当前位置:网站首页>1.uview form校验位置可以改变 2.时间区间
1.uview form校验位置可以改变 2.时间区间
2022-08-02 03:23:00 【Ww597】
1.uview form 校验可以控制位置


2.时间区间选择器
借助moment插件的使用
vue使用Moment插件格式化时间_光明小学王小雨的博客-CSDN博客_this.$moment
(1)结束时间不能大于开始时间
(2)开始时间和结束时间不能重叠
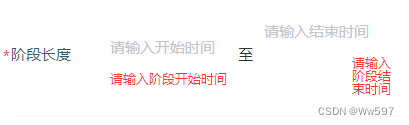
1.界面

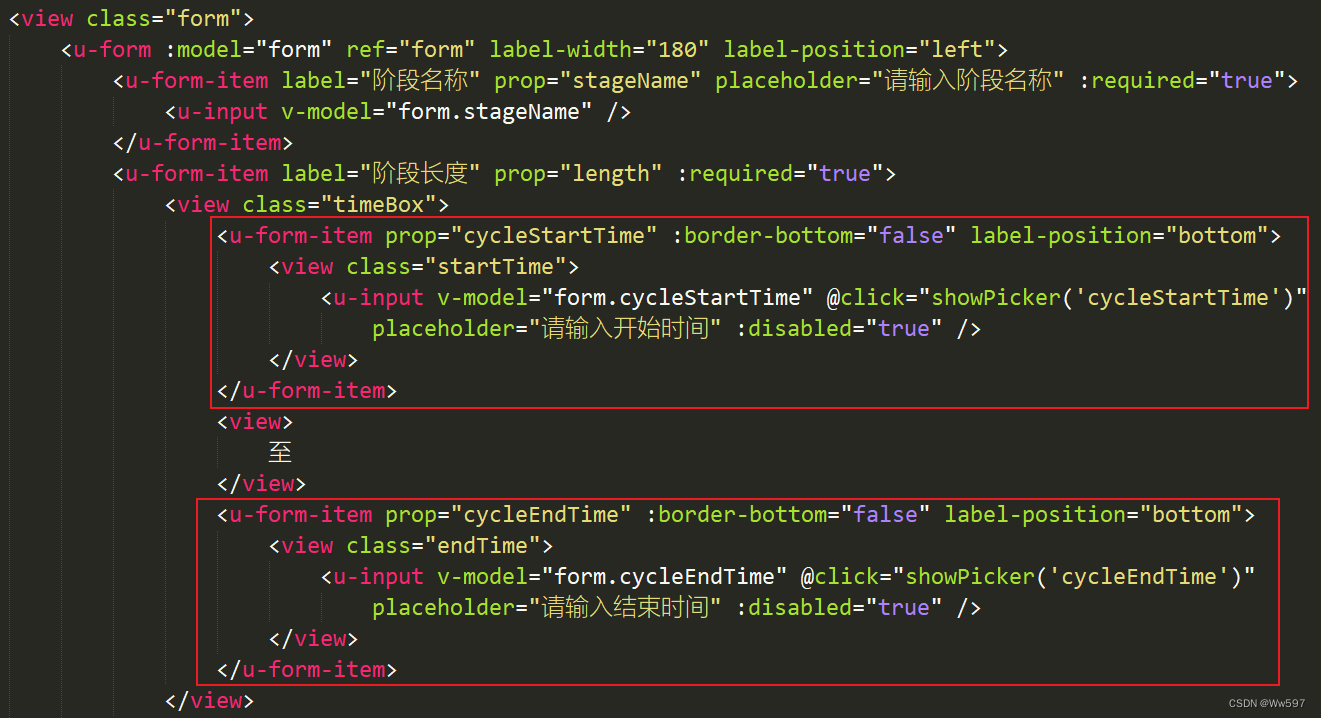
2.布局

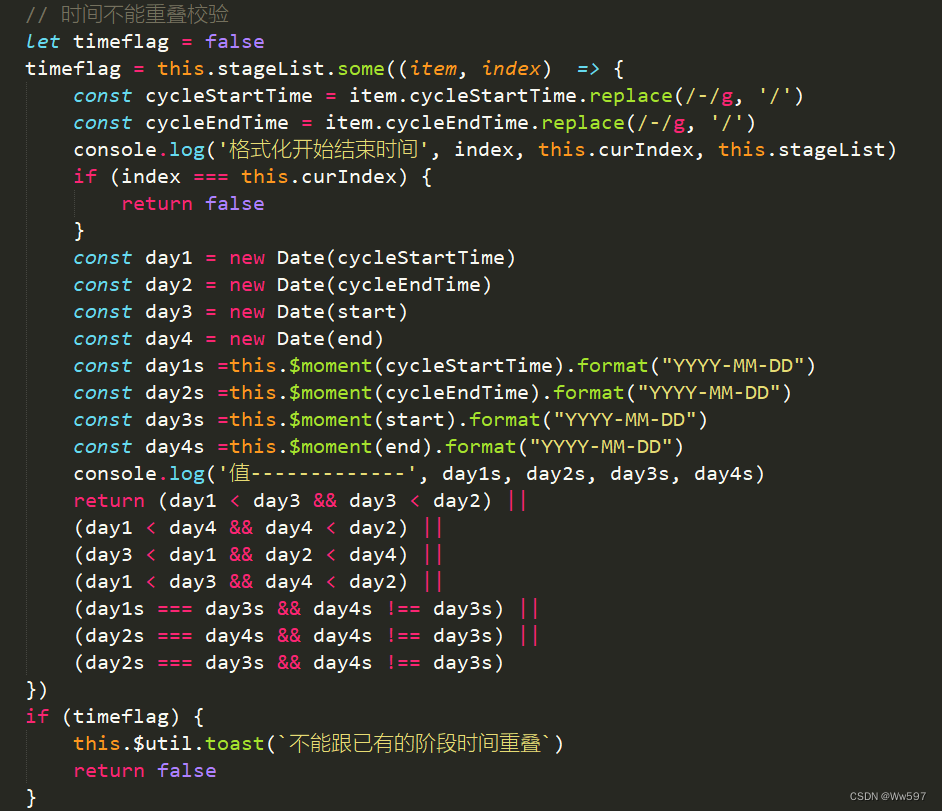
3.校验

校验结束时间不能大于开始时间

多个阶段开始时间和结束时间不能重叠

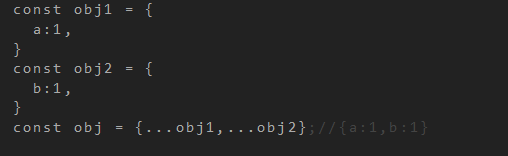
3.对象的合并


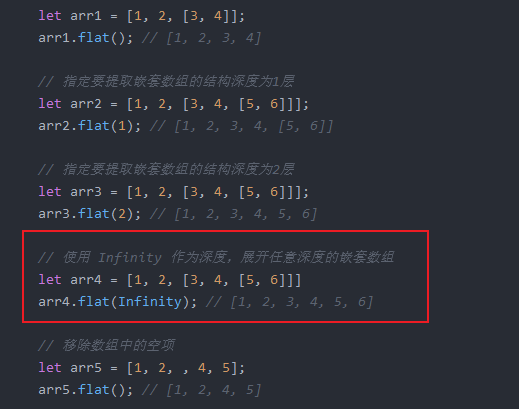
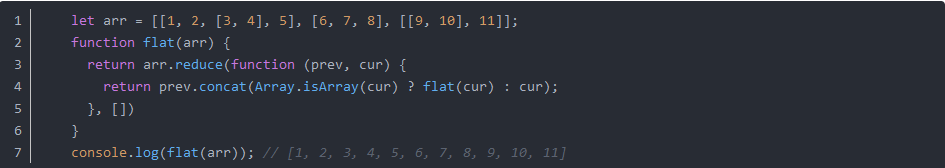
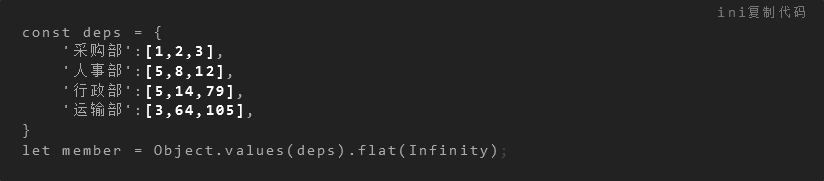
4.扁平化数组:用于将嵌套多层的数组“拉平”,变成一维的数组



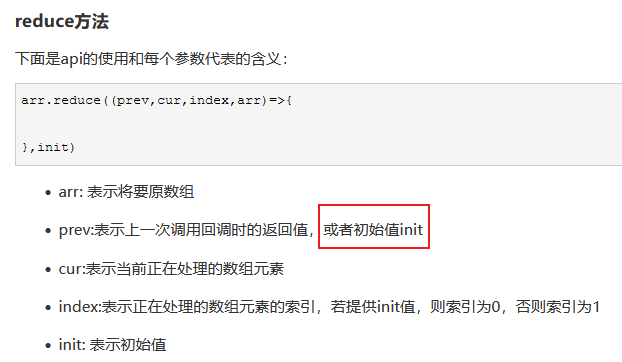
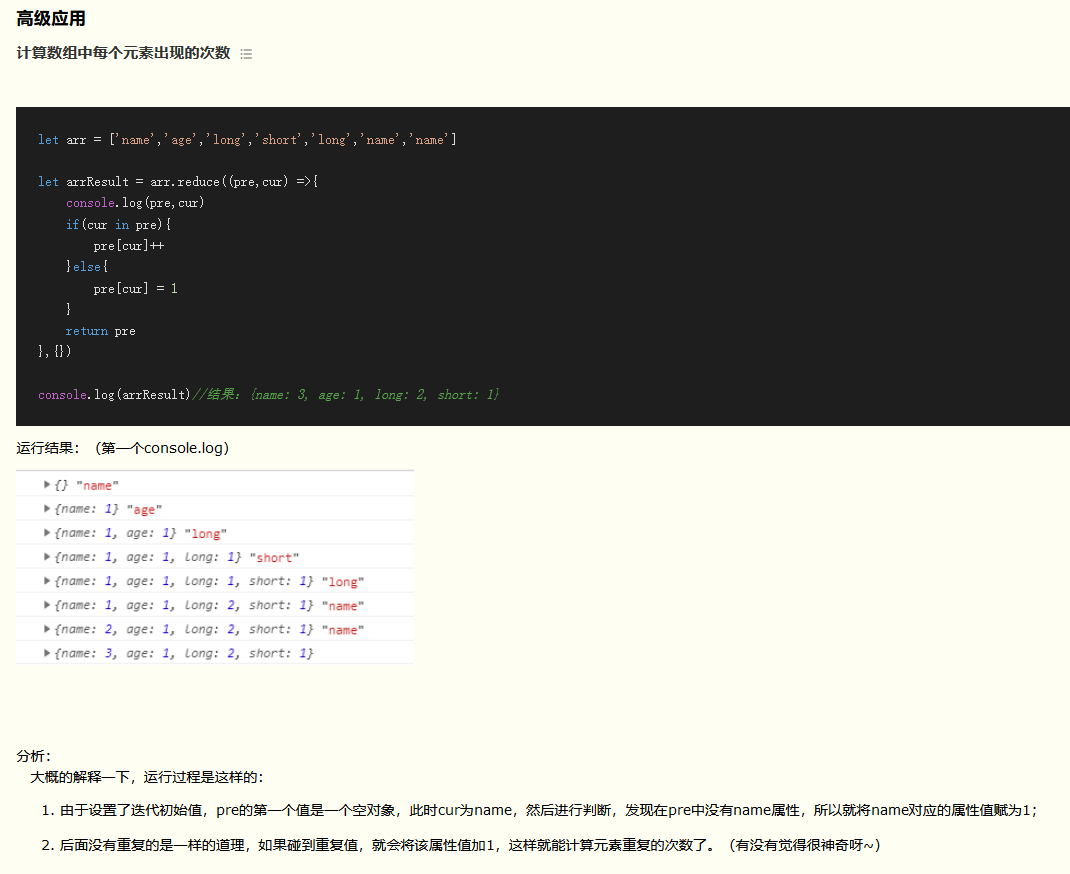
首先介绍下reduce:对数组进行遍历,reduce函数的第一个参数得到的是迭代计算后的效果


数组扁平化


Object.values()返回一个数组,其元素是在对象上找到的可枚举属性值。属性的顺序与通过手动循环对象的属性值所给出的顺序相同
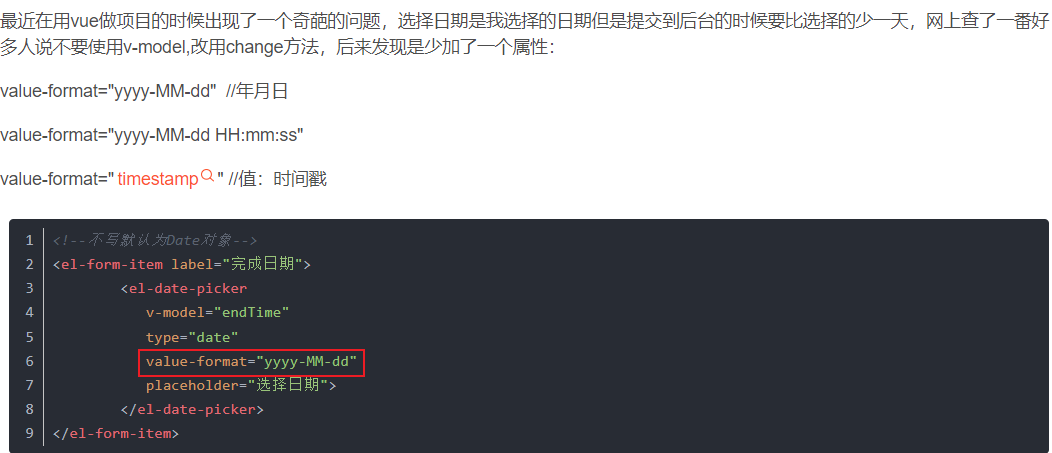
5.element中 el-date-picker的日期选中后会比当前日期少一天

6. call、apply、bind的用法和区别
call()、apply()、bind() 都是用来重定义 this 这个对象的
7.Echarts自适应 都放在居中 否则每台电脑位置不一样



7. 居中: 块级元素:改成行内块:inline-block + vertical-align: middle;
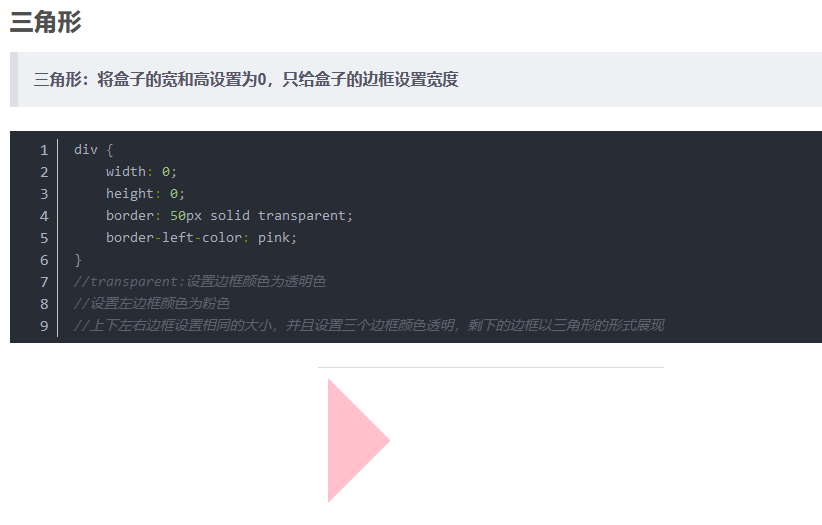
8.三角形

9. padding-top、padding-bottom、margin-top、margin-bottom 属性设置为百分比时,参考对象都是父级元素的宽度
例子:
边栏推荐
- IndexError: only integers, slices (`:`), ellipsis (`...`), numpy.newaxis (`None`) and integer or boo
- AttributeError: Can't get attribute 'SPPF' on
- Error in render: “TypeError: Cannot read properties of null (reading ‘0‘)“ 报错解决方案
- 3 minutes to take you to understand WeChat applet development
- 跨域问题解决
- clock tick marks
- L1-020 帅到没朋友 (20分)
- IndexError: only integers, slices (`:`), ellipsis (`...`), numpy.newaxis (`None`) and integer or boo
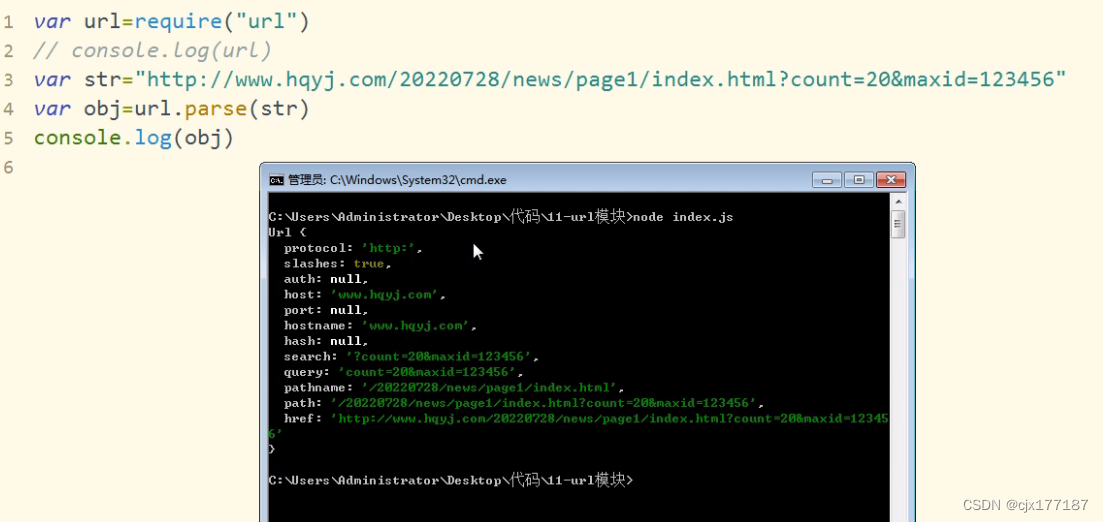
- URL module
- 知识工程作业2:知识工程相关领域介绍
猜你喜欢

docker中配置mysql 5.7

URL module

ModuleNotFoundError No module named 'xxx' possible solutions

The @autowired distinguished from @ the Resource

canvas--pie chart

Amazon sellers how to improve the conversion

String comparison size in MySQL (date string comparison problem)

DOM操作---放大镜案例

DSPE-PEG-Silane, DSPE-PEG-SIL, phospholipid-polyethylene glycol-silane modified active group

DSPE-PEG-DBCO Phospholipid-Polyethylene Glycol-Dibenzocyclooctyne A Linear Heterobifunctional Pegylation Reagent
随机推荐
由中序遍历和前序遍历得到后序遍历(树的遍历)
debian 10 nat and routing forwarding
The usage of json type field in mysql
Error: with open(txt_path,'r') as f: FileNotFoundError: [Errno 2] No such file or directory:
C语言 结构体定义方法
排序学习笔记(二)堆排序
Knowledge Engineering Assignment 2: Introduction to Knowledge Engineering Related Fields
parser = argparse.ArgumentParser() parsing
解决MySQL创建子视图并查看的时候,字符集报错问题
Phospholipid-polyethylene glycol-targeted neovascularization targeting peptide APRPG, DSPE-PEG-APRPG
【面试】失败的一次面试
Usage of JOIN in MySQL
L1-043 阅览室 (20分)
---静态页面---
Advanced gradient of skeleton effect, suitable for waiting for pictures
npm and package.json
UserWarning:火炬。meshgrid:在以后的版本中,它将被要求通过索引ing argu
C语言中关于2的n次方求值问题(移位运算)
SSM integration
Basic usage of Monaco Editor
 https://cloud.tencent.com/developer/article/1902009
https://cloud.tencent.com/developer/article/1902009