当前位置:网站首页>JS garbage collection mechanism and memory leakage
JS garbage collection mechanism and memory leakage
2022-07-06 17:03:00 【Society, you Lei brother, life is hard, don't bend down】
js Garbage collection mechanism
summary
JS Garbage collection mechanism is to prevent memory leakage , The meaning of memory leak is that when a certain block of memory is no longer needed, it still exists , Garbage collection mechanism is to find variables that are no longer used intermittently and irregularly , And free up the memory they point to .
JS Garbage collection way
JS There are two ways in which the garbage collector in the execution environment can detect which memory can be recycled : Mark clear (mark and sweep)、 Reference count (reference counting).
Mark clear
Most browsers recycle in this way , When a variable enters the execution environment ( Function to declare variables ) When , The garbage collector marks it as “ Enter the environment ”, When variables leave the environment ( End of function execution ) Mark it as “ Leaving the environment ”, After leaving the environment, there are variables that need to be deleted . The way of marking is uncertain , It can be reversal of a particular bit or maintenance of a list .
Workflow
- Garbage collector , All variables stored in memory are marked at run time .
- Remove tags for variables in the environment and variables referenced by variables in the environment .
- The marked variable will be regarded as the variable to be deleted .
- Garbage collector completes memory cleaning , Destroy the tagged values and reclaim the memory space they occupy .
Reference count
This often causes memory leaks , Low version of the IE In this way . The mechanism is to track the number of references to a value , When a variable is declared and a reference type is assigned to the variable, the number of references to the value is increased by 1, When this variable points to another, the number of references to this value is reduced by one . When the number of references to this value is 0 Will be recycled .
The memory leak caused by this method is typically circular reference , The details will be discussed below .
Workflow
- Declare a variable and assign a value of reference type to the variable , The reference times of this reference type value are 1.
- The same value is assigned to another variable , The reference times of this reference type value plus 1.
- When the variable containing the reference type value is assigned another value , Then the number of references of this reference type value is decreased 1.
- When the number of references becomes 0 when , It means there's no way to access this value .
- The next time the garbage collector runs , It will release references times 0 Memory occupied by the value of
Memory leak
What is memory leak
A memory leak is when a piece of memory is no longer used by an application , For some reason , This memory is not returned to the operating system or memory pool . Memory leaks can cause applications to jam or crash .
Conditions that lead to memory leaks and solutions
Memory leak caused by improper use of closures
window.onload = function outerFunction(){
var obj= document.getElementById("eleId");
obj.onclick = function innerfunction(){
console.log(obj.id);
}
}
Here to DOM An event is bound to the node , There is a pair of above in the event dom Reference to node , Even if this external function is executed , There are also pairs in the event function obj References to . So his memory cannot be recycled .
terms of settlement
// Manually remove
window.onload = function outerFunction(){
var obj= document.getElementById("eleId");
obj.onclick = function (){
console.log(obj.id);
}
obj=null
}
// Define the event handler function outside , Release closure
function bindEvent()
{
var obj=document.createElement("XXX");
obj.onclick=onclickHandler;
}
function onclickHandler(){
//do something
}
Circular reference
function sample(){
var a={
};
var b={
};
a.prop = b;
b.prop = a;
}
Here is the a and b Memory leak caused by cross reference , It has no effect on mark removal , But it has a great impact on reference counting . Its reference will always be 2
Forgotten timer or callback function
var someResource = getData();
setInterval(function(){
var node = document.getElementById("Node");
if(node){
node.innerHTML = JSON.stringify(someResource);
}
},1000);
Such code is common , If id by Node From DOM Remove , The timer will still exist , meanwhile , Because the callback function contains a pair of someResource References to , Outside the timer someResource And will not be released .
Memory leaks due to unexpected global variables
Here's the solution , Use strict mode use strict
边栏推荐
- DOS function call
- Only learning C can live up to expectations top5 S1E8 | S1E9: characters and strings & arithmetic operators
- How to generate six digit verification code
- How to configure hosts when setting up Eureka
- 8086 内存
- Many papers on ByteDance have been selected into CVPR 2021, and the selected dry goods are here
- @RequestMapping、@GetMapping
- (multiple methods, need to continue to see) 7-11 go deep into the tiger's Den
- Introduction to microservices
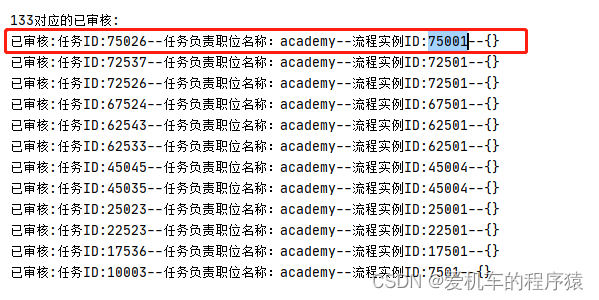
- Activiti directory (III) deployment process and initiation process
猜你喜欢

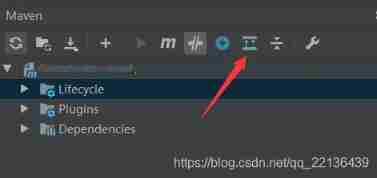
Idea resolving jar package conflicts

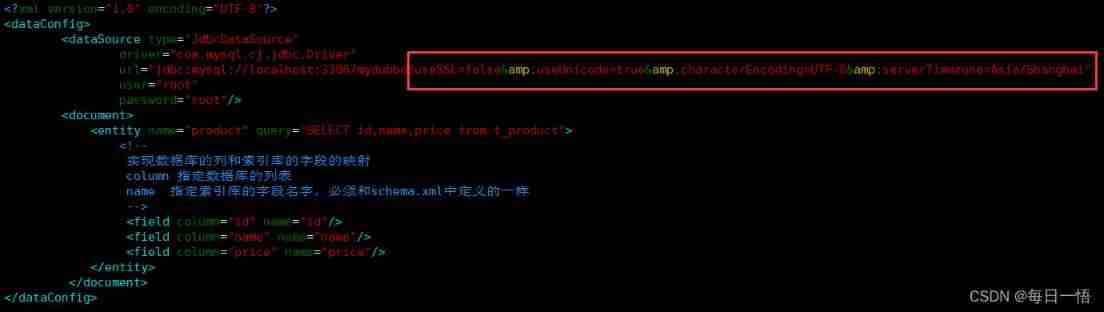
Data config problem: the reference to entity 'useunicode' must end with ';' delimiter.

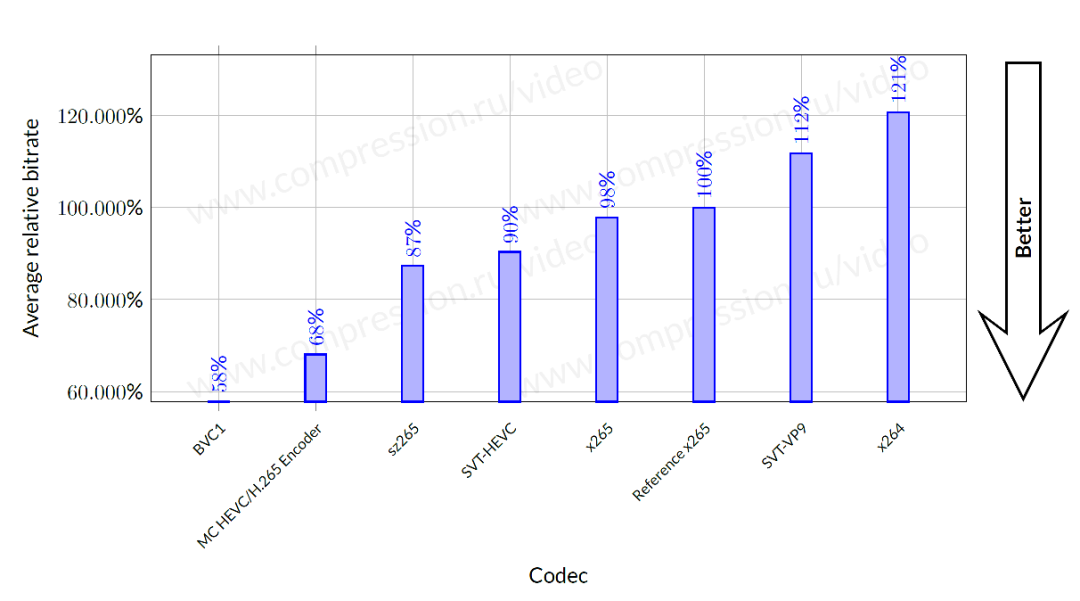
字节跳动海外技术团队再夺冠:高清视频编码已获17项第一

100张图训练1小时,照片风格随意变,文末有Demo试玩|SIGGRAPH 2021

Activiti目录(四)查询代办/已办、审核
![[unsolved]7-14 calculation diagram](/img/33/39802c0106f2bef4b9979e5ae12b83.jpg)
[unsolved]7-14 calculation diagram

README. txt

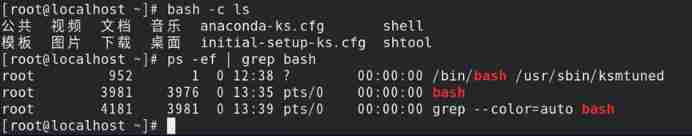
Shell_ 00_ First meeting shell

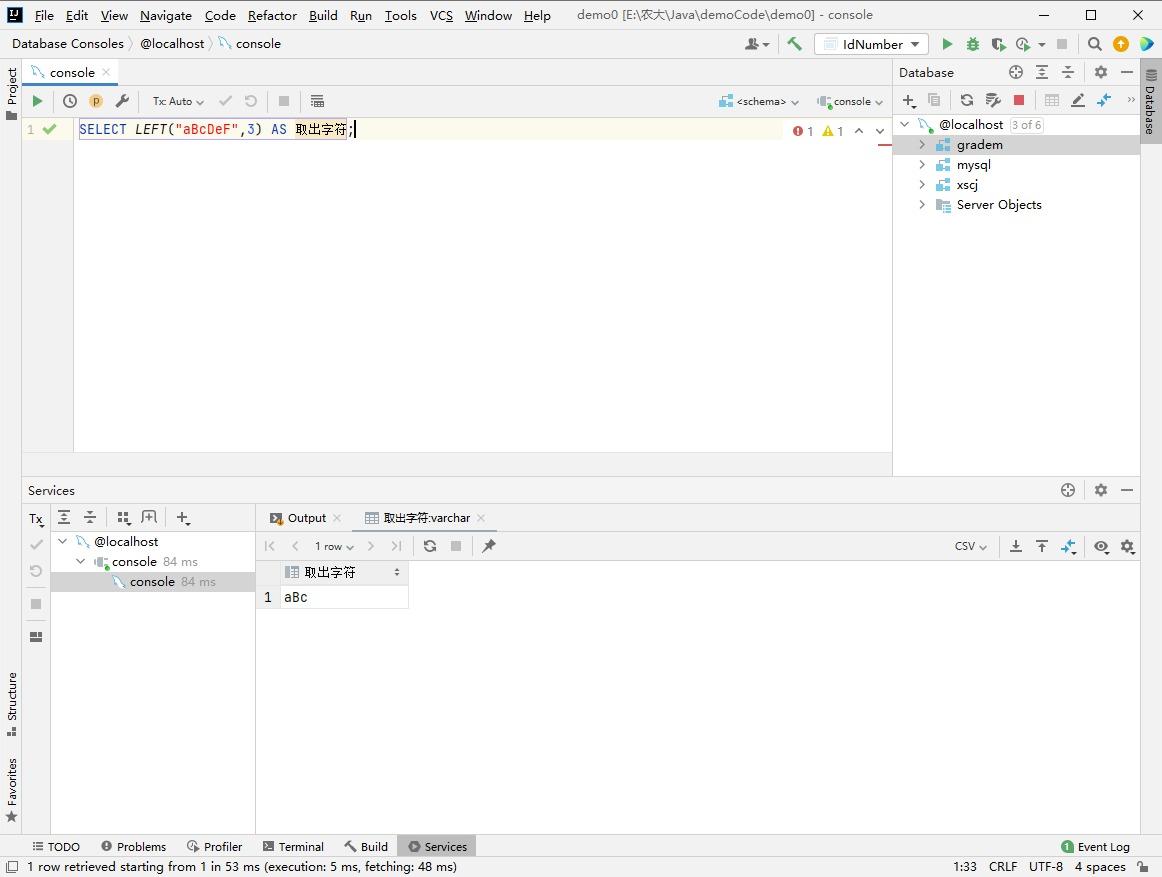
MySQL字符串函数

字节跳动技术面试官现身说法:我最想pick什么样的候选人
随机推荐
Design of DS18B20 digital thermometer system
The daemon thread starts redis and modifies the configuration file
Data transfer instruction
~81 long table
Use of mongodb in node
Activiti directory (I) highlights
Eureka single machine construction
ByteDance 2022 school recruitment R & D advance approval publicity meeting, students' top 10 issues
亮相Google I/O,字节跳动是这样应用Flutter的
MySQL digital function
~82 style of table
~85 transition
Train 100 pictures for 1 hour, and the style of the photos changes at will. There is a demo at the end of the article | siggraph 2021
8086 segmentation technology
Shell_ 01_ data processing
Alibaba cloud server builds SVN version Library
Fdog series (VI): use QT to communicate between the client and the client through the server (less information, recommended Collection)
Conception du système de thermomètre numérique DS18B20
姚班智班齐上阵,竞赛高手聚一堂,这是什么神仙编程大赛?
~86m rabbit practice