当前位置:网站首页>Customize a pager needed in your project
Customize a pager needed in your project
2022-07-04 04:58:00 【Official certification code of the new generation of migrant wo】
design sketch :

Code :
/** Simple pager assembly * * API: * @currentPage The current page number * @pageSize How many items are displayed per page * @total The total number of data * @onPageChange The callback triggered when the current page changes , The parameter is the updated page number . The key to passing from son to father . */
import React, {
useState } from 'react'
import styles from './index.less'
const defaultCurrent = 1 // Default current page
const defaultPageSize = 20 // Default per page 20 Data
const defaultTotal = 0 // The default total is 0
const valueLimit = /^\+?[1-9]\d*$/ // Limit the input page number to a positive integer
const Pagin = props => {
let {
currentPage, pageSize, total, onPageChange } = props
currentPage = currentPage || defaultCurrent
pageSize = pageSize || defaultPageSize
total = total || defaultTotal
const [current, setCurrent] = useState(currentPage)
const [page, setPage] = useState(1)
const handlePre = () => {
if (onPageChange && current > 1) {
onPageChange(current - 1)
setCurrent(current - 1)
}
}
const handleNext = () => {
if (onPageChange && current < Math.ceil(total / pageSize)) {
onPageChange(current + 1)
setCurrent(current + 1)
}
}
const handleChange = e => {
const val = e.target.value
if (valueLimit.test(val) || val === '') {
setPage(val)
}
}
const jumpToPage = () => {
if (onPageChange && page >= 1 && page <= Math.ceil(total / pageSize)) {
onPageChange(page)
setCurrent(Number(page))
}
}
return <>
{
total > 0
&&
<div className={
styles.pagin}>
<div className={
styles.left}>
<div className={
`${
styles.pre} ${
current <= 1 ? '' : styles.active}`} onClick={
handlePre}> The previous page </div>
<div className={
styles.current}>{
current}</div>
<div className={
`${
styles.next} ${
current >= Math.ceil(total / pageSize) ? '' : styles.active}`} onClick={
handleNext}> The next page </div>
</div>
<div className={
styles.rig}>
<span className={
styles.total}> common {
Math.ceil(total / pageSize)} page </span>
<div className={
styles.jump_wrap}>
<span className={
styles.jump_btn} onClick={
jumpToPage}> Go to </span>
<input
type="text"
autoComplete='off'
className={
styles.jump_num}
value={
page}
onChange={
e => {
handleChange(e)}}
/>
<span> page </span>
</div>
</div>
</div>
}
</>
}
export default Pagin
style :
.pagin {
position: relative;
display: flex;
justify-content: space-between;
height: 38px;
margin-top: 40px;
box-sizing: border-box;
padding: 0 10px;
font-size: 14px;
font-weight: 400;
color: #222;
.left {
width: 210px;
display: flex;
justify-content: space-between;
.current {
width: 38px;
height: 100%;
border-radius: 4px;
text-align: center;
line-height: 38px;
color: #fff;
background-color: #673ab7cc;
}
.pre, .next {
width: 75px;
height: 100%;
text-align: center;
line-height: 38px;
color: #c0c4cc;
background-color: #f4f4f5;
border-radius: 4px;
user-select: none;
-webkit-user-select: none;
cursor: not-allowed;
&.active {
color: #fff;
background-color: #673ab7cc;
cursor: pointer;
}
}
}
.rig {
display: flex;
align-items: center;
gap: 10px;
.jump_wrap {
display: flex;
gap: 3px;
align-items: center;
margin-top: 0;
.jump_btn {
color: #673ab7cc;
user-select: none;
-webkit-user-select: none;
cursor: pointer;
}
.jump_num {
width: 46px;
height: 28px;
text-align: center;
color: #606266;
border: 1px solid #dcdfe6;
border-radius: 3px;
&:focus {
border: 1px solid #673ab7cc;
}
}
}
}
}
Examples of use :
import React from 'react'
import styles from './index.less'
import Pagin from '@pages/pagin'
const App = () => {
const onPageChange = (page) => {
console.log('page: ', page)
}
return <div>
<Pagin onPageChange={
onPageChange} total={
41} />
</div>
}
边栏推荐
猜你喜欢

Utiliser des unités de mesure dans votre code pour une vie meilleure

测试 CS4344 立体声DA转换器

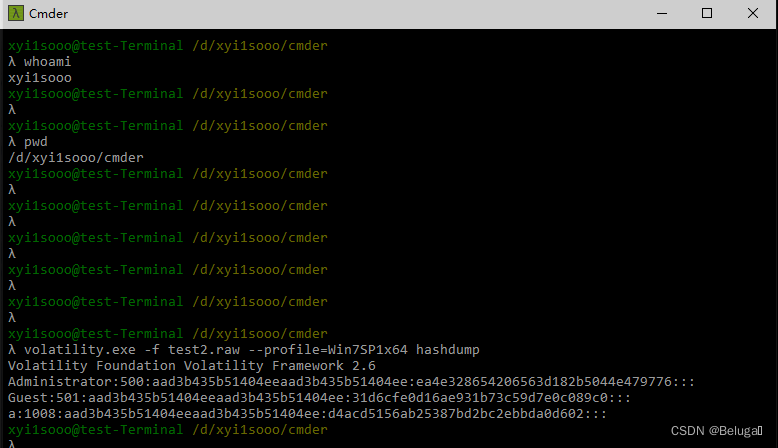
中職組網絡安全—內存取證

中科磐云—模块A 基础设施设置与安全加固 评分标准

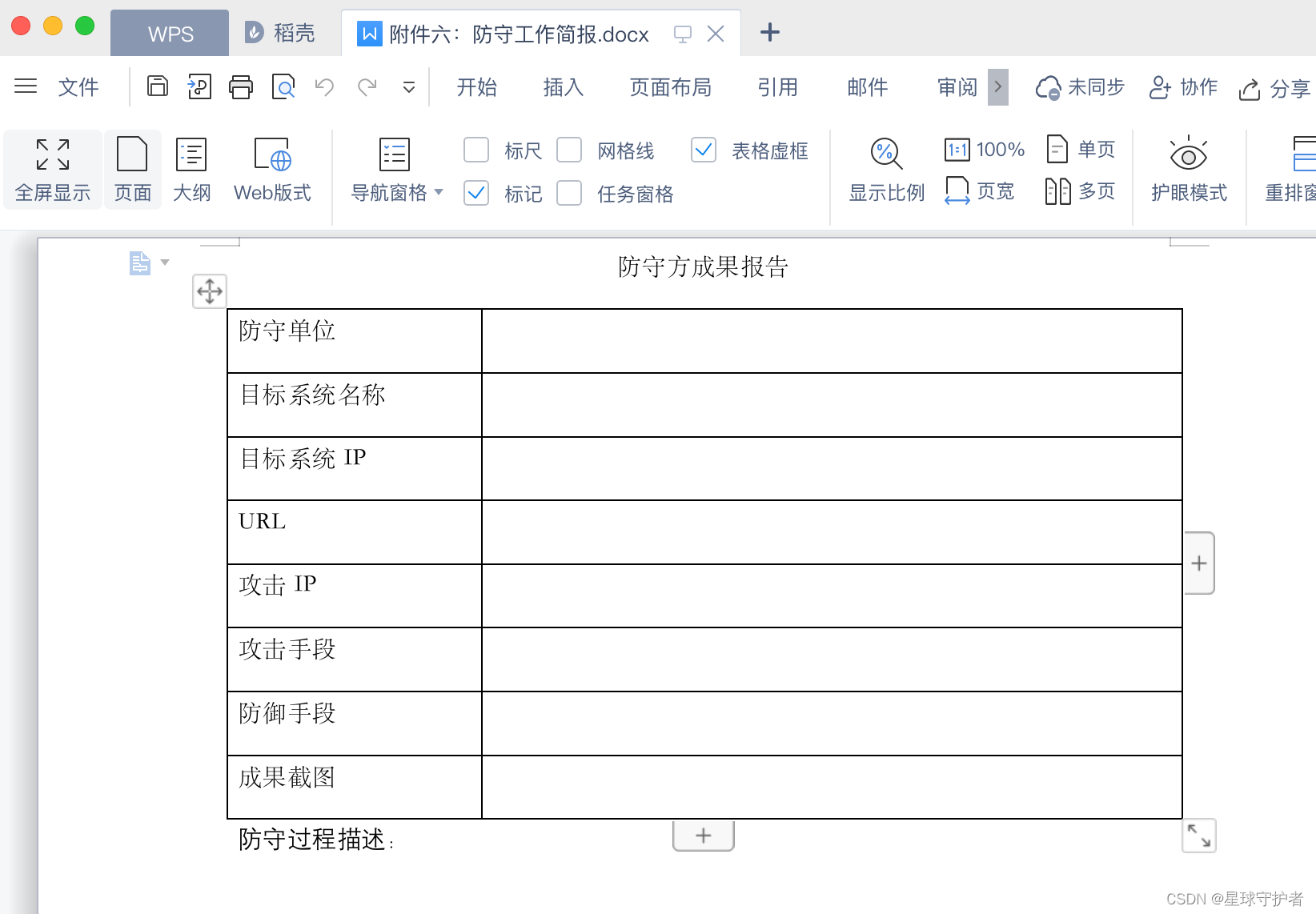
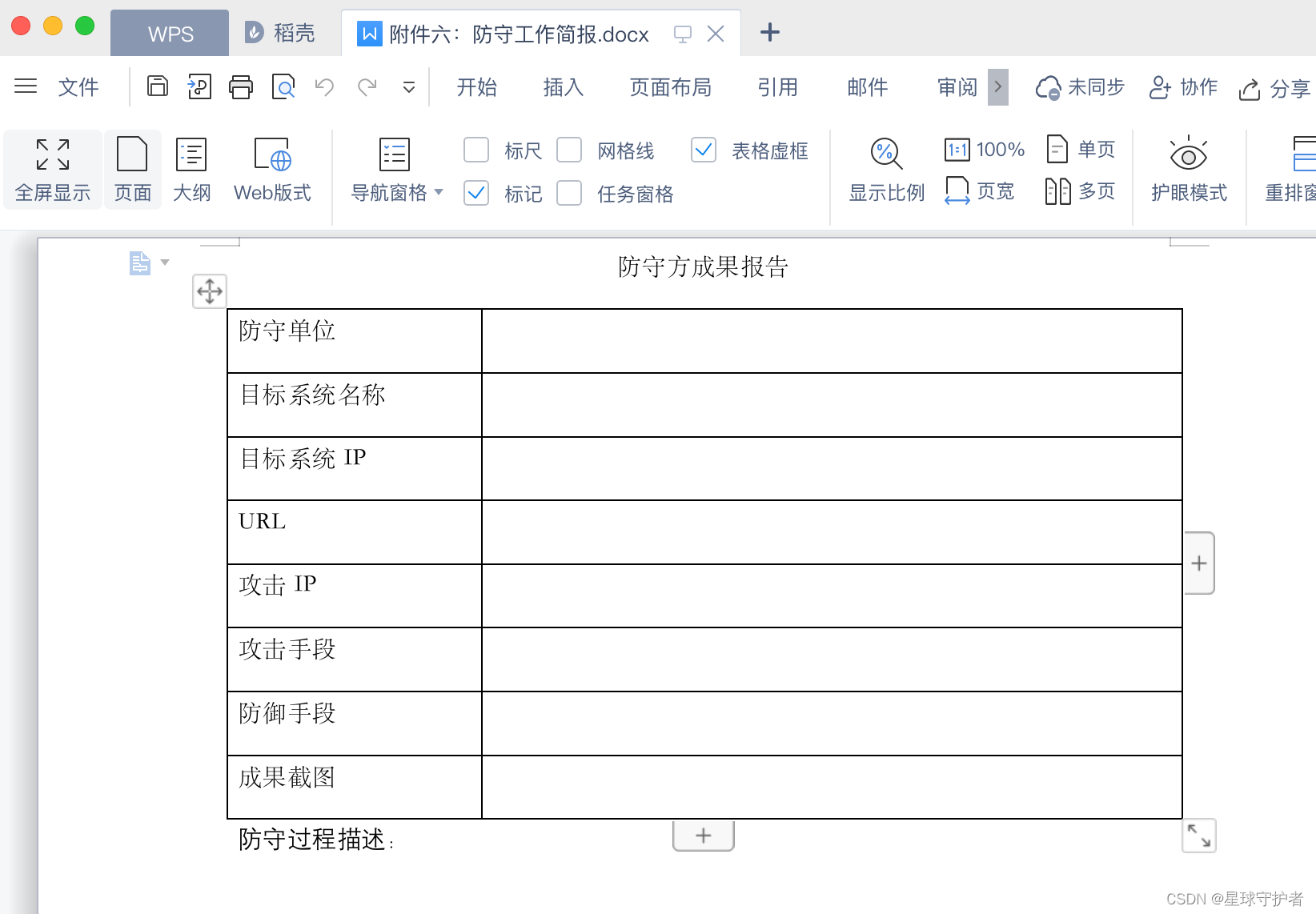
附件六:防守工作简报.docx

Zhengzhou zhengqingyuan Culture Communication Co., Ltd.: seven marketing skills for small enterprises

拼夕夕二面:说说布隆过滤器与布谷鸟过滤器?应用场景?我懵了。。

Annex VI: defense work briefing docx

Fault analysis | mongodb 5.0 reports an error, and the legal instruction solves it

PostgreSQL 正式超越 MySQL,这家伙也太强了吧!
随机推荐
Capturing and sorting out external Fiddler -- Conversation bar and filter
ADB tools
Sample template of software design document - learning / practice
Flutter ‘/usr/lib/libswiftCore.dylib‘ (no such file)
【无标题】
电子元器件商城与数据手册下载网站汇总
在代码中使用度量单位,从而生活更美好
【MATLAB】通信信号调制通用函数 — 低通滤波器
LeetCode136+128+152+148
抓包整理外篇fiddler———— 会话栏与过滤器
Flutter 调用高德地图APP实现位置搜索、路线规划、逆地理编码
测试 CS4344 立体声DA转换器
加密和解密
【MATLAB】通信信号调制通用函数 — 插值函数
[go] database framework Gorm
Intersection traffic priority, illustration of intersection traffic rules
附件一:202x年xxx攻防演习授权委托书
MySQL JDBC programming
【MATLAB】MATLAB 仿真数字基带传输系统 — 双极性基带信号(余弦滚降成形脉冲)的眼图
Zhongke Panyun - 2022 Guangxi reverse analysis ideas