当前位置:网站首页>unity2D横版游戏教程9-对话框dialog
unity2D横版游戏教程9-对话框dialog
2022-08-04 21:12:00 【真的没事鸭】
这节我们实现对话框dialog的效果,也就是人物到达某个地方后会弹出来一个对话框,比如资源包里有一个奖杯的模型,我们可以做人物碰到奖杯时提示游戏胜利的效果
我们先在地图中添加奖杯
我们在Collection下面创建一个空项目命名为Trophy(奖杯),然后照例添加sprite renderer和box collider 2D,然后我们把奖杯的模型添加上去,调整一下碰撞器的大小,把它的图层改成Collection

这里我们要勾选Is Trigger,这个奖杯要当触发器使用,当人物接触到奖杯时会触发事件也就是弹出对话框的事件

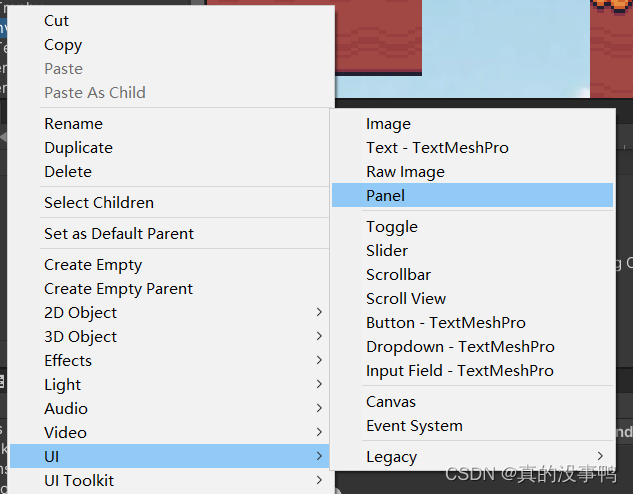
然后我们制作对话框,对话框在UI那里,用Panel实现对话框

我们在之前创建的Canvas下面创建一个Panel,然后双击,我们把它的锚点改成正下方

调整一下Panel的大小和颜色,以及透明度

把Panel移到合适的位置,我们在给Panel创建一个Text用来显示文字内容
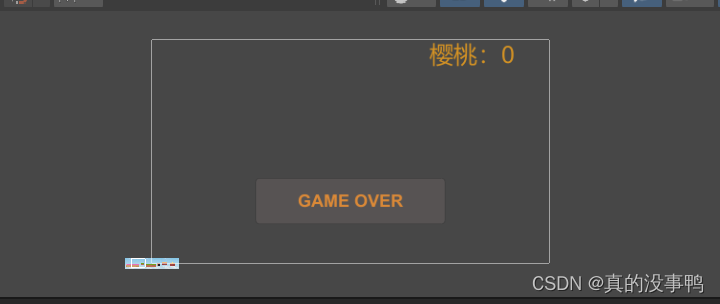
Text的内容就是GAME OVER,调整它的颜色和大小

最后效果是这样的

我们让人物碰到奖杯时显示这个对话框,离开奖杯时消失,所以一开始我们不激活这个Panel
右边属性栏取消勾选即可
我们给奖杯挂一个C#脚本来控制

简单写一下代码,人物碰到奖杯和人物吃樱桃的原理是一样,也是利用Trigger判断

然后我们回到unity,把player的tag改成Player

把Panel拖给Trophy获得引用

然后我们运行发现可以显示和消失对话框,但是奖杯的图层不太对,人物在奖杯后面了,我们调整一下collection和player的顺序,随便找一个sprite renderer就行

把collection调到player的上面,让collection先渲染
这样就ok了,不过这样还有一点粗糙,我们给Panel添加一个动画效果,让Panel有一个渐入的效果
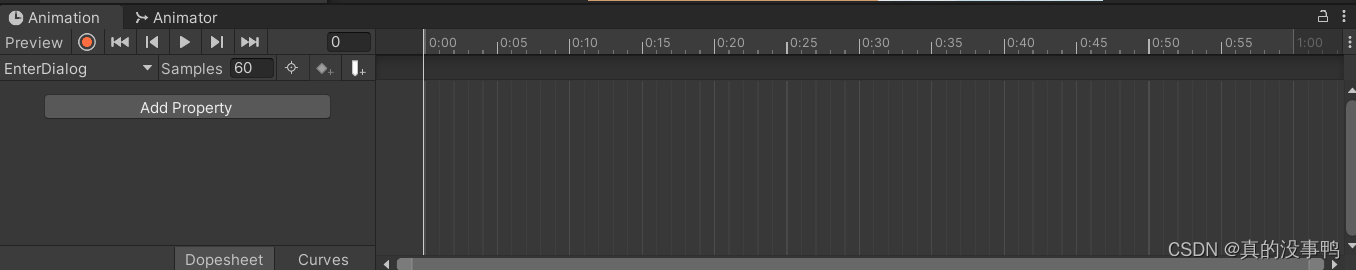
我们在Aniamtion文件夹创建一个Dialog文件夹,在文件夹里创建一个动画,命名为EnterDialog

把这个动画拖给Panel
我们选中Panel给它设置一下渐入的效果,在Aniamtion栏有个红色的按钮,这个按钮可以录制一个动画,也就是录制关键帧,在每一个关键帧我们更改数据,它会记录更改的数据然后连起来产生动画的效果。

我们点击这个按钮,然后在0秒把Panel和Txet的透明度都改为0,即不透明,然后在0.2秒把Panel的透明度还原,0.25秒把Text的透明度还原

这样就实现了dialog渐入的效果
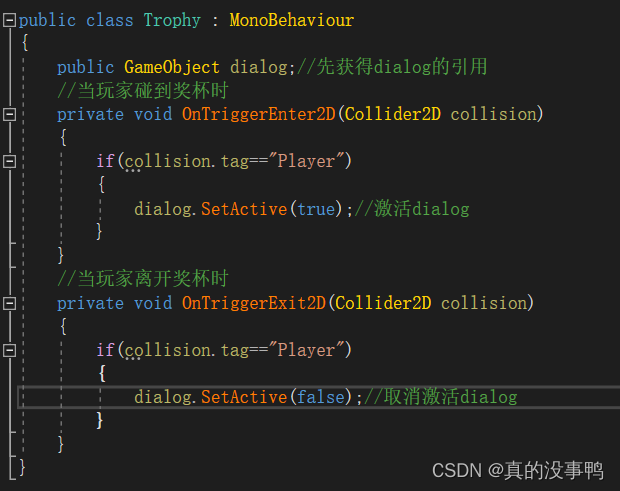
最后贴一下Trophy的代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Trophy : MonoBehaviour
{
public GameObject dialog;//先获得dialog的引用
//当玩家碰到奖杯时
private void OnTriggerEnter2D(Collider2D collision)
{
if(collision.tag=="Player")
{
dialog.SetActive(true);//激活dialog
}
}
//当玩家离开奖杯时
private void OnTriggerExit2D(Collider2D collision)
{
if(collision.tag=="Player")
{
dialog.SetActive(false);//取消激活dialog
}
}
}
如有错漏之处,敬请指正!
边栏推荐
- 【uiautomation】微信好友列表获取(存储到txt中)
- 【手把手教你使用STM32HAL库的串口空闲中断】
- 项目难管理?先学会用好甘特图(内附操作方法及实用模板)
- OD-Model [6]: YOLOv2
- 8 年产品经验,我总结了这些持续高效研发实践经验 · 协同篇
- deepstream多相机显示布局
- 拼多多开放平台订单信息查询接口【pdd.order.basic.list.get订单基础信息列表查询接口(根据成交时间)】代码对接教程
- PRIMAL: Pathfinding via Reinforcement and Imitation Multi-Agent Learning 代码解析
- Big capital has begun to flee the crypto space?
- dotnet 通过 WMI 获取系统安装软件
猜你喜欢
随机推荐
SAP ABAP OData 服务如何支持 $select 有选择性地仅读取部分模型字段值试读版
PowerCLi 导入License到vCenter 7
8 年产品经验,我总结了这些持续高效研发实践经验 · 协同篇
LayaBox---knowledge point
jekyll 在博客添加流程图
27. Dimensionality reduction
web漏洞扫描器-awvs
laravel whereDoesntHave
[2022 Nioke Duo School 5 A Question Don't Starve] DP
win10 uwp use WinDbg to debug
知识分享|如何设计有效的帮助中心,不妨来看看以下几点
dotnet compress Stream or file using lz4net
LayaBox---TypeScript---首次接触遇到的问题
PRIMAL: Pathfinding via Reinforcement and Imitation Multi-Agent Learning Code Analysis
如何最简单、通俗地理解爬虫的Scrapy框架?
[Teach you to use the serial port idle interrupt of the STM32HAL library]
LINQ to SQL (Group By/Having/Count/Sum/Min/Max/Avg操作符)
LayaBox---知识点
mdk5.14无法烧录
LayaBox---TypeScript---Example






![[Data Mining] Written Exam Questions for Sohu Data Mining Engineers](/img/d9/450eeecd5c7835d40ac38da41fc08e.png)