当前位置:网站首页>Electron User Guide Beginning Experience
Electron User Guide Beginning Experience
2022-08-02 22:34:00 【The front-end code farmer wang】
Introduction to Electron
1. Overview
You must have heard that electrons can be used to build amazing desktop applications!
Many development languages, such as C and Java, have long retained the ability to generate desktop applications, but building applications in these languages is very difficult.


We leverage JavaScript, HTML and CSS web technologies to build a single application and then compile the application for Mac windows and Linux.

In addition, we can also use our favorite frameworks and libraries to implement this program, such as Vue, React and other front-end frameworks.



Electron is completely cross-platform, she is compatible with Mac, Windows and Linux, you can build applications for all three platforms.



Let's go firstBuild an Electron operating environment.
2. Principle of Electron
Before we learn about Electron in depth, it is necessary for us to understand Electron's application architecture.
Electron runs in two types of processes, one is the main process and the other is the rendering process. We must know that electron can only work based on chromium, so let's take a brief look at the chromium architecture:

Let's take a look at what electron has done on the basis of chromium:

- Renderer Process
In electron, the Renderer Process is still used to render pages, which means that the electron app uses web pages as UI display and is compatible with traditional web pages.The difference is that electron app developers can optionally configure whether to support Node.js.
- Main Process
electron has made a lot of changes to the Browser Process, so it is called Main Process by another name.Main Process In addition to the original chromium runtime, the Node.js runtime is added, and main.js runs on it.
electron connects the message loop of Node.js with chromium, so that js can flexibly control page display and IPC communication with Renderer Process.Inter-Process Communication (IPC, Inter-Process Communication) refers to some technologies or methods for transmitting data or signals between at least two processes or threads.Of course, the native Node API and third-party node modules are also supported, and there are electron APIs for developers to control native menus and notifications.One thing to note is that Browser Process has no js runtime, so it also needs to rely on V8 (of course, this is V8 in chromium, not a separate V8 library).

To sum up, a Main Process (main process) and one or more Rederers (rendering process) constitute the operating structure of Electron.Let's call the main process the Server-side server and the rederen process the client.
- electron uses Node.js native modules

边栏推荐
猜你喜欢
随机推荐
简单有效又有用的关闭antimalware service executable的方法·备份记录
入职对接-hm项目
【软件工程导论】软件工程导论笔记
线性表(顺序表和链表)
实战:10 种实现延迟任务的方法,附代码!
【OpenNI2】资料整理 -- 不断更新中
image could not be accessed on a registry to record its digest
软考 ----- UML设计与分析(下)
SCANIA SCANIA OTL tag is introduced
golang刷leetcode 动态规划(13) 最长公共子序列
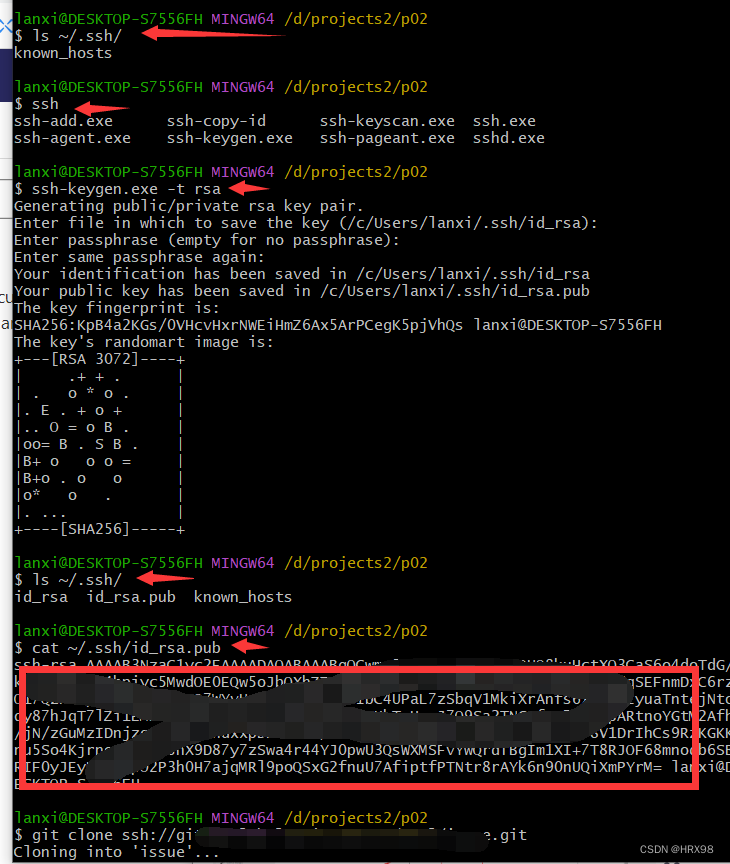
ssh configuration
斯堪尼亚SCANIA OTL标签介绍
基于OpenGL的冰川与火鸟(光照计算模型、视景体、粒子系统)
golang刷leetcode 经典(10) tire树与ac自动机
openlayers version update difference
溜不溜是个问题
清除浮动与BFC
ShardingSphere-proxy +PostgreSQL实现读写分离(静态策略)
MySQL安装配置教程(超级详细、保姆级)
Redis cluster configuration