当前位置:网站首页>面试总结 22/7/25 面试中的重点
面试总结 22/7/25 面试中的重点
2022-08-02 03:23:00 【SuperHeroC】
一、页面刷新数据丢失的解决方法?
1、使用本地储存,将vuex 中的数据直接保存在 浏览器的缓存之中,
2、在页面刷新的时候再次请求数据,使之动态更新 vuex 数据
3、在父页面向后台请求远程数据,并在页面刷新前将 vuex 的数据先保存至 sessionStroage
二、hook 是什么? 常见的 hooks 有哪些?
1、hook 是什么?
hook 是 Reacrt 16.8 新增特性,它可以在使用函数时组件时,使用 state 或者其它特性,在函数组件中,也是可以变成状态组件,组件尽量写成纯函数,如果需要外部功能和副作用,就用钩子函数把代码 “钩” 进来
使用函数代码的新风格故事
2、常见的 hooks 有哪些?
1、useState 用来更改数据,用于为函数组件引入状态,用来定义状态,并可以修改
2、useEffect 每次组件更新后,都会触发 useEffect 函数,可以当作 componentDidMount,componentDidUpDate,和componentWillUnmount 三个钩子函数的组合
3、useContext 用于在组件之间共享状态,不需要显式的通过组件树的逐层传递 类似状态树
4、useRef 用来在函数组件中获取真实DOM元素,或者是组件实例。
可以进行性能优化的函数
5、useMemo 具有缓存作用,有助于避免每次渲染时都进行高开销的计算
6、usecallback 用来解决无效渲染问题 可以说是 useMemo 的语法糖 能用 usecallback实现的
三、浏览器的缓存机制?
浏览器缓存机制是什么?
浏览器缓存机制也可以称为 HTTP 缓存机制,根据 HTTP 的报文缓存标识进行的
在下一次请求时,直接使用该副本技术,当Web 缓存发现请求的资源已经被存储,他会拦截请求,返回该资源的拷贝,而不会去服务器重新下载,并不是所有资源都是永久不变的,他也是有生命周期的,从位置上来讲分为四种,并各自有优先级,当依次查找缓存且都没有查到的时候才回去发送请求拿对应的资源
四种缓存位置:
- Service Worker 运行在浏览器背后的独立线程
- Memory Cache 内存中的缓存
- Disk Cache 存储在硬盘中的缓存
- Push Cache 以上三种都没有时,会使用第四种
当以上四种都没有发现资源时,才会去发送请求
四、Redux 遵循的三个原则是什么?
- 单一事实来源:整个应用的状态存储在 单个 stroe 中,store 必须是唯一的
- 状态是只读的:只有 store 才能去改变状态
- 使用纯函数进行更改:固定的输入,得到固定的输出
五、Redux 是什么? 以及你的理解?
1、Redux 是什么?
redux 是一个独立专门应用于状态管理的 JS 库 类似 vuex (不是React 专用)
它可以用在 react 、angluar、vue 等项目中 一般来说 是配合 react 使用
集中式管理 react 应用中多个组件共享的状态 所有组件都可以使用
2、什么情况下使用呢?
1、总原则:能不用就不用,使用熟练的话,当作我没说!
2、组件状态需要共享
3、某个状态需要在某个地方使用
4、某个组件改变全局状态
5、A 组件改变 B 组件内的状态
3、redux 的组成部分(成员)
redux主要有三个部分组成: store 、 reducer 、action
redux 成员
1、createStore (reducer,state)创建stroe的实例,reducer对数据的操作,state 库存放的数据
2、combineReducer 合并多个 reducer
3、applyMiddleware 安装中间键,改装增强 redux 性能
store 成员
1、subscribe(回调函数) 订阅 state 的变化
2、dispatch(action) 发送 action 给 reducer
3、getState() 获取一次 state 的值
4、replaceReducer 一般在 Webpack-Splitting 按需加载时使用
4、redux 的数据流动 (工作流程)
- View 在 redux 中派发 action 方法
- action 通过 store 的 dispatch 方法派发给store
- store接收action,连同之前的state,一起派发给 reducer
- reducer 返回新的数据给 state
- store 去改变自己的state
边栏推荐
猜你喜欢

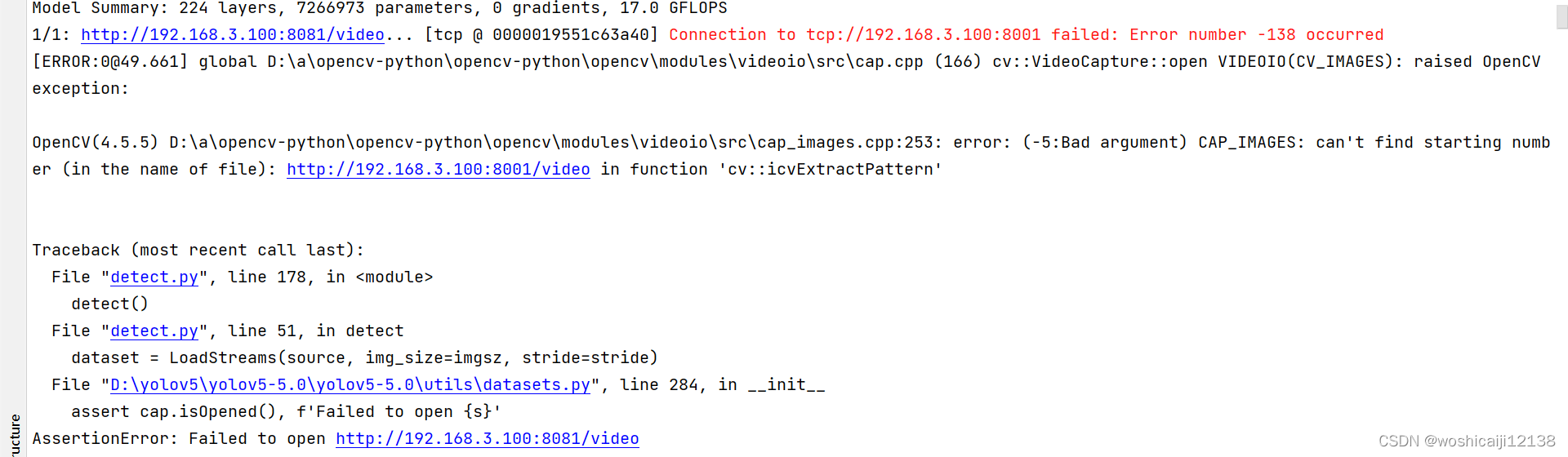
Problems when yolov5 calls ip camera

Cloud server installation and deployment of Nacos 2.0.4 version

UserWarning:火炬。meshgrid:在以后的版本中,它将被要求通过索引ing argu

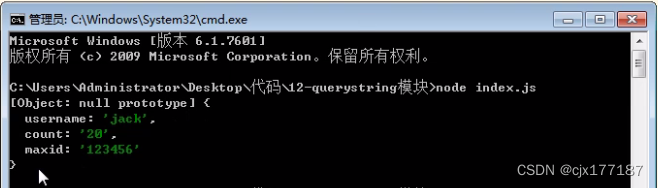
The querystring module

FreeRTOS内核详解(1) —— 临界段保护原理

Chemical reagent Phospholipid-polyethylene glycol-hydroxyl, DSPE-PEG-OH, DSPE-PEG-Hydroxyl, MW: 5000

Phospholipid-polyethylene glycol-targeted neovascularization targeting peptide APRPG, DSPE-PEG-APRPG

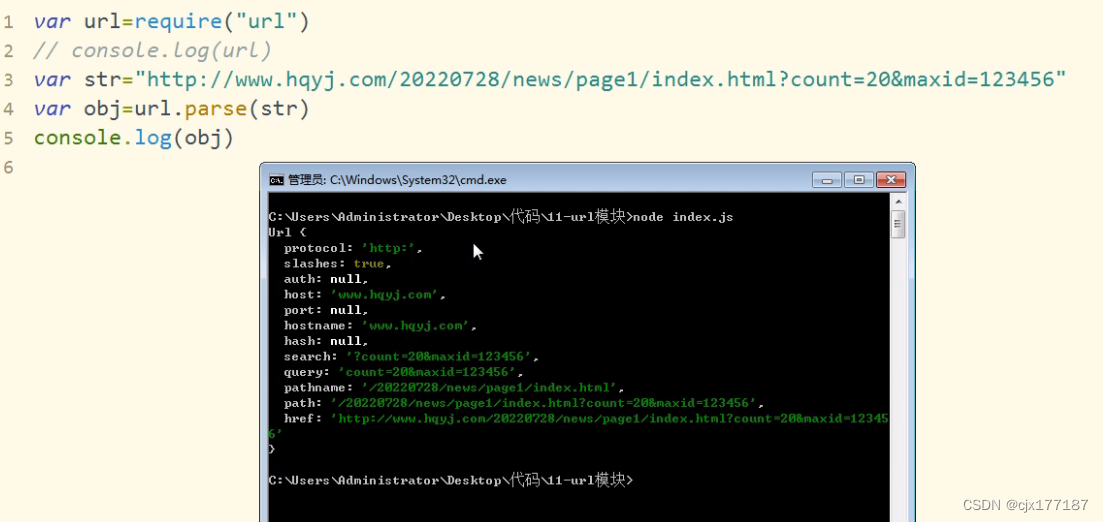
URL模块

ModuleNotFoundError No module named 'xxx' possible solutions

如何查看一个现有的keil工程之前由什么版本的keil IDE编译
随机推荐
解决glob()返回文件排序不一致问题&onnx本地按照安装方法
微信小程序云开发之券码领取,怎么防止用户领取到相同的数据?
每天填坑,精卫填坑第二集,TX1 配置从固态启动,安装Pytorch
meime模块
微信小程序九宫格抽奖和转盘抽奖的实现
mysql阶段总结
canvas--pie chart
js基础知识
【装机】老毛桃的安装及使用
ssm various configuration templates
canvas--饼状图
微信小程序全局组件的定义
Chapter 10 Clustering
__dirname
cross-domain problem solving
6.24今日学习
L1-043 阅览室 (20分)
最新,每天填坑,Jeston TX1 精卫填坑,第一步:刷机
js 数组去重的常用方法
网址URL