当前位置:网站首页>Grid布局介绍
Grid布局介绍
2022-08-02 04:58:00 【m0_67401228】
1、什么是Grid布局
Grid布局即网格布局,是一种新的css模型,一般是将一个页面划分成几个主要的区域,定义这些区域的大小、位置和层次等关系,是目前唯一一种css二维布局。
2、和flex布局的区别
Grid布局和flex布局是有实质性的区别的,flex是一维布局,只能处理一个维度上的布局,一行或者是一列。但是Grid布局是二维布局 ,将容器划分成了“行”和“列”,产生了一个个的网格,可以将网格元素放在行和列相关的位置上,从而达到了布局的目的。
flex布局示例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EvPhz2Tm-1650274526450)(image-20220418170327412.png)]](/img/07/64c09dd1feb7a80c4eeec972785521.png)
Grid布局示例:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-MkDsHpXv-1650274526451)(image-20220418172044225.png)]](/img/01/084c21af6f1365347722758f788a2f.png)
3、Grid布局的概念
首先我们先看一个小例子,通过这个例子演示一些基础概念
<div class="wrapper">
<div class="one item">One</div>
<div class="two item">Two</div>
<div class="three item">Three</div>
<div class="four item">Four</div>
<div class="five item">Five</div>
<div class="six item">Six</div>
.wrapper{
margin: 60px;
/* 声明一个容器 */
display: grid;
/* 声明列的宽度,数字3表示的重复3次,即有3列宽度为200px*/
grid-template-columns: repeat(3,200px);
/* 声明行间距和列间距 */
grid-gap: 20px;
/* 分别表示两行的高度 */
grid-template-rows: 100px 200px;
}
.item{
text-align: center;
font-size: 200%;
color: #fff;
}
.one{
background-color:#b8e8e0 ;
}
.two{
background-color: #8CC7B5;
}
.three{
background-color:#efe3bf ;
}
.four{
background-color: #BEE7E9;
}
.five{
background-color: #E6CEAC;
}
.six{
background-color: #ECAD9E;
}
运行结果:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6Kmdz0qf-1650274526452)(image-20220418172435782.png)]](/img/00/a730a2eb0bc6761da9bcb25c5bba7d.png)
容器和项目
我们通过在元素上声明
display:grid或者display:inline-grid来创建一个网格容器,这个元素的所有直系子元素将成为网格项目。网格轨道
grid-template-columns和grid-template-rows属性来定义网格中的行和列
- 网格单元
一个网格单元是在一个网格元素中最小的单位,上图中 One、Two、Three、Four…都是一个个的网格单元
网格线
划分网格的线即为网格线。需要注意的是,我们定义网格的时候,定义的是网格轨道。Grid会自动创建编号的网格线来定位每一个元素,m 列有 m + 1 根垂直的网格线,n 行有 n + 1 跟水平网格线。一般而言,是从左到右,从上到下,1,2,3 进行编号排序,从右到左,从下到上,则是按照 -1,-2,-3…顺序进行编号排序
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iDntqg9z-1650274526453)(image-20220418173153836.png)]](/img/23/dbbec0bf71e5d1e8ad5c524963bdf0.png)
先自我介绍一下,小编13年上师交大毕业,曾经在小公司待过,去过华为OPPO等大厂,18年进入阿里,直到现在。深知大多数初中级java工程师,想要升技能,往往是需要自己摸索成长或是报班学习,但对于培训机构动则近万元的学费,着实压力不小。自己不成体系的自学效率很低又漫长,而且容易碰到天花板技术停止不前。因此我收集了一份《java开发全套学习资料》送给大家,初衷也很简单,就是希望帮助到想自学又不知道该从何学起的朋友,同时减轻大家的负担。添加下方名片,即可获取全套学习资料哦
边栏推荐
- The line chart with square PyQt5_pyqtgraph mouse
- Liquidated damages are too high"
- UE4 AI行为树实现随机和跟随移动
- A practice arrangement about map GIS (below) GIS practice of Redis
- [网鼎杯 2020 青龙组]singal
- 【七夕】是时候展现专属于程序员的“浪漫”了
- 如何运用3DGIS技术整合智慧社区综合管理解决方案
- 递归实现排列型枚举(DAY 93)
- Digicert EV证书签名后出现“证书对于请求用法无效”的解决方案
- matlab simulink 飞机飞行状态控制
猜你喜欢

简道云-灵活易用的应用搭建平台

Android Studio 实现登录注册-源代码 (连接MySql数据库)

ORA-04044:此处不允许过程、函数、程序包或类型,系统分析与解决

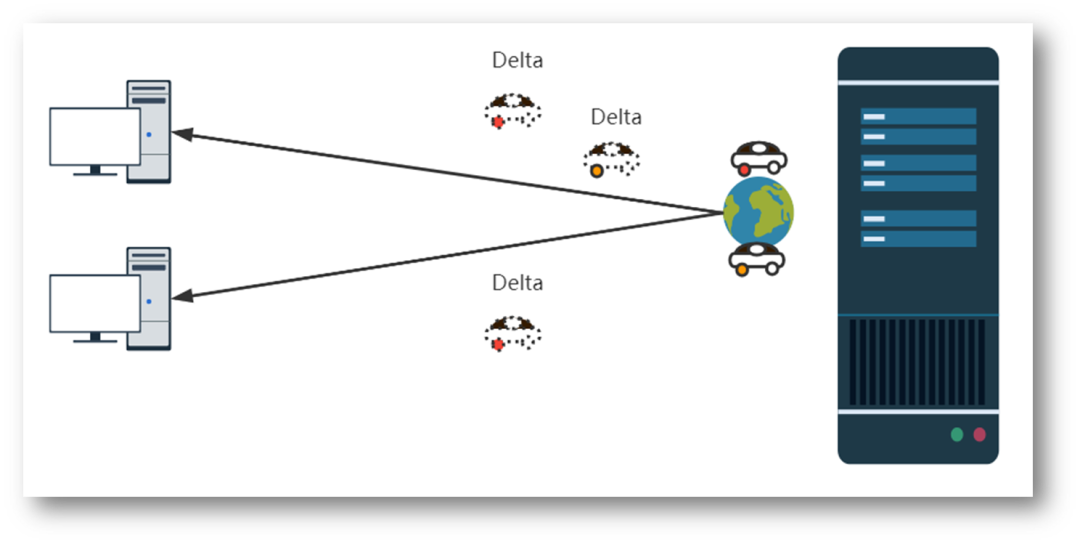
The practice of alibaba, data synchronization component canal

【七夕】是时候展现专属于程序员的“浪漫”了

MySql字符串拆分实现split功能(字段分割转列、转行)

Anatomy of Unreal Playback System (Part 1)

mysql 8.0.28版本安装配置方法图文教程

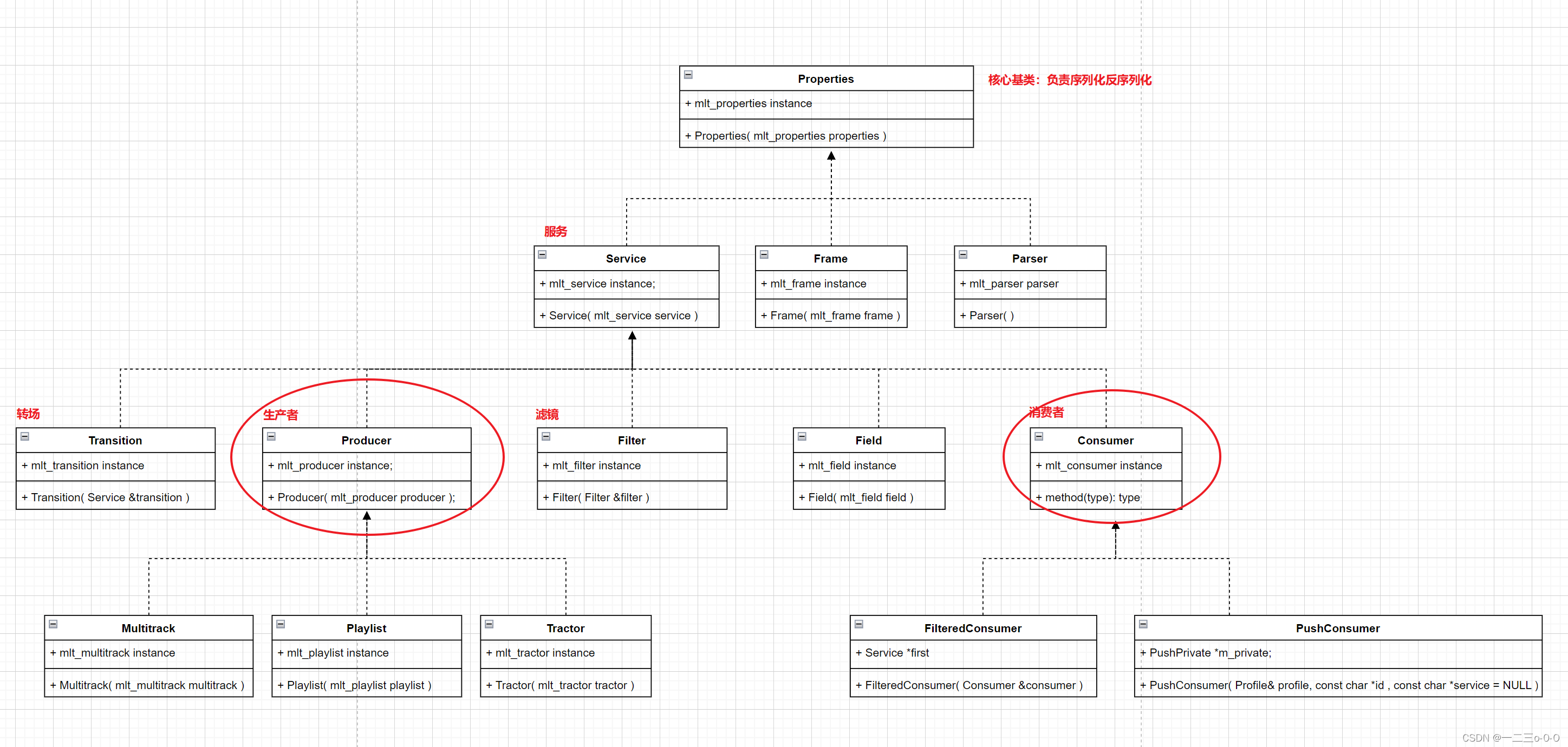
【MLT】MLT多媒体框架生产消费架构解析(一)

07-传统的生产者消费者问题、防止虚假唤醒
随机推荐
Learn about the sequential storage structure of binary tree - heap
MySQL 8.0.29 解压版安装教程(亲测有效)
牛客-TOP101-BM41
Js数据类型转化之数组的join方法
YOLOV5学习笔记(四)——项目目录及代码讲解
递归实现组合型枚举(DAY 92)
通关剑指 Offer——剑指 Offer II 008. 和大于等于 target 的最短子数组
从DES走到AES(现代密码的传奇之路)
mysql练习题
Matlab学习第二天
HSCTF2022-re题解
Line generation 005
JDBC revisited
Luogu P2437 Bee Route
力扣练习——44 路径总和 III
抓住那头牛(DAY 96)
[Errno 13] Permission denied:’/usr/local/share/jupyter’
元空间内存溢出
Centos7.9+mysql8.0开启指定IP远程连接数据库
A practice arrangement about map GIS (below) GIS practice of Redis