当前位置:网站首页>1.10今日学习
1.10今日学习
2022-08-02 03:23:00 【Ww597】
1.微信小程序中的上传和下载文件、分享好友功能
(1)上传文件
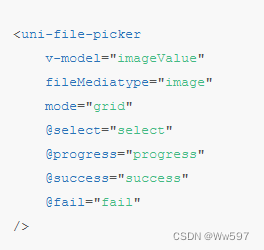
(1)使用组件


(2)使用api

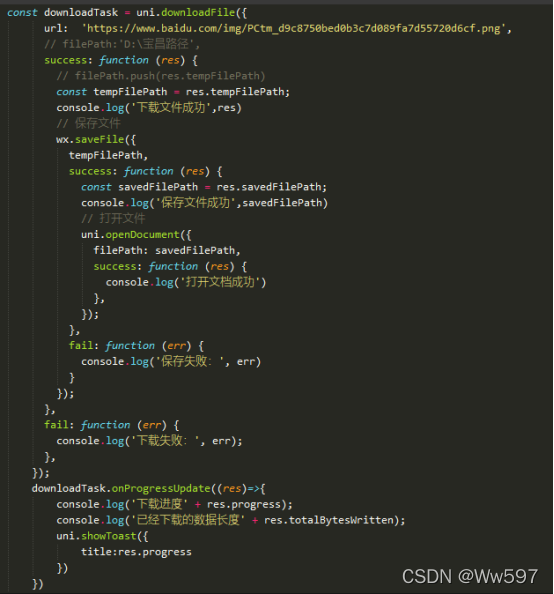
(2)下载文件

(3)分享

2.内存泄漏:就是用过的东西没有及时的回收 导致部分内存长期被占用,程序中己动态分配的堆内存由于某种原因程序未释放或无法释放,造成系统内存的浪费
(1)对于一个持续使用浏览器来说,如果一些不能用到的内存没有被及时释放,这就叫内存泄漏
(2)js的垃圾回收机制 js中的内存回收机制采用的是 引用计数:垃圾回收器会定期扫描内存,当某个内存中的值被引用为零时就会将其回收。当前变量已经使用完毕但依然被引用,导致垃圾回收器无法回收这就造成了内存泄漏
(3)识别方法:浏览器和命令行
3.src与href的区别
href指向一些网络资源,在加载href时,不会停止对文档的处理,会继续往下走,常用于<a> <link>标签
Src指向当前标签内的资源文件,在加载src时,会停下来对后续文档的处理,直到src的内容加载完毕,常用于<img< <script>标签
4.for in 和 for of 的区别
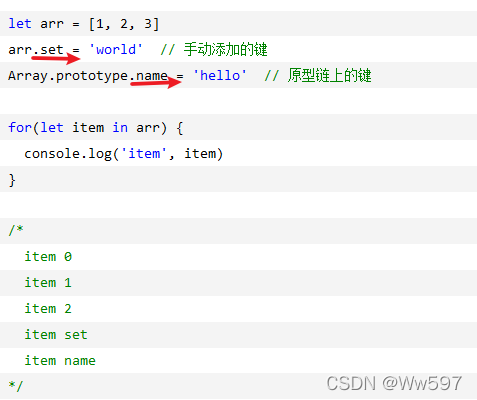
for in 返回的都是数据结构的键值名
(1)遍历对象返回的是对象的key值,遍历数组返回的是数组下标
(2)循环不仅遍历数字键名,还会遍历手动添加的其它键,甚至包括原型链上的键
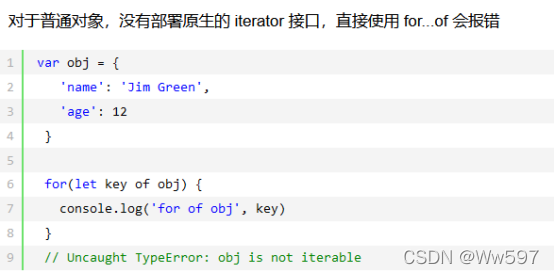
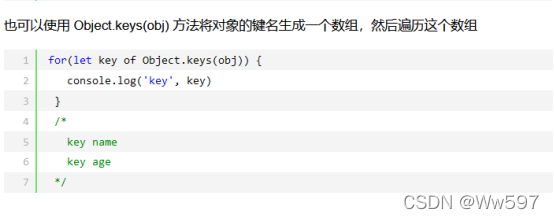
for of :遍历数组上的键值,不能遍历对象,只能遍历有部署了原生的 iterator 接口,如果想遍历对象可以先Object.keys(obj)将对象的键名生成一个数组,再遍历键值


总结:
for...in 循环主要是为了遍历对象而生,不适用于遍历数组
for...of 循环可以用来遍历数组、类数组对象,字符串、Set、Map 以及 Generator 对象
5.Event Loop 是一个程序结构,用于等待和发送消息和事件
它用来解决JavaScript的单线程的问题。简单说,就是在程序中设置两个线程:一个负责程序本身的运行,称为"主线程";另一个负责主线程与其他进程(主要是各种I/O操作)的通信,被称为"Event Loop线程"(可以译为"消息线程")。

边栏推荐
- docker中配置mysql 5.7
- 利用 nucleo stm32 f767zi 进行USART+DMA+PWM输入模式 CUBE配置
- 4.14到新公司的一天
- nucleo stm32 h743 FREERTOS CUBE MX配置小记录
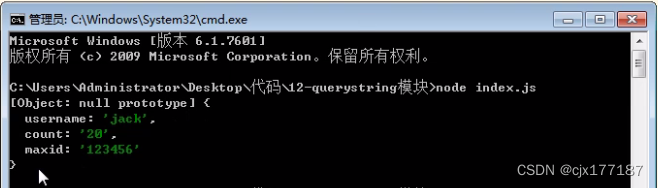
- querystring模块
- --fs模块--
- How to check whether a table is locked in mysql
- ImportError: libGL.so.1: cannot open shared object file: No such file or directory
- C语言 内联函数
- 每天填坑,精卫填坑第二集,TX1 配置从固态启动,安装Pytorch
猜你喜欢

vue3 访问数据库中的数据

4.14到新公司的一天

6.24今日学习

Customer Rating Control

Redis simple study notes

Living to detect the Adaptive Normalized Representation Learning for GeneralizableFace Anti - Spoofing reading notes

The querystring module

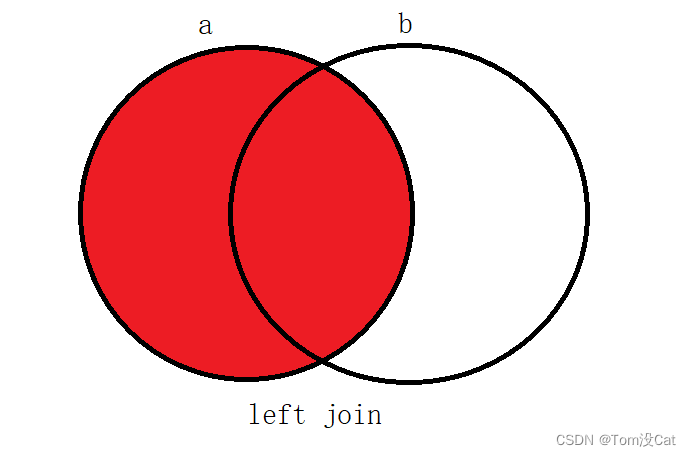
oracle inner join and outer join

如何查看一个现有的keil工程之前由什么版本的keil IDE编译

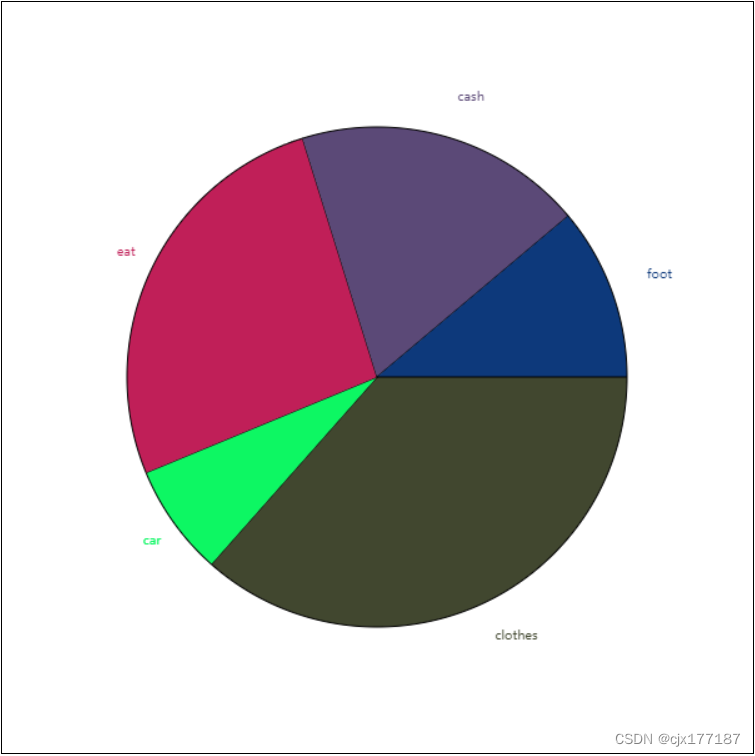
canvas--pie chart
随机推荐
Error: with open(txt_path,'r') as f: FileNotFoundError: [Errno 2] No such file or directory:
简单黑马头条项目
微信小程序怎么批量生成带参数的小程序码?
How to check whether a table is locked in mysql
ssm various configuration templates
The querystring module
【装机】老毛桃的安装及使用
AttributeError: Can't get attribute 'SPPF' on
AttributeError: Can‘t get attribute ‘SPPF‘ on <module ‘models.common‘ from ‘/yolov5-5.0/models/commo
__dirname
[Mianjing] Mihayou data development on one side and two sides
Error in render: “TypeError: Cannot read properties of null (reading ‘0‘)“ 报错解决方案
Dynamic proxy tool class
cross-domain problem solving
getattr()函数解析
远程调试、无cuDnn、自定义模块无法导入问题记录
docker中配置mysql 5.7
微信小程序实现文本安全监测
Phospholipid-polyethylene glycol-azide, DSPE-PEG-Azide, DSPE-PEG-N3, MW: 5000
钟表刻度线