当前位置:网站首页>5.使用RecyclerView优雅的实现瀑布流效果
5.使用RecyclerView优雅的实现瀑布流效果
2022-08-02 14:05:00 【爱上学习啊】
/** * 作者:Pich * 原文链接:http://me.woblog.cn/ * QQ群:129961195 * 微信公众号:woblog * Github:https://github.com/lifengsofts */概述
从前我们想实现一个瀑布流效果是很难得,需要自己自定义控件,可以说是很麻烦,而且性能也好优化,但是现在就不一样了,因为RecyclerView到来了,他可以很方便的实现瀑布流效果。下面就来看看吧,先来一张效果图:

使用StaggeredGridLayoutManager
StaggeredGridLayoutManager layoutManager = new StaggeredGridLayoutManager(3,
LinearLayoutCompat.VERTICAL);
rv.setLayoutManager(layoutManager);然后需要注意的就是在Adapter里面需要动态计算图片的高度和宽度。
计算Item的高度
我们这里使用的是Glide图片加载框架,其他图片加载框架也有类似的方法,我们需要做的就是在图片加载回来拿到图片的高度和宽度动态计算Item的高度。
Glide.with(WaterfallFlowActivity.this).load(d).diskCacheStrategy(DiskCacheStrategy.ALL)
.into(new SimpleTarget<GlideDrawable>() {
@Override
public void onResourceReady(GlideDrawable resource,
GlideAnimation<? super GlideDrawable> glideAnimation) {
Log.d("TAG", iv.getWidth() + "," + resource.getIntrinsicWidth());
//计算ImageView的高度
int imageWidth = resource.getIntrinsicWidth();
int imageHeight = resource.getIntrinsicHeight();
int imageViewWidth = iv.getWidth();
double scale = imageWidth * 1.0 / imageViewWidth;
LayoutParams layoutParams = iv.getLayoutParams();
layoutParams.height = (int) (imageHeight / scale);
iv.setLayoutParams(layoutParams);
iv.setImageDrawable(resource);
}
});现在效果其实就已经差不多出来了,但是还有一些优化的细节需要处理。
边栏推荐
- Visual Studio配置OpenCV之后,提示:#include<opencv2/opencv.hpp>无法打开源文件
- Flask-RESTful request response and SQLAlchemy foundation
- 原码、补码、反码
- C语言日记 7 输入/输出格式控制
- 【c】小游戏---五子棋之井字棋雏形
- drf serializer - Serializer
- redis delay queue
- VS Code无法安装插件之Unable to install because, the extension '' compatible with current version
- Spark_Core
- C语言字符串——关于指针
猜你喜欢

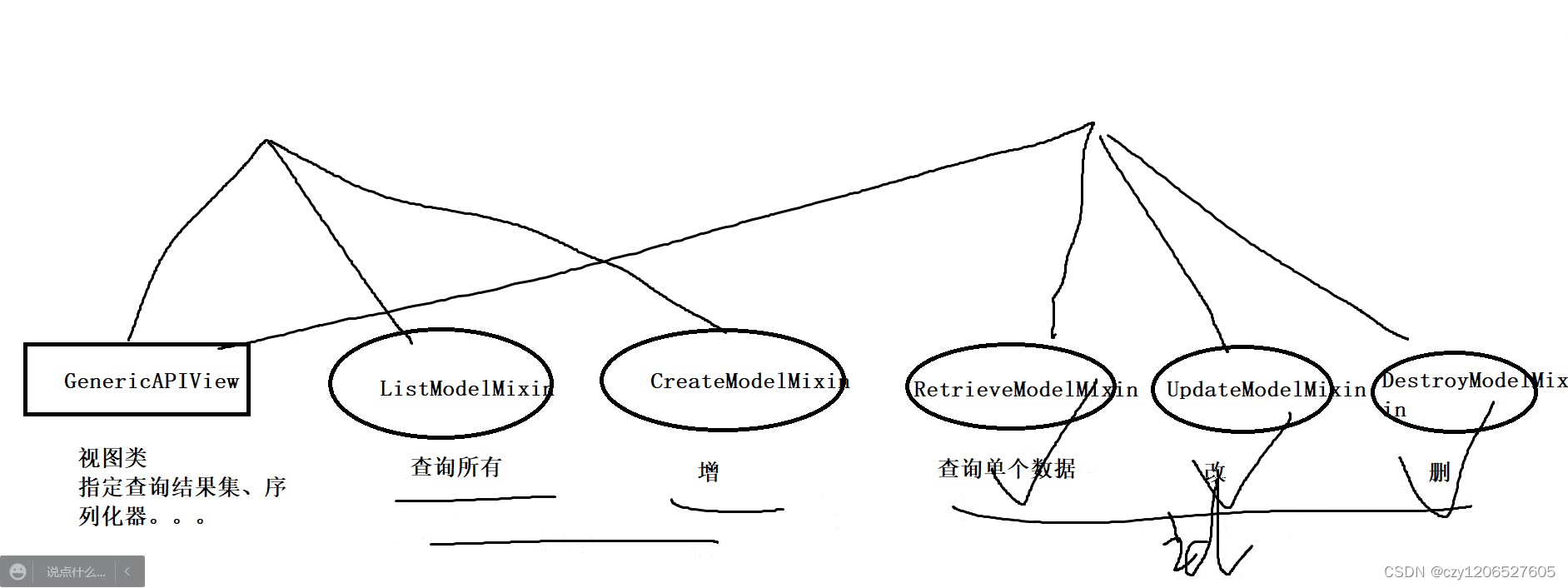
Unit 13 Mixing in View Base Classes

MySQL知识总结 (四) 事务

基于ThinkPHP6.0 - 宝塔搭建漫画CMS管理系统源码实测

Building and getting started with the Flask framework

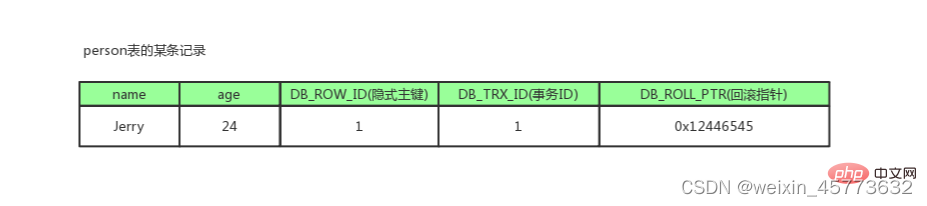
MySQL知识总结 (八) InnoDB的MVCC实现机制

verilog学习|《Verilog数字系统设计教程》夏宇闻 第三版思考题答案(第十二章)

Linux: CentOS 7 install MySQL5.7

宏定义问题记录day2

Caused by: org.gradle.api.internal.plugins.PluginApplicationException: Failed to apply plugin [id ‘c

宝塔搭建DM企业建站系统源码实测
随机推荐
2022最新交规记忆重点
Flask request application context source code analysis
verilog学习|《Verilog数字系统设计教程》夏宇闻 第三版思考题答案(第七章)
Building and getting started with the Flask framework
重新学习编程day1 【初始c语言】【c语言编写出计算两个数之和的代码】
spark(standalone,yarn)
宝塔搭建PHP自适应懒人网址导航源码实测
Steps to connect the virtual machine with xshell_establish a network connection between the host and the vm virtual machine
MongoDB Compass 安装与使用
Introduction and use of Haystack
C语言初级—常见问题(100~200素数,计算1+11+111+...,从键盘获取一个数并输出有几个位)
利用c语言实现对键盘输入的一串字符的各类字符的计数
宝塔面板搭建小说CMS管理系统源码实测 - ThinkPHP6.0
Visual Studio配置OpenCV之后,提示:#include<opencv2/opencv.hpp>无法打开源文件
主存储器(一)
C语言日记 3 常量
【Camera2】由Camera2 特性想到的有关MED(多场景设备互动)的场景Idea
Flask framework in-depth
PHP open source customer service system _ online customer service source code PHP
The language of initial