当前位置:网站首页>屏幕分辨率兼容性
屏幕分辨率兼容性
2022-08-04 15:53:00 【愿为浪漫渡此劫】
屏幕分辨率兼容性
在不同的屏幕分辨率,浏览器页面展示差异很大。特别是屏幕分辨率较小时,容易发生布局错乱。为了解决这个问题,响应式设计方案应运而生。
一、相关概念
按照设备类型,屏幕可划分为
桌面屏幕(PC);
平板屏幕(Pad);
移动屏幕(Mobile)
1、手机屏幕分辨率说明
用倍数放大的方式(DPR)来保证兼容性
2、桌面屏幕分辨率说明
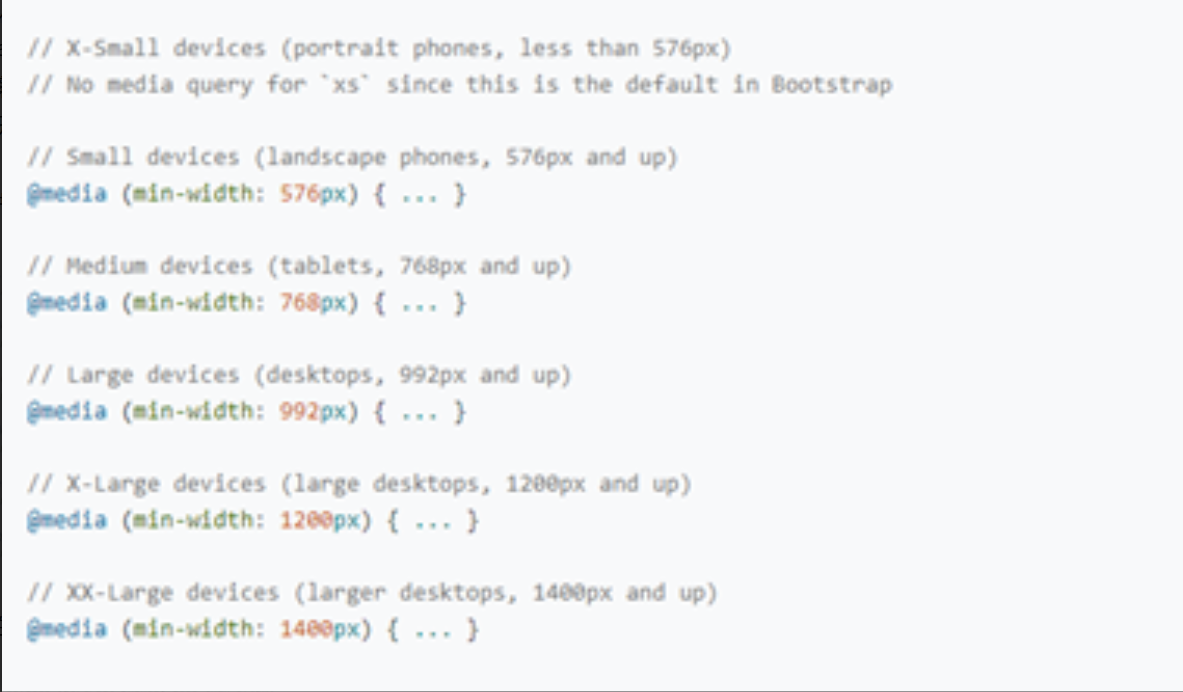
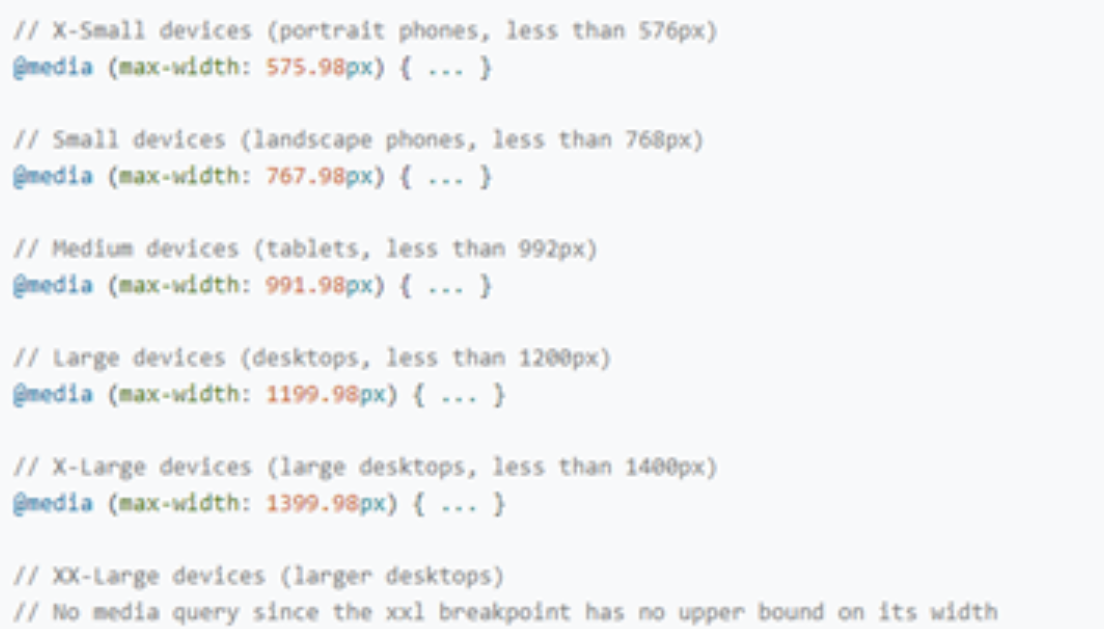
不同的设备类型有着不同的分辨率,但每种设备类型的分辨率都有着大致的分段区间,如Bootstrap5就对各类型的屏幕尺寸进行了如下分割定义:

传统的开发方式是PC端开发一套,手机端再开发一套,开发成本过高,代码复用性较弱。而如Bootstrap之类的响应式布局,能够实现同一页面在不同屏幕尺寸下有不同的布局,开发一套就可满足多端展示需求,缺点就是CSS比较重。
二、兼容处理屏幕分辨率的推荐做法
确定屏幕分辨率兼容策略的方式和浏览器兼容性类似,首先要确定应用的使用场景,再考虑各分辨率下兼容方案。不管是何种方案,都可考虑以下几点:
1、栅格布局(Grid layout)
栅格布局是以行列交叉形成的固定格子来设计页面排版,使其风格工整简洁,这也是一种常见的平面设计方法。很多UI库具备该功能,如Bootstrap、Ant Design、Element。
2、CSS3媒体查询(@media)
CSS3媒体查询可以让我们针对不同的媒体类型定义不同的样式,当重置浏览器窗口大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面,因此能同时适应PC端和移动端。
Bootstrap的分段区间就是通过定义媒体查询实现的,但不管是哪种分割方案,都会面临移动优先还是PC优先的问题。
移动优先,默认是用手机浏览该网页的,当用PC浏览时,就会以min-width进行递增式媒体查询;

PC优先与之相反,默认是用PC浏览该网页,当屏幕缩小时以max-width递减式进行媒体查询。

3、REM布局
REM是CSS3新增的单位,并且移动端的支持度很高,Android2.x+、ios5+都支持。rem单位相对于根元素html的font-size来决定大小(em相对于父元素),根元素的font-size相当于提供了一个基准,当页面的size发生变化时,只需要改变font-size的值,那么以rem为固定单位的元素的大小也会发生响应的变化。
在实际运用中,所有设置的固定值都用rem做单位(首先在HTML中设置一个基准值:px和rem的对应比例,然后在效果图上获取px值,布局的时候转化为rem值)。
需要注意的是,在响应式布局中,必须通过js来动态控制根元素font-size的大小,也就是说css样式和js代码有一定的耦合性,且必须将改变font-size的代码放在css样式之前。
此处也可结合上述的媒体查询方案,设定不同设备下的基线字体大小:
/* pc width > 1100px */
html {
font-size: 100%; }
body {
background-color: yellow;
font-size: 1.5rem;
}
/* ipad pro */
@media screen and (max-width: 1024px) {
body {
background-color: #FF00FF;
font-size: 1.4rem;
}
}
/* ipad */
@media screen and (max-width: 768px) {
body {
background-color: green;
font-size: 1.3rem;
}
}
/* iphone6 7 8 plus */
@media screen and (max-width: 414px) {
body {
background-color: blue;
font-size: 1.25rem;
}
}
/* iphoneX */
@media screen and (max-width: 375px) and (-webkit-device-pixel-ratio: 3) {
body {
background-color: #0FF000;
font-size: 1.125rem;
}
}
/* iphone6 7 8 */
@media screen and (max-width: 375px) and (-webkit-device-pixel-ratio: 2) {
body {
background-color: #0FF000;
font-size: 1rem;
}
}
/* iphone5 */
@media screen and (max-width: 320px) {
body {
background-color: #0FF000;
font-size: 0.75rem;
}
}
4、视口单位(vw/vh)
css3中引入了一个新的单位vw/vh,与视图窗口有关,vw表示相对于视图窗口的宽度,vh表示相对于视图窗口高度。由此可见vw/vh很类似百分比单位,需要区别的是 % 相对于祖先元素或自身(如border-radius、translate等)而言,而vw/vh相对于视窗的尺寸。
// iPhone 6尺寸作为设计稿基准,使用Sass函数编译
$vm_base: 375;
@function vw($px) {
@return ($px / 375) * 100vw;
}
// 无论是文本还是布局宽度、间距等都使用vw作为单位
.mod_nav {
background-color: #fff;
&_list {
display: flex;
padding: vm(15) vm(10) vm(10);
&_item {
flex: 1;
text-align: center;
font-size: vm(10);
&_logo {
display: block;
margin: 0 auto;
width: vm(40);
height: vm(40);
}
&_name {
margin-top: vm(2);
}
}
}
}
无论是文本还是布局宽度、间距等都使用vw作为单位
5、图片响应式方案
这里的图片响应式包括两个方面,一个是自适应大小,这样能够保证图片在不同的屏幕分辨率下,不会出现压缩、拉伸的情况;一个是根据不同的屏幕分辨率和设备像素比来尽可能选择高分辨率的图片。
- 使用max-width (使图片能随着容器的大小进行缩放)
img {
display: inline-block;
max-width: 100%;
height: auto;
object-fit:cover;
}
- 使用 background-image
.banner{
background-image: url(/static/large.jpg);
}
@media screen and (max-width: 767px){
background-image: url(/static/small.jpg);
}
- 使用 picture 标签
<picture>
<source srcset="banner_w1000.jpg" media="(min-width: 801px)">
<source srcset="banner_w800.jpg" media="(max-width: 800px)">
<img src="banner_w800.jpg" alt="">
</picture>
<!-- picturefill.min.js 解决IE等浏览器不支持 <picture> 的问题 -->
<script type="text/javascript" src="js/vendor/picturefill.min.js"></script>
需要注意的是,picture必须要写img标签,否则无法显示,对picture的操作最后都是在img上面,例如onload事件是在img标签上触发的,picture和source不会进行layout,它们的宽和高都是0。
三、测试工具
这里推荐的工具主要用于测试网站在页面展示上的响应能力
mobile-friendly :谷歌工具(需要梯子),可以分析网站的响应速度。输入页面URL就能了解页面在移动平台上是否兼容。
amiresponsive : 此工具可获取网站在常见设备上的显示方式。只需在平台上输入网址,就能看到网站在笔记本电脑、平板电脑、手机和台式机上的显示效果,并且提供了自定义屏幕分辨率选项。
边栏推荐
- 大家有没有遇到过 cdc mysql to doris只能单task,看不到具体数据流。怎么回事?
- Roslyn 在 msbuild 的 target 判断文件存在
- MetaAI科学家解读最新模型:200+语言互译,扩充千倍翻译数据,全球元宇宙用户自由交流
- 初学爬虫笔记(收集数据)
- dot net core 使用 usb
- 攻防视角下,初创企业安全实战经验分享
- 弄懂#if #ifdef #if defined
- Tinymce plugins [Tinymce 扩展插件集合]
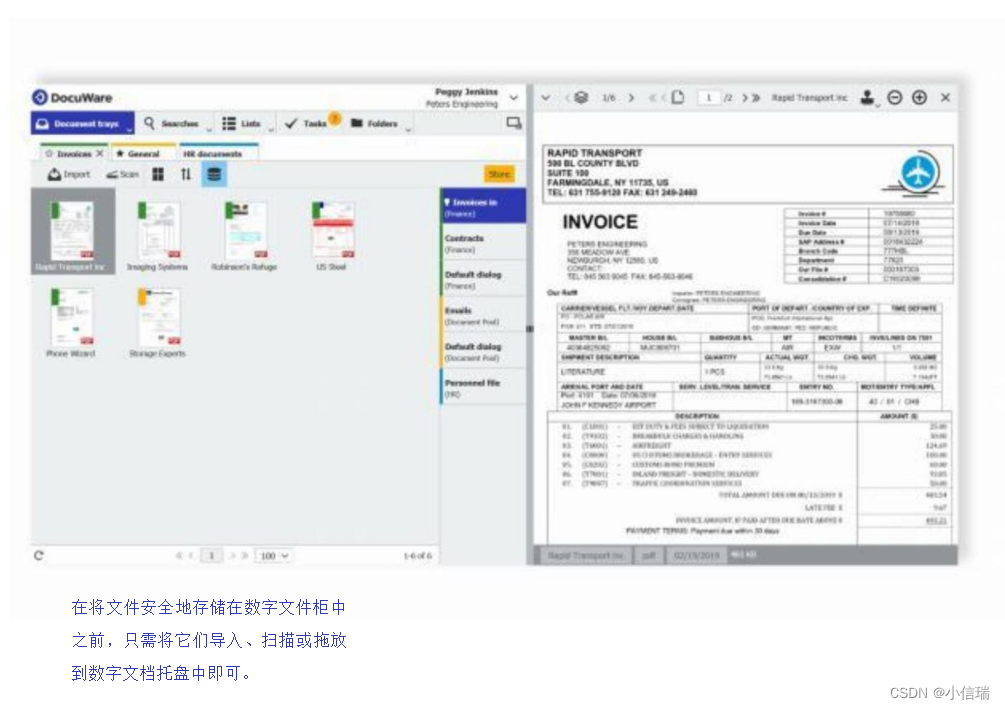
- DocuWare Platform - Content Services and Workflow Automation Platform for Document Management (Part 1)
- 实战:10 种实现延迟任务的方法,附代码!
猜你喜欢

DocuWare Platform - Content Services and Workflow Automation Platform for Document Management (Part 1)

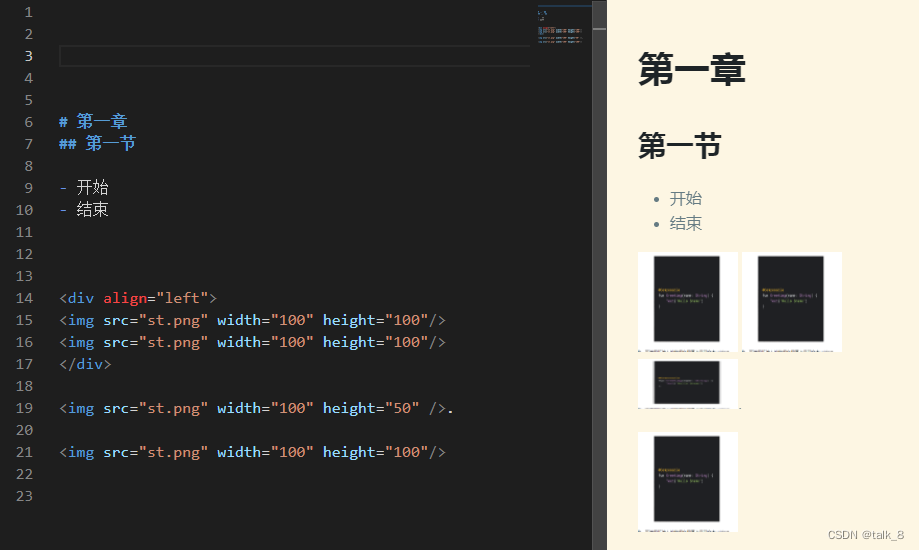
在Markdown文件中快速插入本地图片

【Pick-in】Advertising-information flow cross-domain CTR estimation (to be updated)

AAAI‘22 推荐系统论文梳理

弄懂#if #ifdef #if defined

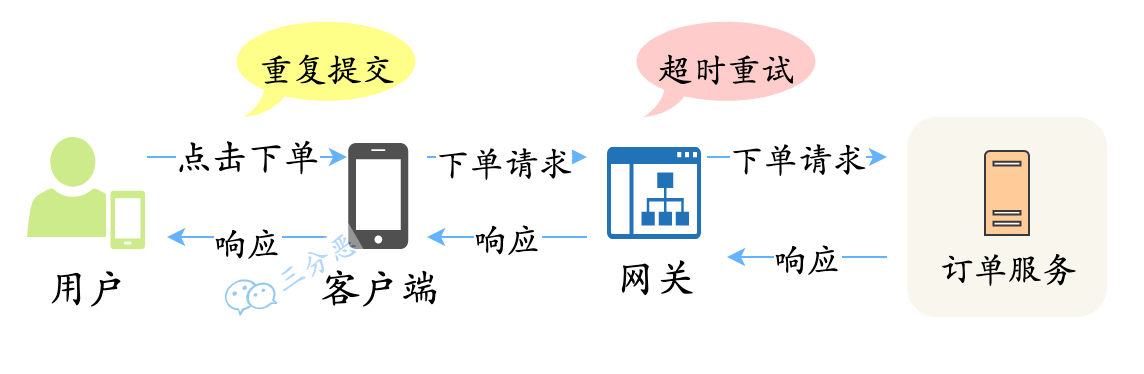
如何防止重复下单?

74行代码实现浪漫的红心下落的动画效果
![吴恩达机器学习[13]-支持向量机](/img/8c/87f1dd825bb998008d1532ff2899e2.png)
吴恩达机器学习[13]-支持向量机

面了三十个人,说说真实感受

What is the difference between ITSM software and a work order system?
随机推荐
【Pick-in】Advertising-information flow cross-domain CTR estimation (to be updated)
Go Go 简单的很,标准库之 fmt 包的一键入门
西安纵横资讯×JNPF:适配中国企业特色,全面集成费用管控体系
云存储硬核技术内幕——(13) 抓手,组合拳与闭环
云存储硬核技术内幕——(8) 只缘身在此山中
《2022 年上半年全球独角兽企业发展研究报告》发布——DEMO WORLD世界创新峰会圆满落幕
邮差"头":{“retCode”:“999999”
我说MySQL联合索引遵循最左前缀匹配原则,面试官让我回去等通知
【愚公系列】2022年07月 Go教学课程 028-函数小结案例(通讯录)
Li Mu's deep learning notes are here!
qt 复杂界面信号槽设计
不需要服务器,教你仅用30行代码搞定实时健康码识别
吴恩达机器学习[12]-机器学习系统设计
面了三十个人,说说真实感受
uni-app之renderjs
成功 解决 @keyup.enter=“search()“ 在el-input 组件中不生效的问题
《电磁兼容防护EMC》学习笔记
一文详解什么是软件部署
LeetCode·每日一题·1403.非递增顺序的最小子序列·贪心
分支控制if-else