当前位置:网站首页>Three. JS learning - light and shadow (understanding)
Three. JS learning - light and shadow (understanding)
2022-07-06 04:54:00 【flashinggg】
Reference resources :Threejs Light and shadow - You know (zhihu.com)
stay ThreeJs in , The color of the object is also obtained by light superposition ,bling-Phong The same model applies here ,ThreeJs Light is also encapsulated into an object .
Catalog
1 The ambient light AmbientLight
4 Directional light DirectionalLight
5 Hemispherical light HemisphereLight
1 Renderers Renderer Turn on shadow calculation
2 The light source Light Support shadows and turn on lighting shadows
3 Specify objects to cast shadows
4 Specifies that the object accepts shadows
6 Kind of light
1 The ambient light AmbientLight
// The ambient light - Constant term
// There is no need to set the position , There is no need to set the light intensity
AmbientLight(color);
// Code definition
var light = new THREE.AmbientLight(0xffffff);
scene.add(light);2 Point source PointLight
// Code definition
//() The inner four parameters represent :
//1 Color
//2 The light intensity ( Range [0,1])
//3 Illumination distance ( The default is 0, infinity )
//4 The light intensity decreases gradually with the direction of illumination , The default is 1
var light = new THREE.PointLight(0xffffff, 1, 0, 1);
light.position.set(1,1,1);
scene.add(light);3 Spotlights SpotLight
Spotlight is one of the most commonly used light sources , It is a light source with conical effect , Like a flashlight .
// Spotlights
// The parameters represent :
//1 color- The color of the light source , Default white
//2 intensity- The light intensity , The default is 1, Range [0,1]
//3 distance- Illumination distance , The default is the light source distance
//4 angle- angle , Unit radian , Default Math.PI/3
//5 penumbra- The light and shadow attenuation percentage of the irradiation surface The default is 0 Value [0,1]
//6 decay- Light attenuation index When =2 The wrestling effect is the same as that of the real world , The default is 1
SpotLight(color, intensity, distance, angle, penumbra, decay);
// Code implementation
var spotlight = new THREE.SpotLight(0xffffff);// establish
scene.add(light);// Add to scene
// Set properties separately
spotlight.angle = Math.PI/2;
//or
this.spotlight.angle = Math.PI/2;
// Other attributes
// Location -position
// Direct definition xyz or use .position.set(...) Define coordinates or use new.THREE.Vector3(...) Definition
spotlight.position.x = 1;
spotlight.position.y = 2;
spotlight.position.z = 3;
spotlight.position.set(1, 2, 3);
spotlight.position = new THREE.Vector3(1, 2, 3);
// Whether or not visible -visible
spotlight.visible = true
this.spotlight.visible = this.lightProperties.visible// Dynamically modify whether the spotlight is visible
// The goal is -target
// And camera similar , Determine the direction of light , It usually points to an object in the scene
var geom = new THREE.BoxGeometry(4, 4, 4); // Create an object
var material = new THREE.MeshLamberMaterial({
color: 0xff0000}) // Create a material
var cube = new THREE.Mesh(geom, material); // Create mesh objects
spotlight.target = cube; // The spotlight object is cube
In fact, there are many other attributes , For example, setting shadows , I won't go into details here , For other attributes, please refer to the following article :
4 Directional light DirectionalLight
Directional light is a directional light , From the position position Start , Irradiate towards the target , Does not decay with distance ; The direction of the target here is similar to that of the spotlight , The target direction can be :1- An object in the scene ( Need location information ), It can also point to a point .
// Directional light
DirectionalLight(color, intnesity);
// Code definition
var light = new THREE.DirectionalLight(0xffffff, 0.8);
light.position.set(0,0,0);
scene.add(light);
// Target direction -target
//target Default is the origin , For customized target direction , It needs to be added to the scene to take effect
scene.add(light.target);5 Hemispherical light HemisphereLight
Hemispherical light above the scene , It can well simulate the outdoor lighting effect of the real environment ; Can hemispherical light ( Basic lighting )+ Directional light ( The sun shines ) To simulate outdoor lighting .
// Hemispherical light
// The parameters represent :
//1 skyColor Sky Color , The default is white
//2 groundColor Ground color , Default is black
//3 The light intensity Default 1
.HemisphereLight(skyColor, groundColor, intensity)6 Plane light RectAreaLight
A plane light source emits light evenly from a rectangular plane , Simulate bright windows or strip transparent objects . The biggest feature of plane light is that it does not support shadows , The materials it supports are also very limited , Only support MeshStandardMaterial and MeshPhysicalMeterial Two materials .
Besides ,Three.js At present, plane light is not supported , Need to add lib library ——RectAreaLightUniformsLib( Some people also say not to add lib Libraries can also run )
RectAreaLight(color, intensity, width, height)
// Code instance
// Create a parameter , If the value is not transferred, it is the default value
var width = 10;// Illumination width , Default 10
var height = 10; // Illumination height , Default 10
var intensity = 1;
// Create a flat light
var rectlight = new THREE.RectAreaLight(0xffffff, intensity, width, height);
// Location
rectlight.position.set(5, 5, 0);
// Focus center
rectlight.lookAt(0, 0, 0);
scene.add(rectlight);
// Someone actually found that without this description, it can be implemented , I won't go into that
rectLightHelper = new THREE.RectAreaLightHelper(rectlight);
scene.add(rectLightHelper);For more information about plane light, please refer to : In depth understanding of three.js Medium plane light source RectAreaLight_ Yanlai's blog
shadow
Above 6 Among the light sources , The lighting that supports shadows is : Point source 、 Spotlights and directional lights .
ThreeJs Due to the large consumption of rendering shadows , Therefore, shadows are not displayed by default , In order to achieve shadow effect rendering , You need to complete the following settings :
1 Renderers Renderer Turn on shadow calculation
renderer.shadowMap.enabled = true;2 The light source Light Support shadows and turn on lighting shadows
// Only point light 、 Spotlights 、 Directional light ( Parallel light ) Support shadow
light.castShadow = true;3 Specify objects to cast shadows
// Specify on
.castShadow = true;
// The code for
// Follow the example of spotlight :
const geom = new THREE.BoxGeometry(4, 4, 4); // Create an object
const material = new THREE.MeshLamberMaterial({
color: 0xff0000}); // Create a material
const cube = new THREE.Mesh(geom, material); // Create mesh objects
cube.castShadow = true; // Turn on rendering shadows , The default value is false
4 Specifies that the object accepts shadows
With shadow casting objects, it's not over yet , Objects that also need to accept shadows , For example, add a plane to draw shadows .
.receiveShadow = true;
// Code instance
// Create a plane to accept shadows
const plane = new THREE.PlaneGeometry(300, 300); // Generate planar geometry
const planeMaterial = new THREE.MeshLambertMaterial({ color: 0xcccccc });
const planeMesh = new THREE.Mesh(plane, planeMaterial); // Generate planar mesh
planeMesh.receiveShadow = true; // Set the plane mesh as the projection surface that accepts shadows That's all for shadow , The light source will be supplemented later 、 Shadow related content .
边栏推荐
- How does vs change the project type?
- What should the project manager do if there is something wrong with team collaboration?
- Basic knowledge and examples of binary tree
- Summary of three log knowledge points of MySQL
- 组播和广播的知识点梳理
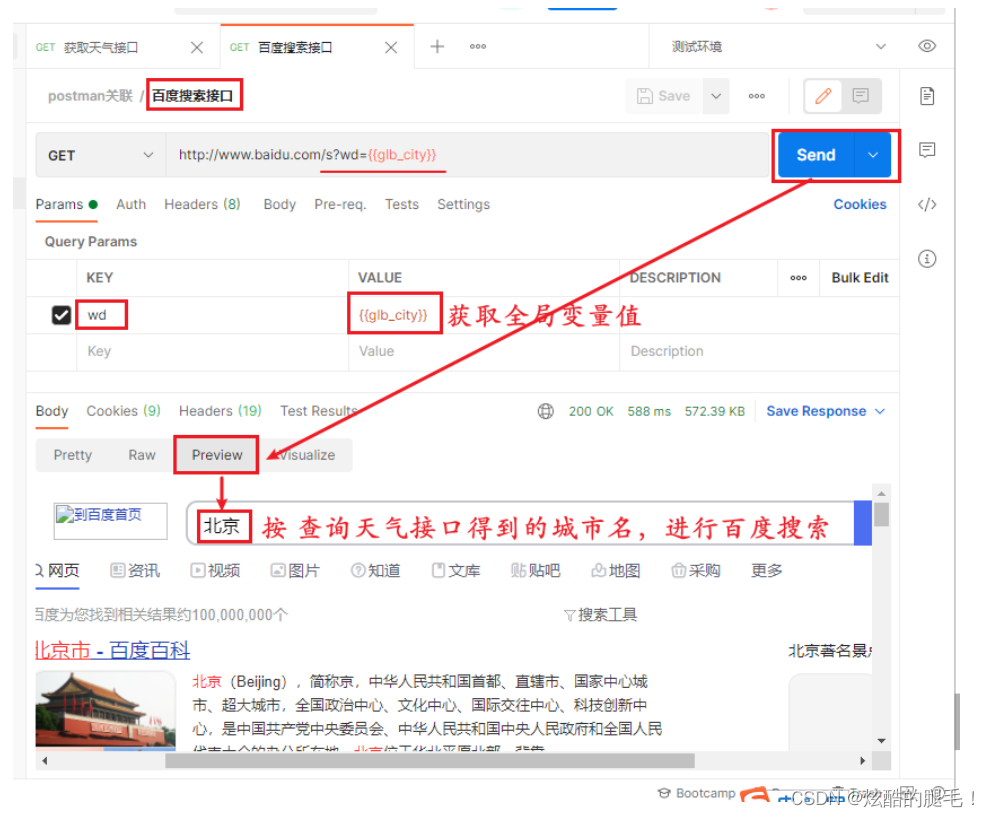
- Postman Association
- Collection + interview questions
- 最高法院,离婚案件判决标准
- 动态规划(树形dp)
- 也算是学习中的小总结
猜你喜欢
![[classic example] binary tree recursive structure classic topic collection @ binary tree](/img/39/0319c4be43716f927b9d98d89f7655.jpg)
[classic example] binary tree recursive structure classic topic collection @ binary tree

11. Intranet penetration and automatic refresh

Postman关联

ISP学习(2)

程序员在互联网行业的地位 | 每日趣闻

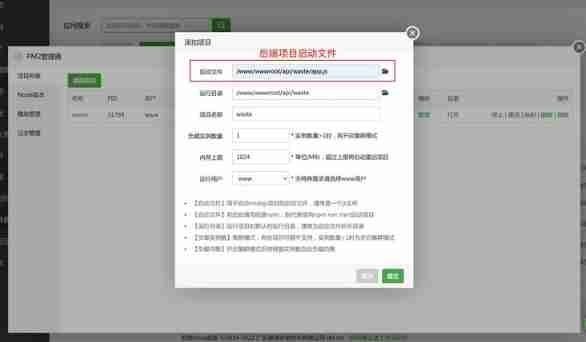
Pagoda configuration mongodb

acwing周赛58

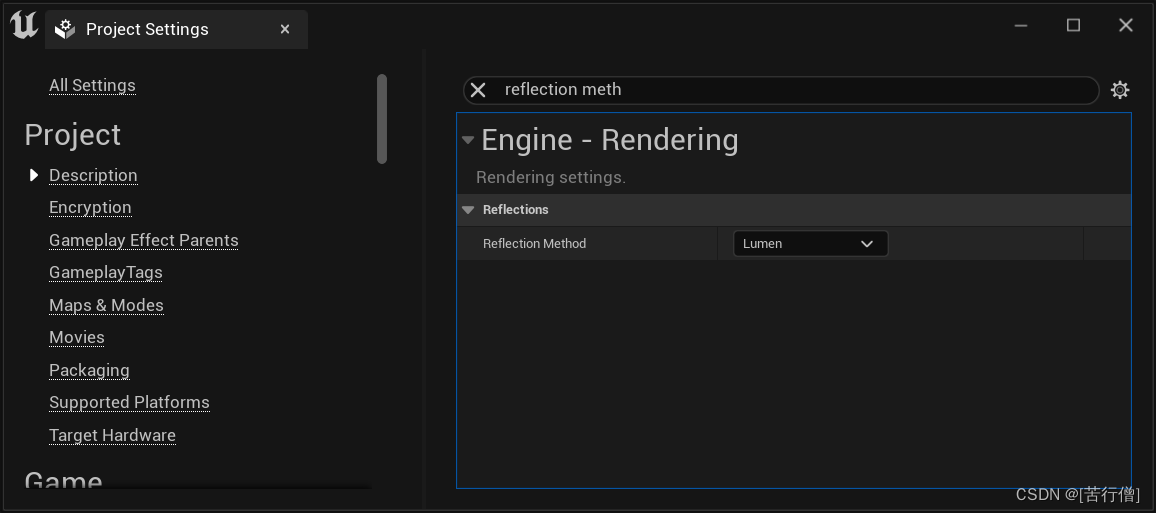
Ue5 small knowledge points to enable the setting of lumen

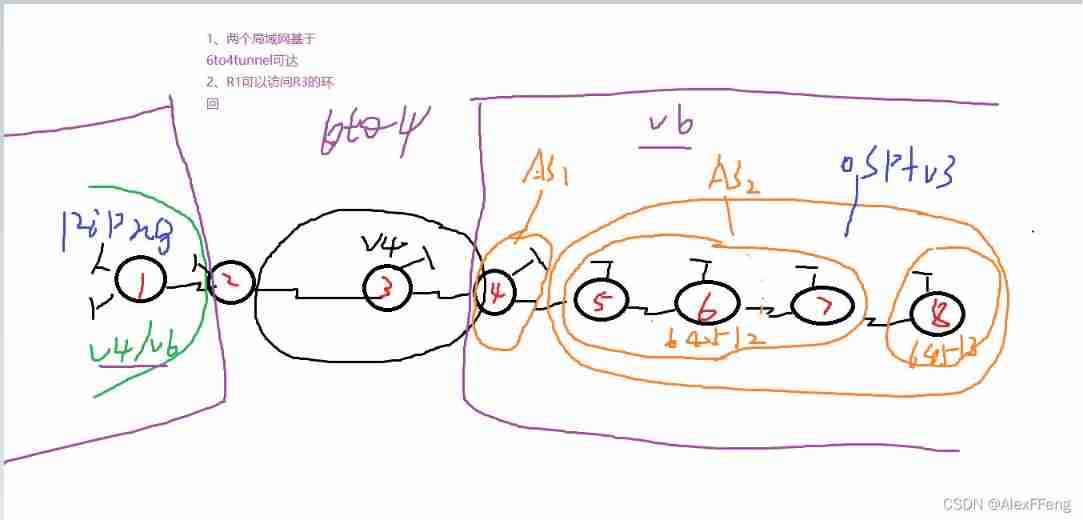
IPv6 comprehensive experiment

ISP learning (2)
随机推荐
JS quick start (II)
Flink kakfa data read and write to Hudi
Redis 排查大 key 的4種方法,優化必備
Sorting out the knowledge points of multicast and broadcasting
Vulnerability discovery - vulnerability probe type utilization and repair of web applications
Some common skills on unity inspector are generally used for editor extension or others
The underlying structure of five data types in redis
2021 RoboCom 世界机器人开发者大赛-本科组(复赛)
A blog to achieve embedded entry
web工程导入了mysql驱动jar包却无法加载到驱动的问题
Postman test report
Distributed transaction solution
项目经理,你会画原型嘛?项目经理需要做产品设计了?
A little knowledge of CPU, disk and memory
[NOIP2008 提高组] 笨小猴
[mathematical modeling] differential equation -- sustainable development of fishing industry
Summary of redis AOF and RDB knowledge points
Delete subsequence < daily question >
[05-1, 05-02, 05-03] network protocol
Postman Association