当前位置:网站首页>swiper设置点击某个切换项之后,不进行切换
swiper设置点击某个切换项之后,不进行切换
2020-11-10 12:02:00 【程序猿欧文】
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="dist/css/swiper.css"> <script src="dist/js/swiper.js"> </script> <style> html, body { position: relative; height: 100%; } body { background: #eee; font-family: Helvetica Neue, Helvetica, Arial, sans-serif; font-size: 14px; color: #000; margin: 0; padding: 0; } .swiper-container { width: 100%; height: 100%; } .swiper-slide { text-align: center; font-size: 18px; background: #fff; /* Center slide text vertically */ display: -webkit-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-pack: center; -ms-flex-pack: center; -webkit-justify-content: center; justify-content: center; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center; } </style> </head><body> <!-- Swiper --> <div class="swiper-container"> &l.........版权声明
本文为[程序猿欧文]所创,转载请带上原文链接,感谢
https://my.oschina.net/mikeowen/blog/4711054
边栏推荐
- 基于FPGA的MCP4725驱动程序
- Data structure adjacency multiple table (C language implementation)
- TCP性能分析与调优策略
- 如何更好地理解中间件和洋葱模型
- Want to spend money to learn the Internet industry quickly, about two or three months, come out to find a job
- Unity style transfer for person re identification
- Notes on Python cookbook 3rd (2.4): string matching and searching
- Indoor user time series data classification baseline of 2020 ccfbdci training competition
- 想花钱速学互联网行业,大概花两三个月的时间,出来好找工作吗
- SEO进修生,值得收藏的6个进修总结
猜你喜欢

Camtasia处理音频制作BGM

Class loading process

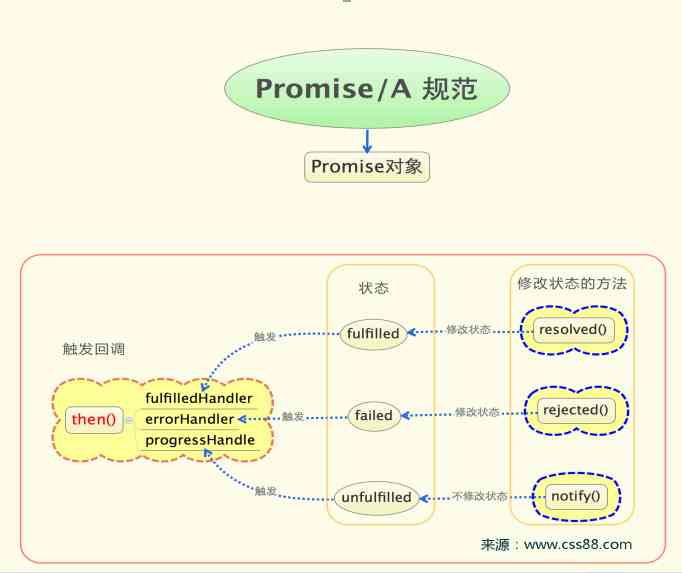
Promiz初探

How to generate random data for interface testing

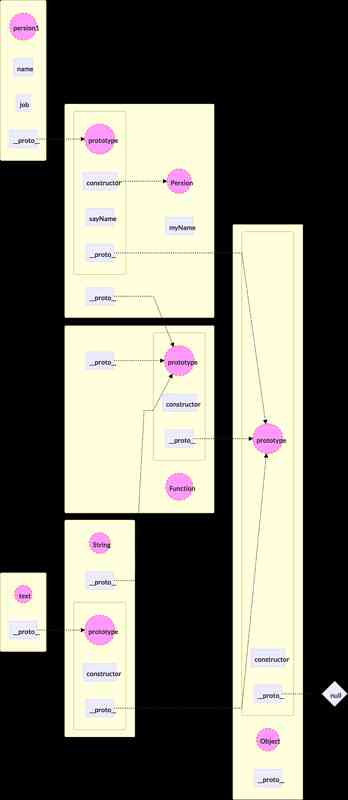
彻底深刻理解js原型链之prototype,__proto__以及constructor(二)

Double eleven second kill system. Have you ever snatched it?

店铺笔记

Indoor user time series data classification baseline of 2020 ccfbdci training competition

How to view the establishment of the new retail business department of Alibaba cloud?

Application of time synchronization device (GPS clock) in SCADA system of power grid
随机推荐
STATISTICS STATS 380
用例子理解递归
一个 Task 不够,又来一个 ValueTask ,真的学懵了!
2013-2019 years one belt, one road, the amount of investment in China
One of the 10 Greatest formulas in the world is well known
速学-分布式系统与一致性协议
想花钱速学互联网行业,大概花两三个月的时间,出来好找工作吗
行人重识别阅读笔记之Unity Style Transfer for Person Re-Identification
One task is not enough, but another valuetask. I'm really confused!
不用懂代码,会打字就可以建站?1111 元礼包帮你一站配齐!
Production practice | Flink + live broadcast (1) | requirements and architecture
Indoor user time series data classification baseline of 2020 ccfbdci training competition
js 基础算法题(一)
layer.prompt(options, yes) - 输入层
今日数据行业日报-2020.11.9 - 知乎
Notes on Python cookbook 3rd (2.3): matching strings with shell wildcards
express -- 学习笔记(慕课)
STATISTICS STATS 380
中小企业为什么要用CRM系统
用python猜测一个数字是集合里面哪些数字相加求和而来的