当前位置:网站首页>响应式——媒体查询
响应式——媒体查询
2022-07-04 06:41:00 【HHppGo】
上个bilibili页面出现的问题总结:
元素显示层级:
标准流< 浮动 < 定位
标准流的元素在页面最底部
定位的元素在页面的最上面
注意:header 做了固定定位,在最上层;
之所以出现穿透效果,是因为header没有设置背景色
定位元素的显示层级:
- 定位过的元素显示层级一样
- 但是,HTML写在后面的定位元素的层级高于前面的
- 可以在前面元素的样式中添加
z-index: 1;使之层级高于后面的(数字只要大于0即可)
媒体查询-基本语法

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style> /* 视口宽度小于等于768px, 网页背景色是粉色 */ @media (max-width: 768px) {
body {
background-color: pink; } } /* 视口宽度大于等于1200px, 网页背景色是skyblue */ @media (min-width: 1200px) {
body {
background-color: skyblue; } } </style>
</head>
<body>
</body>
</html>
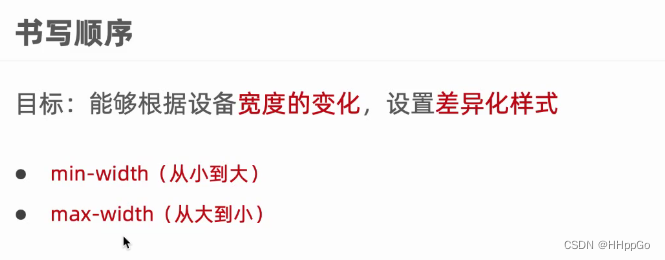
媒体查询-书写顺序

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style> /* 视口宽度 >= 768px,网页背景色是 粉色 视口宽度 >= 992px,网页背景色是 绿色 视口宽度 >= 1200px,网页背景色是 skyblue */ /* 提示: 代码规范 mid-width: 从小到大写 max-width: 从大到小写 */ /* 代码不规范,女朋友两行泪~~(需要改Bug,没时间陪) */ @media (min-width: 768px) {
body {
background-color: pink; } } @media (min-width: 992px) {
body {
background-color: green; } } @media (min-width: 1200px) {
body {
background-color: skyblue; } } </style>
</head>
<body>
</body>
</html>
媒体查询-link引入
one.css是关于>=992px的样式
two.css是关于>=1200px的样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- 视口宽度 >= 992px,网页背景色为粉色 one.css-->
<link rel="stylesheet" href="./one.css" media="(min-width:992px)">
<!-- 视口宽度 >= 1200px,网页背景色为绿色 two.css-->
<link rel="stylesheet" href="./two.css" media="(min-width:1200px)">
</head>
<body>
</body>
</html>
媒体查询-隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style> * {
margin: 0; padding: 0; } .box {
/* 1.flex布局 */ display: flex; width: 100%; } .left {
width: 300px; min-height: 500px; background-color: pink; } .main {
/* 2.弹性伸缩比: 保证left具有300px的宽度 */ flex: 1; min-height: 500px; background-color: skyblue; } /* 3. 视口宽度 <= 992px,隐藏 .left */ @media (max-width:992px) {
.left {
display: none; } } /* visibility: hidden; 隐藏元素:占位隐藏(隐藏的元素还占据位置) display:none; 隐藏元素:不占位隐藏(常用的) */ </style>
</head>
<body>
<div class="box">
<div class="left">left</div>
<div class="main">
响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果
</div>
</div>
</body>
</html>
边栏推荐
- Dimension and format of data
- MySQL 45 lecture learning notes (x) force index
- Mysql 45讲学习笔记(七)行锁
- 图的底部问题
- ABCD four sequential execution methods, extended application
- [number theory] fast power (Euler power)
- The solution of win11 taskbar right click without Task Manager - add win11 taskbar right click function
- 运算符<< >>傻瓜式测试用例
- tars源码分析之8
- C # symmetric encryption (AES encryption) ciphertext results generated each time, different ideas, code sharing
猜你喜欢

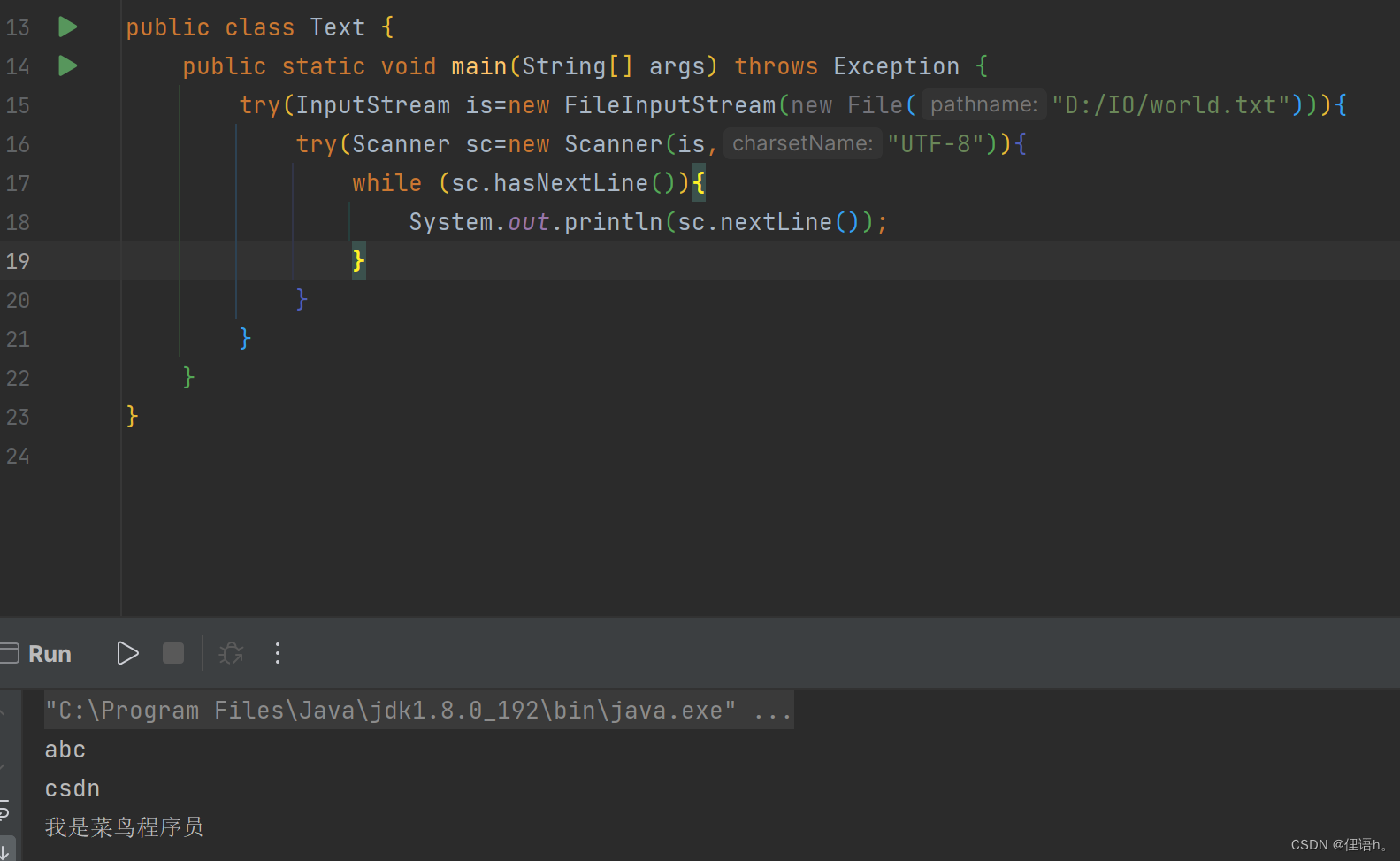
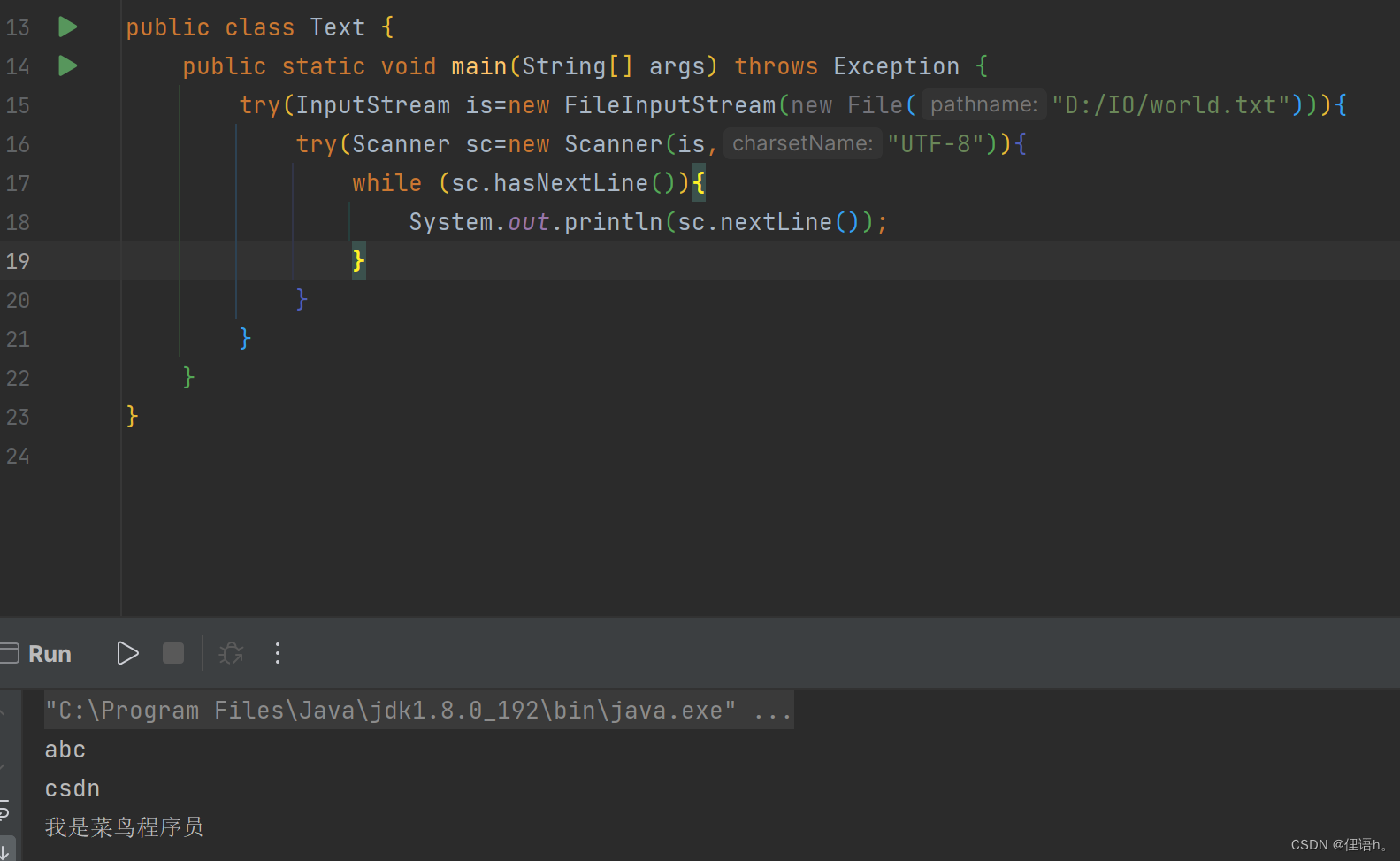
InputStream/OutputStream(文件的输入输出)

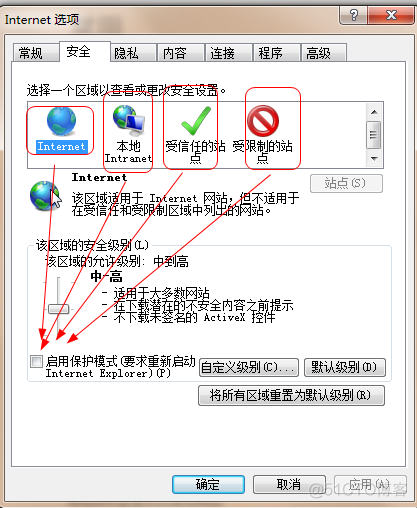
selenium驱动IE常见问题解决Message: Currently focused window has been closed.

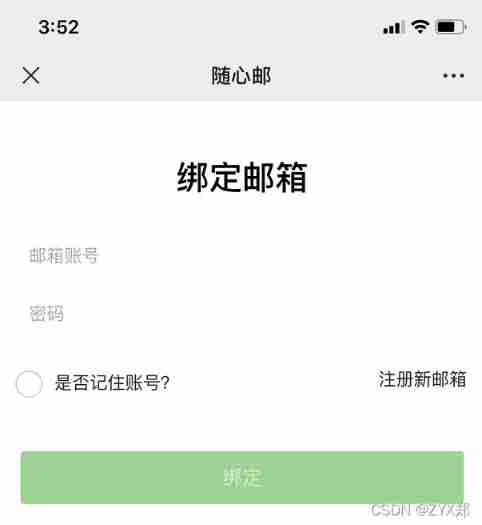
2022 wechat enterprise mailbox login entry introduction, how to open and register enterprise wechat enterprise mailbox?

Inputstream/outputstream (input and output of file)

Overview of convolutional neural network structure optimization

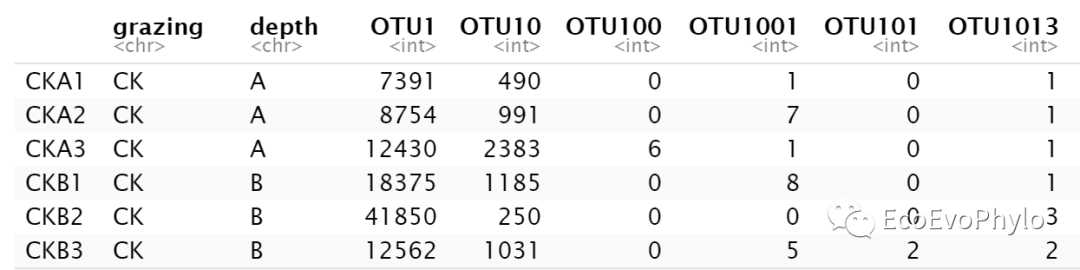
R statistical mapping - random forest classification analysis and species abundance difference test combination diagram

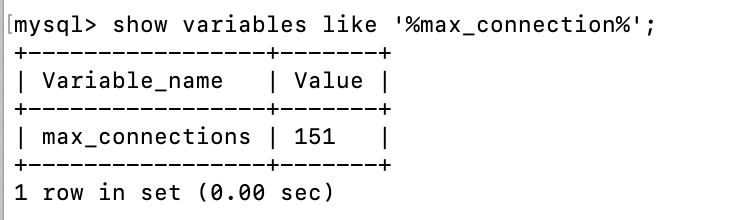
【问题记录】03 连接MySQL数据库提示:1040 Too many connections

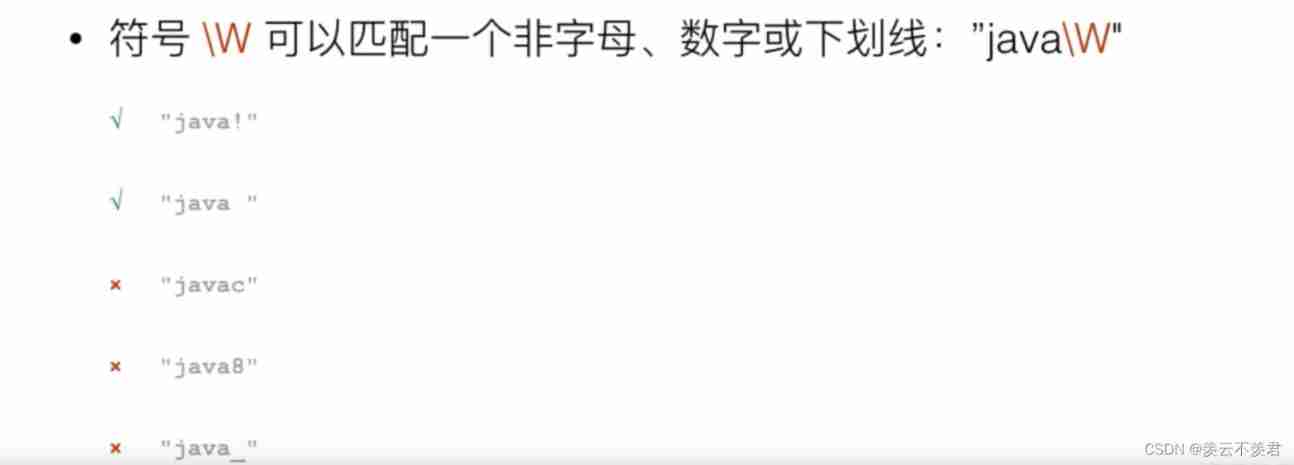
regular expression

云原生——上云必读之SSH篇(常用于远程登录云服务器)

颈椎、脚气
随机推荐
Mysql 45讲学习笔记(十一)字符串字段怎么加索引
What is Gibson's law?
高薪程序员&面试题精讲系列119之Redis如何实现分布式锁?
Variables d'environnement personnalisées uniapp
Tar source code analysis 6
请问旧版的的常用SQL怎么迁移到新版本里来?
Summary of leetcode BFS question brushing
17-18. Dependency scope and life cycle plug-ins
How to help others effectively
uniapp 自定义环境变量
Stc8h development (XII): I2C drive AT24C08, at24c32 series EEPROM storage
Tar source code analysis Part 2
Sleep quality today 78 points
Mysql 45讲学习笔记(七)行锁
Tar source code analysis Part 7
MySQL installation and configuration
thread priority
Matlab remainder
Learning multi-level structural information for small organ segmentation
Option (024) - do all objects have prototypes?