当前位置:网站首页>clock tick marks
clock tick marks
2022-08-02 03:39:00 【cjx177187】
钟表
思路:
- 画一个圆
- Draw tick marks on the circle
- Divide the circle into60分,Draw lines on each
- 利用ifJudge every five to extend the line,as hour markers
- Use the timer to draw the hour hand,分针,秒针
<body>
<style>
#box {
border: 1px solid black;
}
</style>
<canvas id="box" width="600" height="600"></canvas>
<script>
var canvas = document.querySelector("#box")
var pen = canvas.getContext("2d")
var deg = Math.PI / 180
var x = 300
var y = 300
var r = 150
//clock frame
function construction() {
pen.beginPath()
pen.arc(y, x, r, 0 * deg, 360 * deg)
for (let i = 0; i < 60; i++) {
var x1 = r * Math.cos(6 * deg * i) + x
var y1 = r * Math.sin(6 * deg * i) + y
if (i % 5 == 0) {
a = 20
} else {
a = 10
}
var x2 = (r - a) * Math.cos(6 * deg * i) + x
var y2 = (r - a) * Math.sin(6 * deg * i) + y
pen.moveTo(x1, y1)
pen.lineTo(x2, y2)
}
pen.stroke()
}
//秒针
function seconds() {
pen.beginPath(300, 300)
pen.moveTo(300, 300)
var time = new Date().getSeconds()
var x3 = 130 * Math.cos(((6 * time) -90) * deg) + x
var y3 = 130 * Math.sin(((6 * time) -90) * deg) + y
pen.lineTo(x3, y3)
pen.stroke()
}
//时针
function hours() {
pen.beginPath(300, 300)
pen.moveTo(300, 300)
var time = new Date().getHours()
var x4 =60 * Math.cos(((120 * time)+90) * deg) + x
var y4 =60 * Math.sin(((120 * time)+90) * deg) + y
pen.lineTo(x4, y4)
pen.stroke()
}
//分针
function minutes() {
pen.beginPath(300, 300)
pen.moveTo(300, 300)
var time = new Date().getMinutes()
var x5 = 90 * Math.cos(((10 * time)-90) * deg) + x
var y5 = 90 * Math.sin(((10 * time)-90) * deg) + y
pen.lineTo(x5, y5)
pen.stroke()
}
//The chronograph runs the second hand
setInterval(function () {
canvas.width = 600
seconds()
hours()
minutes()
construction()
}, 1000)
</script>
边栏推荐
猜你喜欢

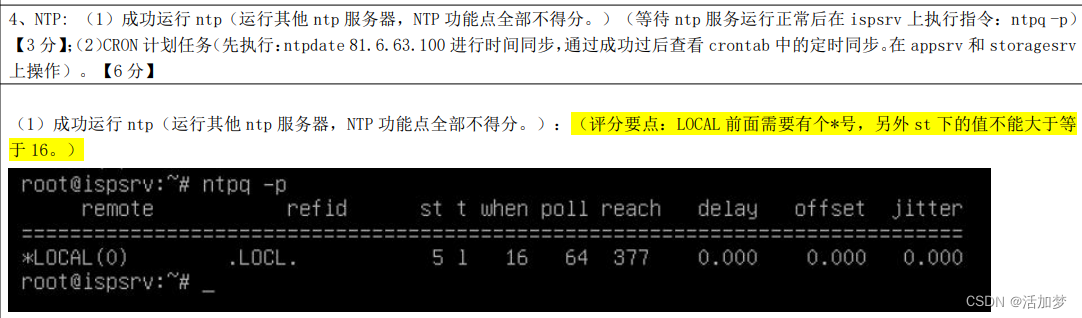
Debian 10 NTP Service Configuration

DOM manipulation---magnifying glass case

UserWarning: torch.meshgrid: in an upcoming release, it will be required to pass the index ing argu

【手把手带你学nRF52832/nRF52840 · (1)开发环境搭建】

Error in render: “TypeError: Cannot read properties of null (reading ‘0‘)“ 报错解决方案

DSPE-PEG-DBCO Phospholipid-Polyethylene Glycol-Dibenzocyclooctyne A Linear Heterobifunctional Pegylation Reagent

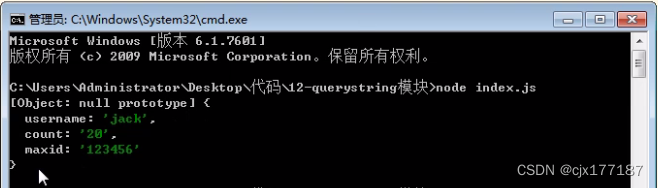
querystring模块

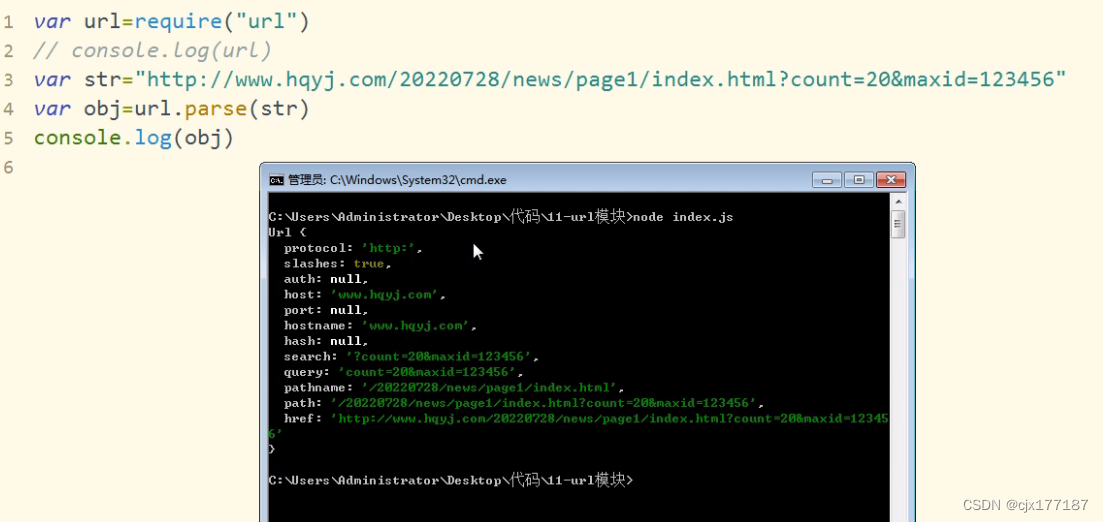
URL模块

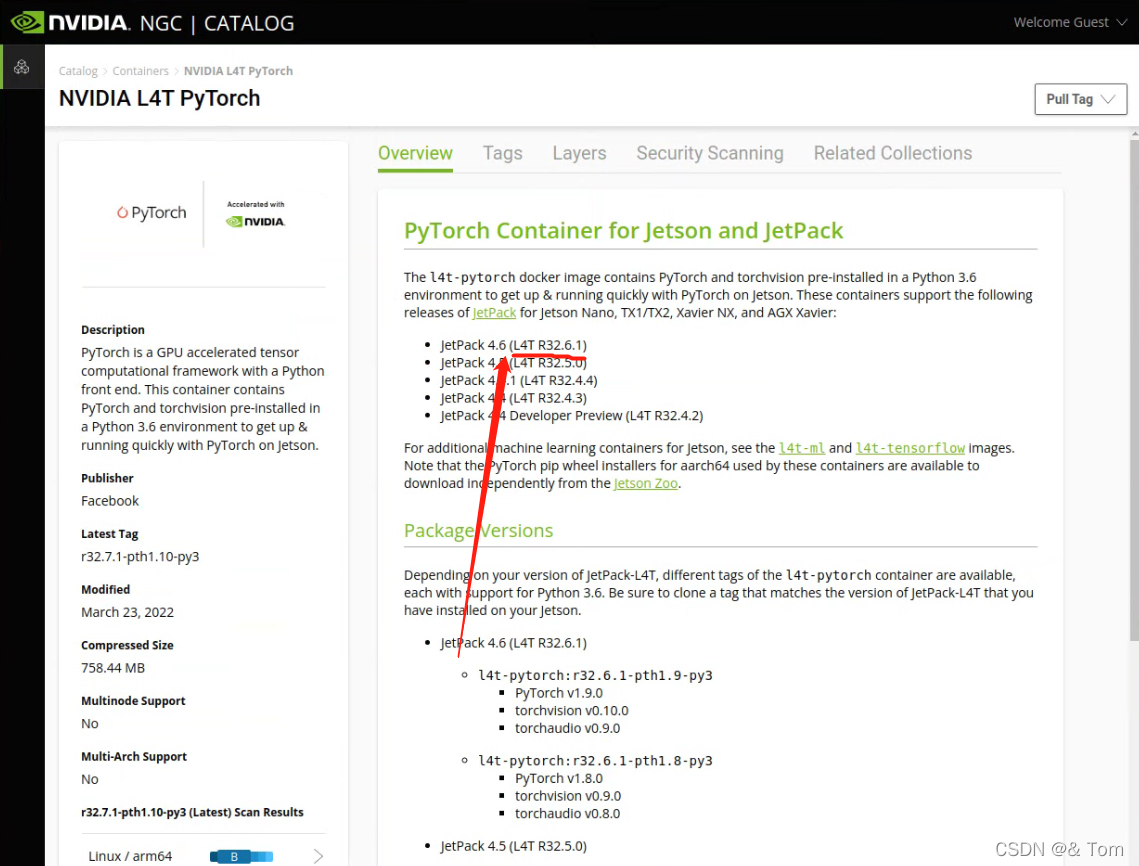
每天填坑,精卫填坑第二集,TX1 配置从固态启动,安装Pytorch

canvas--pie chart
随机推荐
由中序遍历和后序遍历得到前序遍历(树的遍历)
js作用域与闭包
3 minutes to take you to understand WeChat applet development
Amazon sellers how to improve the conversion
Debian 10 NTP 服务配置
getattr()函数解析
---静态页面---
基本运算符
钟表刻度线
【我的创作纪念日】 3周年
C语言 void和void *(无类型指针)
ImportError: libGL.so.1: cannot open shared object file: No such file or directory
Dynamic proxy tool class
How to check whether a table is locked in mysql
cross-domain problem solving
Knowledge Engineering Assignment 2: Introduction to Knowledge Engineering Related Fields
骨架效果 之高级渐变,适用图片等待时
Phospholipid-polyethylene glycol-targeted neovascularization targeting peptide APRPG, DSPE-PEG-APRPG
页面加载流程
Usage of JOIN in MySQL