当前位置:网站首页>Pangolin Library: control panel, control components, shortcut key settings
Pangolin Library: control panel, control components, shortcut key settings
2022-07-06 07:44:00 【Jason. Li_ 0012】
Viewport control
Based on Windows , Optionally add control components to complete the operation . The basic controls have buttons 、 Slide bar 、 Radio buttons 、 String information, etc .
Build a camera
First , Construct a Pangolin Camera object :
#include <string>
#include <iostream>
#include "main.h"
int main()
{
/*-------- structure Pangolin The camera --------*/
// window
pangolin::CreateWindowAndBind("Viewer",640,480);
// Start the depth test
glEnable(GL_DEPTH_TEST);
// The camera
pangolin::OpenGlRenderState s_cam(
pangolin::ProjectionMatrix(640,480,420,420,320,240,0.1,1000),
pangolin::ModelViewLookAt(-1,1,-1, 0,0,0, pangolin::AxisY)
);
while( !pangolin::ShouldQuit() )
{
// Clear color 、 Deep cache
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
// The background color
glClearColor(0.1f, 0.2f, 0.3f, 0.3f);
// Activate the camera object
d_cam.Activate(s_cam);
// Frame cycle
pangolin::FinishFrame();
}
return 0;
}
Build control panel 、 Interactive view
The control panel is built using the following statements :
pangolin::CreatePanel(const std::string& name)
.SetBounds(Attach bottom, Attach top, Attach left, Attach right);
name: The control panel's Tag namepanel_tagSetBounds: Set the size of the control panel 、 Location
Generally, the control panel is placed on the left side of the window , Place the interactive diagram on the right side of the window :
// The boundary between interactive view and control panel
const int UI_WIDTH = 180;
// On the right side : Interactive view
pangolin::View& d_cam = pangolin::CreateDisplay()
.SetBounds(0.0, 1.0, pangolin::Attach::Pix(UI_WIDTH), 1.0, -640.0f/480.0f)
.SetHandler(new pangolin::Handler3D(s_cam));
// left : Control panel
pangolin::CreatePanel("ui")
.SetBounds(0.0, 1.0, 0.0, pangolin::Attach::Pix(UI_WIDTH));
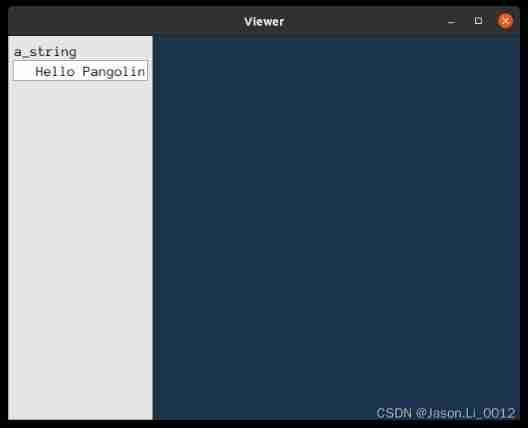
here , Define a constant UI_WITH As the interface between the two , Subsequent use pangolin::Attach::Pix() Get the corresponding pixel information . Set up the control panel Tag The name is ui, The effect is as follows :
Build basic controls
Pangolin Will all “ Control ” Treat as an object pangolin::Var, Can be used to build buttons 、 Slide bar 、 Control object 、 Information display and other contents :
Button
The button control is Bool type , Controls that cannot be reversed :
pangolin::Var<bool> Button(const std::string& name, const bool& value, bool toggle);
name: Button control Tag, Fill in the form :panel_tag.controller_tagvalue: Control default valuetoggle: Whether the control can be reversed , Button control should be filled infalse
for example , Implement a button :
pangolin::Var<bool> A_Button("ui.a_button", false, false);
The effect is as follows :

Radio buttons
The radio box control is Bool type , Controls that can be reversed :
pangolin::Var<bool> A_Checkbox(const std::string& name, const bool& value, bool toggle);
name: Button control Tag, Fill in the form :panel_tag.controller_tagvalue: Control default valuetoggle: Whether the control can be reversed , The radio box control should be filledtrue
for example , Implement a radio box object :
pangolin::Var<bool> A_Checkbox("ui.a_checkbox", false, true);
The effect is as follows :

Slider object
The slider object is a numeric object ::
pangolin::Var<T> Double_Slider(const std::string& name, const T& value,
double min, double max, bool logscale = false);
T: value type , Optionalint、double、floattypename: The control of Tag, Fill in the form :panel_tag.controller_tagvalue: Default value for controlmin、max: The minimum of the slider 、 Maximum value , Default 0~1logscale: Whether to display in logarithmic coordinates
for example , Achieve one Double Type slider object :
pangolin::Var<double> Double_Slider("ui.a_slider", 3, 0, 5);
The effect is as follows :

Message object
The message is displayed as std::string Type object :
pangolin::Var<std::string> A_string(const std::string& name, const std::string& value = std::string() )
name: The control of Tag, Fill in the form :panel_tag.controller_tagvalue: The displayed message content
for example , Build a message display object :
pangolin::Var<std::string> A_string("ui.a_string", "Hello Pangolin");
The effect is as follows :
Basic control callback
Controls are built for different controls , Therefore, the callback of the control should be realized
Button
Button controls should be monitored , When the button is pressed, perform the specified operation , Use the following function to monitor the button status
pangolin::Pushed(A_Button)
Radio buttons
The radio box control is bool type , Just check whether its value is true that will do
Slider bar
The slider control is numeric , The current value can be obtained directly .
comprehensive
thus , Complete the construction of the control :
#include <string>
#include <iostream>
#include "main.h"
int main()
{
/*-------- structure Pangolin The camera --------*/
// window
pangolin::CreateWindowAndBind("Viewer",640,480);
// Start the depth test
glEnable(GL_DEPTH_TEST);
// The camera
pangolin::OpenGlRenderState s_cam(
pangolin::ProjectionMatrix(640,480,420,420,320,240,0.1,1000),
pangolin::ModelViewLookAt(-1,1,-1, 0,0,0, pangolin::AxisY)
);
// The boundary between interactive view and control panel
const int UI_WIDTH = 180;
// On the right side : Interactive view
pangolin::View& d_cam = pangolin::CreateDisplay()
.SetBounds(0.0, 1.0, pangolin::Attach::Pix(UI_WIDTH), 1.0, -640.0f/480.0f)
.SetHandler(new pangolin::Handler3D(s_cam));
// left : Control panel
pangolin::CreatePanel("ui")
.SetBounds(0.0, 1.0, 0.0, pangolin::Attach::Pix(UI_WIDTH));
/* -------- Build controls -------- */
// Button object
pangolin::Var<bool> A_Button("ui.a_button", false, false);
// Radio box objects
pangolin::Var<bool> A_Checkbox("ui.a_checkbox", false, true);
// Slide bar ,Double type
pangolin::Var<double> Double_Slider("ui.a_slider", 3, 0, 5);
// Slide bar ,Int type
pangolin::Var<double> Int_Slider("ui.int_slider", 3, 0, 5);
// character string
pangolin::Var<std::string> A_string("ui.a_string", "Hello Pangolin");
// Button , Save view frame
pangolin::Var<bool> SAVE_WIN("ui.save_win", false, false);
while( !pangolin::ShouldQuit() )
{
// Clear color 、 Deep cache
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
// The background color
glClearColor(0.1f, 0.2f, 0.3f, 0.3f);
/*-------- Control callback function --------*/
// Button
if (pangolin::Pushed(A_Button)) {
std::cout << "Push button A." << std::endl; }
// Radio buttons
if (A_Checkbox) {
Int_Slider = (int) Double_Slider; }
// Button , Save image
if (pangolin::Pushed(SAVE_WIN)) {
pangolin::SaveWindowOnRender("window"); }
// Activate the camera object
d_cam.Activate(s_cam);
/*-------- The plot --------*/
pangolin::glDrawColouredCube();
// Frame cycle
pangolin::FinishFrame();
}
return 0;
}
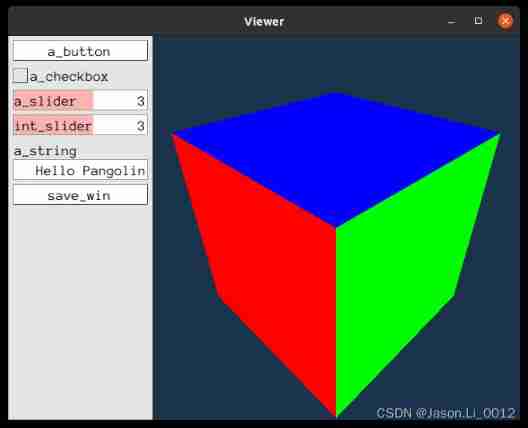
The effect is as follows :

Other controls
Function button callback
pangolin::Var<std::function<void()>> (const std::string& name, std::function<void(void)> func)
name: The control of Tag, Fill in the form :panel_tag.controller_tagfunc: Control corresponding function
This kind of button control , When the button is pressed , Will perform func function .
Shortcut key binding
pangolin::RegisterKeyPressCallback(int key, std::function<void(void)> func);
Shortcut key binding control is used to bind buttons on the keyboard , When a fixed button is pressed , Will trigger the specified func.
For example, using ctrl+r Execute function :
pangolin::RegisterKeyPressCallback(pangolin::PANGO_CTRL + 'r', SampleMethod);
Special keys on the keyboard , Can be found in pangolin Use the corresponding constant to call :
const int PANGO_SPECIAL = 128;
const int PANGO_CTRL = -96;
const int PANGO_OPTN = 132;
// Ordinary keys
const int PANGO_KEY_TAB = 9;
const int PANGO_KEY_ESCAPE = 27;
// Special Keys (same as GLUT_ defines)
const int PANGO_KEY_F1 = 1;
const int PANGO_KEY_F2 = 2;
const int PANGO_KEY_F3 = 3;
const int PANGO_KEY_F4 = 4;
const int PANGO_KEY_F5 = 5;
const int PANGO_KEY_F6 = 6;
const int PANGO_KEY_F7 = 7;
const int PANGO_KEY_F8 = 8;
const int PANGO_KEY_F9 = 9;
const int PANGO_KEY_F10 = 10;
const int PANGO_KEY_F11 = 11;
const int PANGO_KEY_F12 = 12;
const int PANGO_KEY_LEFT = 100;
const int PANGO_KEY_UP = 101;
const int PANGO_KEY_RIGHT = 102;
const int PANGO_KEY_DOWN = 103;
const int PANGO_KEY_PAGE_UP = 104;
const int PANGO_KEY_PAGE_DOWN = 105;
const int PANGO_KEY_HOME = 106;
const int PANGO_KEY_END = 107;
const int PANGO_KEY_INSERT = 108;
comprehensive
#include <string>
#include <iostream>
#include "main.h"
int main()
{
/*-------- structure Pangolin The camera --------*/
// window
pangolin::CreateWindowAndBind("Viewer",640,480);
// Start the depth test
glEnable(GL_DEPTH_TEST);
// The camera
pangolin::OpenGlRenderState s_cam(
pangolin::ProjectionMatrix(640,480,420,420,320,240,0.1,1000),
pangolin::ModelViewLookAt(-1,1,-1, 0,0,0, pangolin::AxisY)
);
// The boundary between interactive view and control panel
const int UI_WIDTH = 180;
// On the right side : Interactive view
pangolin::View& d_cam = pangolin::CreateDisplay()
.SetBounds(0.0, 1.0, pangolin::Attach::Pix(UI_WIDTH), 1.0, -640.0f/480.0f)
.SetHandler(new pangolin::Handler3D(s_cam));
// left : Control panel
pangolin::CreatePanel("ui")
.SetBounds(0.0, 1.0, 0.0, pangolin::Attach::Pix(UI_WIDTH));
/* -------- Build controls -------- */
// Button object
pangolin::Var<bool> A_Button("ui.a_button", false, false);
// Radio box objects
pangolin::Var<bool> A_Checkbox("ui.a_checkbox", false, true);
// Slide bar ,Double type
pangolin::Var<double> Double_Slider("ui.a_slider", 3, 0, 5);
// Slide bar ,Int type
pangolin::Var<double> Int_Slider("ui.int_slider", 3, 0, 5);
// character string
pangolin::Var<std::string> A_string("ui.a_string", "Hello Pangolin");
// Button , Save view frame
pangolin::Var<bool> SAVE_WIN("ui.save_win", false, false);
// Button , Function trigger
pangolin::Var<std::function<void()>> reset("ui.Reset", SampleMethod);
// Bind keyboard shortcuts
pangolin::RegisterKeyPressCallback(pangolin::PANGO_CTRL + 'b', pangolin::SetVarFunctor<double>("ui.a_slider", 3.5));
pangolin::RegisterKeyPressCallback(pangolin::PANGO_CTRL + 'r', SampleMethod);
while( !pangolin::ShouldQuit() )
{
// Clear color 、 Deep cache
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
// The background color
glClearColor(0.1f, 0.2f, 0.3f, 0.3f);
/*-------- Control callback function --------*/
//
if (pangolin::Pushed(A_Button)) {
std::cout << "Push button A." << std::endl; }
if (A_Checkbox) {
Int_Slider = (int) Double_Slider; }
// Button , Save image callback function implementation
if (pangolin::Pushed(SAVE_WIN)) {
pangolin::SaveWindowOnRender("window"); }
// Activate the camera object
d_cam.Activate(s_cam);
/*-------- The plot --------*/
pangolin::glDrawColouredCube();
// Frame cycle
pangolin::FinishFrame();
}
return 0;
}
void SampleMethod()
{
std::cout << "You typed ctrl-r or pushed reset" << std::endl;
}
here , Press down Ctrl+R Trigger function SampleMethod; Press down Ctrl+B Trigger function saves image . meanwhile ,pangolin By default, press the key ESC Exit procedure ,Tab Full screen .
边栏推荐
- word设置目录
- Le chemin du navigateur Edge obtient
- Google may return to the Chinese market after the Spring Festival.
- Word setting directory
- JMeter performance test steps practical tutorial
- Opencv learning notes 9 -- background modeling + optical flow estimation
- [CF Gym101196-I] Waif Until Dark 网络最大流
- Google可能在春节后回归中国市场。
- TS 体操 &(交叉运算) 和 接口的继承的区别
- word删除括号里内容
猜你喜欢

The way to learn go (I) the basic introduction of go to the first HelloWorld

Document 2 Feb 12 16:54

合规、高效,加快药企数字化转型,全新打造药企文档资源中心

How to delete all the words before or after a symbol in word

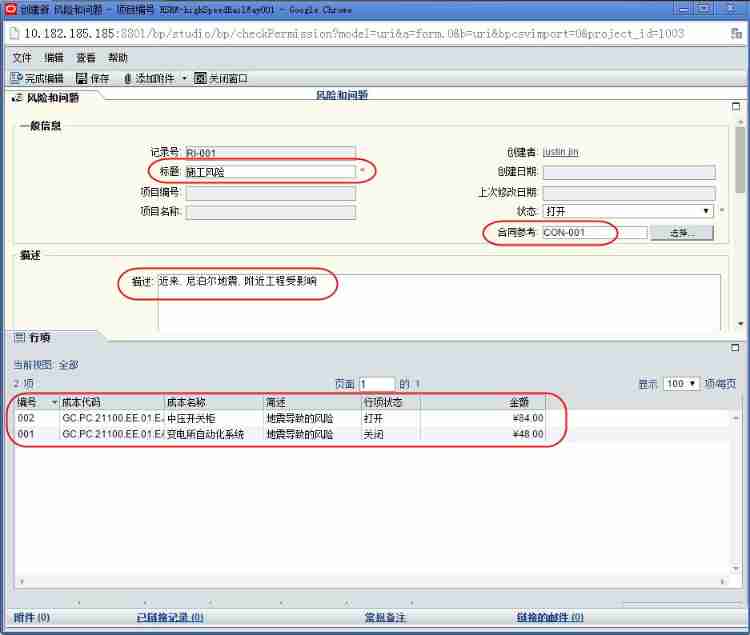
Risk planning and identification of Oracle project management system

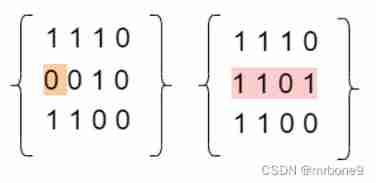
861. Score after flipping the matrix

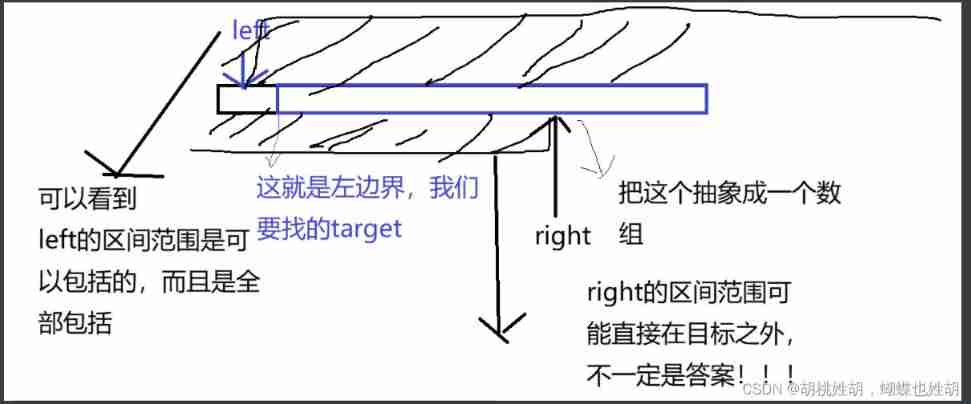
Do you really think binary search is easy

The ECU of 21 Audi q5l 45tfsi brushes is upgraded to master special adjustment, and the horsepower is safely and stably increased to 305 horsepower

珠海金山面试复盘

Significance and measures of encryption protection for intelligent terminal equipment
随机推荐
How to delete all the words before or after a symbol in word
[computer skills]
Jerry's general penetration test - do data transmission with app Communication [article]
Is the super browser a fingerprint browser? How to choose a good super browser?
Database addition, deletion, modification and query
qt颜色与字符串、uint相互转换
Codeforces Global Round 19(A~D)
TypeScript接口与泛型的使用
octomap averageNodeColor函数说明
Luogu p1836 number page solution
Mise en œuvre du langage leecode - C - 15. Somme des trois chiffres - - - - - idées à améliorer
Ble of Jerry [chapter]
Vit (vision transformer) principle and code elaboration
DataX self check error /datax/plugin/reader/_ drdsreader/plugin. Json] does not exist
PHP Coding Standard
数字经济时代,如何保障安全?
Notes on software development
Scala language learning-08-abstract classes
MEX有关的学习
[MySQL learning notes 32] mvcc