当前位置:网站首页>Generate filled text and pictures
Generate filled text and pictures
2022-07-05 05:03:00 【Fierce chicken】
Generate filled text and pictures
A common word in front-end design is placeholder, This word often means that its corresponding content is the temporary filling content in the current page . In the design of front-end pages , Sometimes in order to better see the layout effect , You need to fill some parts of the page with text or pictures , It can be automatically generated at this time Fill in the text (placeholder text) And custom size Fill in the picture (placeholder image) That comes in handy
Generate fill text
Here I use VSCode built-in Emmet To generate fill text ( Some mainstream front-end editors commonly used are generally embedded with the function of filled text or support some plug-ins for filled text )
Need to input emmet Instruction is lorem. After the instruction takes effect, a piece of Latin text in the form of garbled code will be generated , be called Fill in the text ,placeholder text
Through this, you can fill in some fields where you need to fill in text when designing the front-end page , It is convenient to design a reasonable layout effect . For example, you are designing a message board , I hope to fill in some words to see the effect , At this point, you can use these filled text . in addition , Some developers are designing fonts , In order to verify the effect , You will also use these filled text
Use lorem The generated text filling of instructions is called Lorem Ipsum, In fact, there are other placeholder text, If you want to know more information, you can go to some websites :
https://placeholder.com/text/lorem-ipsum/
https://placeholder.com/text/

Generate fill image
here , The way I introduced to generate filled images is to use an address link that can generate filled images :
https://via.placeholder.com( perhaps http://via.placeholder.com)
This link can be changed URL The path of (path) To generate a specified size 、 Specify the text color , And fill pictures with specified background colors , And you can also modify the query string (query) Specify the text content
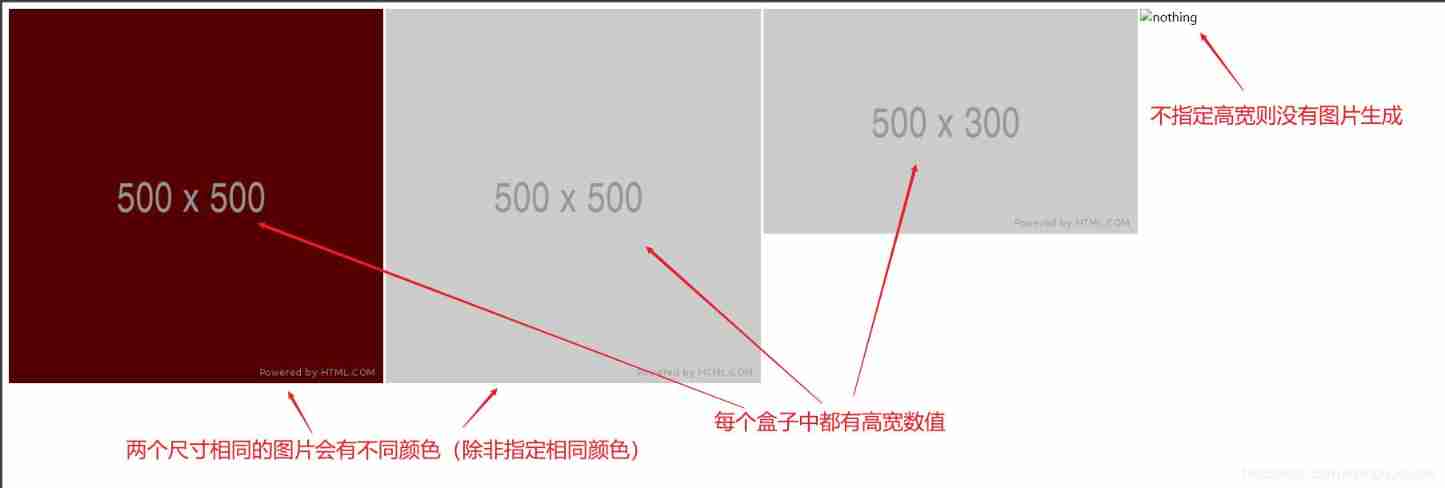
Specify the size of the generated picture
stay https://via.placeholder.com Add the width or height parameters of the picture on the basis of , You can generate pictures of a specified size ( Unit is px)
For example, now we need to generate a 500x500 Pictures of the , You can use any one URL:https://via.placeholder.com/500https://via.placeholder.com/500x500
This needs to be explained :
- When the height and width of the desired picture are equal , You can omit high , Only attach the width value , At this time, the default height and width are equal
- When the height and width are different , You need to explicitly write the height and width , also Wide in front 、 High in the back , Use letters
xConnect ( It can be in both case ). such as500x300The picture of needs to be written ashttps://via.placeholder.com/500x300 - here The default size, height and width values are in the middle of the generated image . Such as the above
https://via.placeholder.com/500, There are “500x500” The words... . You can specify the text in the picture by yourself ( See below ) - When two filled pictures of the same size are not assigned a background color , It will automatically produce different background colors ( See the following for the color )
- If If the height and width are not specified, the picture cannot be generated
How to use
Generally, a picture label is placed directly in the place that needs to be filled <img/>, Among them src The value of is to fill the picture URL
<!-- The following boxes are set with left float -->
<div style="width: 500px; height: 500px"><img src="https://via.placeholder.com/500" alt="500x500"></div>
<div style="width: 500px; height: 500px"><img src="https://via.placeholder.com/500X500" alt="500x500"></div>
<div style="width: 500px; height: 300px"><img src="https://via.placeholder.com/500X300" alt="500x300"></div>
<div><img src="https://via.placeholder.com" alt="nothing"></div>

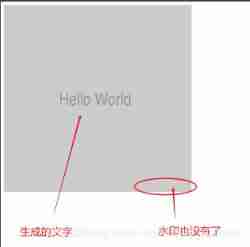
Specify the text content
adopt modify URL Query string in (query string)?text To specify custom text content . Usage is as follows :
https://via.placeholder.com/500?text=Hello+World
The resulting image is as follows

The specified content is Hello+World, Among them + Said the blank space
Specify the text color and background color of the generated picture
By modifying the URL Of path To specify the text color and background color , The color value takes hexadecimal value ( No need to prefix 0x). If not specified, the default background is gray , The text is black ( Strictly speaking, it's only dark gray ), But sometimes it's not necessarily this color ( I don't know why? )
Pay attention here The value of the background color is first , Text color value after , also The color must be specified after the height and width , Otherwise, the picture cannot be generated
<div style="width: 500px; height: 500px">
<img src="https://via.placeholder.com/500/ffff00/ffffff" alt="500x500">
</div>

Specify the format of the generated picture
None of the above examples specify the image format , The default is .gif. The image formats supported by this link are .png、.gif、.jpg、.jpeg、.webp
The format can be specified in URL The end of any option ( Cannot be after the query string , If you follow the query string, only text is generated , Do not specify the image format )https://via.placeholder.com/500.pnghttps://via.placeholder.com/500x300.pnghttps://via.placeholder.com/500x300.png?text=hello+worldhttps://via.placeholder.com/500/fff.pnghttps://via.placeholder.com/500/fff.png/ff0https://via.placeholder.com/500/fff/ff0.png
In addition, you can check the official website for more information :https://placeholder.com
Only generate healing cat fill pictures
Here is a link to generate a filled image that only generates pictures of cured cats :
https://placekitten.com/
By changing path Specify image size , The rules are different from the above :
The height and width information here must also be specified , High can be omitted , At this time, the default is square . But when specifying the height and width , Values of width and height Not used x Connect , Instead, fill in the width and height as an option of the path respectively :
https://placekitten.com/500/300 # That's right
https://placekitten.com/500 # It's also true , This is a square picture
https://placekitten.com/500x500 # This is wrong
This fill picture Only size can be specified , Cannot specify color 、 Written content
Here is a picture I got randomly from this link :

Reference resources :
https://placeholder.com
https://placeholder/text.com
https://placeholder.com/text/lorem-ipsum/
https://placekitten.com
边栏推荐
- Unity intelligent NPC production -- pre judgment walking (method 1)
- Redis 排查大 key 的4种方法,优化必备
- AutoCAD - set layer
- C iterator
- AutoCAD - stretching
- Thinking of 2022 American College Students' mathematical modeling competition
- Use assimp library to read MTL file data
- stm32Cubemx(8):RTC和RTC唤醒中断
- Unity enables mobile phone vibration
- MD5 bypass
猜你喜欢

Recherche de mots pour leetcode (solution rétrospective)

Pdf to DWG in CAD

AutoCAD - lengthening

《动手学深度学习》学习笔记

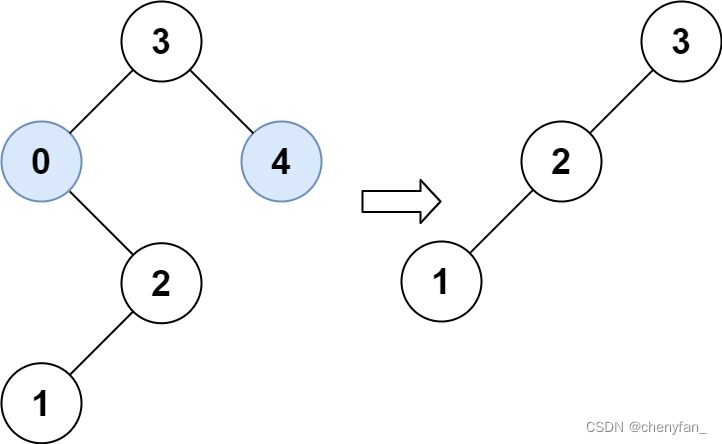
669. 修剪二叉搜索树 ●●

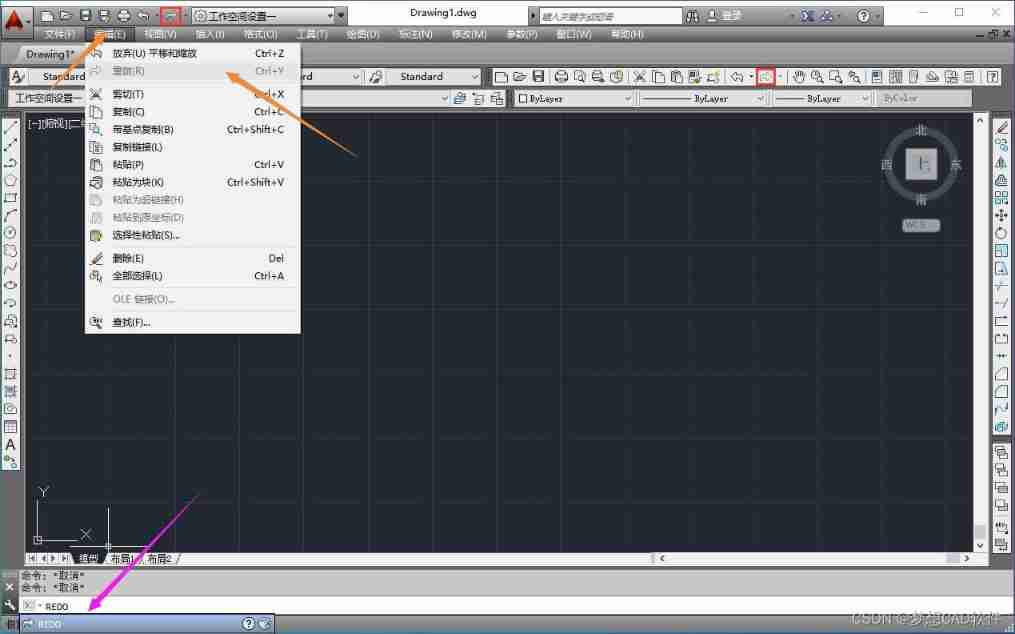
AutoCAD - command repetition, undo and redo
![Rip notes [rip message security authentication, increase of rip interface measurement]](/img/89/f70af97676496d7b9aa867be89f11d.jpg)
Rip notes [rip message security authentication, increase of rip interface measurement]

Introduction to JVM principle and process

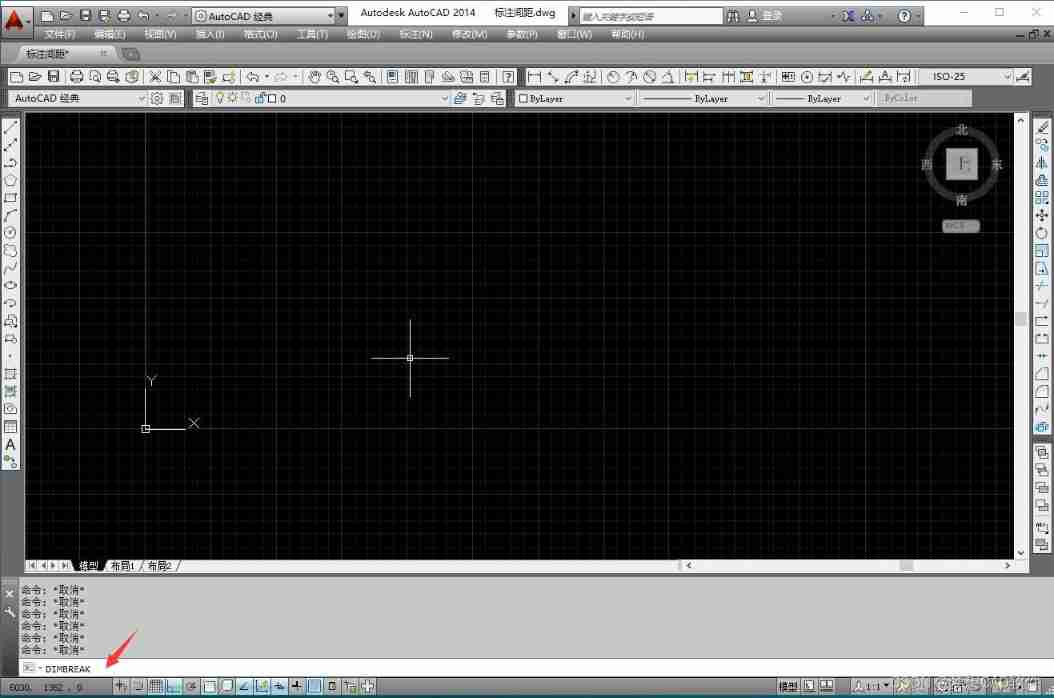
AutoCAD -- dimension break

How to choose a panoramic camera that suits you?
随机推荐
xss注入
Personal required code
AutoCAD - command repetition, undo and redo
Autocad-- Real Time zoom
2020-10-27
Unity connects to the database
2022 thinking of mathematical modeling C problem of American college students / analysis of 2022 American competition C problem
LeetCode之單詞搜索(回溯法求解)
Vs2015 secret key
2021 electrician cup idea + code - photovoltaic building integration plate index development trend analysis and prediction: prediction planning issues
PostgreSQL surpasses mysql, and the salary of "the best programming language in the world" is low
2022/7/2做题总结
775 Div.1 C. Tyler and strings combinatorial mathematics
Unity writes timetables (without UI)
Solutions and answers for the 2021 Shenzhen cup
The first topic of ape Anthropology
Cocos2dx Lua registers the touch event and detects whether the click coordinates are within the specified area
An article takes you to thoroughly understand descriptors
2021 huashubei mathematical modeling idea + reference + paper
質量體系建設之路的分分合合