当前位置:网站首页>定位到最底部[通俗易懂]
定位到最底部[通俗易懂]
2022-07-07 21:50:00 【全栈程序员站长】
大家好,又见面了,我是全栈君。
底部的文字相对于 body 容器定位
body { position: relative; } .footer { position: absolute; bottom: 0px; left: 50%; margin-left: -footer容器宽度的一半px(比方-200px;) }
<body style=”height: 2000px;”><div class=”footer” style=”width: 400px;”>0000w1234131</div></body>
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/116197.html原文链接:https://javaforall.cn
边栏推荐
- The PHP source code of the new website + remove authorization / support burning goose instead of pumping
- 0-5vac to 4-20mA AC current isolated transmitter / conversion module
- Yarn cannot view the historical task log of yarn after enabling ACL user authentication. Solution
- [network] Introduction to C language
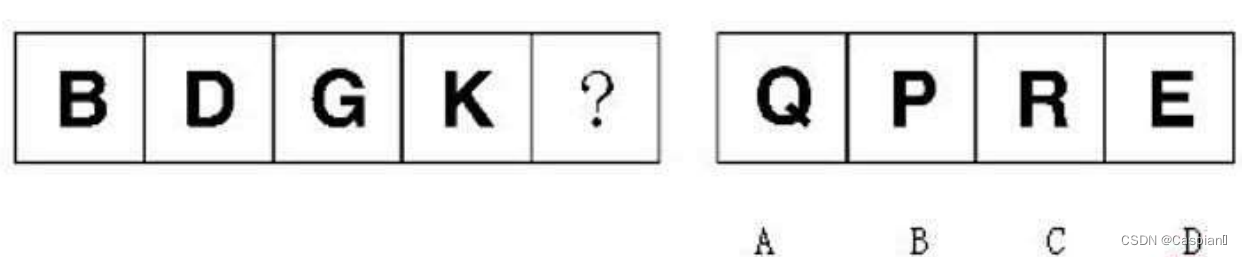
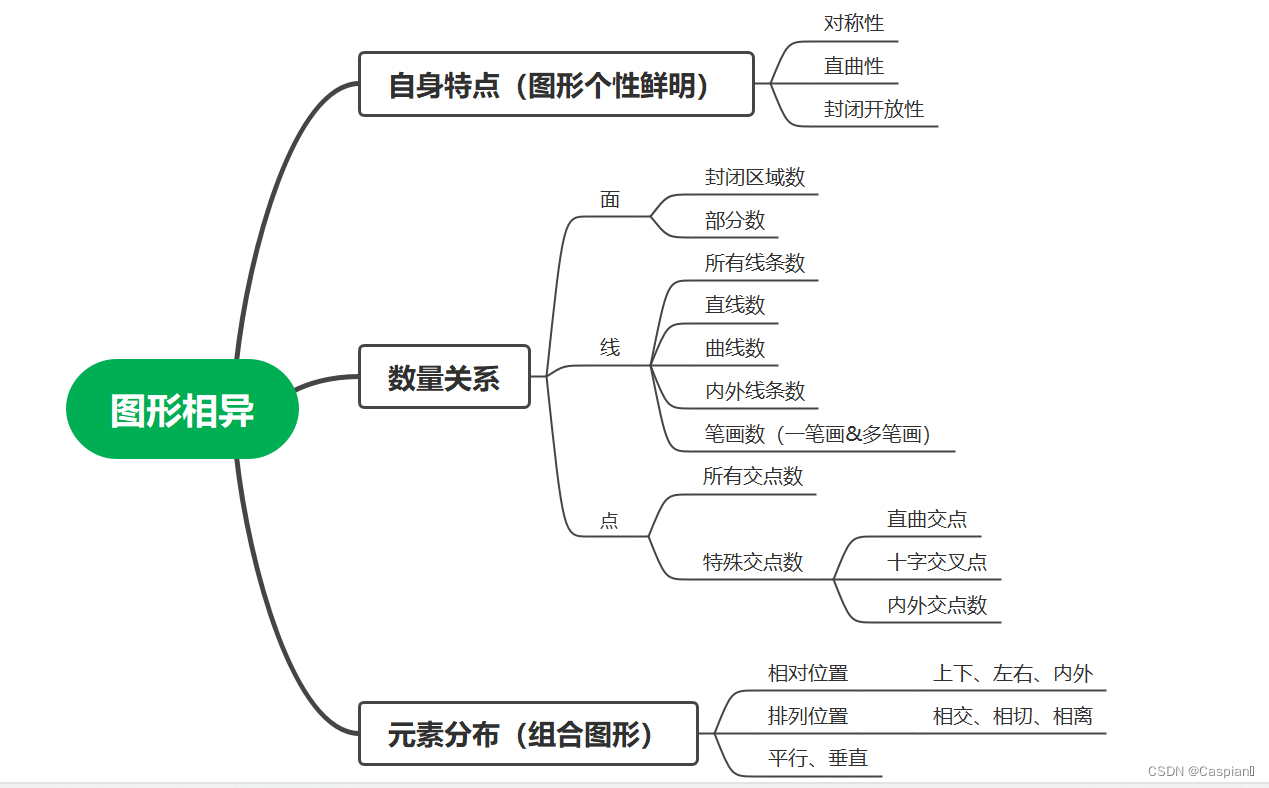
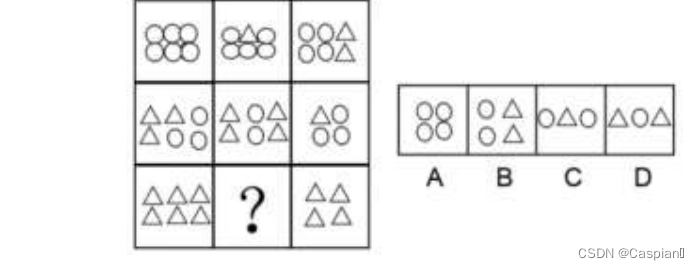
- 行测-图形推理-7-相异图形类
- Debezium系列之:源码阅读之BinlogReader
- 0-5VAC转4-20mA交流电流隔离变送器/转换模块
- Unity FAQ (I) lack of references
- Early childhood education industry of "screwing bar": trillion market, difficult to be a giant
- 数据库每日一题---第22天:最后一次登录
猜你喜欢

行测-图形推理-4-字母类

Sword finger offer 27 Image of binary tree

Talk about DART's null safety feature

Line test - graphic reasoning -7- different graphic classes

行测-图形推理-8-图群类

Gbu1510-asemi power supply special 15A rectifier bridge gbu1510
![[problem] pytorch installation](/img/9f/1419c471838e3af8ea2158266254a5.jpg)
[problem] pytorch installation

Microbial Health Network, How to restore Microbial Communities

消息队列与快递柜之间妙不可言的关系

Digital collections accelerated out of the circle, and marsnft helped diversify the culture and tourism economy!
随机推荐
Cause analysis and solution of too laggy page of [test interview questions]
Install mxnet GPU version
LeetCode206. Reverse linked list [double pointer and recursion]
QT graphicsview graphical view usage summary with flow chart development case prototype
Talk about DART's null safety feature
筑起云端 “免疫”屏障,让你的数据有备无患
Basic knowledge of binary tree
Debezium series: introducing support for the final operator
Line test - graphic reasoning -5- one stroke class
ASP.NET Core入门五
Line test - graphic reasoning - 6 - similar graphic classes
Qt Graphicsview图形视图使用总结附流程图开发案例雏形
Two minutes, talk about some wrong understandings of MySQL index
Line test - graphic reasoning - 4 - alphabetic class
Sword finger offer 55 - I. depth of binary tree
[language programming] exe virus code example
Use JfreeChart to generate curves, histograms, pie charts, and distribution charts and display them to JSP-1
Cascade-LSTM: A Tree-Structured Neural Classifier for Detecting Misinformation Cascades-KDD2020
Are the microorganisms in the intestines the same as those on the skin?
Explain in detail the communication mode between arm A7 and risc-v e907 on Quanzhi v853