当前位置:网站首页>你以为border-radius只是圆角吗?【各种角度】
你以为border-radius只是圆角吗?【各种角度】
2022-08-04 04:45:00 【火兰】
border-radius,国内翻译成圆角,你可能以为这个属性就是用来画圆角,没错,但是除此之外,它还可以做点别的事情。
radius其实指的是边框所在圆的半径,这个CSS3属性不仅能够创建圆角,还可以创建椭圆角(如下图),把这些角按照不同的顺序和大小来展现,能够绘制成多种多样的图形。以下图例就是通过定义border-radius得到的效果。
主要在于要理解水平半径和垂直半径:有斜杠,则斜杠前表示水平半径长度,斜杠后表示垂直半径高度;无斜杠,表示水平半径和垂直半径一样。
div{
margin:100px auto;
width:400px;
height:200px;
border-radius:200px/100px;
background:red;
}

border-radius可以通过值来定义样式相同的角,也对每个角分别定义。下面的表格解释了各个写法所表示的效果。
1、border-radius:100px 将创建四个大小一样的圆角
div{
margin:100px auto;
width:200px;
height:200px;
border-radius:100px;
background:red;
}2、border-radius:100px 150px 100px 50px; 四个值分别表示左上角、右上角、右下角、左下角。
四个值分别表示四个角的半径(水平和垂直半径一样)
div{
margin:100px auto;
width:200px;
height:200px;
border-radius:100px 150px 100px 50px;
background:red;
}
3、border-radius:100px 150px; 第一个值表示左上角、右下角;第二个值表示右上角、左下角。
div{
margin:100px auto;
width:200px;
height:200px;
border-radius:100px 50px;
background:red;
}
4、border-radius:100px 150px 50px; 第一个值表示左上角;第二个值表示右上角、左下角;第三个值表示右下角。
div{
margin:100px auto;
width:200px;
height:200px;
border-radius:100px 150px 50px;
background:red;
}

5、border-radius:20px 40px 40px 80px/10px 30px 50px70px; 斜杠前面的一组四个值分别表示四个角的水平半径;斜杠后面的一组四个值分别表示四个角的垂直半径。
div{
margin:100px auto;
width:200px;
height:200px;
border-radius:20px 40px 60px 80px/10px 30px 50px 70px;
background:red;
}
6、border-radius:10px 20px 40px/20px 50px 斜杠前面和后面每一组分别表示的是四个角水平半径和四个角垂直半径。两个值、三个值的顺序规则你懂的哈,跟上面一样的
div{
margin:100px auto;
width:200px;
height:200px;
border-radius:10px 20px 40px/20px 50px;
background:red;
}
边栏推荐
- How to dynamically add script dependent scripts
- How to automatically export or capture abnormal login ip and logs in elastic to the database?
- OpenGL绘制圆
- PHP高级开发案例(1):使用MYSQL语句跨表查询无法导出全部记录的解决方案
- 解决问题遇到的问题
- mq应用场景介绍
- [Skill] Using Sentinel to achieve priority processing of requests
- QT 如何识别文件的编码格式
- 信息学奥赛一本通 1312:【例3.4】昆虫繁殖
- See how DevExpress enriches chart styles and how it empowers fund companies to innovate their business
猜你喜欢

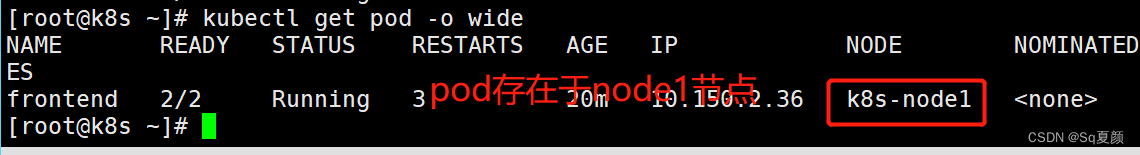
【云原生--Kubernetes】Pod资源管理与探针检测

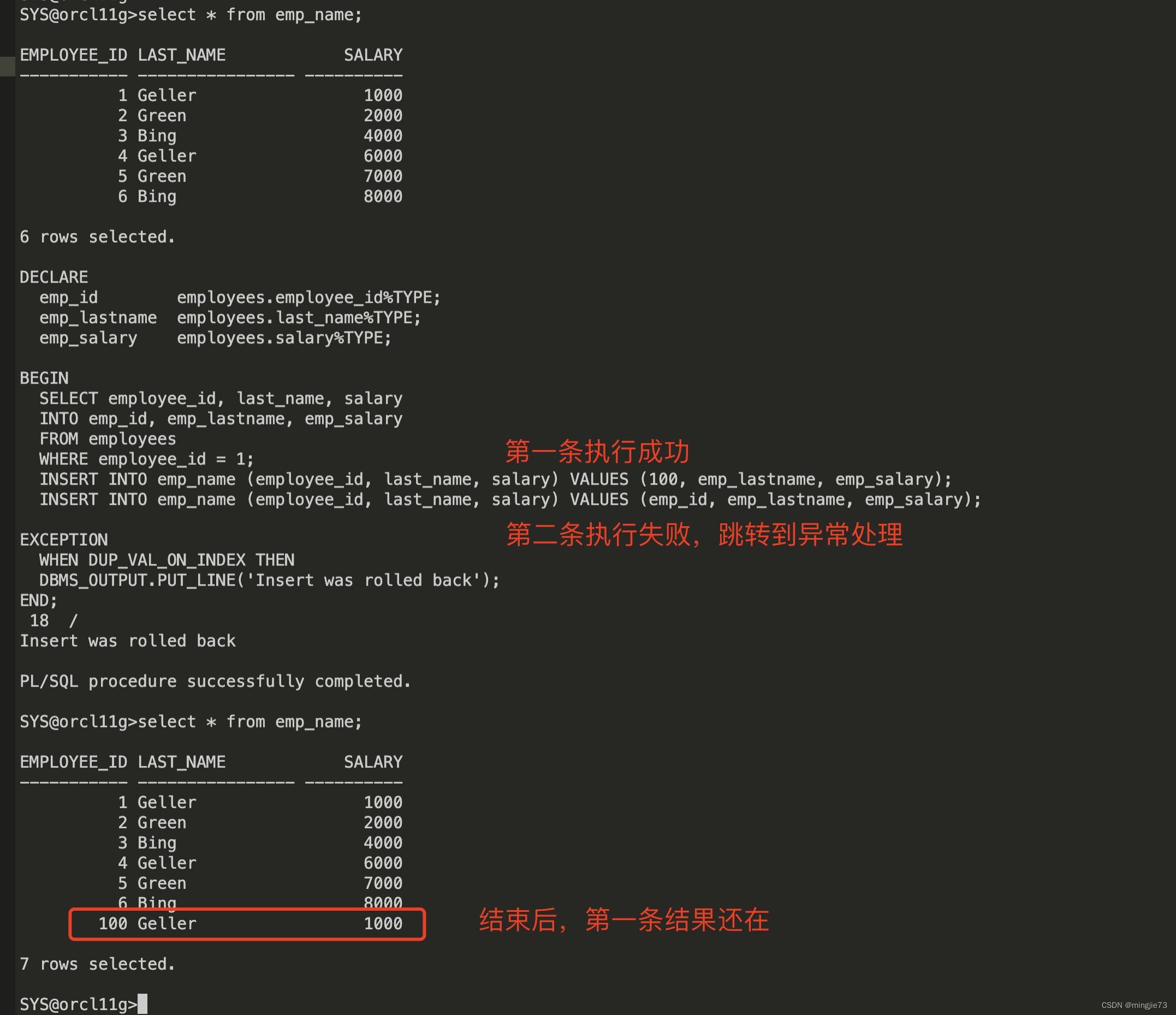
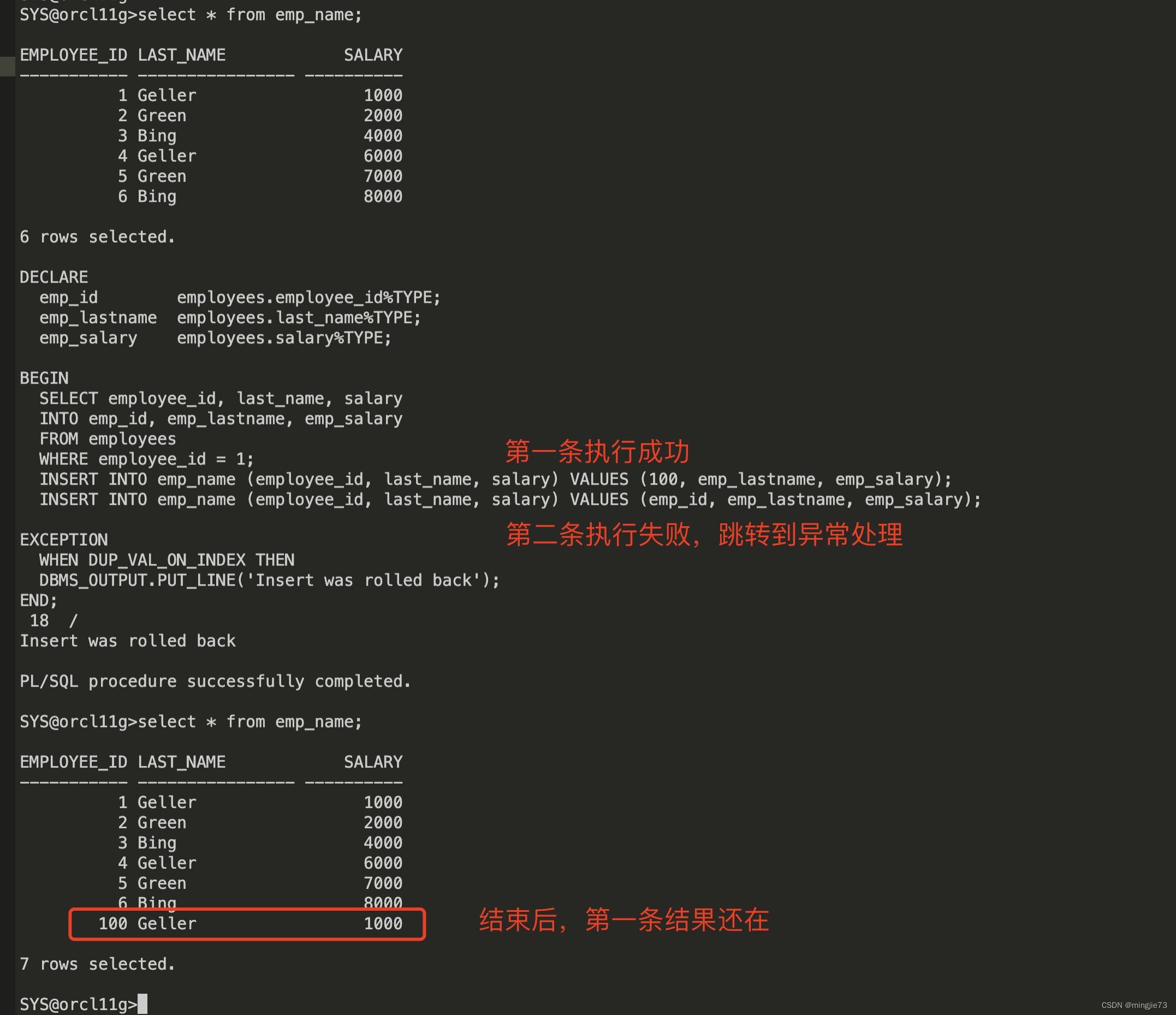
Oracle与Postgresql在PLSQL内事务回滚的重大差异

How to systematically plan and learn software testing?

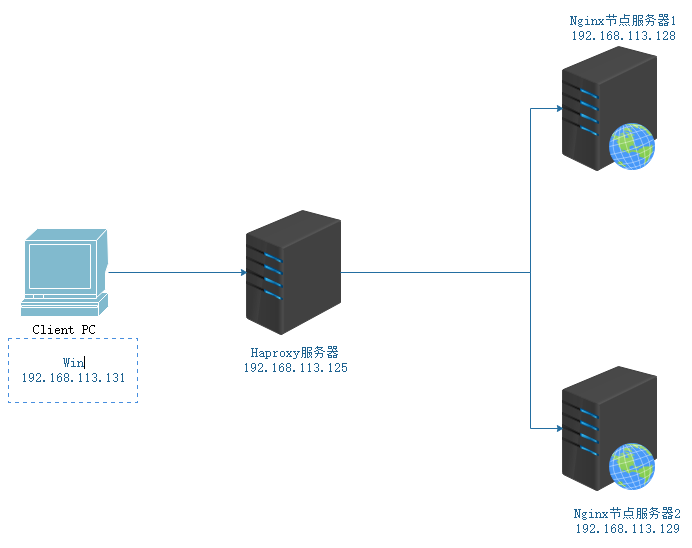
8. Haproxy builds a web cluster

RSS订阅微信公众号初探-feed43

【C语言进阶】程序环境和预处理

Take care of JVM performance optimization (own note version)

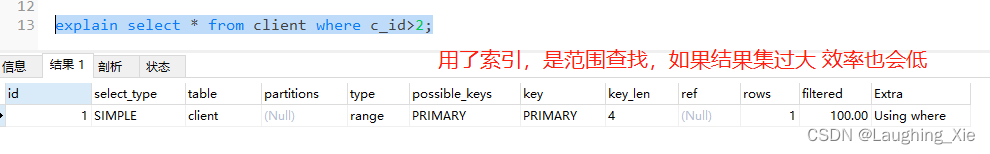
Explain详解与实践

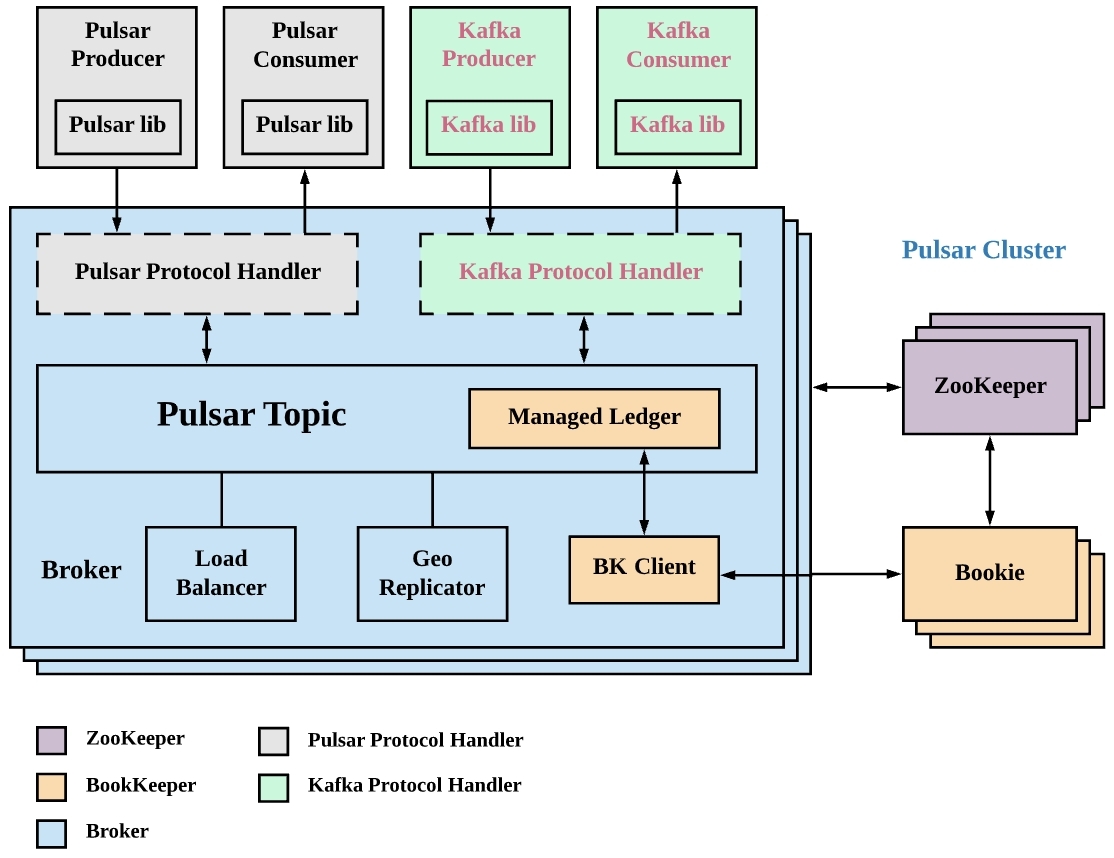
技术解析|如何将 Pulsar 数据快速且无缝接入 Apache Doris

Significant differences between Oracle and Postgresql in PLSQL transaction rollback
随机推荐
Converts XML tags to TXT format (voc conversion for yolo convenient training)
应届生软件测试薪资大概多少?
[21 Days Learning Challenge] Image rotation problem (two-dimensional array)
文件内容的操作
【评价类模型】Topsis法(优劣解距离法)
7.LVS负载均衡群集之原理叙述
图像处理之Bolb分析(一)
数据治理平台项目总结和分析
leetcode 12. 整数转罗马数字
C专家编程 第4章 令人震惊的事实:数组和指针并不相同 4.5 数组和指针的其他区别
The video of machine learning to learn [update]
QT 如何识别文件的编码格式
[Ryerson emotional speaking/singing audiovisual dataset (RAVDESS)]
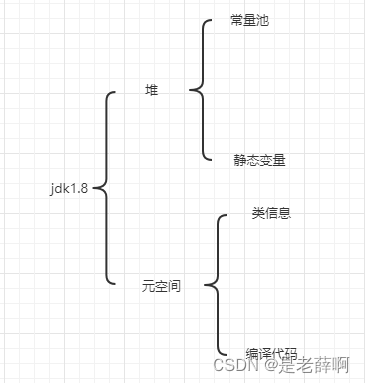
JVM的内存模型简介
结构体函数练习
类如何只能静态分配和只能动态分配
劝退背后。
看DevExpress丰富图表样式,如何为基金公司业务创新赋能
Introduction to mq application scenarios
八年软件测试工程师带你了解-测试岗进阶之路