当前位置:网站首页>Detailed explanation of common APIs for component and container containers: frame, panel, scrollpane
Detailed explanation of common APIs for component and container containers: frame, panel, scrollpane
2022-07-04 05:53:00 【Gentle ~】
Recommended reading :Java Detailed explanation of graphical interface (AWT、Swing) special column
List of articles
Container Inheritance system

1.Window It is a top-level window that can exist independently , By default BorderLayout Manage its internal component layout ;
2.Panel Can accommodate other components , But it can't exist independently , It must be embedded in other containers for use , By default FlowLayout Manage its internal component layout ;
3. ScrollPane yes A container with scroll bars , Nor can it exist independently , By default BorderLayout Manage its internal component layout ;
Commonly used API
Component As the base class , The following common methods are provided to set the size of components 、 Location 、 Visibility, etc .
| Method signature | Method function |
|---|---|
| setLocation(int x, int y) | Set the location of the component |
| setSize(int width, int height) | Set the size of the component |
| setBounds(int x, int y, int width, int height) | At the same time, set the position of the components 、 size |
| setVisible(Boolean b) | Set the visibility of the component |
Container As the root class of the container , The following methods are provided to access the components in the container .
| Method signature | Method function |
|---|---|
| Component add(Component comp) | Add other components to the container ( This component can be either a normal component , It can also be a container ) , And return the added component |
| Component getComponentAt(int x, int y) | Returns the component of the specified point |
| int getComponentCount() | Returns the number of components in the container |
| Component[] getComponents() | Return all components in the container |
Container demonstration
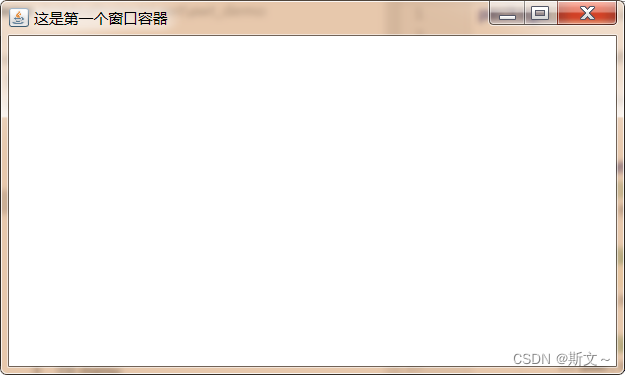
window

import java.awt.*;
public class FrameDemo {
public static void main(String[] args) {
//1. Create window objects
Frame frame = new Frame(" This is the first window container ");
// Set the position and size of the window
frame.setBounds(100,100,500,300);
// Set window visible
frame.setVisible(true);
}
}
Panel
because IDEA By default utf-8 Encoding , But at present, the code we execute is windows On the system , and windows The default encoding for the operating system is gbk, So it's messy , If there's a garbled code , Then just before running the current code , Set up a jvm Parameters -Dfile.encoding=gbk that will do .
public class PanelDemo {
public static void main(String[] args) {
//1. establish Frame Container object
Frame frame = new Frame(" Here we are testing Panel");
//2. establish Panel Container object
Panel panel = new Panel();
//3. Go to Panel Add components to the container
panel.add(new TextField(" This is a test text "));
panel.add(new Button(" This is a test button "));
//4. hold Panel Add to Frame in
frame.add(panel);
//5. Set up Frame Location and size of
frame.setBounds(30,30,500,300);
//6. Set up Frame so
frame.setVisible(true);
}
}
ScrollPane
The program is clearly directed to ScrollPane Added... To the container A text box and a button , But you can only see A button , But I can't see the text box , Why is that Well ? This is because ScrollPane Use BorderLayout Layout manager , and BorderLayout As a result, only one component in the container is displayed .
import java.awt.*;
public class ScrollPaneDemo {
public static void main(String[] args) {
//1. establish Frame Window object
Frame frame = new Frame(" Test here ScrollPane");
//2. establish ScrollPane object , And specify that there is a scroll bar by default
ScrollPane scrollPane = new ScrollPane(ScrollPane.SCROLLBARS_ALWAYS);
//3. Go to ScrollPane Add components to
scrollPane.add(new TextField(" This is the test text "));
scrollPane.add(new Button(" This is the test button "));
//4. hold ScrollPane Add to Frame in
frame.add(scrollPane);
//5. Set up Frame The location and size of
frame.setBounds(30,30,500,300);
//6. Set up Frame so
frame.setVisible(true);
}
}
Recommended reading :Java Detailed explanation of graphical interface (AWT、Swing) special column
边栏推荐
猜你喜欢

Input displays the currently selected picture

Overview of relevant subclasses of beanfactorypostprocessor and beanpostprocessor

BUU-Reverse-easyre

ES6 模块化
![70000 words of detailed explanation of the whole process of pad openvino [CPU] - from environment configuration to model deployment](/img/3f/36a67544deceb3d3789b500efde89c.jpg)
70000 words of detailed explanation of the whole process of pad openvino [CPU] - from environment configuration to model deployment

VB. Net simple processing pictures, black and white (class library - 7)

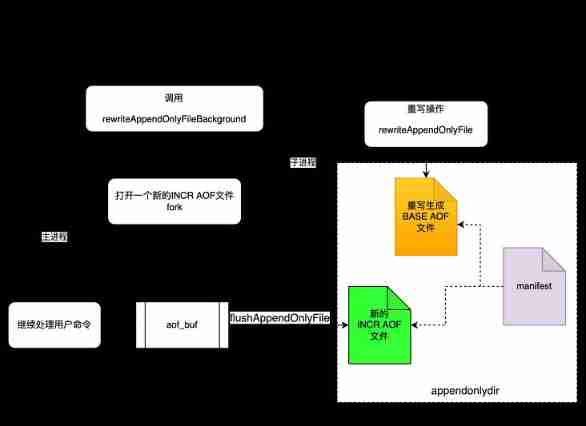
Design and implementation of redis 7.0 multi part AOF

【雕爷学编程】Arduino动手做(105)---压电陶瓷振动模块

The end of the Internet is rural revitalization

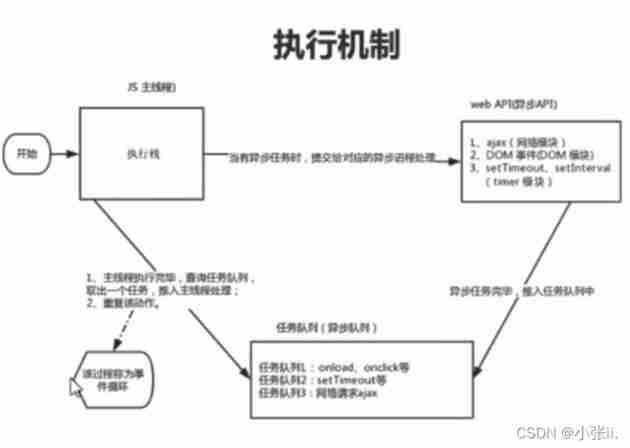
JS execution mechanism
随机推荐
Easy change
Excel comparator
[Excel] 数据透视图
BeanFactoryPostProcessor 与 BeanPostProcessor 相关子类概述
十二. golang其他
js arguments参数使用和详解
Invalid revision: 3.18.1-g262b901-dirty
总线的基本概念
Canoe panel learning video
Arc135 C (the proof is not very clear)
1480. Dynamic sum of one-dimensional array
体验碎周报第 102 期(2022.7.4)
ansys命令
Invalid revision: 3.18.1-g262b901-dirty
The end of the Internet is rural revitalization
Wechat applet +php realizes authorized login
AWT常用组件、FileDialog文件选择框
[QT] create mycombobox click event
QT 获取随机颜色值设置label背景色 代码
gslb(global server load balance)技术的一点理解