当前位置:网站首页>Differences between initial, inherit, unset, revert and all
Differences between initial, inherit, unset, revert and all
2022-07-03 12:42:00 【Elder martial brother Bai Ze】
initial
Represents the initial default value of the element attribute ( The default value is determined by the official CSS Specification definition )
Example
<p>
<span>This text is red.</span>
<em>This text is in the initial color (typically black).</em>
<span>This is red again.</span>
</p>
p {
color: red;
}
em {
color: initial;
}

inherit
Represents the calculated value of the attribute corresponding to the direct parent element of the element ,inherit Keywords only enhance the default behavior of attributes , Usually, it is only used when overwriting the original value . Inheritance always comes from the parent element in the document tree , Even if the parent element does not contain a block .
/* Set the color of the secondary title to green */
h2 {
color: green; }
/* ...but leave those in the sidebar alone so they use their parent's color */
#sidebar h2 {
color: inherit; }
unset
unset be relative to initial and inherit for , It's a little more complicated . Indicates that if this attribute is inheritable by default , Then the value is inherit; Otherwise, it's worth initial. actually , Set up unset Equivalent to not setting
<p>This text is red.</p>
<div class="foo">
<p>This text is also red.</p>
</div>
<div class="bar">
<p>This text is green (default inherited value).</p>
</div>
.foo {
color: blue;
}
.bar {
color: green;
}
p {
color: red;
}
.bar p {
color: unset;
}

revert
Represents the default value of the element attribute defined in the style sheet . If the user defines the explicit setting in the style sheet , Then press this setting ; otherwise , Define the style settings in the style sheet according to the browser ; otherwise , Equivalent to unset
<h3 style="font-weight: revert; color: revert;">
This should have its original font-weight (bold) and color: black
</h3>
<p>Just some text</p>
<h3 style="font-weight: unset; color: unset;">
This will still have font-weight: normal, but color: black
</h3>
<p>Just some text</p>
h3 {
font-weight: normal;
color: blue;
}

all
Indicates reset Division unicode-bidi and direction All but CSS Property value of property , The value can only be initial、inherit、unset and revert
<style> .test{
border: 1px solid black; padding: 20px; color: red; } .in{
/* all: initial; all: inherit; all: unset; all: revert; */ } </style>
<div class="test">
<div class="in"> Test text </div>
</div>
边栏推荐
- I'm too lazy to write more than one character
- Openstack node address change
- [download attached] password acquisition tool lazagne installation and use
- 基于同步坐标变换的谐波电流检测
- 最新版抽奖盲盒运营版
- Define a list, store n integers, and calculate the length, maximum value, minimum value and average value of the list
- [ManageEngine] the role of IP address scanning
- Sword finger offer07 Rebuild binary tree
- OpenStack节点地址改变
- LeetCode 0556. Next bigger element III - end of step 4
猜你喜欢

The latest version of blind box mall thinkphp+uniapp

Summary of error prone knowledge points: Calculation of define s (x) 3*x*x+1.

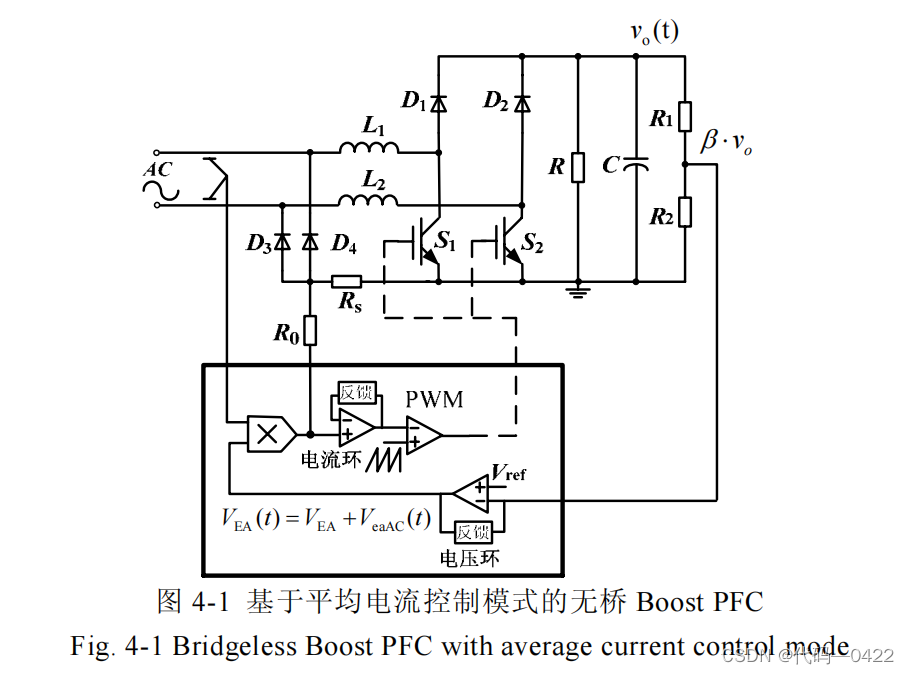
电压环对 PFC 系统性能影响分析

剑指Offer05. 替换空格
![[ArcGIS user defined script tool] vector file generates expanded rectangular face elements](/img/39/0b31290798077cb8c355fbd058e4d3.png)
[ArcGIS user defined script tool] vector file generates expanded rectangular face elements

1-2 project technology selection and structure

Togaf certification self-study classic v2.0

阿里 & 蚂蚁自研 IDE

Prompt unread messages and quantity before opening chat group

Attack and defense world mobile--ph0en1x-100
随机推荐
十條職場規則
What is more elegant for flutter to log out and confirm again?
(最新版) Wifi分销多开版+安装框架
Kubectl_ Command experience set
Wechat applet pages always report errors when sending values to the background. It turned out to be this pit!
【计网】第三章 数据链路层(2)流量控制与可靠传输、停止等待协议、后退N帧协议(GBN)、选择重传协议(SR)
Alibaba is bigger than sending SMS (user microservice - message microservice)
init. RC service failed to start
225. Implement stack with queue
Pytext training times error: typeerror:__ init__ () got an unexpected keyword argument 'serialized_ options'
强大的头像制作神器微信小程序
Take you to the installation and simple use tutorial of the deveco studio compiler of harmonyos to create and run Hello world?
TOGAF认证自学宝典V2.0
[embedded] - Introduction to four memory areas
2.6 preliminary cognition of synergetic couroutines
Sword finger offer05 Replace spaces
Sword finger offer06 Print linked list from end to end
雲計算未來 — 雲原生
云计算未来 — 云原生
347. Top k high frequency elements