当前位置:网站首页>JWT主动校验Token是否过期
JWT主动校验Token是否过期
2022-08-04 17:18:00 【InfoQ】
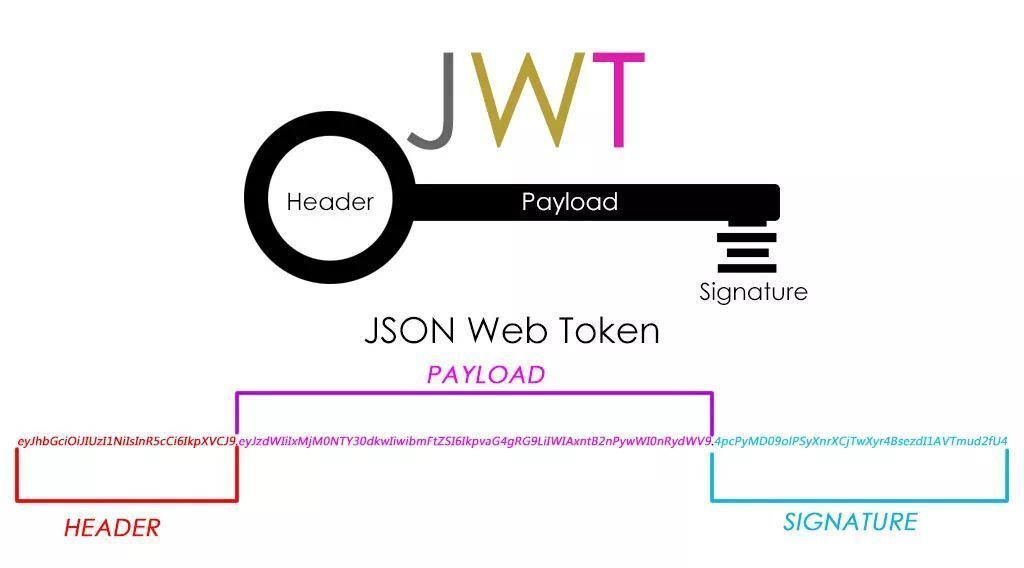
JWT 组成

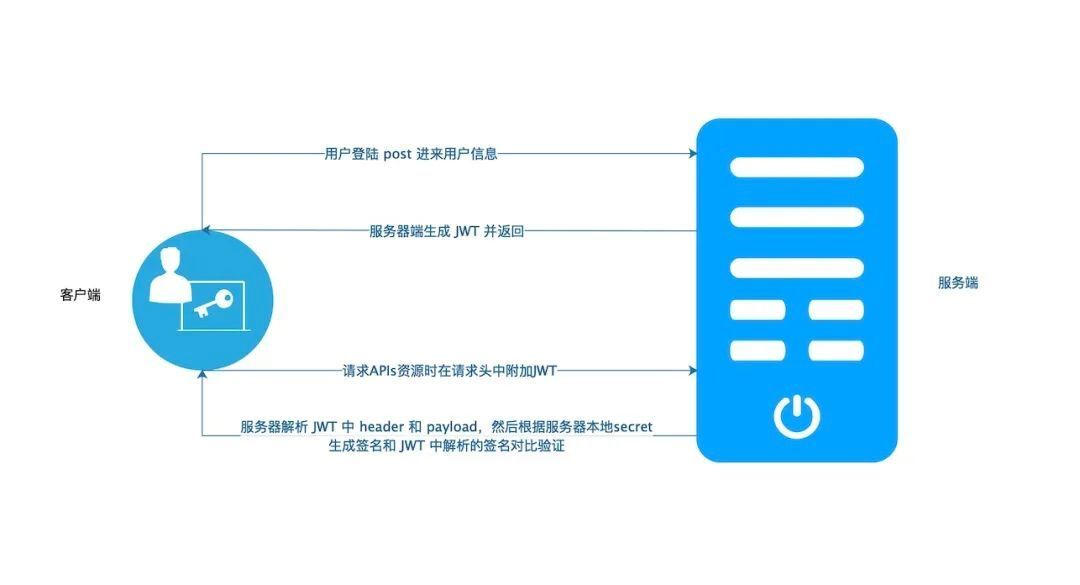
JWT 校验原理

主动校验是否过期
/**
* 验证令牌是否过期
*/
public boolean isExpiration(String token) {
try {
Claims claims = parseToken(token);
String userKey = getTokenKey(claims.get(Constants.LOGIN_USER_KEY).toString());
LoginUser loginUser = redisCache.getCacheObject(userKey);
long expireTime = loginUser.getExpireTime();
long currentTime = System.currentTimeMillis();
if (expireTime - currentTime <= 0)
{
return true;
}
} catch (Exception e) {
return true;
}
return false;
}
/**
* 从令牌中获取数据声明
*
* @param token 令牌
* @return 数据声明
*/
private Claims parseToken(String token)
{
return Jwts.parser()
.setSigningKey(secret)
.parseClaimsJws(token)
.getBody();
}
边栏推荐
- R语言使用cov函数计算矩阵或者dataframe数据变量之间的协方差、cor函数计算相关性、cor函数通过method参数指定相关性、相关性计算方法Pearson,Spearman, Kendall
- taro 滚动组件ScrollView
- R语言计算时间序列数据的逐次差分(successive differences):使用diff函数计算时间序列数据的逐次差分值
- 太一集团全资收购火币旗下社交产品火信
- 并发编程原理学习-reentrantlock源码分析
- icu是哪个国家的域名?icu是什么域名?
- 机器学习入门到大神专栏总览
- 【LeetCode每日一题】——540.有序数组中的单一元素
- 开发一套高容错分布式系统
- 【日记】mysql基本操作
猜你喜欢
软件测试高频面试题真实分享/网上银行转账是怎么测的,设计一下测试用例。

【小程序】实现发动态功能

接口测试项目(非常值得练手)

How to convert an int attribute into a string in the json format returned by the Go language gin framework?

Cesium快速上手0-Cesium安装与基本介绍

Learning and Exploration-Introducing Baidu Statistics to the Website

下一代 AutoAI:从模型为中心,到数据为中心

NLP未来,路在何方?从学术前沿和业界热点谈起
![【 Gazebo introductory tutorial] speak the second model library into robot modeling and visualization (editor) model](/img/db/44a1ac5338879c9e6edd933c28c0af.png)
【 Gazebo introductory tutorial] speak the second model library into robot modeling and visualization (editor) model

Kotlin挂起函数原理是什么
随机推荐
动态数组底层是如何实现的
R语言ggpubr包的ggline函数可视化折线图、设置add参数为mean_se和dotplot可视化不同水平均值的折线图并为折线图添加误差线(se标准误差)和点阵图、设置折线和数据点边框颜色
Clearance sword refers to Offer——The sword refers to Offer II 010. and the sub-array of k
树莓派连接蓝牙音箱
对象实例化之后一定会存放在堆内存中?
浅谈运用低代码技术如何实现物流企业的降本增效
多线程学习笔记-3.并发容器
R语言使用cov函数计算矩阵或者dataframe数据变量之间的协方差、cor函数计算相关性、cor函数通过method参数指定相关性、相关性计算方法Pearson,Spearman, Kendall
pyhon爬虫之爬取图片(亲测可用)
Boost库学习笔记(一)安装与配置
JVM内存和垃圾回收-08.方法区
HCIP WPN 实验
JS中null与undefined的异同点
全世界国家和地区国家顶级域名对照表
win11如何退出安全模式
Copycat CNN: Stealing Knowledge by Persuading Confession with Random Non-Labeled Data阅读心得
WEB 渗透之SSTI 模板注入
【LeetCode Daily Question】——374. Guess the size of the number
15 days to upgrade to fight monsters and become a virtual fashion creator
接口测试项目(非常值得练手)
