当前位置:网站首页>静态文件快速建站
静态文件快速建站
2022-08-04 00:57:00 【A-L-Kun】
部署静态文件
一、 初始化
1、 创建文件
首先我们要创建好我们的文件,这个可以随便写一点内容。然后我们写好的静态文件使用git添加到GitHub远程仓库中,以便我们部署,这里我是使用bootstrap框架来搭建的一个简单的后管理页面,同时也设置好了登录界面,和一个帮助文档
2、 上传文件
我们在GitHub上面创建一个仓库WebTest来存储我们的代码,关于仓库的创建也在文章中
创建完仓库后,我们就开始上传我们的文件了,上传完成后,如下图所示:

然后,我们开始部署我们的网站
二、 GitHub
1、 基本部署
首先,我们来说一下使用GitHub来部署网站

然后我们就可以通过https://liuzhongkun1.github.io/WebTest/来访问我们部署出来的项目了
项目地址为:https://github.com/liuzhongkun1/WebTest
原理:
我们访问:https://liuzhongkun1.github.io/WebTest/这个地址就相当于访问https://liuzhongkun1.github.io/WebTest/index.html
GitHub默认访问的地址是index.html
那么,如果我想访问help.html应该怎么办呢?
和上面的访问类似,只不过是要我们输入html文件路径而已:
https://liuzhongkun1.github.io/WebTest/help.html
特殊功能:
创建一个名为 xxx.github.io 的项目(xxx 是你的用户名),然后再以上面的方式去部署可以得到没有后缀的 xxx.github.io 。
比如我的 Github 用户名为
liuzhongkun1,那就创建一个名为liuzhongkun1.github.io的仓库,然后在这上面部署。
2、 框架部署
然后,问题来了,我们如何部署Vue,react等框架时,又应该如何部署呢?
也很简单,这些框架本质上还是一个web文件,我们要先在本地进行编译,打包创建,然后再将build目录下的文件通过git上传到我们准备好的仓库中
其余步骤和上面类似
三、 netlify
然后我们再来学习如何使用netlify来部署我们的静态网站
首先我们要使用GitHub账号登录这个网站,点击import from Git

点击步骤:
import from Git -> GitHub -> Authorize ->
授权后选择我们需要部署网站的仓库

然后我们就对我们的文件就行配置

跳过警告,因为我们使用的是静态文件,不需要进行编译后再运行部署以后,我们可以看到

我们来看一下部署过程中的日志信息

那么,我们可不可以修改我们的站点名字呢?答案是可以的

我们的站点名字从https://bucolic-figolla-b8ffb4.netlify.app/改为https://lzk.netlify.app/
同时,我们也可以将我们购买的域名绑定到这个上面:


不过,由于我暂时没有域名,就不继续写了,大家可以看官方文档来绑定自己的域名。
边栏推荐
猜你喜欢
随机推荐
The problem of disorganized data output by mnn model
分子个数 数论(欧拉函数 前缀和
2023年航空航天、机械与机电工程国际会议(CAMME 2023)
如何用C语言代码实现商品管理系统开发
一文参透分布式存储系统Ceph的架构设计、集群搭建(手把手)
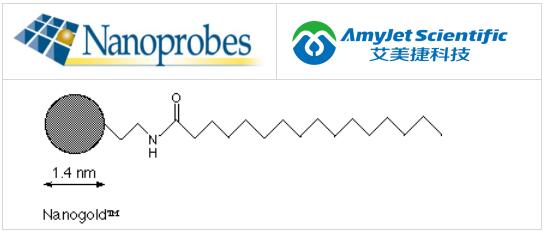
Nanoprobes Mono- Sulfo -NHS-Nanogold的使用和应用
分析:Nomad Bridge黑客攻击的独特之处
fsdbDump用法
【虚拟化生态平台】虚拟化平台搭建
How to find the cause of Fiori Launchpad routing errors by single-step debugging
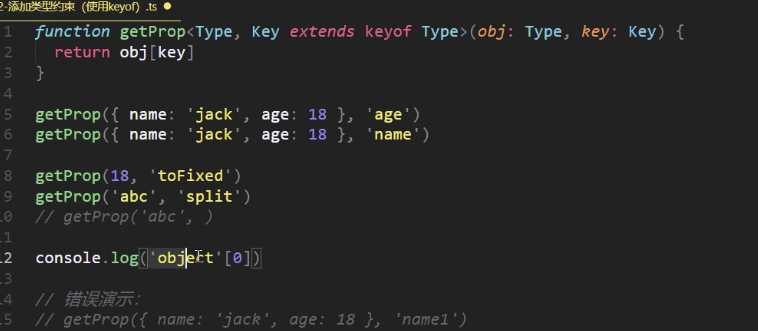
typescript56 - generic interface
Web3 安全风险令人生畏?应该如何应对?
"Miscellaneous" barcode by Excel as a string
typescript57-数组泛型接口
114. How to find the cause of Fiori Launchpad routing error by single-step debugging
互斥锁、读写锁、自旋锁,以及原子操作指令xaddl、cmpxchg的使用场景剖析
Nanoprobes Alexa Fluor 488 FluoroNanogold 偶联物
【超详细】手把手教你搭建MongoDB集群搭建
取模运算(MOD)
优秀的测试/开发程序员,是怎样修炼的?步步为营地去执行......