当前位置:网站首页>Function optimization and arrow function of ES6
Function optimization and arrow function of ES6
2022-07-06 20:17:00 【faramita_ of_ mine】
ES6 Function optimization and arrow function of
One 、 Function optimization
① Function parameter defaults
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// Function parameter defaults
// stay ES6 Before , We can't set the default value for a function parameter , You can only use alternative writing :
function add(a, b) {
// Judge b Is it empty , If it is empty, the default value will be given 1
b = b || 1;
return a + b;
}
// Pass a parameter
console.log(add(10));
// Now it can be written like this : Write the default value directly to the parameter , If not, the default value will be used automatically
function add2(a, b = 1) {
return a + b;
}
// Pass a parameter
console.log(add2(20));
</script>
</body>
</html>
② Uncertain parameters
Indeterminate parameters are used to represent the number of indeterminate parameters , Form like ,… Variable name , from … Plus a parameter identifier . Named parameters can only be placed at the end of the parameter list , And there is only one indefinite parameter .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// Uncertain parameters
function fun(...values){
console.log(values.length)
}
fun(1,2)//2
fun(1,2,3,4)//4
</script>
</body>
</html>
Two 、 Arrow function
ES6 Shorthand for defining functions in :
① When a parameter :
// Previously declared a method
// var print = function (obj){
// console.log(obj);
// }
var print = obj => console.log(obj);
print("hello");
② When there are multiple parameters :
// When there are multiple parameters
//var sum = function (a, b) {
// return a + b;
//}
var sum2 = (a, b) => a + b;
console.log(sum2(11,12));
// When there are multiple parameters
var sum = function (a, b) {
c = a + b;
return a + c;
}
var sum3 = (a, b) => {
c = a + b;
return a + c;
}
console.log(sum3(10,20));
3、 ... and 、 Arrow function combined with deconstruction expression
demand : Declare an object ,hello Method requires individual properties of the object
// The old way :
const person ={
name:"jack",
age:21,
language:['java','js','css']
}
function hello(person){
console.log("hello,"+person.name)
}
hello(person);//hello,jack
const person ={
name:"jack",
age:21,
language:['java','js','css']
}
var hello2 = (param)=>console.log("hello,"+param.name);
hello2(person);//hello,jack
const person ={
name:"jack",
age:21,
language:['java','js','css']
}
// Arrow function + deconstruction
var hello3 = ({
name}) =>console.log("hello,"+name);
hello3(person);//hello,jack
边栏推荐
- [cloud native and 5g] micro services support 5g core network
- PowerPivot——DAX(初识)
- An East SMS login resurrection installation and deployment tutorial
- Standardized QCI characteristics
- Tencent byte and other big companies interview real questions summary, Netease architects in-depth explanation of Android Development
- Continuous test (CT) practical experience sharing
- Color is converted to tristimulus value (r/g/b) (dry stock)
- Example of shutter text component
- POJ3617 Best Cow Line 馋
- 数据的同步为每个站点创建触发器同步表
猜你喜欢

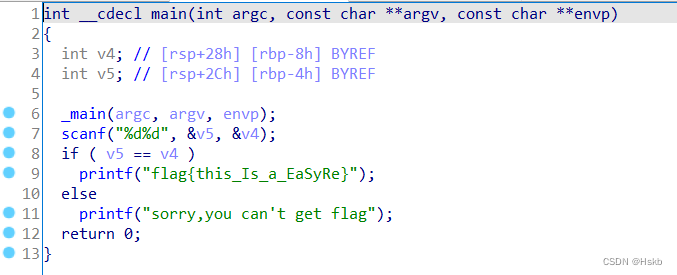
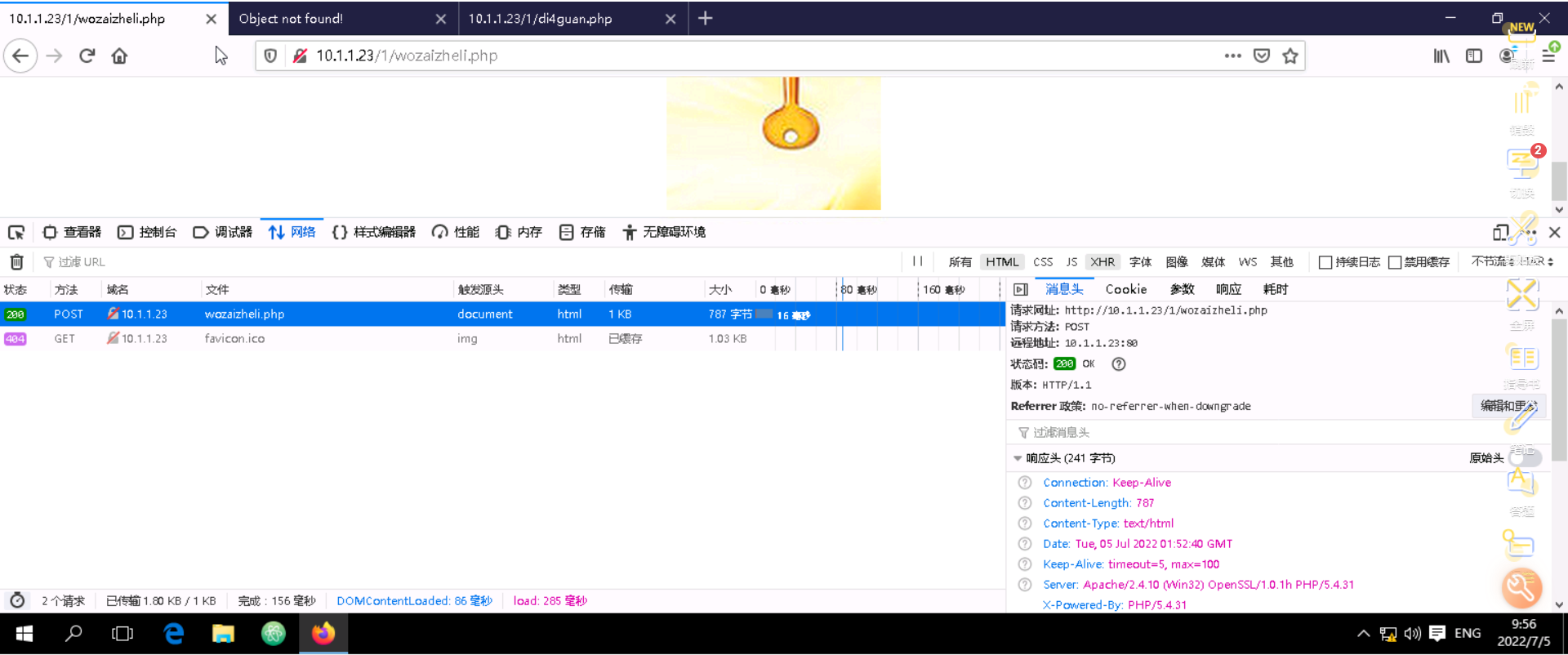
BUUCTF---Reverse---easyre
![[network planning] Chapter 3 data link layer (3) channel division medium access control](/img/df/dd84508dfa2449c31d72c808c50dc0.png)
[network planning] Chapter 3 data link layer (3) channel division medium access control

Learn to punch in Web

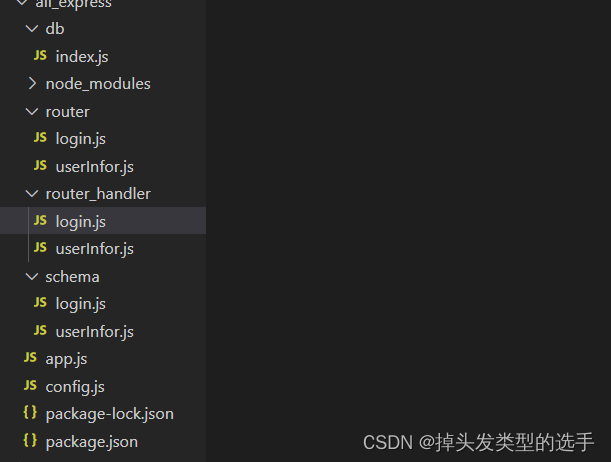
Node. Js: express + MySQL realizes registration, login and identity authentication

Case ① | host security construction: best practice of 3 levels and 11 capabilities
Tencent T2 Daniel explained in person and doubled his job hopping salary

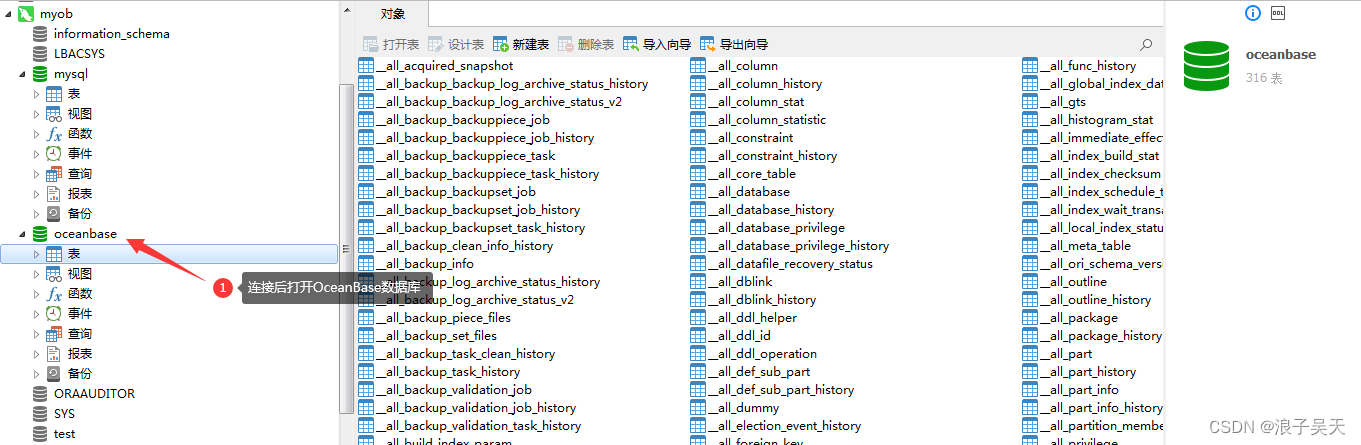
OceanBase社区版之OBD方式部署方式单机安装

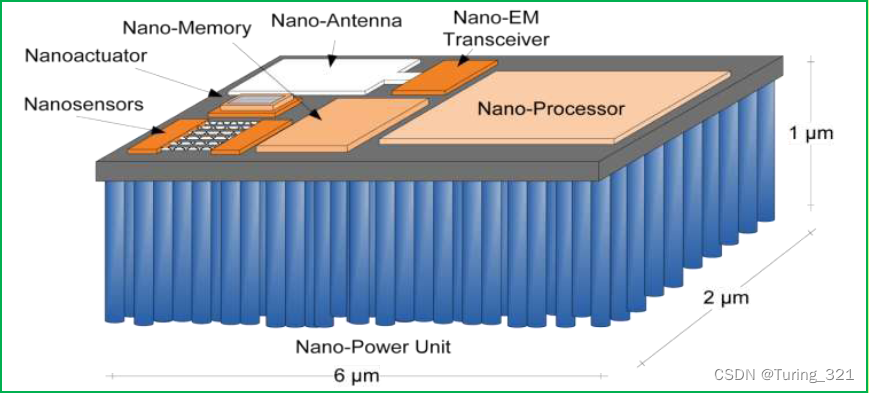
5. 无线体内纳米网:十大“可行吗?”问题

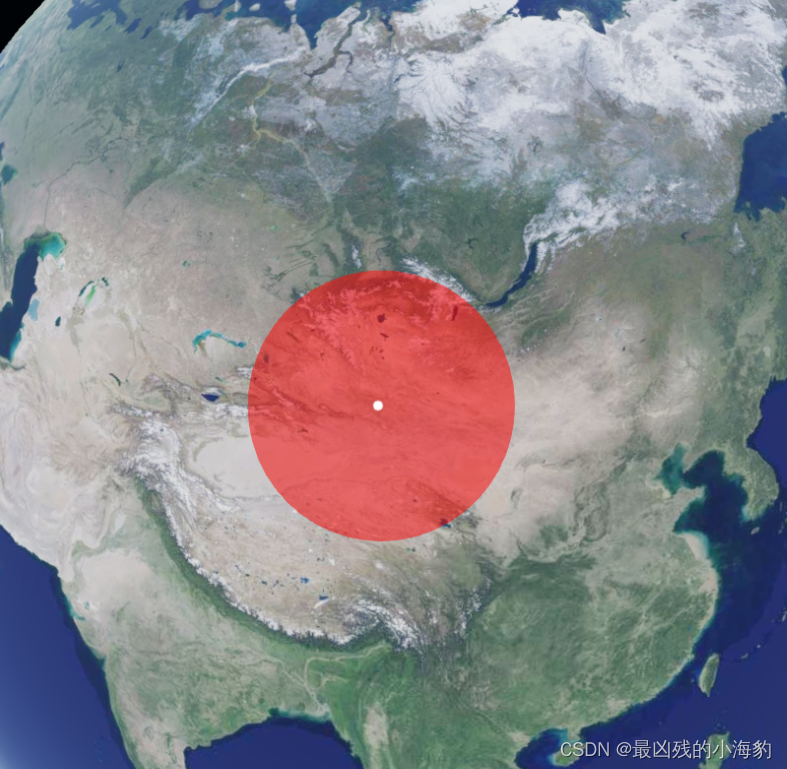
Cesium Click to draw a circle (dynamically draw a circle)

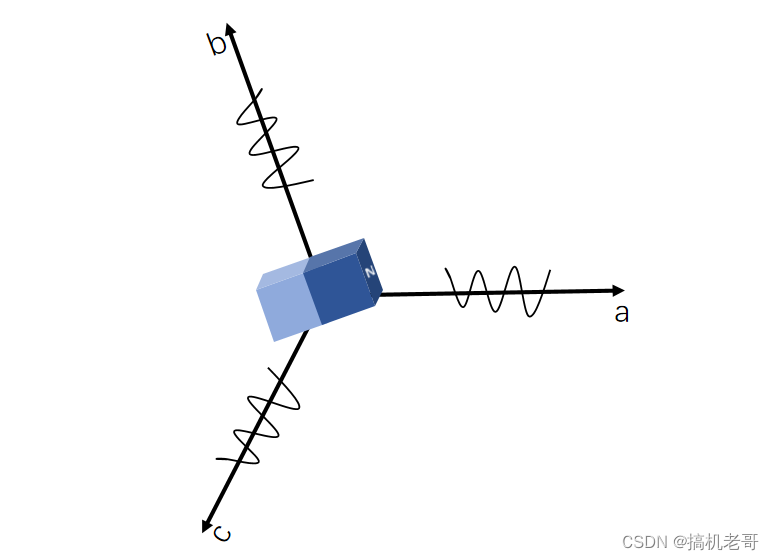
Special topic of rotor position estimation of permanent magnet synchronous motor -- fundamental wave model and rotor position angle
随机推荐
Appx code signing Guide
Node. Js: express + MySQL realizes registration, login and identity authentication
logstash高速入口
Tencent T2 Daniel explained in person and doubled his job hopping salary
22-07-05 七牛云存储图片、用户头像上传
BUUCTF---Reverse---easyre
AsyncHandler
[network planning] Chapter 3 data link layer (3) channel division medium access control
JVM_ Common [interview questions]
数据的同步为每个站点创建触发器同步表
rt-thread i2c 使用教程
【GET-4】
Tencent cloud database public cloud market ranks top 2!
Continuous test (CT) practical experience sharing
beegfs高可用模式探讨
系统与应用监控的思路和方法
OceanBase社区版之OBD方式部署方式单机安装
微信小程序常用集合
A5000 vgpu display mode switching
[network planning] Chapter 3 data link layer (4) LAN, Ethernet, WLAN, VLAN