当前位置:网站首页>可视化大屏丑?这篇文章教你如何做美观大屏!
可视化大屏丑?这篇文章教你如何做美观大屏!
2022-08-04 15:40:00 【思迈特Smartbi】
为什么做的可视化大屏非常丑?主要原因有:
- 画面凌乱:画面乱,信息杂,排版丑
- 颜色搭配丑:颜色无规律,视觉色彩差
- 画面没有科技感:画面仿佛图标拼凑,没有科技感
下面我们演示如何使用Smartbi交互仪表盘实现一个美观的可视化大屏:
一、大屏布局
先准备好数据,然后根据数据确定数据分类重点指标等,接着确定出需要展现的数据类型及图表,最后根据人眼视觉习惯,选择主次辅分明的布局。
主:主要业务指标占较大面积;
次:次要指标通常使用各类图表来展示,位于边侧;
辅:辅助决策分析的内容,主要通过交互效果来延展展示;
常用的布局具体可以分为常规布局、繁星布局、右下分割、均等布局等。这个示例我们选择常规布局。

创建Smartbi大屏可视化,在编辑界面拖入对应的图表组件,然后根据需要关联数据。接着进行布局设置,布局调整时要注意布局间距、对齐和留白等。

二、重点信息进行突出设计
对图表的样式及细节进行调整,以达到最佳的图表观看体验。此过程主要调整图表的内部及组成,以使每个组件看起来像是一个整体)

三、大屏配色优化
选背景:可视化大屏一般背景深色对视觉观看效果最佳,首先选定一种颜色的背景。

换颜色:对画面图表等元素进行色彩优化
以色相、饱和度、明度为基础,通过色环上颜色选取并拓展,我们可以得到互补色、邻近色、三角对比色、分裂互补取色方案;同时还要注意一些配色的技巧,比如页面中不要使用太多的颜色、少用渐变色、色彩温和、对比明显、颜色搭配要注意一致性等;此外,Smartbi推荐几组颜色,可供用户选择应用:



四、对画面进行点缀
接下来对画面的组件进行点缀。我们在组件设置中对画面中的顶部标题背景,以及各个组件的边框添加一些炫酷的元素进行点缀。之后再对元素色彩进行微调。这样,就完成了大屏视觉部分了。

背景图和点缀的元素可在Smartbi官网直接下载使用(如想下载点击这里)

边栏推荐
猜你喜欢

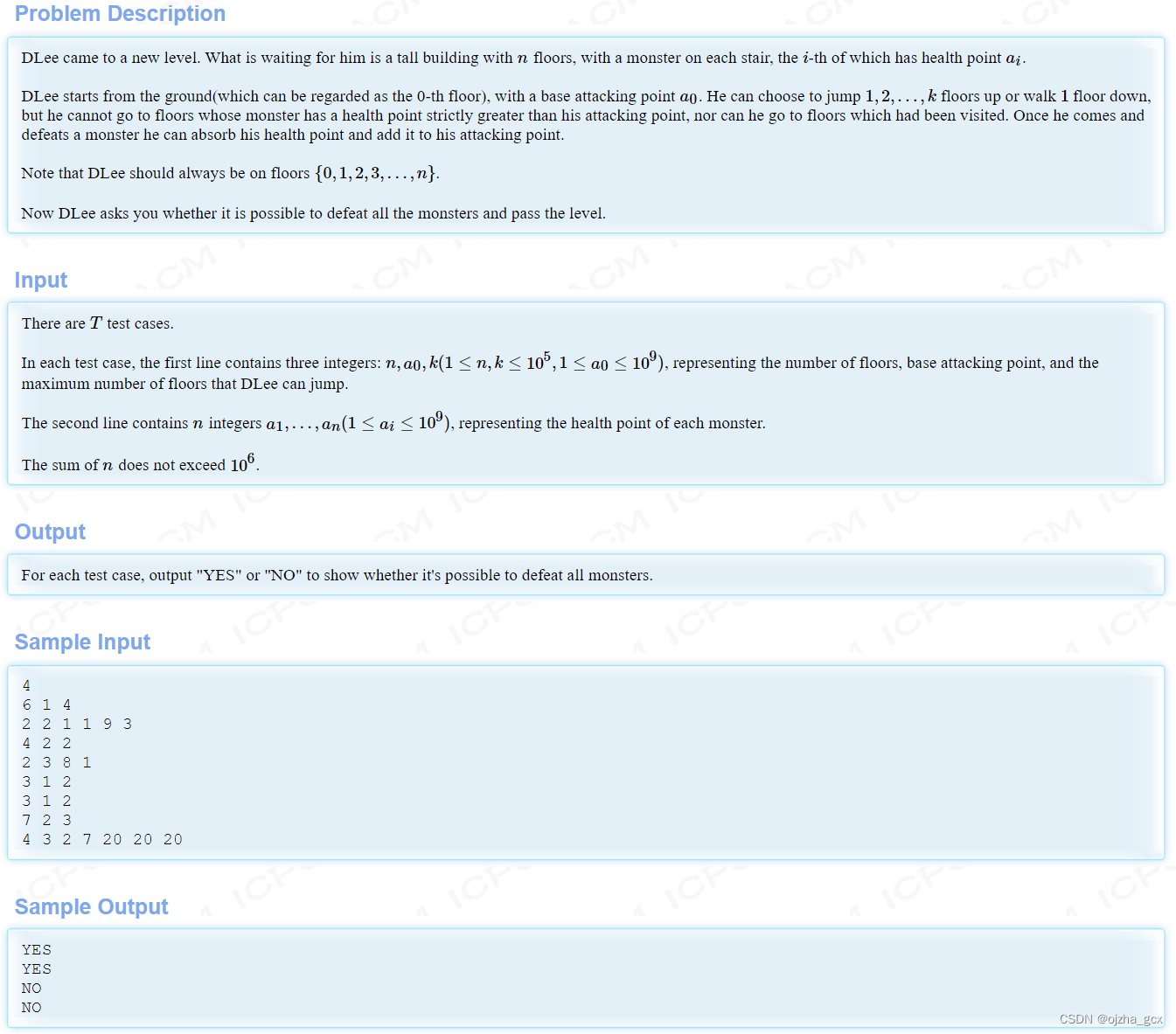
2022 Hangzhou Electric Multi-School 4

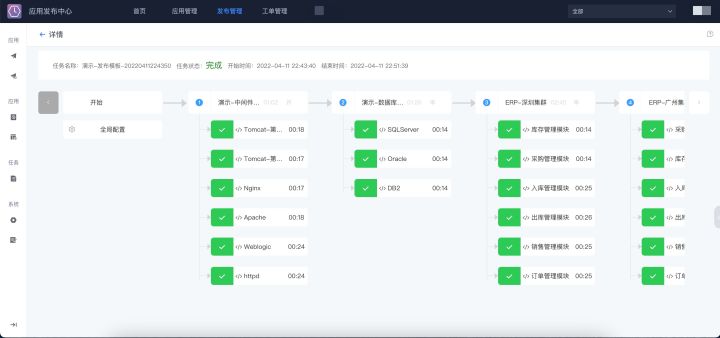
什么是 DevOps?看这一篇就够了!

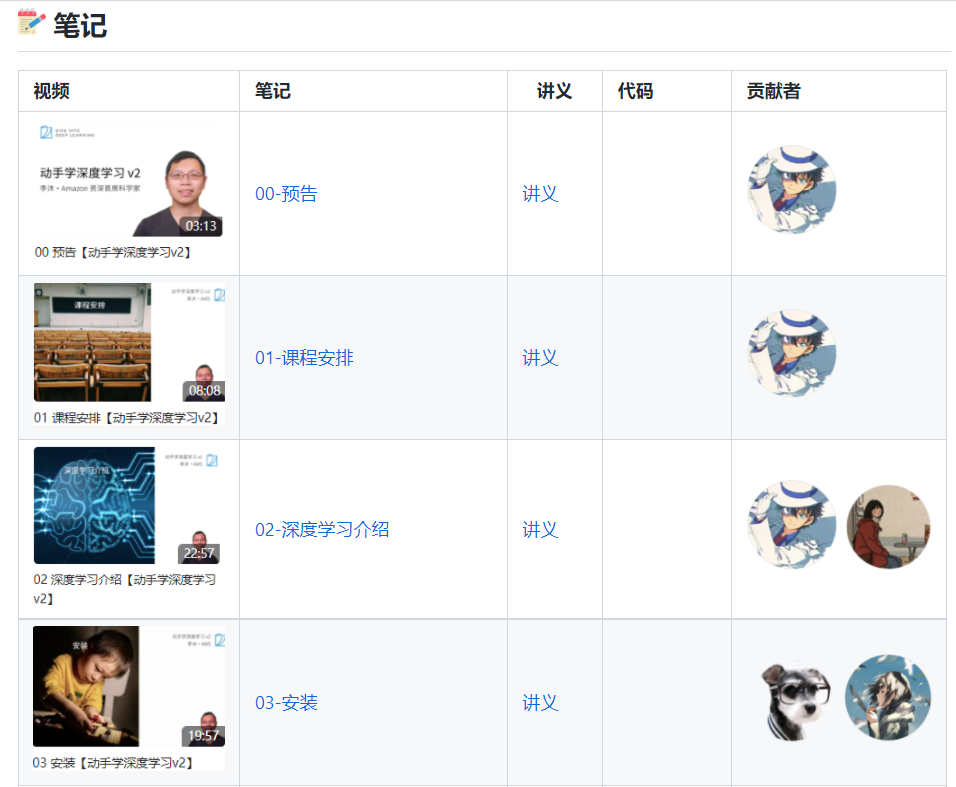
李沐的深度学习笔记来了!

AAAI‘22 推荐系统论文梳理

第三章 Scala运算符

A detailed explanation of what is software deployment

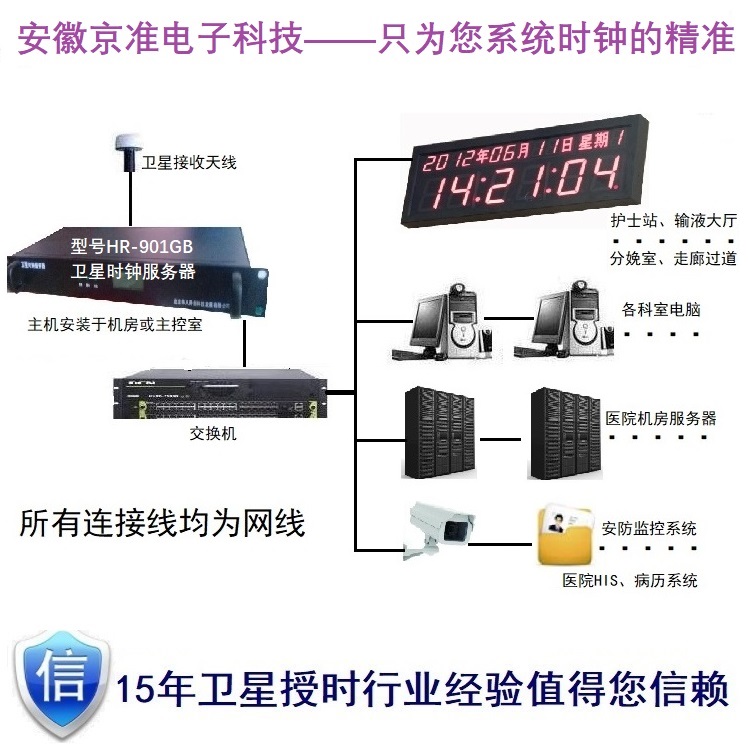
GPS satellite synchronization clock, NTP network synchronization clock, Beidou clock server (Jingzhun)

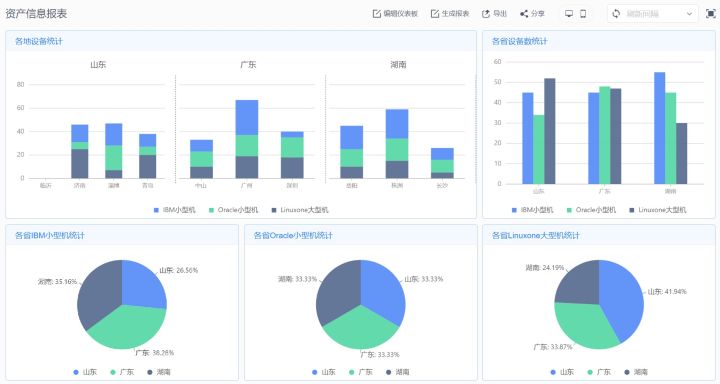
What are the useful IT asset management platforms?

C端折戟,转战B端,联想的元宇宙梦能成吗?

ITSM软件与工单系统的区别是什么?
随机推荐
Flutter 运动鞋商铺小demo
直播回放含 PPT 下载|基于 Flink & DeepRec 构建 Online Deep Learning
DocuWare平台——用于文档管理的内容服务和工作流自动化的平台(上)
洛谷题解P1028 数的计算
NUS颜水成等发布首篇《深度长尾学习》综述
qt 复杂界面信号槽设计
For循环控制
A detailed explanation of what is software deployment
PHP 图片转PDF
numpy入门详细代码
JVM Tuning-GC Fundamentals and Tuning Key Analysis
张乐:研发效能的黄金三角及需求与敏捷协作领域的实践
Task Computing【动态规划_牛客】
##ansible自动化运维架构与简介
解决dataset.mnist无法加载进去的情况
dot net core 使用 usb
如何防止重复下单?
dotnet core 添加 SublimeText 编译插件
To ensure that the communication mechanism
李沐的深度学习笔记来了!