当前位置:网站首页>WeChat applet page syntax
WeChat applet page syntax
2022-08-01 00:20:00 【A bunny who loves carrots】
Applet page syntax
一.使用数据
Used by the applet page动态数据are on the corresponding pagejs文件的data内.
// pages/index/index.js
Page({
/** * 1.页面的初始数据 */
data: {
msg: 'Data initialization test'
},
/** * 生命周期函数--监听页面加载 * 加载indexThis function is triggered when the page is displayed,加载 完成后调用onShow()The function renders the page */
onLoad(options) {
console.log('页面加载函数 onLoad()')
// 2.this当前页面的实例对象
console.log(this)
// 3.Use page data
console.log(this.data.msg)
// Edit in 2 seconds
setTimeout(() => {
// 4.修改页面数据
this.setData({
msg: '修改后的msg数据'
})
console.log(this.data.msg)
},2000)
},
/** * 生命周期函数--监听页面初次渲染完成 */
onReady() {
},
/** * 生命周期函数--监听页面显示 */
onShow() {
console.log("onShow()")
},
})

- 单向数据流;model → view
- Modifying data is synchronous;
二. Data hijacking and proxies
1.Object.definePropertyImplement data hijacking and proxying
let person = {
username: '陈三', age: 18
}
let _this = {
}
// 用_this代理person(通过数据劫持set,修改数据时,setterHijack the data to be modified,setter来进行修改;数据代理get)
for (let item in person) {
// console.log(item)
Object.defineProperty(_this, item, {
get() {
return person[item]
},
set(value) {
person[item] = value
}
})
}
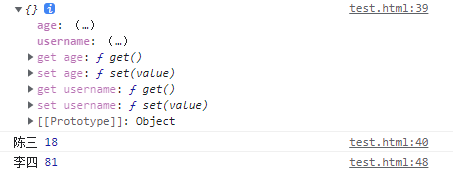
console.log(_this)
console.log(_this.username, _this.age)
/* 总结: _this的get()方法获取person的值;数据代理. _this的set()方法修改person的值;数据劫持. */
_this.username = '李四'
_this.age = 81
console.log(_this.username, _this.age)

2.vueThe principle of data proxy and hijacking

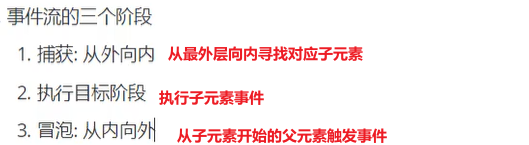
三.小程序事件
事件的回调函数with the function period sumdataObject siblings are written directly inPage({})内
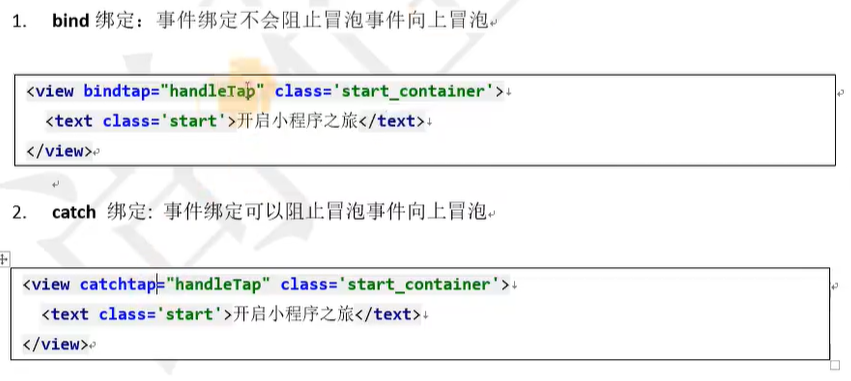
1.事件分类
事件 事件分类
冒泡事件 bind+事件 (The event of the target element is fired first,The parent element event is then fired from the inside out)
非冒泡事件 catch+事件 (Only fire the event of the target element) 
四.路由跳转
API → 路由
1.wx.navigateTo
保留当前页面,跳转到应用内的某个页面.最多十层.
url要求: 从/目录开始写/ + pages/页面
/** * Jump routing function,跳转到logs页面 */
//toLogs(){等价于
toLogs:function(){
wx.navigateTo({
url: '/pages/logs/logs',
})
},
2.Configure the specified page window
在对应页面的json内配置
操作:
Write the corresponding content directly, 不用window
{
"navigationBarTitleText": "启动日志", //对应内容
"usingComponents": {
}
}
五.生命周期

The page is displayed for the first time: onLoad → onShow → onReady
// pages/index/index.js
Page({
/** * 1.页面的初始数据 */
data: {
userName: '孤',
msg: 'Data initialization test'
},
/** * Jump routing function,跳转到logs页面 */
toLogs: function () {
wx.navigateTo({
url: '/pages/logs/logs',
})
// wx.reLaunch({
// url: '/pages/logs/logs',
// })
},
/** * 生命周期函数--监听页面加载 * 加载indexThis function is triggered when the page is displayed,加载 完成后调用onShow()The function renders the page */
onLoad(options) {
console.log('页面加载函数 onLoad()')
// debugger;
// 2.this当前页面的实例对象
// console.log(this)
// 3.Use page data
// console.log(this.data.msg)
// Edit in 2 seconds
// setTimeout(() => {
// 4.修改页面数据
// this.setData({
// msg: '修改后的msg数据'
// })
// console.log(this.data.msg)
// },2000)
},
/** * 生命周期函数--监听页面初次渲染完成 */
onReady() {
console.log('初次渲染完成 onReady()')
},
/** * 生命周期函数--监听页面显示 */
onShow() {
console.log("页面显示(多次执行) onShow()")
},
/** * 生命周期函数--监听页面隐藏 */
onHide() {
console.log("页面隐藏 onHide()")
},
/** * 生命周期函数--监听页面卸载 */
onUnload() {
console.log("页面卸载 onUnload()")
},
/** * 页面相关事件处理函数--监听用户下拉动作 */
onPullDownRefresh() {
console.log("用户下拉 onPullDownRefresh()")
},
/** * 页面上拉触底事件的处理函数 */
onReachBottom() {
console.log("上拉触底事件的处理函数 onReachBottom()")
},
/** * 用户点击右上角分享 */
onShareAppMessage() {
console.log("点击右上角分享 onShareAppMessage()")
}
})
边栏推荐
- 推荐系统:常用评价指标总结【准确率、精确率、召回率、命中率、(归一化折损累计增益)NDCG、平均倒数排名(MRR)、ROC曲线、AUC(ROC曲线下的面积)、P-R曲线、A/B测试】
- Qlib quantitative source analysis: qlib/qlib/contrib/model/GBDT py
- Named Entity Recognition - Model: BERT-MRC
- 消息队列消息存储设计(架构实战营 模块八作业)
- 简单的vim配置
- In 2022, the latest eight Chongqing construction members (electrical construction workers) simulation question bank and answers
- MYSQL事务
- Shell common scripts: Nexus batch upload local warehouse enhanced version script (strongly recommended)
- cobaltstrike
- MLP神经网络,GRNN神经网络,SVM神经网络以及深度学习神经网络对比识别人体健康非健康数据
猜你喜欢

Notes on how to use zeno

MYSQL主从复制

推荐系统:常用评价指标总结【准确率、精确率、召回率、命中率、(归一化折损累计增益)NDCG、平均倒数排名(MRR)、ROC曲线、AUC(ROC曲线下的面积)、P-R曲线、A/B测试】

Rainbow share | how to use moving targets defense technology to guard against the unknown

NIO编程

zeno使用方法笔记
Carefully organize 16 MySQL usage specifications to reduce problems by 80% and recommend sharing with the team

Google Earth Engine——Error: Image.clipToBoundsAndScale, argument ‘input‘: Invalid type的错误解决

MLP神经网络,GRNN神经网络,SVM神经网络以及深度学习神经网络对比识别人体健康非健康数据

【读书笔记->数据分析】02 数据分析准备
随机推荐
Likou Binary Tree
Automated machine learning pycaret: PyCaret Basic Auto Classification LightGBM
开源好用的 流程图绘制工具 drawio
自动化机器学习pycaret: PyCaret Basic Auto Classification LightGBM
cobaltstrike
设计消息队列存储消息数据的MySQL表格
基于mysql的消息队列设计
Classes and Objects: Medium
Web API 介绍和类型
什么是动态规划,什么是背包问题
谷歌『云开发者速查表』;清华3D人体数据集;商汤『通用视觉框架』公开课;Web3极简入门指南;高效深度学习免费书;前沿论文 | ShowMeAI资讯日报
Difference Between Stateless and Stateful
pycaret source code analysis: download dataset\Lib\site-packages\pycaret\datasets.py
WindowInsetsControllerCompat简单使用
Daily--Kali opens SSH (detailed tutorial)
推荐系统:常用评价指标总结【准确率、精确率、召回率、命中率、(归一化折损累计增益)NDCG、平均倒数排名(MRR)、ROC曲线、AUC(ROC曲线下的面积)、P-R曲线、A/B测试】
EntityFramework保存到SQLServer 小数精度丢失
字符编码和浮点型计算精度丢失问题
Shell common scripts: Nexus batch upload local warehouse enhanced version script (strongly recommended)
继承的注意事项