当前位置:网站首页>uniapp引入vantUI库
uniapp引入vantUI库
2022-08-02 16:12:00 【编程小橙子】

image.png
uniapp引入vantUI库
下载vant组件
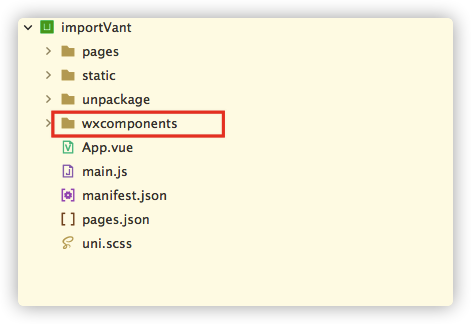
vant的GitHub下载地址下载完成后解压,然后在项目更目录下创建文件夹wxcomponents,注意这里的wxcomponents目录级别和pages在同一级别,然后再该目录下创建vant目录。回到刚才解压的vant目录,找到dist文件夹,把它复制到vant目录下

image.png
引用vant组件
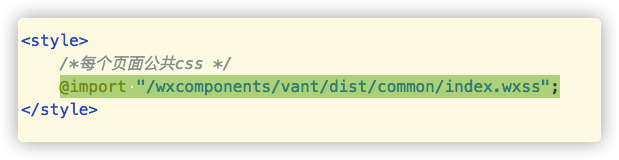
首先在app.vue文件内添加
@import "/wxcomponents/vant/dist/common/index.wxss";
image.png
在pages.json文件内添加组件引用

image.png
可以选择在一个页面的配置文件里面配置,但是只能在这个页面内使用,你也可以选择在globalStyle里面配置,是的所有页面都可以直接使用
"usingComponents":{
"van-button": "/wxcomponents/vant/dist/button/index"
}在你要使用的页面内添加你要使用的组件就可以了

image.png

image.png
本次就分享到这里,后续还会更新其他内容,欢迎大家关注支持
边栏推荐
猜你喜欢
随机推荐
【2022河南萌新联赛第(三)场:河南大学】【部分思路题解+代码解析】
JZ42 连续子数组的最大和
11.1-CM24 最近公共祖先
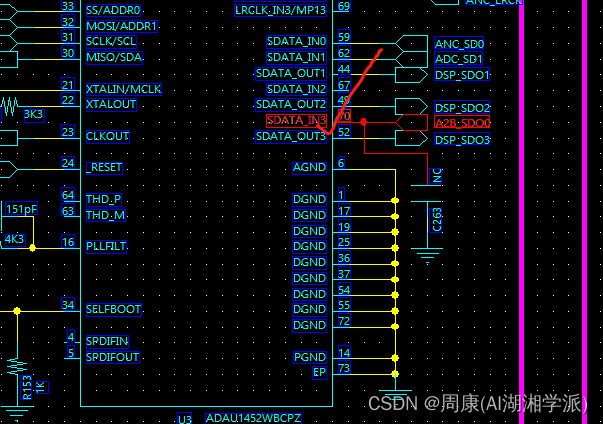
DSP-ADAU1452参考音设置方法
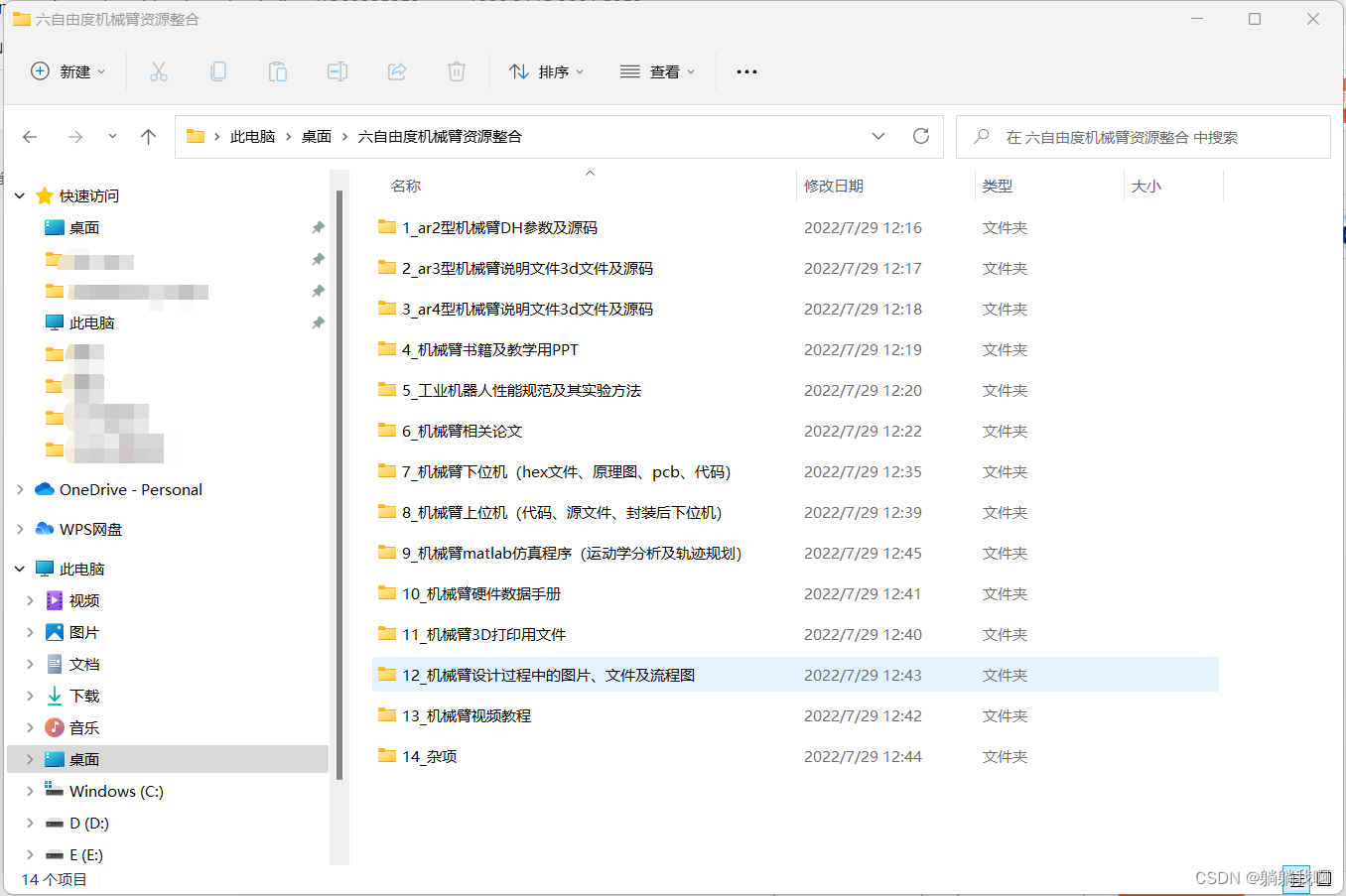
机械臂速成小指南(十八):圆弧规划
JZ56 数组中只出现一次的两个数字
Redis进阶之路:深度解析Redis单线程架构,图文并茂不能再清晰了
Special Variables (SQL)
领导无线边缘AI的联合神经形态学习,具有较高的识别精度以及较低的能耗
技术分享| 融合调度系统中的电子围栏功能说明
锁定和并发控制(四)
CWE4.8:2022年危害最大的25种软件安全问题
【wpf】ListView 和 ItemsControl 的一点区别
tiup mirror sign
软件技术功能开发思路
【[USACO12MAR]Cows in a Skyscraper G】【状压DP && DFS】
“行泊一体”的火爆与现实困境
机械臂速成小指南(十六):带抛物线过渡的线性规划
JZ70 矩形覆盖
开始使用 NVIDIA Jetson Orin 上的深度学习加速器