当前位置:网站首页>Three. JS learning - basic operation of camera (learn from)
Three. JS learning - basic operation of camera (learn from)
2022-07-01 18:47:00 【flashinggg】
Catalog
1 Determine the projection method
2 Determine camera parameters position,lookAt,up
3 Track controller - Realize scene and mouse interaction
3.1.1 The surrounding goal of the controller target
3.3 Some methods provided by the controller
3.3.1 The scene rotates automatically .autoRoate
3.3.2 Damping inertia .enableDamping
This article is based on games202 Homework 0 Frame structure , Yes three.js In the program structure —— Learn the basic operation of camera , During the process, the operation structure will be exemplified .
1 Determine the projection method
Reference resources :PerspectiveCamera – three.js docs (webgl3d.cn)
For different projection methods , Cameras are divided into :
- Perspective projection camera THREE.PerspectiveCamera
- Orthographic projection camera THREE.OrthographicCamera
Perspective camera is relatively more used in the two cameras , With homework 0 Take the code in as an example :
const camera = new THREE.PerspectiveCamera(75, gl.canvas.clientWidth / gl.canvas.clientHeight, 0.1, 1000);
// Perspective camera
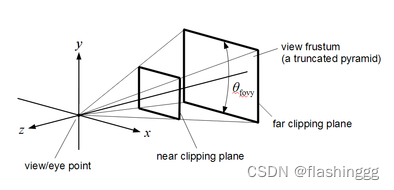
.PerspectiveCamera(fov:Float, aspect:Float, near:Float, far:Float);() The parameters in represent : Angle of view fov, Camera aspect ratio aspect, The nearest distance near, The farthest visible distance far. Is that familiar ?101 It involves !OpenGL These four parameters are used in "eye_fovy, aspect_ratio, zNear, zFar" To define a view frustum, Visual cone , The human eye can only see what is inside the visual cone .

among ,aspect ratio Is the aspect ratio of the viewport : width/height;zNear and zFar Define the camera position and position near Flat and far Between planes distance (zNear、zFar > 0), That is to say, bi zNear Near or than zFar Nothing far away can see .
2 Determine camera parameters position,lookAt,up
stay Three.js in ,camera Yes position,lookAt and up These three attributes .
(1)position—— The camera position defaults to (0,0,0);
(2)lookAt—— Camera focus direction , The default is Z Axis negative half axis ;
(3)up—— The default is (0,1,0).
2.1 Location position
//position attribute :
// Move camera position , The following is to move the position to (0,0,30)
camera.position.set(0,0,30);Work in progress 0 A global variable is directly specified at the beginning of camera position, There is position set Directly call .
// Defines a global variable
var cameraPosition = [-20, 180, 250];
// Homework 0 in ,position Directly call the initial global variable
camera.position.set(cameraPosition[0], cameraPosition[1], cameraPosition[2]);2.2 lookAt & up
If you want to change, you can use the following code :
//up attribute :
// Available when changing , The following code specifies x Axis up
camera.up.x=1;
camera.up.y=0;
camera.up.z=0;
//lookAt:
// set focus , The following settings are oriented (0,10,0) Direction
camera.lookAt(new THREE.Vector3(0,10,0));If a controller is added to the scene OrbitControls, Want to change the focus setting of the camera camera.lookAt() It's invalid , Need to change the controller target attribute , So work 0 What is changed in is the controller target:
// Because the controller is set , Therefore, the controller can only be changed target To change the camera lookAt Direction
cameraControls.target.set(0, 1, 0);3 Track controller - Realize scene and mouse interaction
Track controller OrbitControls.js It's a three.js Extended controls for , It can realize the interaction between scene and mouse . Use the left and right buttons of the mouse and the scroll wheel to move the scene .
3.1 New controller
Homework 0 This line of code in is to create a new track controller ;
const cameraControls = new THREE.OrbitControls(camera, canvas);
3.1.1 The surrounding goal of the controller target
The track controller allows the camera to run around a target track , The target defaults to THREE.Vector3(), namely (0,0,0), It can be done by .target = new THREE.Vector3(...) To modify the :
//1.
cameraControls.target = new THREE.Vector3(0, 1, 0);
//2.
cameraControls.target.set(0, 1, 0);meanwhile , If you need to set the projection animation, you also need to target Make some adjustments , I won't go into details here , If you are interested, you can have a look at :
Three.js - OrbitControls Orbit control around the target target Parameters
3.2 Cycle through the scene
To make this controller work , You must cycle through the scene :requestAnimationFrame, Homework 0 There is the code part of loop rendering scene in :
// Cycle through the scene
function mainLoop(now) {
cameraControls.update();// Update controller
renderer.render(guiParams);// Perform the render operation
requestAnimationFrame(mainLoop);
}
requestAnimationFrame(mainLoop);3.3 Some methods provided by the controller
OrbitControls.js The controller provides API It is convenient to show the model , for example :
3.3.1 The scene rotates automatically .autoRoate
// The scene rotates automatically
.autoRoate = boolean;
.autoRotateSpeed = float;For example, give homework 0 add :
// Auto rotate
cameraControls.autoRotate =true;
cameraControls.autoRotateSpeed = 10;
3.3.2 Damping inertia .enableDamping
Add a sense of weight , For example, it will continue to slide for a certain distance when rotating after use .
// damping
.enableDamping = boolean;
.dampingFactor = float;For example, give homework 0 add :
// damping
cameraControls.enableDamping = true;
cameraControls.dampingFactor = 0.1;
3.3.3 Some key operations
There are many key operations , Take your homework here 0 give an example , Other operations can be searched as needed :
// Key setting
cameraControls.enableZoom = true;// Camera zoom
cameraControls.enableRotate = true;// The camera rotates
cameraControls.enablePan = true;// Camera translation
// Speed setting
cameraControls.rotateSpeed = 0.3;
cameraControls.zoomSpeed = 1.0;
cameraControls.panSpeed = 2.0;边栏推荐
- The 13th simulation problem of the single chip microcomputer provincial competition of the Blue Bridge Cup
- A wonderful time to buy and sell stocks
- Classpath classpath
- C# SelfHost WebAPI (2)
- Lumiprobe lumizol RNA extraction reagent solution
- Navicat premium 15 permanent cracking and 2021 latest idea cracking (valid for personal testing)
- About enterprise middle office planning and it architecture microservice transformation
- Basic knowledge and commands of disk
- Technology implementation and Architecture Practice
- Implement a Prometheus exporter
猜你喜欢

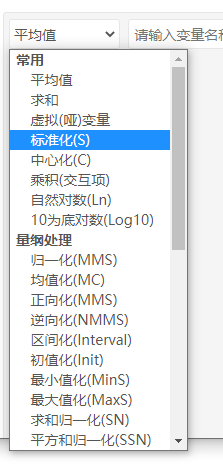
12种数据量纲化处理方式
![[today in history] February 15: Pascal's father was born; YouTube was founded; Kotlin language comes out](/img/f3/20b73f3545cdd17b9fbc52bf493ab4.jpg)
[today in history] February 15: Pascal's father was born; YouTube was founded; Kotlin language comes out

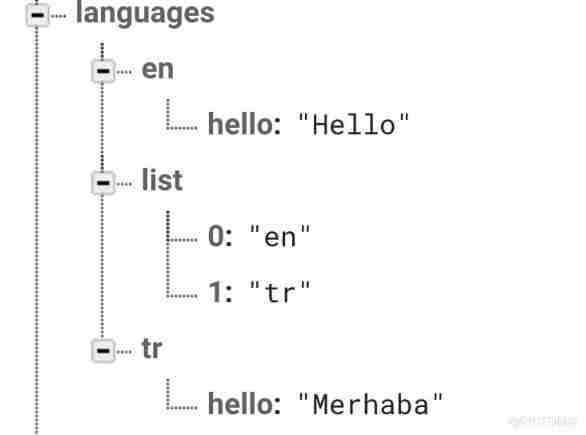
Localization through custom services in the shuttle application

Relational database management system of easyclick

力扣每日一题-第32天-589.N×树的前序遍历

What if the reliability coefficient is low? How to calculate the reliability coefficient?

Database - MySQL advanced SQL statement (I)

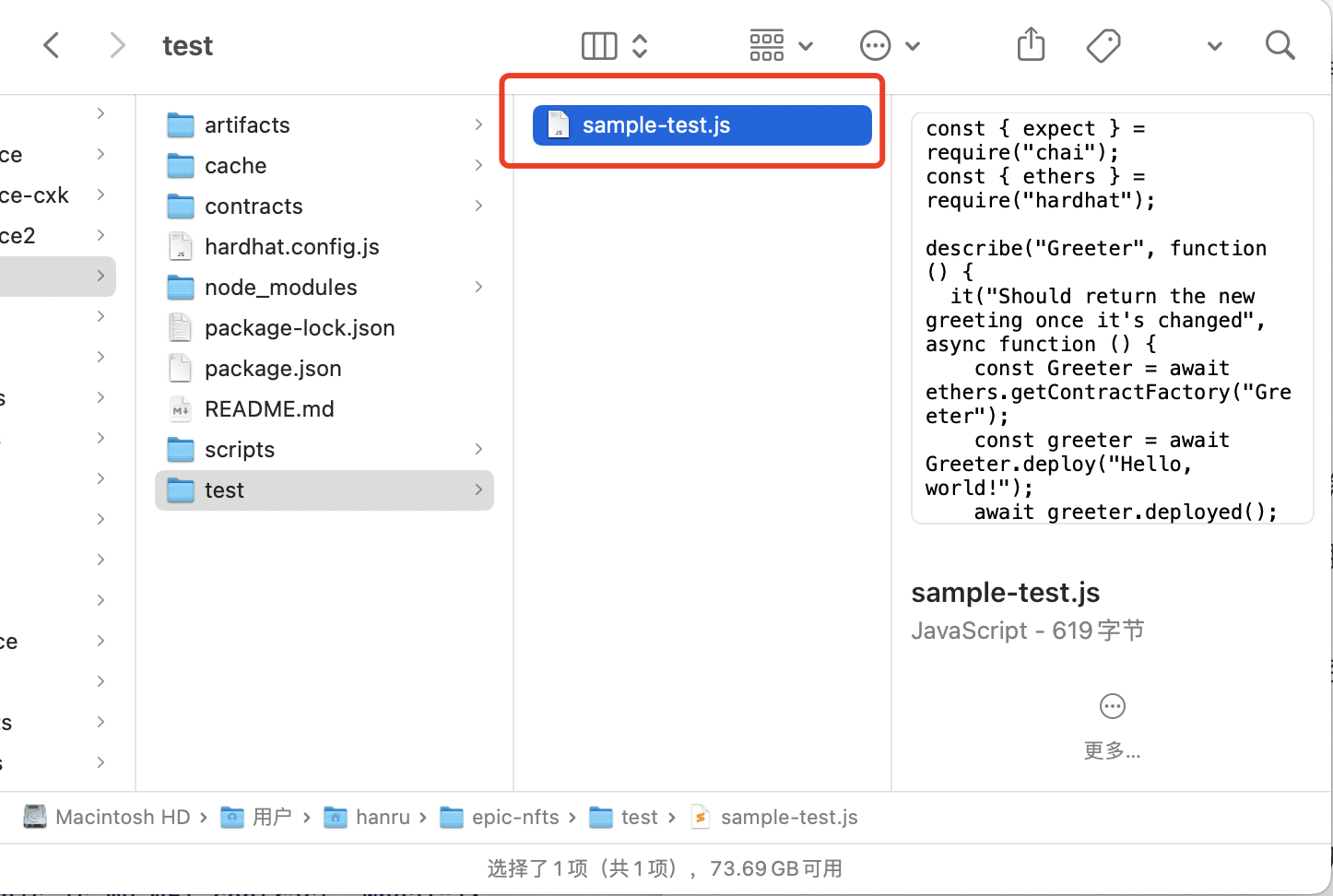
3、《创建您自己的NFT集合并发布一个Web3应用程序来展示它们》在本地铸造 NFT

Halcon图片标定,使得后续图片处理过后变成与模板图片一样

主成分计算权重
随机推荐
R language uses follow up of epidisplay package Plot function visualizes the longitudinal follow-up map of multiple ID (case) monitoring indicators, and uses n.of The lines parameter specifies the num
记一次 .NET 差旅管理后台 CPU 爆高分析
Lumiprobe lumizol RNA extraction reagent solution
Lumiprobe 生物分子定量丨QuDye 蛋白定量试剂盒
12 data dimensioning processing methods
Implement a Prometheus exporter
How to find the optimal learning rate
GAMES202作业0-环境搭建过程&解决遇到的问题
Popular science: what does it mean to enter the kernel state?
Leetcode-141环形链表
Lumiprobe非荧光炔烃丨EU(5-乙炔基尿苷)
Is the fund of futures account safe? How to open an account?
Single element of an ordered array
OpenAI|视频预训练 (VPT):基于观看未标记的在线视频的行动学习
Cloud computing - make learning easier
Lumiprobe non fluorescent alkyne EU (5-ethynyluridine)
R语言epiDisplay包ordinal.or.display函数获取有序logistic回归模型的汇总统计信息(变量对应的优势比及其置信区间、以及假设检验的p值)、write.csv函数保存csv
Mise en place d'une plate - forme générale de surveillance et d'alarme, quelles sont les conceptions nécessaires dans l'architecture?
Solution: you can ping others, but others can't ping me
How to operate technology related we media well?