当前位置:网站首页>16 medical registration system_ [order by appointment]
16 medical registration system_ [order by appointment]
2022-07-06 10:02:00 【Learn from Tao Ge】
List of articles
- One 、 Make an appointment and place an order
- Demand analysis
- 2、 build service-order modular
- 3、 Add order basic class
- encapsulation Feign Call the interface to get the doctor
- encapsulation Feign Call the interface for obtaining shift scheduling and order information
- Implement single interface
- Processing logic after successful appointment
- Two 、 Order management
- 3、 ... and 、 Platform order management
One 、 Make an appointment and place an order
Demand analysis
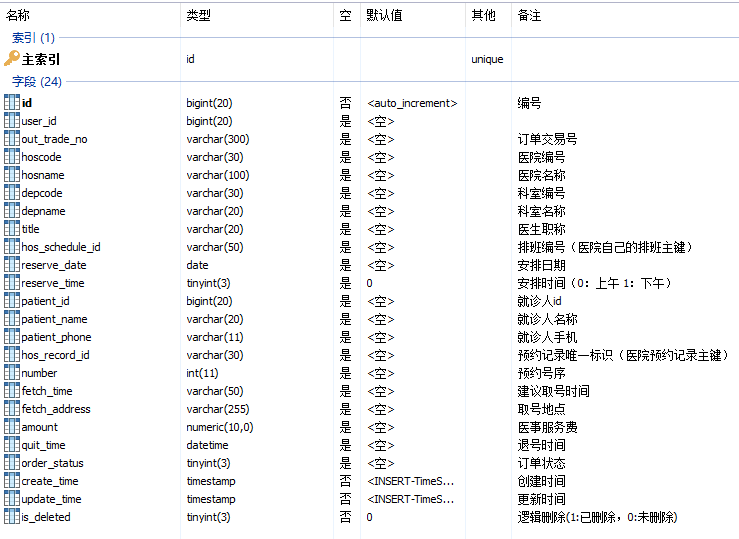
Order form structure

Order analysis
Reference resources 《 Shang Yitong API Interface document .docx》 Business interface 5.1 Make an appointment and place an order
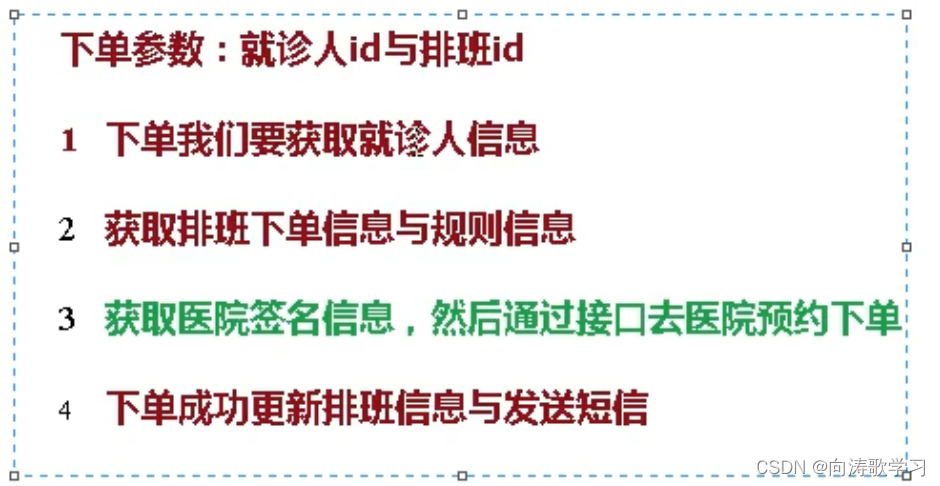
Order parameters : the patient id And scheduling id
- When placing an order, we need to get the information of the doctor
- Get shift scheduling order information and rule information
- Get hospital signature information , Then go to the hospital to make an appointment and place an order through the interface
- Order successfully, update the scheduling information and send SMS

2、 build service-order modular
2.1 build service-order modular
Build process reference service-user modular
2.2 Modify the configuration
1、 modify pom.xml, Introduce dependencies
<dependencies>
<dependency>
<groupId>com.atguigu</groupId>
<artifactId>service_cmn_client</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
</dependencies>
2、 Add configuration file application.properties
# Service port
server.port=8206
# service name
spring.application.name=service-order
# Environment settings :dev、test、prod
spring.profiles.active=dev
# mysql Database connection
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.datasource.url=jdbc:mysql://192.168.44.165:3306/yygh_hosp?characterEncoding=utf-8&useSSL=false
spring.datasource.username=root
spring.datasource.password=root123
# return json The global time format of
spring.jackson.date-format=yyyy-MM-dd HH:mm:ss
spring.jackson.time-zone=GMT+8
spring.data.mongodb.uri=mongodb://192.168.44.165:27017/yygh_hosp
# nacos Service address
spring.cloud.nacos.discovery.server-addr=127.0.0.1:8848
#rabbitmq Address
spring.rabbitmq.host=192.168.44.165
spring.rabbitmq.port=5672
spring.rabbitmq.username=guest
spring.rabbitmq.password=guest
2.3 Start class
@SpringBootApplication
@ComponentScan(basePackages = {
"com.atguigu"})
@EnableDiscoveryClient
@EnableFeignClients(basePackages = {
"com.atguigu"})
public class ServiceOrderApplication {
public static void main(String[] args) {
SpringApplication.run(ServiceOrderApplication.class, args);
}
}
2.4 configure gateway
# Set the routing id
spring.cloud.gateway.routes[6].id=service-order
# To set up a route uri
spring.cloud.gateway.routes[6].uri=lb://service-order
# Set route assertion , agent servicerId by auth-service Of /auth/ route
spring.cloud.gateway.routes[6].predicates= Path=/*/order/**
3、 Add order basic class
3.1 add to model
explain : Because entity objects have no logic , We have uniformly imported
com.atguigu.yygh.model.order.OrderInfo
3.2 add to Mapper
add to com.atguigu.yygh.order.mapper.OrderInfoMapper
public interface OrderInfoMapper extends BaseMapper<OrderInfo> {
}
3.3 add to service Interface and implementation class
1、 add to com.atguigu.yygh.order.service.OrderService Interface
public interface OrderService extends IService<OrderInfo> {
// Save order
Long saveOrder(String scheduleId, Long patientId);
}
2、 add to com.atguigu.yygh.order.service.impl.OrderServiceImpl Interface implementation
@Service
public class OrderServiceImpl extends
ServiceImpl<OrderMapper, OrderInfo> implements OrderService {
// Save order
@Override
public Long saveOrder(String scheduleId, Long patientId) {
return null;
}
}
3.4 add to controller
add to com.atguigu.yygh.order.api.OrderApiController class
@Api(tags = " Order interface ")
@RestController
@RequestMapping("/api/order/orderInfo")
public class OrderApiController {
@Autowired
private OrderService orderService;
@ApiOperation(value = " Create order ")
@PostMapping("auth/submitOrder/{scheduleId}/{patientId}")
public Result submitOrder(
@ApiParam(name = "scheduleId", value = " Scheduling id", required = true)
@PathVariable String scheduleId,
@ApiParam(name = "patientId", value = " the patient id", required = true)
@PathVariable Long patientId) {
return Result.ok(orderService.saveOrder(scheduleId, patientId));
}
}
encapsulation Feign Call the interface to get the doctor
4.1 Get the information of the patient api Interface
Operation module :service-user
stay PatientApiController Class add method
@ApiOperation(value = " Get the patient ")
@GetMapping("inner/get/{id}")
public Patient getPatientOrder(
@ApiParam(name = "id", value = " the patient id", required = true)
@PathVariable("id") Long id) {
return patientService.getById(id);
}
4.2 build service-user-client modular
4.2.1 build service-user-client modular
The construction process is as follows service-cmn-client modular
4.2.2 add to Feign Interface class
@FeignClient(value = "service-user")
@Repository
public interface PatientFeignClient {
// Get the patient
@GetMapping("/api/user/patient/inner/get/{id}")
Patient getPatient(@PathVariable("id") Long id);
}
encapsulation Feign Call the interface for obtaining shift scheduling and order information
5.1 Get shift scheduling and order information api Interface
Operation module :service-hosp
5.1.1 add to service Interface and implementation
1、 stay ScheduleService Class add interface
// According to the schedule id Get reservation and order data
ScheduleOrderVo getScheduleOrderVo(String scheduleId);
2、 stay ScheduleServiceImpl Class add implementation
// According to the schedule id Get reservation and order data
@Override
public ScheduleOrderVo getScheduleOrderVo(String scheduleId) {
ScheduleOrderVo scheduleOrderVo = new ScheduleOrderVo();
// Scheduling information
Schedule schedule = baseMapper.selectById(scheduleId);
if(null == schedule) {
throw new YyghException(ResultCodeEnum.PARAM_ERROR);
}
// Get reservation rule information
Hospital hospital = hospitalService.getByHoscode(schedule.getHoscode());
if(null == hospital) {
throw new YyghException(ResultCodeEnum.DATA_ERROR);
}
BookingRule bookingRule = hospital.getBookingRule();
if(null == bookingRule) {
throw new YyghException(ResultCodeEnum.PARAM_ERROR);
}
scheduleOrderVo.setHoscode(schedule.getHoscode());
scheduleOrderVo.setHosname(hospitalService.getHospName(schedule.getHoscode()));
scheduleOrderVo.setDepcode(schedule.getDepcode());
scheduleOrderVo.setDepname(departmentService.getDepName(schedule.getHoscode(), schedule.getDepcode()));
scheduleOrderVo.setHosScheduleId(schedule.getHosScheduleId());
scheduleOrderVo.setAvailableNumber(schedule.getAvailableNumber());
scheduleOrderVo.setTitle(schedule.getTitle());
scheduleOrderVo.setReserveDate(schedule.getWorkDate());
scheduleOrderVo.setReserveTime(schedule.getWorkTime());
scheduleOrderVo.setAmount(schedule.getAmount());
// The number of days until the date of withdrawal ( Such as : The day before the visit was -1, The day is 0)
int quitDay = bookingRule.getQuitDay();
DateTime quitTime = this.getDateTime(new DateTime(schedule.getWorkDate()).plusDays(quitDay).toDate(), bookingRule.getQuitTime());
scheduleOrderVo.setQuitTime(quitTime.toDate());
// Appointment start time
DateTime startTime = this.getDateTime(new Date(), bookingRule.getReleaseTime());
scheduleOrderVo.setStartTime(startTime.toDate());
// Appointment deadline
DateTime endTime = this.getDateTime(new DateTime().plusDays(bookingRule.getCycle()).toDate(), bookingRule.getStopTime());
scheduleOrderVo.setEndTime(endTime.toDate());
// Stop registration on the same day
DateTime stopTime = this.getDateTime(new Date(), bookingRule.getStopTime());
scheduleOrderVo.setStartTime(startTime.toDate());
return scheduleOrderVo;
}
5.1.2 add to controller Method
stay HospitalApiController Class add method
@ApiOperation(value = " According to the schedule id Get reservation and order data ")
@GetMapping("inner/getScheduleOrderVo/{scheduleId}")
public ScheduleOrderVo getScheduleOrderVo(
@ApiParam(name = "scheduleId", value = " Scheduling id", required = true)
@PathVariable("scheduleId") String scheduleId) {
return scheduleService.getScheduleOrderVo(scheduleId);
}
5.2 Get the order reference signature information interface
Operation module :service-hosp
5.2.1 add to service Interface and implementation
1、 stay HospitalSetService Class add interface
// Get hospital signature information
SignInfoVo getSignInfoVo(String hoscode);
2、 stay HospitalSetServiceImpl Class add implementation
// Get hospital signature information
@Override
public SignInfoVo getSignInfoVo(String hoscode) {
QueryWrapper<HospitalSet> wrapper = new QueryWrapper<>();
wrapper.eq("hoscode",hoscode);
HospitalSet hospitalSet = baseMapper.selectOne(wrapper);
if(null == hospitalSet) {
throw new YyghException(ResultCodeEnum.HOSPITAL_OPEN);
}
SignInfoVo signInfoVo = new SignInfoVo();
signInfoVo.setApiUrl(hospitalSet.getApiUrl());
signInfoVo.setSignKey(hospitalSet.getSignKey());
return signInfoVo;
}
5.2.2 add to controller Method
stay HospitalApiController Class add method
@ApiOperation(value = " Get hospital signature information ")
@GetMapping("inner/getSignInfoVo/{hoscode}")
public SignInfoVo getSignInfoVo(
@ApiParam(name = "hoscode", value = " The hospital code", required = true)
@PathVariable("hoscode") String hoscode) {
return hospitalSetService.getSignInfoVo(hoscode);
}
5.3 build service-hosp-client modular
5.3.1 build service-hosp-client modular
The construction process is as follows service-cmn-client modular
5.3.2 add to Feign Interface class
@FeignClient(value = "service-hosp")
@Repository
public interface HospitalFeignClient {
/** * According to the schedule id Get reservation and order data */
@GetMapping("/api/hosp/hospital/inner/getScheduleOrderVo/{scheduleId}")
ScheduleOrderVo getScheduleOrderVo(@PathVariable("scheduleId") String scheduleId);
/** * Get hospital signature information */
@GetMapping("/api/hosp/hospital/inner/getSignInfoVo/{hoscode}")
SignInfoVo getSignInfoVo(@PathVariable("hoscode") String hoscode);
}
Implement single interface
Operation module :service-order
6.1 Introduce dependencies
<dependencies>
<dependency>
<groupId>com.atguigu</groupId>
<artifactId>service_cmn_client</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
<dependency>
<groupId>com.atguigu</groupId>
<artifactId>service_hosp_client</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
<dependency>
<groupId>com.atguigu</groupId>
<artifactId>service_user_client</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
</dependencies>
6.2 Encapsulate the ordering tool class
encapsulation HttpRequestHelper class , Add signature request method
public class HttpRequestHelper {
/** * * @param paramMap * @return */
public static Map<String, Object> switchMap(Map<String, String[]> paramMap) {
Map<String, Object> resultMap = new HashMap<>();
for (Map.Entry<String, String[]> param : paramMap.entrySet()) {
resultMap.put(param.getKey(), param.getValue()[0]);
}
return resultMap;
}
/** * Request data for signature * @param paramMap * @param signKey * @return */
public static String getSign(Map<String, Object> paramMap, String signKey) {
if(paramMap.containsKey("sign")) {
paramMap.remove("sign");
}
TreeMap<String, Object> sorted = new TreeMap<>(paramMap);
StringBuilder str = new StringBuilder();
for (Map.Entry<String, Object> param : sorted.entrySet()) {
str.append(param.getValue()).append("|");
}
str.append(signKey);
log.info(" Before encryption :" + str.toString());
String md5Str = MD5.encrypt(str.toString());
log.info(" After encryption :" + md5Str);
return md5Str;
}
/** * Signature verification * @param paramMap * @param signKey * @return */
public static boolean isSignEquals(Map<String, Object> paramMap, String signKey) {
String sign = (String)paramMap.get("sign");
String md5Str = getSign(paramMap, signKey);
if(!sign.equals(md5Str)) {
return false;
}
return true;
}
/** * Get the timestamp * @return */
public static long getTimestamp() {
return new Date().getTime();
}
/** * Encapsulate synchronization requests */
public static JSONObject sendRequest(Map<String, Object> paramMap, String url){
String result = "";
try {
// encapsulation post Parameters
StringBuilder postdata = new StringBuilder();
for (Map.Entry<String, Object> param : paramMap.entrySet()) {
postdata.append(param.getKey()).append("=")
.append(param.getValue()).append("&");
}
log.info(String.format("--> Send a request :post data %1s", postdata));
byte[] reqData = postdata.toString().getBytes("utf-8");
byte[] respdata = HttpUtil.doPost(url,reqData);
result = new String(respdata);
log.info(String.format("--> Answer result :result data %1s", result));
} catch (Exception ex) {
ex.printStackTrace();
}
return JSONObject.parseObject(result);
}
}
6.3 Implement single interface
modify OrderServiceImpl Class ordering method
@Service
public class OrderServiceImpl extends
ServiceImpl<OrderMapper, OrderInfo> implements OrderService {
@Autowired
private PatientFeignClient patientFeignClient;
@Autowired
private HospitalFeignClient hospitalFeignClient;
// Save order
@Override
public Long saveOrder(String scheduleId, Long patientId) {
Patient patient = patientFeignClient.getPatient(patientId);
if(null == patient) {
throw new YyghException(ResultCodeEnum.PARAM_ERROR);
}
ScheduleOrderVo scheduleOrderVo = hospitalFeignClient.getScheduleOrderVo(scheduleId);
if(null == scheduleOrderVo) {
throw new YyghException(ResultCodeEnum.PARAM_ERROR);
}
// You can't make an appointment at the current time
if(new DateTime(scheduleOrderVo.getStartTime()).isAfterNow()
|| new DateTime(scheduleOrderVo.getEndTime()).isBeforeNow()) {
throw new YyghException(ResultCodeEnum.TIME_NO);
}
SignInfoVo signInfoVo = hospitalFeignClient.getSignInfoVo(scheduleOrderVo.getHoscode());
if(null == scheduleOrderVo) {
throw new YyghException(ResultCodeEnum.PARAM_ERROR);
}
if(scheduleOrderVo.getAvailableNumber() <= 0) {
throw new YyghException(ResultCodeEnum.NUMBER_NO);
}
OrderInfo orderInfo = new OrderInfo();
BeanUtils.copyProperties(scheduleOrderVo, orderInfo);
String outTradeNo = System.currentTimeMillis() + ""+ new Random().nextInt(100);
orderInfo.setOutTradeNo(outTradeNo);
orderInfo.setScheduleId(scheduleId);
orderInfo.setUserId(patient.getUserId());
orderInfo.setPatientId(patientId);
orderInfo.setPatientName(patient.getName());
orderInfo.setPatientPhone(patient.getPhone());
orderInfo.setOrderStatus(OrderStatusEnum.UNPAID.getStatus());
this.save(orderInfo);
Map<String, Object> paramMap = new HashMap<>();
paramMap.put("hoscode",orderInfo.getHoscode());
paramMap.put("depcode",orderInfo.getDepcode());
paramMap.put("hosScheduleId",orderInfo.getScheduleId());
paramMap.put("reserveDate",new DateTime(orderInfo.getReserveDate()).toString("yyyy-MM-dd"));
paramMap.put("reserveTime", orderInfo.getReserveTime());
paramMap.put("amount",orderInfo.getAmount());
paramMap.put("name", patient.getName());
paramMap.put("certificatesType",patient.getCertificatesType());
paramMap.put("certificatesNo", patient.getCertificatesNo());
paramMap.put("sex",patient.getSex());
paramMap.put("birthdate", patient.getBirthdate());
paramMap.put("phone",patient.getPhone());
paramMap.put("isMarry", patient.getIsMarry());
paramMap.put("provinceCode",patient.getProvinceCode());
paramMap.put("cityCode", patient.getCityCode());
paramMap.put("districtCode",patient.getDistrictCode());
paramMap.put("address",patient.getAddress());
// Contacts
paramMap.put("contactsName",patient.getContactsName());
paramMap.put("contactsCertificatesType", patient.getContactsCertificatesType());
paramMap.put("contactsCertificatesNo",patient.getContactsCertificatesNo());
paramMap.put("contactsPhone",patient.getContactsPhone());
paramMap.put("timestamp", HttpRequestHelper.getTimestamp());
String sign = HttpRequestHelper.getSign(paramMap, signInfoVo.getSignKey());
paramMap.put("sign", sign);
JSONObject result = HttpRequestHelper.sendRequest(paramMap, signInfoVo.getApiUrl()+"/order/submitOrder");
if(result.getInteger("code") == 200) {
JSONObject jsonObject = result.getJSONObject("data");
// Unique identification of appointment record ( Primary key of hospital appointment record )
String hosRecordId = jsonObject.getString("hosRecordId");
// Reservation serial number
Integer number = jsonObject.getInteger("number");;
// Time of getting the number
String fetchTime = jsonObject.getString("fetchTime");;
// Take the number and address
String fetchAddress = jsonObject.getString("fetchAddress");;
// Update order
orderInfo.setHosRecordId(hosRecordId);
orderInfo.setNumber(number);
orderInfo.setFetchTime(fetchTime);
orderInfo.setFetchAddress(fetchAddress);
baseMapper.updateById(orderInfo);
// The number of shifts that can be booked
Integer reservedNumber = jsonObject.getInteger("reservedNumber");
// The number of appointments remaining in the roster
Integer availableNumber = jsonObject.getInteger("availableNumber");
// send out mq Information update number source and SMS notification
} else {
throw new YyghException(result.getString("message"), ResultCodeEnum.FAIL.getCode());
}
return orderInfo.getId();
}
}
Processing logic after successful appointment
After the appointment is successful, we need to update the number of appointments and SMS to remind that the appointment is successful , In order to improve the concurrency of orders , This part of logic is left to mq Finish for us , If the appointment is successful, send the message
(1)RabbitMQ brief introduction
Take the commodity order scenario as an example ,
If goods service and order service are two different microservices , In the process of placing an order, the order service needs to call the commodity service to perform inventory deduction . In the traditional way , The order process can not return to the order success until the call is completed , If the network fluctuation and other reasons cause the delay or failure of inventory deduction of goods and services , It will bring a poor user experience , If you're in a high concurrency scenario , It's obviously not appropriate to deal with it like this , Then how to optimize ? That's where message queuing comes in .
Message queuing provides an asynchronous communication mechanism , The sender of the message does not have to wait until the message is successfully processed to return , It's about going back to . Message middleware is responsible for network communication , If the network connection is not available , Messages are held in the queue , When the network is unblocked, forward the message to the corresponding application or service , Of course, if these services subscribe to the queue . If message middleware is used between goods service and order service , It can increase the concurrent amount , And reduce the coupling between services .
RabbitMQ It is such a message queue .RabbitMQ Is an open source message broker queue server , It is used to share data between different applications through common protocol .
(2) Typical application scenarios :
Asynchronous processing . Put messages into message middleware , Wait until you need to .
Traffic peak clipping . For example, the second kill , In a short period of time, the number of visitors has increased dramatically , Using message queuing , Refuse to respond when the message queue is full , Jump to error page , In this way, the system will not crash due to overload .
Log processing
The application of decoupling
(2) install RabbitMQ
docker pull rabbitmq:management
docker run -d -p 5672:5672 -p 15672:15672 --name rabbitmq rabbitmq:management
Management backstage :http://IP:15672


7.1 rabbit-util Module encapsulation
Since many modules may be used later mq, So we package it into a module , You can directly quote where necessary
7.1.1 build rabbit-util modular
stay common Build under the module , The construction process is as follows :common-util
7.1.2 modify pom.xml
<dependencies>
<!--rabbitmq Message queue -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-actuator</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-bus-amqp</artifactId>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
</dependency>
</dependencies>
7.1.3 encapsulation service Method
@Service
public class RabbitService {
@Autowired
private RabbitTemplate rabbitTemplate;
/** * Send a message * @param exchange Switch * @param routingKey Routing key * @param message news */
public boolean sendMessage(String exchange, String routingKey, Object message) {
rabbitTemplate.convertAndSend(exchange, routingKey, message);
return true;
}
}
7.1.4 To configure mq Message converter
@Configuration
public class MQConfig {
@Bean
public MessageConverter messageConverter(){
return new Jackson2JsonMessageConverter();
}
}
explain : The default is string converter
7.2 Encapsulate the SMS interface
Operation module :service-msm
7.2.1 Introduce dependencies
<dependency>
<groupId>com.atguigu</groupId>
<artifactId>rabbit_util</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
7.2.2 Add the configuration
stay resources/application.properties add to
#rabbitmq Address
spring.rabbitmq.host=192.168.44.165
spring.rabbitmq.port=5672
spring.rabbitmq.username=guest
spring.rabbitmq.password=guest
7.2.3 Add constant configuration
stay rabbit-util modular com.atguigu.yygh.common.constant.MqConst Class add
public class MqConst {
/** * Make an appointment and place an order */
public static final String EXCHANGE_DIRECT_ORDER
= "exchange.direct.order";
public static final String ROUTING_ORDER = "order";
// queue
public static final String QUEUE_ORDER = "queue.order";
/** * SMS */
public static final String EXCHANGE_DIRECT_MSM = "exchange.direct.msm";
public static final String ROUTING_MSM_ITEM = "msm.item";
// queue
public static final String QUEUE_MSM_ITEM = "queue.msm.item";
}
7.2.4 stay model The module encapsulates the SMS entity
@Data
@ApiModel(description = " SMS entities ")
public class MsmVo {
@ApiModelProperty(value = "phone")
private String phone;
@ApiModelProperty(value = " SMS template code")
private String templateCode;
@ApiModelProperty(value = " SMS template parameters ")
private Map<String,Object> param;
}
explain : Has been uniformly introduced
7.2.5 encapsulation service Interface
1、 stay MsmService Class add interface
boolean send(MsmVo msmVo);
2、 stay MsmServiceImpl Class to add an interface implementation
@Override
public boolean send(MsmVo msmVo) {
if(!StringUtils.isEmpty(msmVo.getPhone())) {
String code = (String)msmVo.getParam().get("code");
return this.send(msmVo.getPhone(),code);
}
return false;
}
7.2.6 encapsulation mq Monitor
@Component
public class SmsReceiver {
@Autowired
private MsmService msmService;
@RabbitListener(bindings = @QueueBinding(
value = @Queue(value = MqConst.QUEUE_MSM_ITEM, durable = "true"),
exchange = @Exchange(value = MqConst.EXCHANGE_DIRECT_MSM),
key = {
MqConst.ROUTING_MSM_ITEM}
))
public void send(MsmVo msmVo, Message message, Channel channel) {
msmService.send(msmVo);
}
}
7.3 Package update roster number
Operation module :service-hosp
7.3.1 Introduce dependencies
<!--rabbitmq Message queue -->
<dependency>
<groupId>com.atguigu.yygh</groupId>
<artifactId>rabbit-util</artifactId>
<version>1.0</version>
</dependency>
7.3.2 Add the configuration
stay resources/application.properties add to
#rabbitmq Address
spring.rabbitmq.host=192.168.44.165
spring.rabbitmq.port=5672
spring.rabbitmq.username=guest
spring.rabbitmq.password=guest
7.3.3 Add constant configuration
stay rabbit-util modular com.atguigu.yygh.common.constant.MqConst Class add
/** * Make an appointment and place an order */
public static final String EXCHANGE_DIRECT_ORDER = "exchange.direct.order";
public static final String ROUTING_ORDER = "order";
// queue
public static final String QUEUE_ORDER = "queue.order";
7.3.4 stay model Module encapsulation updates the scheduling entity
@Data
@ApiModel(description = "OrderMqVo")
public class OrderMqVo {
@ApiModelProperty(value = " Number of reservations available ")
private Integer reservedNumber;
@ApiModelProperty(value = " Number of remaining appointments ")
private Integer availableNumber;
@ApiModelProperty(value = " Scheduling id")
private String scheduleId;
@ApiModelProperty(value = " SMS entities ")
private MsmVo msmVo;
}
explain : Has been uniformly introduced , This object puts a SMS entity , After the order is placed successfully , We send a message , Give Way mq To ensure that both messages are sent successfully
7.3.5 encapsulation service Interface
1、 stay ScheduleService Class add interface
/** * Modify shift scheduling */
void update(Schedule schedule);
2、 stay ScheduleServiceImpl Class to add an interface implementation
@Override
public void update(Schedule schedule) {
schedule.setUpdateTime(new Date());
// Primary key consistency means updating
scheduleRepository.save(schedule);
}
7.3.6 encapsulation mq Monitor
@Component
public class HospitalReceiver {
@Autowired
private ScheduleService scheduleService;
@Autowired
private RabbitService rabbitService;
@RabbitListener(bindings = @QueueBinding(
value = @Queue(value = MqConst.QUEUE_ORDER, durable = "true"),
exchange = @Exchange(value = MqConst.EXCHANGE_DIRECT_ORDER),
key = {
MqConst.ROUTING_ORDER}
))
public void receiver(OrderMqVo orderMqVo, Message message, Channel channel) throws IOException {
// The number of appointments updated successfully
Schedule schedule = scheduleService.getScheduleId(orderMqVo.getScheduleId());
schedule.setReservedNumber(orderMqVo.getReservedNumber());
schedule.setAvailableNumber(orderMqVo.getAvailableNumber());
scheduleService.update(schedule);
// Send a text message
MsmVo msmVo = orderMqVo.getMsmVo();
if(null != msmVo) {
rabbitService.sendMessage(MqConst.EXCHANGE_DIRECT_MSM, MqConst.ROUTING_MSM_ITEM, msmVo);
}
}
}
7.4 Adjust the order interface
Operation module :service-order
7.4.1 Introduce dependencies
<dependency>
<groupId>com.atguigu</groupId>
<artifactId>rabbit_util</artifactId>
<version>0.0.1-SNAPSHOT</version>
</dependency>
7.4.2 Add the configuration
stay resources/application.properties add to
#rabbitmq Address
spring.rabbitmq.host=192.168.44.165
spring.rabbitmq.port=5672
spring.rabbitmq.username=guest
spring.rabbitmq.password=guest
7.4.3 Modify the order interface
modify OrderServiceImpl Class ordering method
@Autowired
private RabbitService rabbitService;
@Transactional(rollbackFor = Exception.class)
@Override
public Long saveOrder(String scheduleId, Long patientId) {
.......
// The number of shifts that can be booked
Integer reservedNumber = jsonObject.getInteger("reservedNumber");
// The number of appointments remaining in the roster
Integer availableNumber = jsonObject.getInteger("availableNumber");
// send out mq Information update number source and SMS notification
// send out mq Information update number source
OrderMqVo orderMqVo = new OrderMqVo();
orderMqVo.setScheduleId(scheduleId);
orderMqVo.setReservedNumber(reservedNumber);
orderMqVo.setAvailableNumber(availableNumber);
// Text message prompt
MsmVo msmVo = new MsmVo();
msmVo.setPhone(orderInfo.getPatientPhone());
msmVo.setTemplateCode("SMS_194640721");
String reserveDate =
new DateTime(orderInfo.getReserveDate()).toString("yyyy-MM-dd")
+ (orderInfo.getReserveTime()==0 ? " In the morning ": " Afternoon ");
Map<String,Object> param = new HashMap<String,Object>(){
{
put("title", orderInfo.getHosname()+"|"+orderInfo.getDepname()+"|"+orderInfo.getTitle());
put("amount", orderInfo.getAmount());
put("reserveDate", reserveDate);
put("name", orderInfo.getPatientName());
put("quitTime", new DateTime(orderInfo.getQuitTime()).toString("yyyy-MM-dd HH:mm"));
}};
msmVo.setParam(param);
orderMqVo.setMsmVo(msmVo);
rabbitService.sendMessage(MqConst.EXCHANGE_DIRECT_ORDER, MqConst.ROUTING_ORDER, orderMqVo);
} else {
throw new YyghException(result.getString("message"), ResultCodeEnum.FAIL.getCode());
}
return orderInfo.getId();
}
Two 、 Order management
Order list
api Interface
1.1.1 add to service Interface and implementation class
1、 stay OrderInfoService Class add interface
/** * Paging list */
IPage<OrderInfo> selectPage(Page<OrderInfo> pageParam, OrderQueryVo orderQueryVo);
2、 stay OrderInfoServiceImpl Class to add an interface implementation
// Order list ( Conditional query with paging )
@Override
public IPage<OrderInfo> selectPage(Page<OrderInfo> pageParam, OrderQueryVo orderQueryVo) {
//orderQueryVo Get the condition value
String name = orderQueryVo.getKeyword(); // Hospital name
Long patientId = orderQueryVo.getPatientId(); // Name of the patient
String orderStatus = orderQueryVo.getOrderStatus(); // The order status
String reserveDate = orderQueryVo.getReserveDate();// Arrange time
String createTimeBegin = orderQueryVo.getCreateTimeBegin();
String createTimeEnd = orderQueryVo.getCreateTimeEnd();
// Judge whether the condition value is not empty
QueryWrapper<OrderInfo> wrapper = new QueryWrapper<>();
if(!StringUtils.isEmpty(name)) {
wrapper.like("hosname",name);
}
if(!StringUtils.isEmpty(patientId)) {
wrapper.eq("patient_id",patientId);
}
if(!StringUtils.isEmpty(orderStatus)) {
wrapper.eq("order_status",orderStatus);
}
if(!StringUtils.isEmpty(reserveDate)) {
wrapper.ge("reserve_date",reserveDate);
}
if(!StringUtils.isEmpty(createTimeBegin)) {
wrapper.ge("create_time",createTimeBegin);
}
if(!StringUtils.isEmpty(createTimeEnd)) {
wrapper.le("create_time",createTimeEnd);
}
// call mapper Methods
IPage<OrderInfo> pages = baseMapper.selectPage(pageParam, wrapper);
// The number becomes the corresponding value encapsulation
pages.getRecords().stream().forEach(item -> {
this.packOrderInfo(item);
});
return pages;
}
private OrderInfo packOrderInfo(OrderInfo orderInfo) {
orderInfo.getParam().put("orderStatusString", OrderStatusEnum.getStatusNameByStatus(orderInfo.getOrderStatus()));
return orderInfo;
}
1.1.2 add to controller
stay OrderApiController Class add method
// Order list ( Conditional query with paging )
@GetMapping("auth/{page}/{limit}")
public Result list(@PathVariable Long page,
@PathVariable Long limit,
OrderQueryVo orderQueryVo, HttpServletRequest request) {
// Set the current user id
orderQueryVo.setUserId(AuthContextHolder.getUserId(request));
Page<OrderInfo> pageParam = new Page<>(page,limit);
IPage<OrderInfo> pageModel =
orderService.selectPage(pageParam,orderQueryVo);
return Result.ok(pageModel);
}
@ApiOperation(value = " Get order status ")
@GetMapping("auth/getStatusList")
public Result getStatusList() {
return Result.ok(OrderStatusEnum.getStatusList());
}
explain : Order status is encapsulated in enumeration , Page search requires a drop-down list , So we return to the page through the interface
front end
1.2.1 encapsulation api request
stay /api/orderInfo.js Add method
// Order list
getPageList(page, limit, searchObj) {
return request({
url: `${
api_name}/auth/${
page}/${
limit}`,
method: `get`,
params: searchObj
})
},
// The order status
getStatusList() {
return request({
url: `${
api_name}/auth/getStatusList`,
method: 'get'
})
},
1.2.2 The page display
establish /pages/order/index.vue Components
<template>
<!-- header -->
<div class="nav-container page-component">
<!-- The left navigation #start -->
<div class="nav left-nav">
<div class="nav-item ">
<span class="v-link clickable dark" οnclick="javascript:window.location='/user'"> Real name authentication </span>
</div>
<div class="nav-item selected">
<span class="v-link selected dark" οnclick="javascript:window.location='/order'"> Registered order </span>
</div>
<div class="nav-item ">
<span class="v-link clickable dark" οnclick="javascript:window.location='/patient'"> Patient management </span>
</div>
<div class="nav-item ">
<span class="v-link clickable dark"> Modify account information </span>
</div>
<div class="nav-item ">
<span class="v-link clickable dark"> Feedback </span>
</div>
</div>
<!-- The left navigation #end -->
<!-- Right side content #start -->
<div class="page-container">
<div class="personal-order">
<div class="title"> Registered order </div>
<el-form :inline="true">
<el-form-item label=" the patient :">
<el-select v-model="searchObj.patientId" placeholder=" Please select the patient " class="v-select patient-select">
<el-option
v-for="item in patientList"
:key="item.id"
:label="item.name + '【' + item.certificatesNo + '】'"
:value="item.id">
</el-option>
</el-select>
</el-form-item>
<el-form-item label=" The order status :" style="margin-left: 80px">
<el-select v-model="searchObj.orderStatus" placeholder=" All " class="v-select patient-select" style="width: 200px;">
<el-option
v-for="item in statusList"
:key="item.status"
:label="item.comment"
:value="item.status">
</el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="text" class="search-button v-link highlight clickable selected" @click="fetchData()">
Inquire about
</el-button>
</el-form-item>
</el-form>
<div class="table-wrapper table">
<el-table
:data="list"
stripe
style="width: 100%">
<el-table-column
label=" Visit time "
width="120">
<template slot-scope="scope">
{
{ scope.row.reserveDate }} {
{ scope.row.reserveTime === 0 ? ' In the morning ' : ' Afternoon ' }}
</template>
</el-table-column>
<el-table-column
prop="hosname"
label=" The hospital "
width="100">
</el-table-column>
<el-table-column
prop="depname"
label=" department ">
</el-table-column>
<el-table-column
prop="title"
label=" Doctor ">
</el-table-column>
<el-table-column
prop="amount"
label=" Medical service fee ">
</el-table-column>
<el-table-column
prop="patientName"
label=" the patient ">
</el-table-column>
<el-table-column
prop="param.orderStatusString"
label=" The order status ">
</el-table-column>
<el-table-column label=" operation ">
<template slot-scope="scope">
<el-button type="text" class="v-link highlight clickable selected" @click="show(scope.row.id)"> details </el-button>
</template>
</el-table-column>
</el-table>
</div>
<!-- Pagination -->
<el-pagination
class="pagination"
layout="prev, pager, next"
:current-page="page"
:total="total"
:page-size="limit"
@current-change="fetchData">
</el-pagination>
</div>
</div>
<!-- Right side content #end -->
</div>
<!-- footer -->
</template>
<script>
import '~/assets/css/hospital_personal.css'
import '~/assets/css/hospital.css'
import orderInfoApi from '@/api/order/orderInfo'
import patientApi from '@/api/user/patient'
export default {
data() {
return {
list: [], // banner list
total: 0, // The total number of records in the database
page: 1, // Default page number
limit: 10, // Records per page
searchObj: {}, // Query form object
patientList: [],
statusList: []
}
},
created() {
this.orderId = this.$route.query.orderId
this.fetchData()
this.findPatientList()
this.getStatusList()
},
methods: {
fetchData(page = 1) {
this.page = page
orderInfoApi.getPageList(this.page, this.limit, this.searchObj).then(response => {
console.log(response.data);
this.list = response.data.records
this.total = response.data.total
})
},
findPatientList() {
patientApi.findList().then(response => {
this.patientList = response.data
})
},
getStatusList() {
orderInfoApi.getStatusList().then(response => {
this.statusList = response.data
})
},
changeSize(size) {
console.log(size)
this.limit = size
this.fetchData(1)
},
show(id) {
window.location.href = '/order/show?orderId=' + id
}
}
}
</script>
Order details
2.1 api Interface
2.1.1 add to service Interface and implementation class
1、 stay OrderInfoService Class add interface
/** * Get order details */
OrderInfo getOrderInfo(Long id);
2、 stay OrderInfoServiceImpl Class to add an interface implementation
// According to the order id Check order details
@Override
public OrderInfo getOrder(String orderId) {
OrderInfo orderInfo = baseMapper.selectById(orderId);
return this.packOrderInfo(orderInfo);
}
2.1.2 add to controller
stay OrderApiController Class add method
// According to the order id Check order details
@GetMapping("auth/getOrders/{orderId}")
public Result getOrders(@PathVariable String orderId) {
OrderInfo orderInfo = orderService.getOrder(orderId);
return Result.ok(orderInfo);
}
2.2 front end
2.2.1 encapsulation api request
stay /api/order/orderInfo.js Add method
// Order details
getOrders(orderId) {
return request({
url: `${
api_name}/auth/getOrders/${
orderId}`,
method: `get`
})
},
2.2.2 The page display
establish /pages/order/show.vue Components
<template>
<!-- header -->
<div class="nav-container page-component">
<!-- The left navigation #start -->
<div class="nav left-nav">
<div class="nav-item ">
<span class="v-link clickable dark" οnclick="javascript:window.location='/user'"> Real name authentication </span>
</div>
<div class="nav-item selected">
<span class="v-link selected dark" οnclick="javascript:window.location='/order'"> Registered order </span>
</div>
<div class="nav-item ">
<span class="v-link clickable dark" οnclick="javascript:window.location='/patient'"> Patient management </span>
</div>
<div class="nav-item ">
<span class="v-link clickable dark"> Modify account information </span>
</div>
<div class="nav-item ">
<span class="v-link clickable dark"> Feedback </span>
</div>
</div>
<!-- The left navigation #end -->
<!-- Right side content #start -->
<div class="page-container">
<div class="order-detail">
<div class="title"> Registration details </div>
<div class="status-bar">
<div class="left-wrapper">
<div class="status-wrapper BOOKING_SUCCESS">
<span class="iconfont"></span> {
{ orderInfo.param.orderStatusString }}
</div>
</div>
<div class="right-wrapper">
<img src="//img.114yygh.com/static/web/code_order_detail.png" class="code-img">
<div class="content-wrapper">
<div> WeChat <span class="iconfont"></span> Focus on “ Beijing 114 Make an appointment for registration ”</div>
<div class="watch-wrapper"> Fast registration , Easy medical treatment </div>
</div>
</div>
</div>
<div class="info-wrapper">
<div class="title-wrapper">
<div class="block"></div>
<div> Registration information </div>
</div>
<div class="info-form">
<el-form ref="form" :model="form">
<el-form-item label=" Patient information :">
<div class="content"><span>{
{ orderInfo.patientName }}</span></div>
</el-form-item>
<el-form-item label=" Date of visit :">
<div class="content"><span>{
{ orderInfo.reserveDate }} {
{ orderInfo.reserveTime == 0 ? ' In the morning ' : ' Afternoon ' }}</span></div>
</el-form-item>
<el-form-item label=" See a hospital :">
<div class="content"><span>{
{ orderInfo.hosname }} </span></div>
</el-form-item>
<el-form-item label=" Department of medical treatment :">
<div class="content"><span>{
{ orderInfo.depname }} </span></div>
</el-form-item>
<el-form-item label=" Doctor title :">
<div class="content"><span>{
{ orderInfo.title }} </span></div>
</el-form-item>
<el-form-item label=" Medical service fee :">
<div class="content">
<div class="fee">{
{ orderInfo.amount }} element
</div>
</div>
</el-form-item>
<el-form-item label=" Registration number :">
<div class="content"><span>{
{ orderInfo.outTradeNo }} </span></div>
</el-form-item>
<el-form-item label=" Registration time :">
<div class="content"><span>{
{ orderInfo.createTime }}</span></div>
</el-form-item>
</el-form>
</div>
</div>
<div class="rule-wrapper mt40">
<div class="rule-title"> matters needing attention </div>
<div>1、 Please confirm whether the information of the patient is accurate , If you fill in the wrong number, you will not be able to visit , Loss to be borne by myself ;<br>
<span style="color:red">2、【 Take the number 】 The day of treatment should be {
{ orderInfo.fetchTime }} Get a number in the hospital , Failure to take the number shall be deemed as breach of the agreement , This number is not refunded or changed ;</span><br>
3、【 Withdrawal number 】 stay {
{ orderInfo.quitTime }} You can return the number online before , If it is overdue, you can't refund the number or fee ;<br>
4、 Beijing 114 Appointment registration supports self paying patients to make an appointment with their ID card , At the same time, support Beijing medical insurance patients to use Beijing social security card to make an appointment and register on the platform . Please visit on the same day , Take the valid ID card used for appointment registration to the hospital to get the number ;<br>
5、 Please note that medical insurance patients in Beijing cannot use social security cards to get numbers in outpatient clinics during hospitalization .
</div>
</div>
<div class="bottom-wrapper mt60" v-if="orderInfo.orderStatus == 0 || orderInfo.orderStatus == 1">
<div class="button-wrapper">
<div class="v-button white" @click="cancelOrder()"> cancel reservation </div>
</div>
<div class="button-wrapper ml20" v-if="orderInfo.orderStatus == 0">
<div class="v-button" @click="pay()"> payment </div>
</div>
</div>
</div>
</div>
<!-- Right side content #end -->
<!-- Wechat payment pop-up box -->
<el-dialog :visible.sync="dialogPayVisible" style="text-align: left" :append-to-body="true" width="500px" @close="closeDialog">
<div class="container">
<div class="operate-view" style="height: 350px;">
<div class="wrapper wechat">
<div>
<img src="images/weixin.jpg" alt="">
<div style="text-align: center;line-height: 25px;margin-bottom: 40px;">
Please use wechat to scan <br/>
Scanning QR code for payment
</div>
</div>
</div>
</div>
</div>
</el-dialog>
</div>
<!-- footer -->
</template>
<script>
import '~/assets/css/hospital_personal.css'
import '~/assets/css/hospital.css'
import orderInfoApi from '@/api/orderInfo'
export default {
data() {
return {
orderId: null,
orderInfo: {
param: {}
},
dialogPayVisible: false,
payObj: {},
timer: null // Timer name
}
},
created() {
this.orderId = this.$route.query.orderId
this.init()
},
methods: {
init() {
orderInfoApi.getOrders(this.orderId).then(response => {
console.log(response.data);
this.orderInfo = response.data
})
}
}
}
</script>
<style>
.info-wrapper {
padding-left: 0;
padding-top: 0;
}
.content-wrapper {
color: #333;
font-size: 14px;
padding-bottom: 0;
}
.bottom-wrapper {
width: 100%;
}
.button-wrapper {
margin: 0;
}
.el-form-item {
margin-bottom: 5px;
}
.bottom-wrapper .button-wrapper {
margin-top: 0;
}
</style>
3、 ... and 、 Platform order management
Order list
api Interface
add to controller Method
add to com.atguigu.yygh.order.controller.OrderController class
@Api(tags = " Order interface ")
@RestController
@RequestMapping("/admin/order/orderInfo")
public class OrderController {
@Autowired
private OrderService orderService;
@ApiOperation(value = " Get paging list ")
@GetMapping("{page}/{limit}")
public Result index(
@ApiParam(name = "page", value = " The current page number ", required = true)
@PathVariable Long page,
@ApiParam(name = "limit", value = " Records per page ", required = true)
@PathVariable Long limit,
@ApiParam(name = "orderCountQueryVo", value = " Query object ", required = false) OrderQueryVo orderQueryVo) {
Page<OrderInfo> pageParam = new Page<>(page, limit);
IPage<OrderInfo> pageModel = orderService.selectPage(pageParam, orderQueryVo);
return Result.ok(pageModel);
}
@ApiOperation(value = " Get order status ")
@GetMapping("getStatusList")
public Result getStatusList() {
return Result.ok(OrderStatusEnum.getStatusList());
}
}
1.2 front end
1.2.1 Add route
stay src/router/index.js File add route
{
path: '/order',
component: Layout,
redirect: '/order/orderInfo/list',
name: 'BasesInfo',
meta: {
title: ' Order management ', icon: 'table' },
alwaysShow: true,
children: [
{
path: 'orderInfo/list',
name: ' Order list ',
component: () =>import('@/views/order/orderInfo/list'),
meta: {
title: ' Order list ' }
}
]
}
1.2.2 encapsulation api request
add to /api/order/orderInfo.js file
import request from '@/utils/request'
const api_name = '/admin/order/orderInfo'
export default {
getPageList(page, limit, searchObj) {
return request({
url: `${
api_name}/${
page}/${
limit}`,
method: 'get',
params: searchObj
})
},
getStatusList() {
return request({
url: `${
api_name}/getStatusList`,
method: 'get'
})
}
}
1.2.3 Add the component
establish /views/order/orderInfo/list.vue Components
<template>
<div class="app-container">
<el-form :inline="true" class="demo-form-inline">
<el-form-item>
<el-input v-model="searchObj.hosname" placeholder=" Hospital name "/>
</el-form-item>
<el-form-item>
<el-input v-model="searchObj.outTradeNo" placeholder=" The order number "/>
</el-form-item>
<el-form-item>
<el-input v-model="searchObj.patientName" placeholder=" Name of the patient "/>
</el-form-item>
<el-form-item>
<el-date-picker
v-model="searchObj.createTimeBegin"
type="date"
placeholder=" Choose a start date "
value-format="yyyy-MM-dd" />
</el-form-item>
<el-form-item>
<el-date-picker
v-model="searchObj.createTimeEnd"
type="date"
placeholder=" Choose a deadline "
value-format="yyyy-MM-dd" />
</el-form-item>
<el-form-item>
<el-date-picker
v-model="searchObj.reserveDate"
type="date"
placeholder=" Date of visit "
value-format="yyyy-MM-dd" />
</el-form-item>
<el-form-item>
<el-select v-model="searchObj.orderStatus" placeholder=" The order status " class="v-select patient-select">
<el-option
v-for="item in statusList"
:key="item.status"
:label="item.comment"
:value="item.status">
</el-option>
</el-select>
</el-form-item>
<el-button type="primary" icon="el-icon-search" @click="fetchData()"> Inquire about </el-button>
<el-button type="default" @click="resetData()"> Empty </el-button>
</el-form>
<!-- list -->
<el-table
v-loading="listLoading"
:data="list"
border
fit
highlight-current-row>
<el-table-column
label=" Serial number "
width="60"
align="center">
<template slot-scope="scope">
{
{ (page - 1) * limit + scope.$index + 1 }}
</template>
</el-table-column>
<el-table-column prop="outTradeNo" label=" Order transaction number " width="160"/>
<el-table-column prop="hosname" label=" Hospital name " width="160"/>
<el-table-column prop="depname" label=" Department name " width="160"/>
<el-table-column prop="title" label=" Doctor title " />
<el-table-column label=" Arrange time " width="130">
<template slot-scope="scope">
{
{ scope.row.reserveDate }} {
{ scope.row.reserveTime === 0 ? ' In the morning ' : ' Afternoon ' }}
</template>
</el-table-column>
<el-table-column prop="patientName" label=" the patient " />
<el-table-column prop="number" label=" Reservation number sequence " width="80"/>
<el-table-column prop="amount" label=" Service charge " width="70"/>
<el-table-column prop="param.orderStatusString" label=" The order status " />
<el-table-column prop="createTime" label=" Creation time " width="156"/>
<el-table-column label=" operation " width="100" align="center">
<template slot-scope="scope">
<router-link :to="'/order/orderInfo/show/'+scope.row.id">
<el-button type="primary" size="mini" icon="el-icon-edit"> see </el-button>
</router-link>
</template>
</el-table-column>
</el-table>
<!-- The paging component -->
<el-pagination
:current-page="page"
:total="total"
:page-size="limit"
:page-sizes="[5, 10, 20, 30, 40, 50, 100]"
style="padding: 30px 0; text-align: center;"
layout="sizes, prev, pager, next, jumper, ->, total, slot"
@current-change="fetchData"
@size-change="changeSize"
/>
</div>
</template>
<script>
import orderInfoApi from '@/api/order/orderInfo'
export default {
data() {
return {
listLoading: true, // Whether the data is loading
list: null, // banner list
total: 0, // The total number of records in the database
page: 1, // Default page number
limit: 10, // Records per page
searchObj: {} // Query form object
}
},
// Life cycle function : Memory ready , The page has not been rendered
created() {
this.fetchData()
this.getStatusList()
},
methods: {
// When the page number changes
changeSize(size) {
console.log(size)
this.limit = size
this.fetchData(1)
},
// load banner The list of data
fetchData(page = 1) {
console.log(' Page turning ...' + page)
// Get remote data asynchronously (ajax)
this.page = page
orderInfoApi.getPageList(this.page, this.limit, this.searchObj).then(
response => {
debugger
this.list = response.data.records
this.total = response.data.total
// Data loading and binding succeeded
this.listLoading = false
}
)
},
getStatusList() {
orderInfoApi.getStatusList().then(response => {
this.statusList = response.data
})
},
// Reset query form
resetData() {
console.log(' Reset query form ')
this.searchObj = {}
this.fetchData()
}
}
}
</script>
Order details
2.1 api Interface
2.1.1 add to service Interface and implementation class
1、 stay OrderInfoService Class add interface
/** * Order details * @param orderId * @return */
Map<String,Object> show(Long orderId);
2、 stay OrderInfoServiceImpl Class to add an interface implementation
@Override
public Map<String, Object> show(Long orderId) {
Map<String, Object> map = new HashMap<>();
OrderInfo orderInfo = this.packOrderInfo(this.getById(orderId));
map.put("orderInfo", orderInfo);
Patient patient
= patientFeignClient.getPatient(orderInfo.getPatientId());
map.put("patient", patient);
return map;
}
2.1.2 add to controller
stay OrderController Class add method
@ApiOperation(value = " Get order ")
@GetMapping("show/{id}")
public Result get(
@ApiParam(name = "orderId", value = " Order id", required = true)
@PathVariable Long id) {
return Result.ok(orderService.show(id));
}
2.2 front end
2.2.1 Add route
stay src/router/index.js File add route
{
path: '/order',
component: Layout,
redirect: '/order/orderInfo/list',
name: 'BasesInfo',
meta: {
title: ' Order management ', icon: 'table' },
alwaysShow: true,
children: [
{
path: 'orderInfo/list',
name: ' Order list ',
component: () =>import('@/views/order/orderInfo/list'),
meta: {
title: ' Order list ' }
},
{
path: 'orderInfo/show/:id',
name: ' see ',
component: () =>import('@/views/order/orderInfo/show'),
meta: {
title: ' see ', noCache: true },
hidden: true
}
]
}
2.2.2 encapsulation api request
stay /api/order/orderInfo.js File adding method
getById(id) {
return request({
url: `${
api_name}/show/${
id}`,
method: 'get'
})
}
2.2.3 Modify the list component
modify /views/order/orderInfo/list.vue Components
<el-table-column label=" operation "width="100"align="center">
<template slot-scope="scope">
<router-link :to="'/order/orderInfo/show/'+scope.row.id">
<el-button type="primary" size="mini" icon="el-icon-edit"> see </el-button>
</router-link>
</template>
</el-table-column>
2.2.4 Add the component
establish /views/order/orderInfo/show.vue Components
<template>
<div class="app-container">
<h4> Order information </h4>
<table class="table table-striped table-condenseda table-bordered" width="100%">
<tbody>
<tr>
<th width="15%"> Order transaction number </th>
<td width="35%"><b style="font-size: 14px">{
{ orderInfo.outTradeNo }}</b> </td>
<th width="15%"> Hospital name </th>
<td width="35%">{
{ orderInfo.hosname }}</td>
</tr>
<tr>
<th> Department name </th>
<td>{
{ orderInfo.depname }}</td>
<th> Doctor title </th>
<td>{
{ orderInfo.title }}</td>
</tr>
<tr>
<th> Schedule a date </th>
<td>{
{ orderInfo.reserveDate }} {
{ orderInfo.reserveTime === 0 ? ' In the morning ' : ' Afternoon ' }}</td>
<th> Reservation number sequence </th>
<td>{
{ orderInfo.number }}</td>
</tr>
<tr>
<th> Medical service fee </th>
<td>{
{ orderInfo.amount }}</td>
<th> It is suggested to take the number time </th>
<td>{
{ orderInfo.fetchTime }}</td>
</tr>
<tr>
<th> Number taking place </th>
<td>{
{ orderInfo.fetchAddress }}</td>
<th> Date of withdrawal </th>
<td>{
{ orderInfo.quitTime }}</td>
</tr>
<tr>
<th> The order status </th>
<td >{
{ orderInfo.param.orderStatusString }}</td>
<th> Time of appointment </th>
<td>{
{ orderInfo.createTime }}</td>
</tr>
</tbody>
</table>
<h4> Patient information </h4>
<table class="table table-striped table-condenseda table-bordered" width="100%">
<tbody>
<tr>
<th width="15%"> full name </th>
<td width="35%">{
{ patient.name }} God </td>
<th width="15%"> Document type </th>
<td width="35%">{
{ patient.param.certificatesTypeString }}</td>
</tr>
<tr>
<th> ID No </th>
<td>{
{ patient.certificatesNo }}</td>
<th> Gender </th>
<td>{
{ patient.sex === 1 ? ' male ' : ' Woman ' }}</td>
</tr>
<tr>
<th> date of birth </th>
<td>{
{ patient.birthdate }}</td>
<th> mobile phone </th>
<td>{
{ patient.phone }}</td>
</tr>
<tr>
<th> Are you married </th>
<td>{
{ patient.isMarry === 1 ? ' yes ' : ' no ' }}</td>
<th> Address </th>
<td>{
{ patient.param.fullAddress }}</td>
</tr>
<tr>
<th> Contact name </th>
<td>{
{ patient.contactsName }}</td>
<th> Contact ID type </th>
<td>{
{ patient.param.contactsCertificatesTypeString }}</td>
</tr>
<tr>
<th> Contact ID number </th>
<td>{
{ orderInfo.contactsCertificatesNo }}</td>
<th> Contact phone </th>
<td>{
{ orderInfo.contactsPhone }}</td>
</tr>
<br>
<el-row>
<el-button @click="back"> return </el-button>
</el-row>
</tbody>
</table>
</div>
</template>
<script>
// Import components
import orderInfoApi from '@/api/order/orderInfo'
export default {
data() {
return {
orderInfo: null,
patient: null
}
},
// Life cycle approach ( In route switching , The component will not be called without changing )
created() {
console.log('form created ......')
this.init()
},
methods: {
// Form initialization
init() {
const id = this.$route.params.id
this.fetchDataById(id)
},
// according to id Query log
fetchDataById(id) {
orderInfoApi.getById(id).then(response => {
this.orderInfo = response.data.orderInfo
this.patient = response.data.patient
})
},
back() {
this.$router.push({ path: '/order/orderInfo/list' })
}
}
}
</script>
边栏推荐
- [untitled]
- C miscellaneous dynamic linked list operation
- Configure system environment variables through bat script
- CAPL 脚本打印函数 write ,writeEx ,writeLineEx ,writeToLog ,writeToLogEx ,writeDbgLevel 你真的分的清楚什么情况下用哪个吗?
- Constants and pointers
- MySQL实战优化高手08 生产经验:在数据库的压测过程中,如何360度无死角观察机器性能?
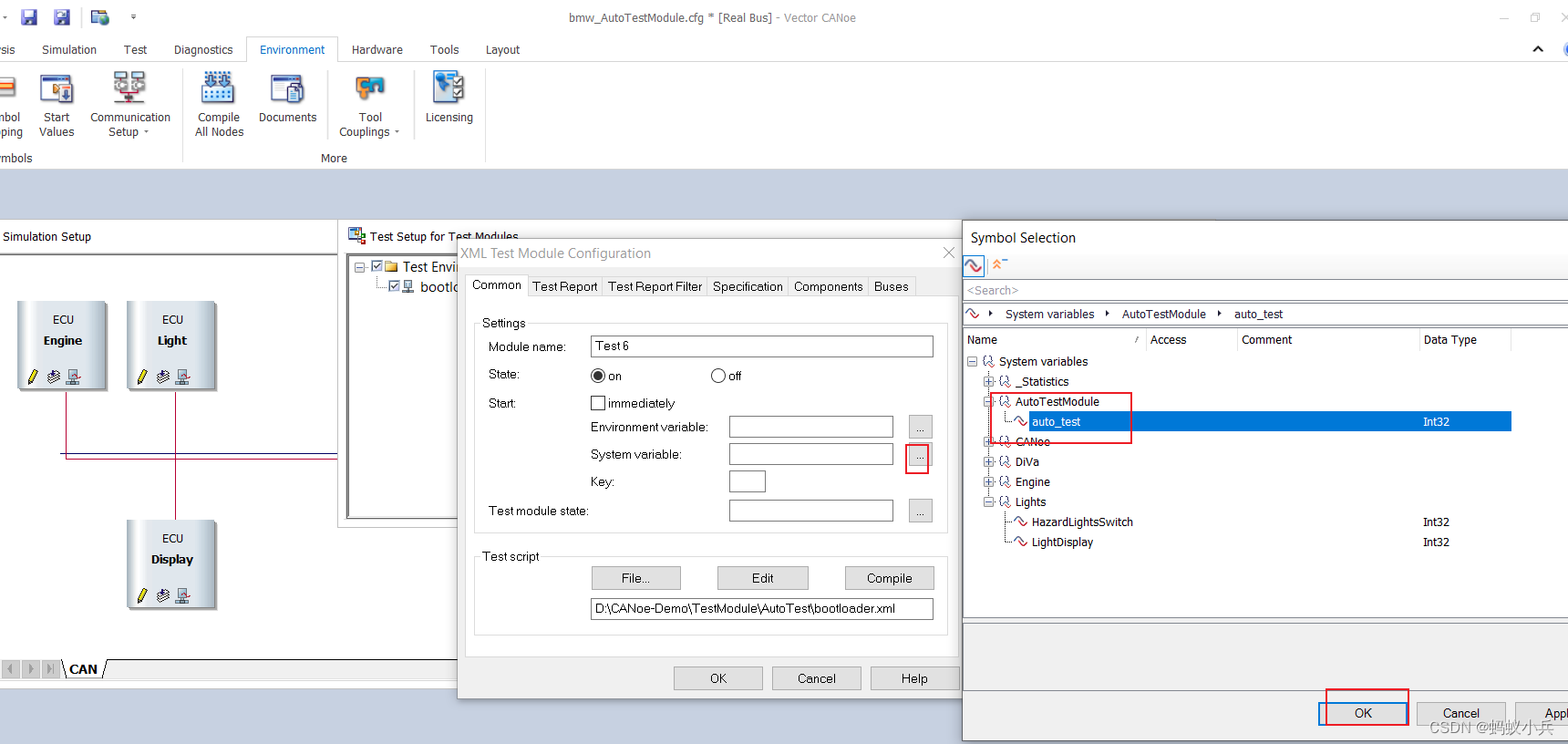
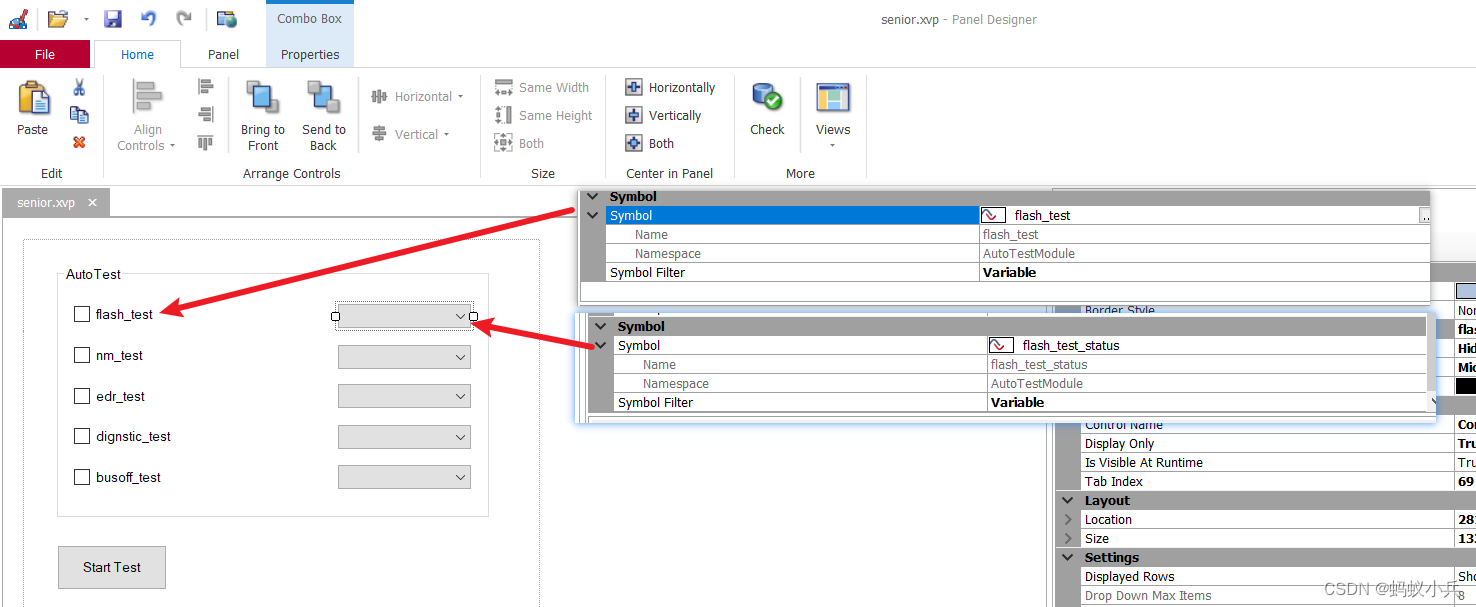
- 在CANoe中通过Panel面板控制Test Module 运行(初级)
- Teach you how to write the first MCU program hand in hand
- Redis distributed lock implementation redison 15 questions
- Inject common SQL statement collation
猜你喜欢

The 32 year old programmer left and was admitted by pinduoduo and foreign enterprises. After drying out his annual salary, he sighed: it's hard to choose

Contrôle de l'exécution du module d'essai par panneau dans Canoe (primaire)

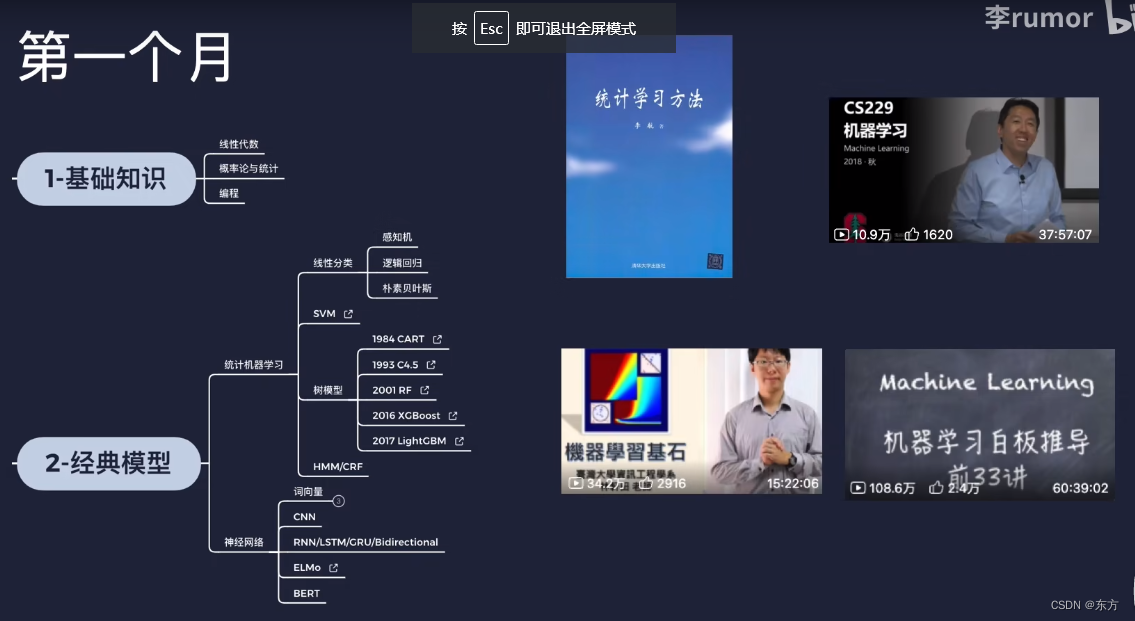
华南技术栈CNN+Bilstm+Attention

Sichuan cloud education and double teacher model

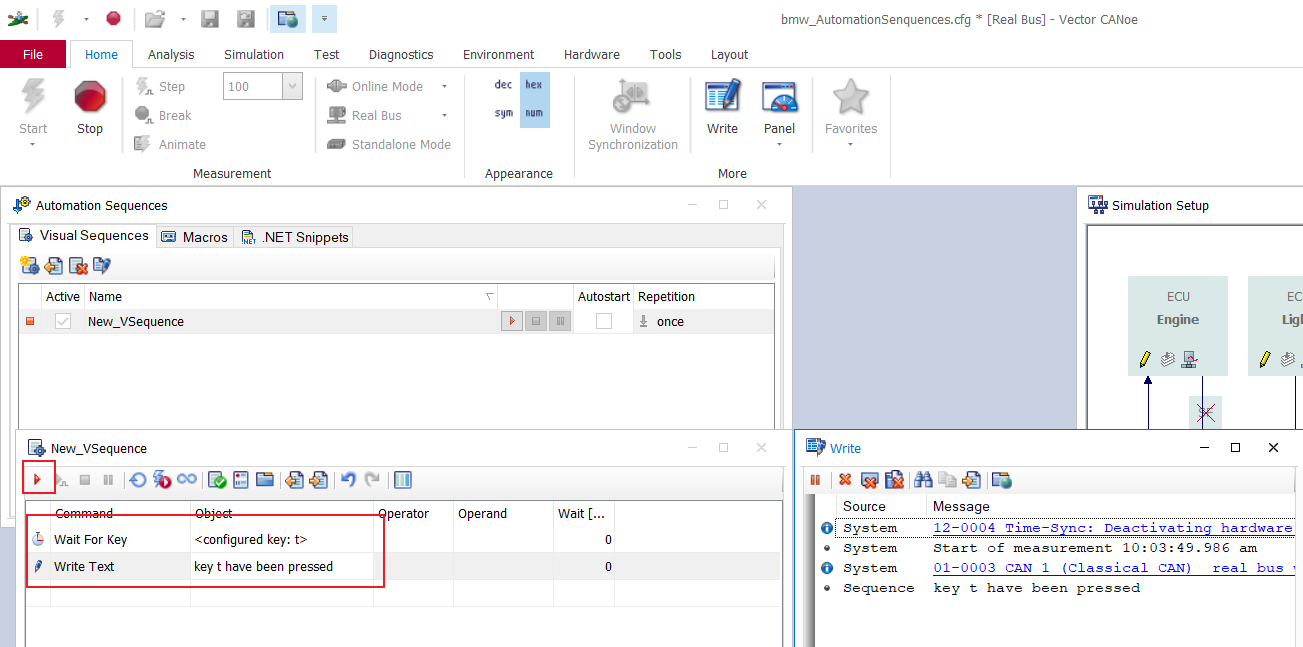
Automation sequences of canoe simulation functions

嵌入式開發中的防禦性C語言編程

Control the operation of the test module through the panel in canoe (Advanced)

Routes and resources of AI

Counter attack of noodles: redis asked 52 questions in a series, with detailed pictures and pictures. Now the interview is stable

机械工程师和电气工程师方向哪个前景比较好?
随机推荐
Defensive C language programming in embedded development
CAPL脚本中关于相对路径/绝对路径操作的几个傻傻分不清的内置函数
NLP路线和资源
Southwest University: Hu hang - Analysis on learning behavior and learning effect
CANoe下载地址以及CAN Demo 16的下载与激活,并附录所有CANoe软件版本
C杂讲 动态链表操作 再讲
How does the single chip microcomputer execute the main function from power on reset?
嵌入式中的合作开发--函数指针
flask运维脚本(长时间运行)
简单解决phpjm加密问题 免费phpjm解密工具
Tianmu MVC audit II
安装OpenCV时遇到的几种错误
The replay block of canoe still needs to be combined with CAPL script to make it clear
vscode 常用的指令
CDC: the outbreak of Listeria monocytogenes in the United States is related to ice cream products
If someone asks you about the consistency of database cache, send this article directly to him
Constants and pointers
CANoe仿真功能之自动化序列(Automation Sequences )
Flash operation and maintenance script (running for a long time)
MySQL實戰優化高手08 生產經驗:在數據庫的壓測過程中,如何360度無死角觀察機器性能?