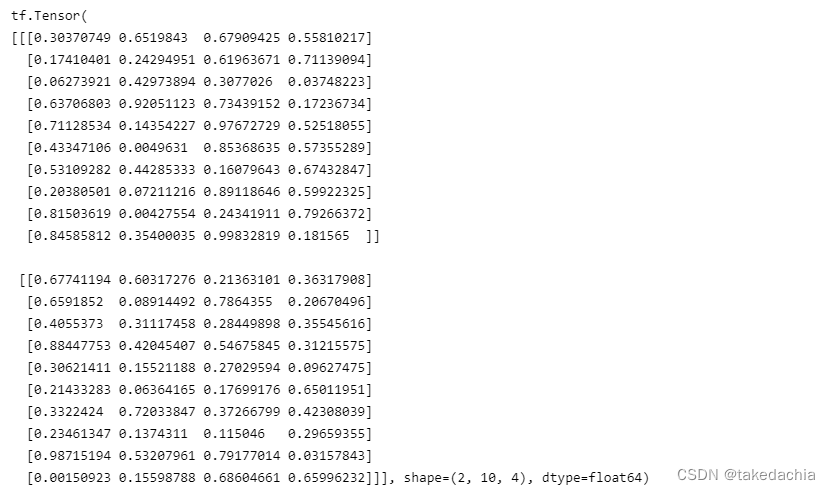
Tensorflow2 与 Pytorch 在张量Tensor基础操作方面的对比整理汇总
![[Practice 1] Diabetes Genetic Risk Detection Challenge [IFLYTEK Open Platform]](/img/10/7aa3153e861354178f048fb73076f7.png)
[Practice 1] Diabetes Genetic Risk Detection Challenge [IFLYTEK Open Platform]
![[Go through 9] Convolution](/img/84/e6d99793aacf10a7b099f60bcaf290.png)
[Go through 9] Convolution

Comparison and summary of Tensorflow2 and Pytorch in terms of basic operations of tensor Tensor

伪RTOS-ProroThread在CH573芯片上的移植

【Pytorch学习笔记】8.训练类别不均衡数据时,如何使用WeightedRandomSampler(权重采样器)
随机推荐
轻松接入Azure AD+Oauth2 实现 SSO
《基于机器视觉的输电线路交叉点在线测量方法及技术方案》论文笔记
单变量线性回归
伪RTOS-ProroThread在CH573芯片上的移植
MSRA proposes extreme masking model ExtreMA for learning instances and distributed visual representations
如何组织一场安全、可靠、高效的网络实战攻防演习?
MaskDistill - Semantic segmentation without labeled data
【数据库和SQL学习笔记】9.(T-SQL语言)定义变量、高级查询、流程控制(条件、循环等)
Mesos learning
Facial Motion Capture 调研
el-pagination左右箭头替换成文字上一页和下一页
flink基本原理及应用场景分析
数据库期末考试,选择、判断、填空题汇总
网络信息安全运营方法论 (上)
flink部署操作-flink on yarn集群安装部署
【MySQL】数据库多表链接的查询方式
如何编写一个优雅的Shell脚本(二)
表情捕捉的指标/图像的无参考质量评价
[Go through 4] 09-10_Classic network analysis
Service