当前位置:网站首页>Iframe parent-child page communication
Iframe parent-child page communication
2022-07-01 20:05:00 【Laocheng】
1、 Father sends message to son , Receive messages from sub
Parent page related code
<div class="iframeWrap">
<iframe ref="udaamIframe" class="udaamIframe" style="width:100%;height:100%" :src="linkUrl" frameborder="0" />
</div>
data() {
return {
linkUrl: this.$route.meta.linkUrl
}
},
// vue Mount stage
mounted() {
this.iframeTalk()
},
methods: {
iframeTalk() {
// You have this parameter needSendToken Need to communicate
if (this.linkUrl.includes('needSendToken=true')) {
const iframe = this.$refs.udaamIframe // This is vue The grammar of , You can replace with the following line
// document.querySelector('.iframeWrap .udaamIframe')
var fatherApp = iframe.contentWindow
// Dealing with compatibility issues
if (iframe.attachEvent) {
// When iframe Send a message after loading , Otherwise iframe Don't get
iframe.attachEvent('onload', () => {
this.sendToken(fatherApp)
})
} else {
iframe.onload = () => {
this.sendToken(fatherApp)
}
}
window.udemrFirstLoginOut = true // Avoid triggering multiple times
// Receive sub application messages
window.addEventListener('message', e => {
// <!-- To the source origin Do some filtering , Avoid receiving messages of illegal domain names xss attack -->
if (e.data && e.data.origin === 'child' && e.data.isLoginOut === true && window.udemrFirstLoginOut) {
console.log(' received child Message sent You need to help them log out , e:', e)
window.udemrFirstLoginOut = false
store.dispatch('LogOut')
}
}, false)
}
},
sendToken(udaamApp) {
console.log(' Father Send a message to the external link Application , The message is token')
udaamApp.postMessage(
{
type: 'sendToken',
token: localStorage.getItem('token'),
remark: ' ABA, ABA, ABA '
},
'*'
)
}
}
2、 The child receives messages from the parent 、 Send a message to my father
Sub page related code
// Receive messages from parents
window.addEventListener('message', function(e) {
if (e.data && e.data.type === 'sendToken') {
console.log(' Received a message from the main application ', e)
localStorage.setItem('token', e.data.token)
}
})
// The son sends a message to the father
const params = {
origin: 'child',
isLoginOut: true
}
window.parent.postMessage(params, '*')
Add
because load iframe It's asynchronous 、 iframe The message received from the main application is also asynchronous 、iframe Loading the corresponding module according to the route is also asynchronous 、 When the corresponding module is loaded api Requests are also asynchronous ;
So many asynchronies , What has been avoided is that the main application must send messages in iframe Messages sent after receiving messages after loading , That is, sub application iframe You must receive messages from the main application normally ;
But sub applications iframe Received a message and Its page tone api Requests are uncontrollable , And we need iframe Send the request after receiving the message ( You need to bring it from your father token), So we need to deal with :
Ideas as follows : Find the module that needs to send the request , Find out which request it needs to send first , Poll the message waiting to receive the main application before sending the request , The polling is not finished until the message is received. It is initiated normally api Request to load the page ;
// Wait until you receive the message from the main application Proceed again api request ( Because the request needs to carry the data transmitted by the main application token)
timeout: null
setWaitToken() {
const getToken = () => {
this.timeout && clearTimeout(this.timeout)
this.timeout = setTimeout(() => {
if (localStorage.token) {
this.yourFirstApi() // This page needs to be initiated first api request
} else {
getToken()
}
}, 100)
}
getToken()
},
边栏推荐
- 优质笔记软件综合评测和详细盘点(一) Notion、Obsidian、RemNote、FlowUs
- Swiftui 4 new features complete toggle and mixed toggle multiple binding components
- Oracle 死锁测试
- 3D全景模型展示可视化技术演示
- Myslq ten kinds of locks, an article will take you to fully analyze
- Gaussdb (for MySQL):partial result cache, which accelerates the operator by caching intermediate results
- How can a programmer grow rapidly
- RichView RichEdit SRichViewEdit PageSize 页面设置与同步
- Richview RichEdit srichviewedit PageSize page setup and synchronization
- RichView TRVDocParameters 页面参数设置
猜你喜欢

面试题篇一

Win11暂停更新点不了怎么办?Win11暂停更新是灰色的如何解决?

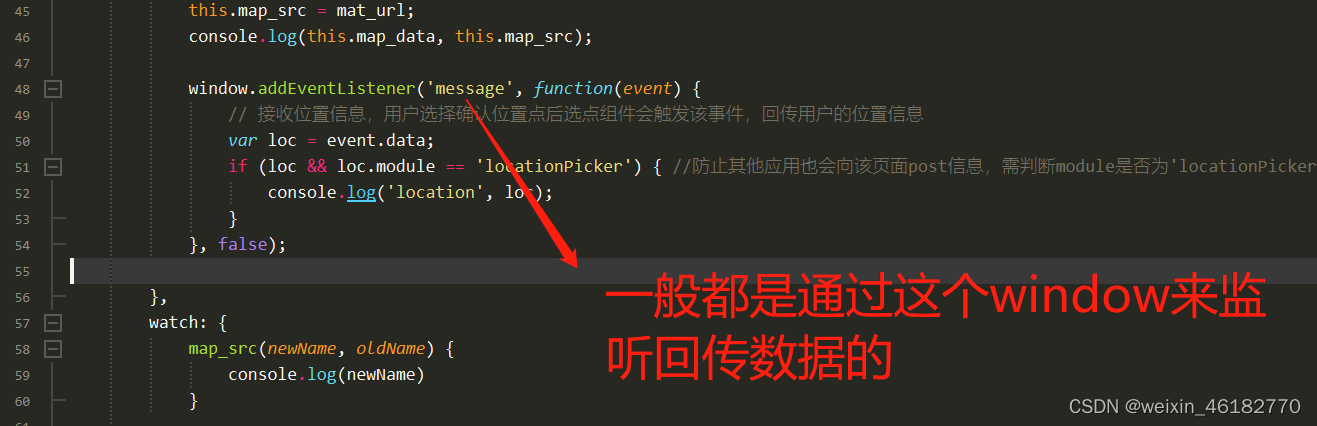
uniapp使用腾讯地图选点 没有window监听回传用户的位置信息,怎么处理

Error in installing sharp

Use Zadig to build a continuous delivery platform from 0 to 1

Big factories are wolves, small factories are dogs?

Graduation season | Huawei experts teach the interview secret: how to get a high paying offer from a large factory?

Interview question 1

由浅入深学会白盒测试用例设计

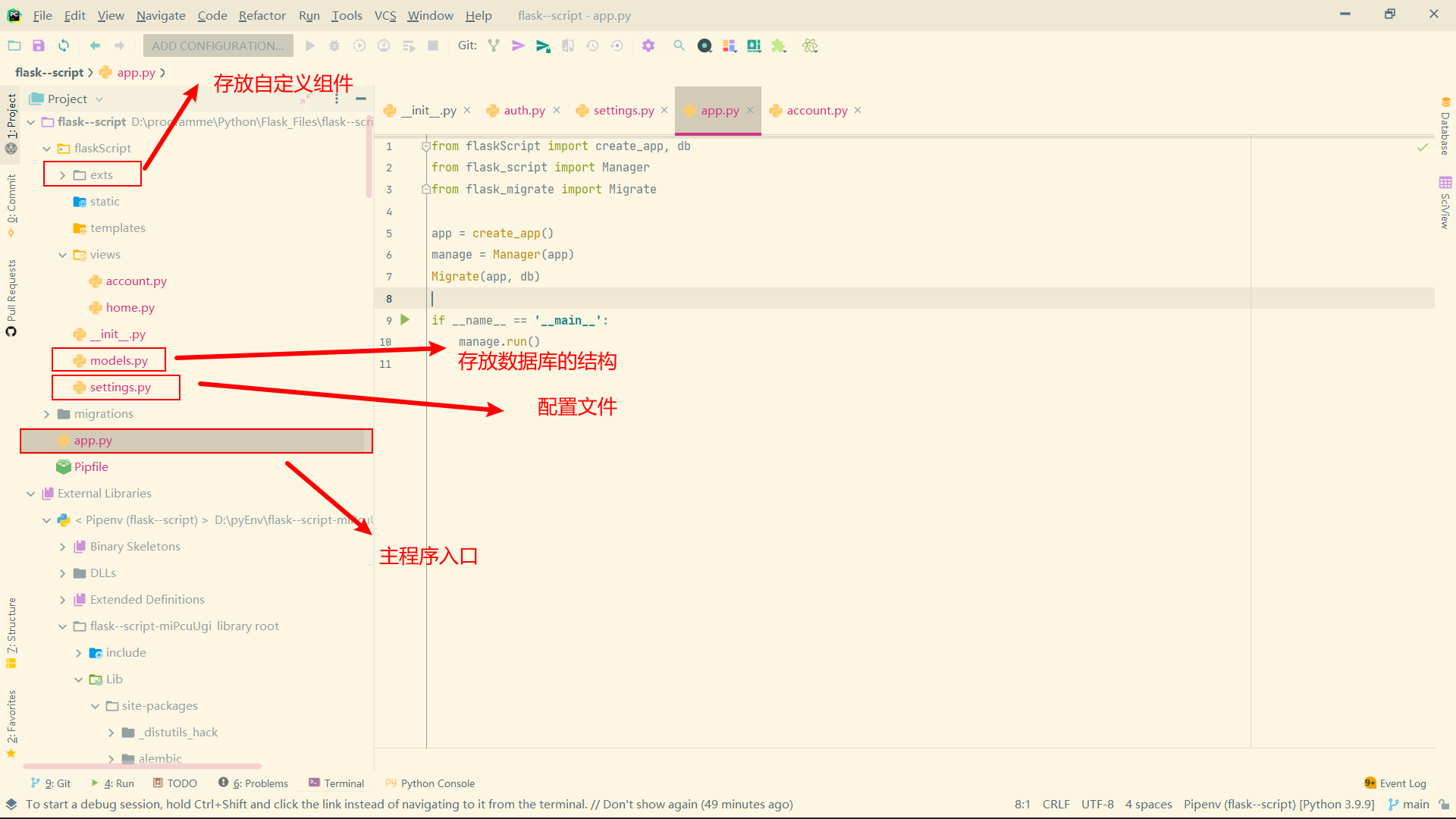
Flask 常用组件
随机推荐
Is Dao safe? Build finance encountered a malicious governance takeover and was looted!
Richview trvdocparameters page parameter settings
Example explanation: move graph explorer to jupyterlab
RichView TRVDocParameters 页面参数设置
C#联合halcon应用——大华相机采集类
How to prevent repeated submission of new orders
switch 有四样写法你知道么
How can I know if I want to get the preferential link of stock account opening? Is it safe to open an account online?
PHP获取微信小程序和小程序商店外链地址
使用Zadig从0到1搭建持续交付平台
Tensorflow reports an error, could not load dynamic library 'libcudnn so. eight
简单但现代的服务器仪表板Dashdot
Understand the structure in C language in one article
February 15, 2022: sweeping robot. There is a floor sweeping robot in the room (represented by a grid). Each grid in the grid has two possibilities: empty and obstacles. The sweeping robot provides fo
After adding cocoapods successfully, the header file cannot be imported or an error is reported in not found file
Summary of SQL aggregate query method for yyds dry goods inventory
2022/6/8-2022/6/12
STC 32-bit 8051 single chip microcomputer development example tutorial three program compilation setting and download
Big factories are wolves, small factories are dogs?