当前位置:网站首页>Zero basis to build a web search engine of its own
Zero basis to build a web search engine of its own
2020-11-06 20:53:00 【Python advanced】
Preface
Before that , I think we should all know more about search engines , It is through the user input text in the browser input box , To show some results , What do you think matches the content you're searching for , You just click on it .
【 One 、 Project preparation 】
browser :360 browser
Editor :Sublime Text 3
plug-in unit :Jquery-3.2.1.Min.Js
【 Two 、 Project implementation 】
Because it is to achieve a web search engine , So we need to borrow the website three swordsmen (Html+Css+Javascript), And then implement this function .
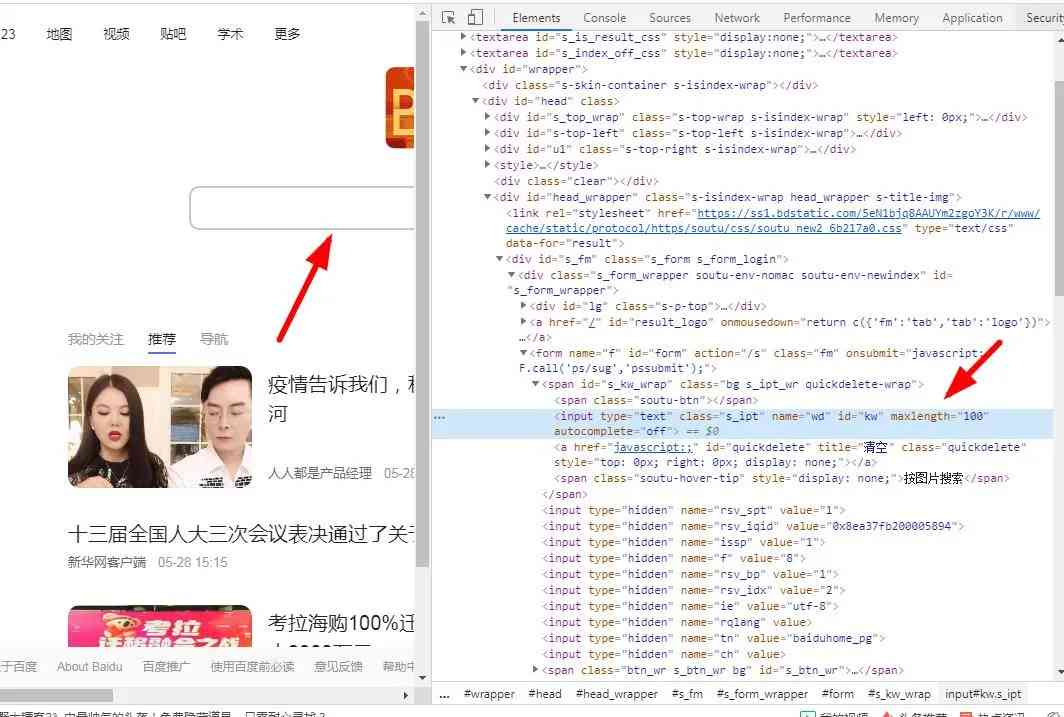
1. Open Baidu Analysis page structure
We can first look at Baidu's search engine :

You can see , Part of the search box is set , Like turning off autocomplete . And then we're just searching around to see what's changed :

You can see some of the keywords we're looking for , So we found the law of request :
https://www.baidu.com/s?+ Query character parameters
This makes up a complete get request , And there are many keyword parameters that can be omitted , Just keep the important part . therefore , Tested , Come to the following conclusion :
https://www.baidu.com/s?wd=keyword
This is the interface address of the request , Just put the keyword Parameters can be replaced by any search keywords to query and jump to the corresponding results page .
2. To write Html Input box , Search button
Read what I wrote before Html Series of articles , You will no longer be confused about this .
<html>
<head>
<title></title>
<style type="text/css">
*{ The inner and outer margins are initially 0
margin:0;
padding:0
}
input{
width:300px;
height:30px
}
span{
position:absolute; Absolute positioning
background-color:red; The background color
border:1px solid gray; Border settings
width:60px;
height:32px;
text-align:center Text location
}
span:hover{ Hover style
background-color:blue
}
</style>
</head>
<body>
<input type="text" name="" placeholder=" Please enter what you want to search for "> The text box
<span>search</span> Search button
</body>
</html>
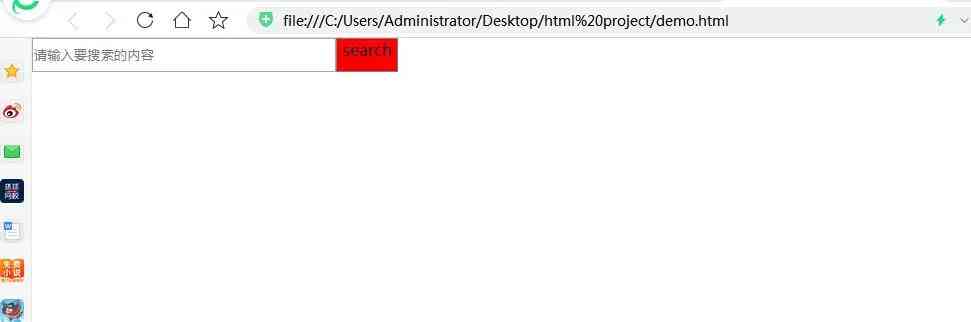
After writing, enter the browser to view , You can see :

You can see , It's a bit of a browser search box .
3. Import Jquery plug-in unit
<script src='jquery-3.2.1.min.js'></script>
4. To write js Script
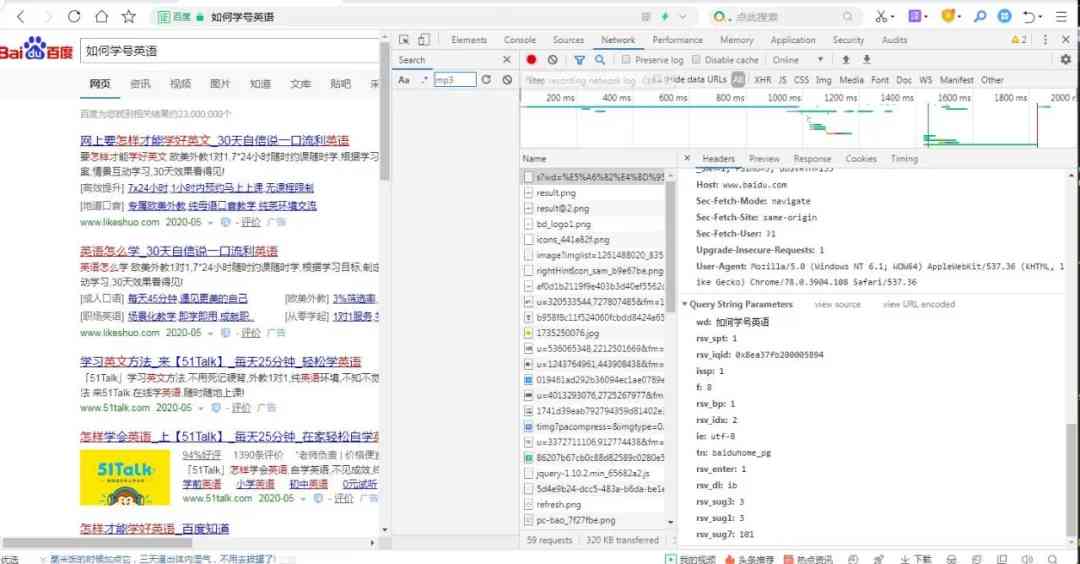
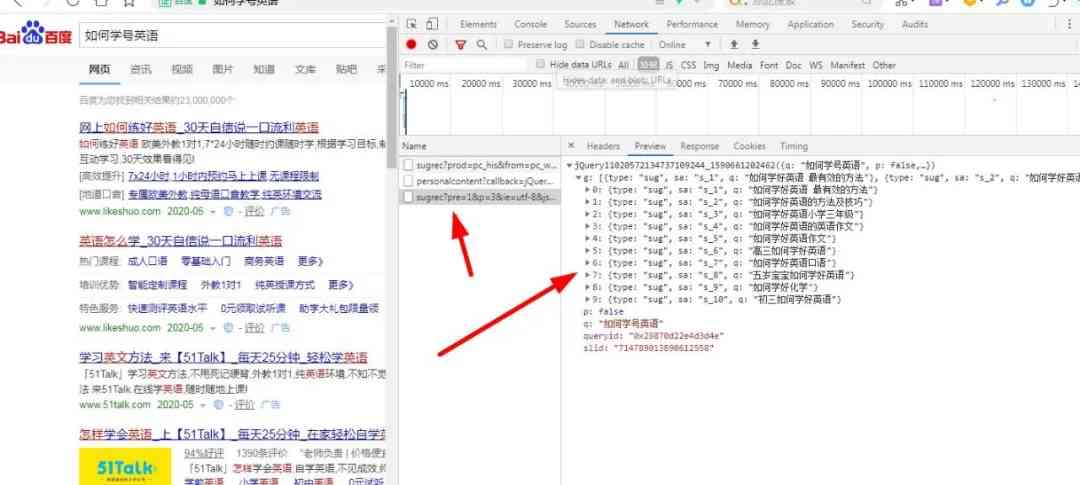
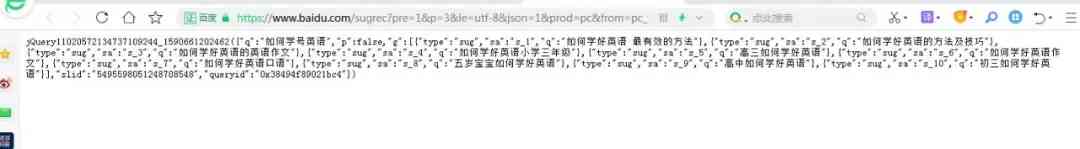
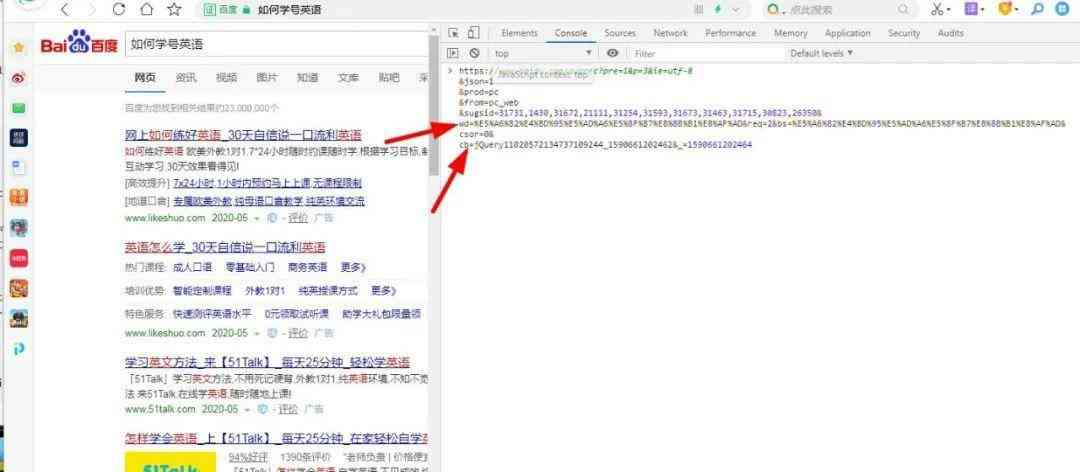
This is the top priority , Open the browser ,network, Continue analysis :


You can see that the search results are inside . Then open the request url Address , After many experiments , It is found that only the parameters marked in the graph have changed :

So we can draw a conclusion , We just need to change these two values .
1). Create delete script
So I created a script tag first , It can be removed at any time when not in use , Avoid using memory , Causes the page to open slowly , Performance degradation :
var script=document.createElement('script'); establish script The label of
script.id='jsonp'; Set up id by jsonp
script.src='https://www.baidu.com/sugrec?prod=pc&cb=getData&wd='+wd; Set its address
document.body.appendChild(script); add to script Element to body in
And then wait until it's not used , Delete it at any time :
var script=document.querySelector('#jsonp'); choice id by jsonp The elements of
script.parentNode.removeChild(script); Remove this element from its parent element
2). Generate options drop-down menu
We can see it in the browser , Just one input text , It will pop up the corresponding option for us to choose , So how did this happen ?
<script>
function getlist(wd){ /* Get the drop-down list */
var script=document.createElement('script'); /* establish script The label of */
script.id='jsonp'; /* Set up id by jsonp*/
script.src='https://www.baidu.com/sugrec?prod=pc&cb=getData&wd='+wd; /* Set its address */
document.body.appendChild(script); /* add to script Element to body in */
}
function getData(data){ /* get data */
var script=document.querySelector('#jsonp'); /* choice id by jsonp The elements of */
script.parentNode.removeChild(script); /* Remove this element from its parent element */
$('ol').html(''); /* Set the value of the sequence table to be empty */
var da=data.g; /* Get search results */
if(da){ /* If the result exists, put the result in li In the label */
da.forEach(function(item,index){
$('<li><a target="_blank" href ="https://www.baidu.com/s?wd='+item.q+'">'+item.q+'</a></li>').appendTo('ol');
})
}
}
/* Determine if the keyboard is pressed */
$('input:text').keyup(function(){
var wd=$(this).val(); /* The value of the input box */
if(wd==''){ /* If the value is empty , Then hide , Otherwise, it will show */
$('ol').css('display','none');
$('ol').css('zIndex',-10);
}else{
$('ol').css('display','block');
$('ol').css('zIndex',20);
}
getlist(wd);
});
</script>

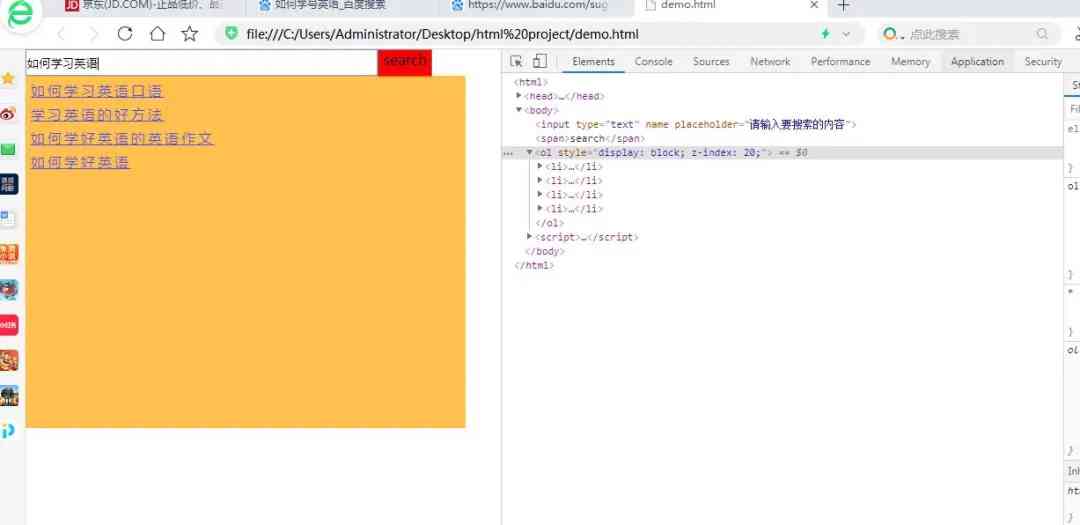
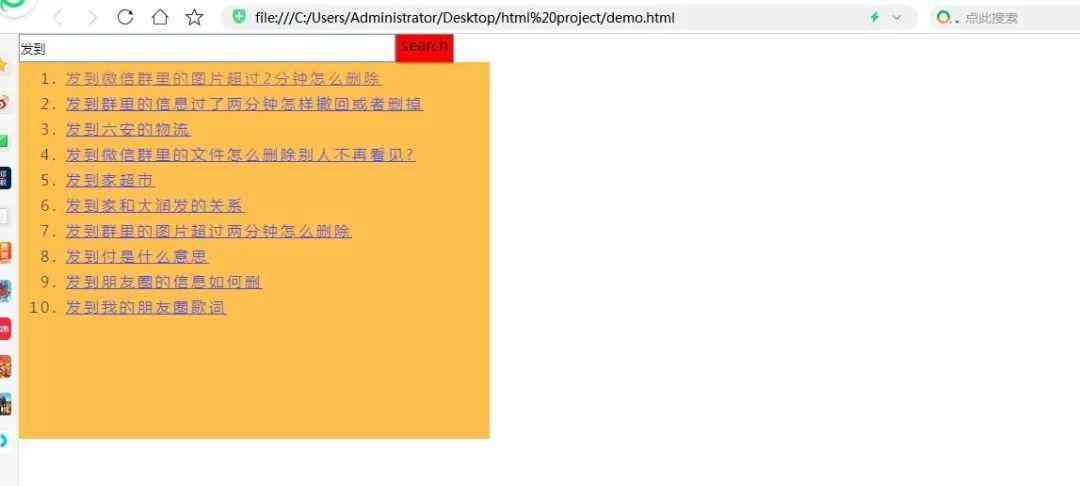
You can see , The search results have come out , And there's... Under the sequence table "li" Tags are also generated accordingly .
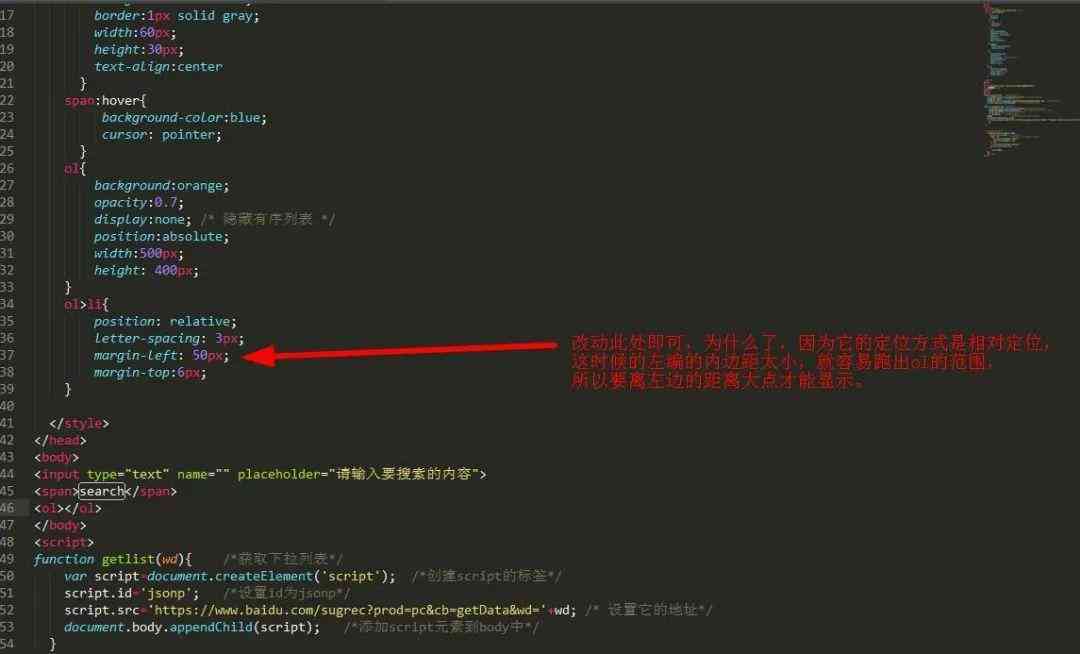
3). Mark the sequence of options
We can see , And finally it came out , But I want to give it a serial number , So you can know how many search results there are . There are many ways to set tags , You can start with a number , It can also be upper and lower case letters or Roman time . Here I choose numbers , It's simple .


Finally, this function is perfectly realized , Isn't it amazing , Go and have a try .
4). Search refresh
Seeing this, I believe you should all know that this function has been completed , We just need to click on whatever li Tags can be accessed to the corresponding page . therefore , I decided to add a refresh feature , It belongs to the refresh of the reconnection server :
<span onclick='window.location.reload()'>search</span> Click and refresh immediately
【 3、 ... and 、 Project summary 】
in general , For beginners, Xiaobai is a good practice project , I hope you can get something from it .
Need source code small partner , The background to reply “ Search engine ” You can get it in four words . Want to learn more Python Web crawler and data mining knowledge , Go to a professional website :http://pdcfighting.com/
版权声明
本文为[Python advanced]所创,转载请带上原文链接,感谢
边栏推荐
- The dynamic thread pool in Kitty supports Nacos and Apollo multi configuration centers
- To Lianyun analysis: why is IPFs / filecoin mining so difficult?
- C語言I部落格作業03
- 代码重构之法——方法重构分析
- Isn't data product just a report? absolutely wrong! There are university questions in this category
- A small goal in 2019 to become a blog expert of CSDN
- Ronglian completed US $125 million f round financing
- 大会倒计时|2020 PostgreSQL亚洲大会-中文分论坛议程安排
- 2020年数据库技术大会助力技术提升
- 一路踩坑,被迫聊聊 C# 代码调试技巧和远程调试
猜你喜欢

新建一个空文件占用多少磁盘空间?

Multi robot market share solution

理解格式化原理
![Tron smart wallet PHP development kit [zero TRX collection]](/img/3b/00bc81122d330c9d59909994e61027.jpg)
Tron smart wallet PHP development kit [zero TRX collection]

常用SQL语句总结

Pn8162 20W PD fast charging chip, PD fast charging charger scheme

Look! Internet, e-commerce offline big data analysis best practice! (Internet disk link attached)

jenkins安装部署过程简记

大道至简 html + js 实现最朴实的小游戏俄罗斯方块

How to hide part of barcode text in barcode generation software
随机推荐
Gather in Beijing! The countdown to openi 2020
Network programming NiO: Bio and NiO
【自学unity2d传奇游戏开发】地图编辑器
Use modelarts quickly, zero base white can also play AI!
【ElasticSearch搜索引擎】
Filecoin has completed a major upgrade and achieved four major project progress!
C#和C/C++混合编程系列5-内存管理之GC协同
Some operations kept in mind by the front end foundation GitHub warehouse management
Flink's datasource Trilogy 2: built in connector
The legality of IPFs / filecoin: protecting personal privacy from disclosure
How to play sortable JS vuedraggable to realize nested drag function of forms
Analysis of query intention recognition
PHP application docking justswap special development kit【 JustSwap.PHP ]
使用 Iceberg on Kubernetes 打造新一代雲原生資料湖
How to understand Python iterators and generators?
StickEngine-架构11-消息队列(MessageQueue)
WeihanLi.Npoi 1.11.0/1.12.0 Release Notes
An article takes you to understand CSS pagination examples
What course of artificial intelligence? Will it replace human work?
大会倒计时|2020 PostgreSQL亚洲大会-中文分论坛议程安排