当前位置:网站首页>uni-app 实现全局变量
uni-app 实现全局变量
2022-07-05 08:46:00 【杭杭爸爸】
4、globalData
小程序中能够在 App 上声明全局变量,但在 Vue 中没有,uni-app 中在 App.vue 能够定义在 globalData 属性上,也能够使用 API 读写这个值。
这个方式支持vue和nvue共享数据。是目前nvue和vue共享数据的一种比较好的方式。
1,定义:App.vue 定义方法或变量
<script>
export default {
globalData: {
text: 'text'
},
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
/*每一个页面公共css */
</style>2,页面中操做 globalData 的方式
赋值:
getApp().globalData.text = 'test'
取值:
console.log(getApp().globalData.text)
使用案例:
import app from "../../App.vue" ///这句比较重要 可以尝试 删除添加这句话
// 这里的vm,就是我们在vue文件里面的this,所以我们能在这里获取vuex的变量,比如存放在里面的token变量
const install = (Vue, vm) => {
// 此为自定义配置参数,具体参数见上方说明
Vue.prototype.$u.http.setConfig({
baseUrl: app.globalData.apiUrl,
loadingText: 'loading...',
loadingTime: 300,
originalData: false, // 是否在拦截器中返回服务端的原始数据
loadingMask: true, // 展示loading的时候,是否给一个透明的蒙层,防止触摸穿透
// ......
});
边栏推荐
- Halcon blob analysis (ball.hdev)
- Guess riddles (10)
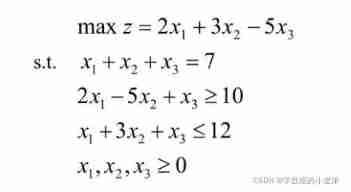
- Digital analog 2: integer programming
- [牛客网刷题 Day4] JZ32 从上往下打印二叉树
- 696. 计数二进制子串
- JS asynchronous error handling
- Illustration of eight classic pointer written test questions
- [Niuke brush questions day4] jz55 depth of binary tree
- 资源变现小程序添加折扣充值和折扣影票插件
- Guess riddles (4)
猜你喜欢

Digital analog 1: linear programming

Guess riddles (3)

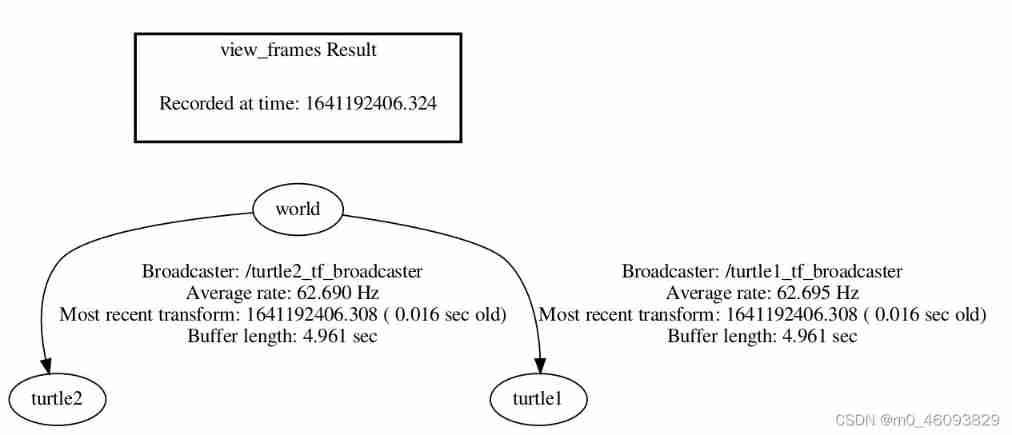
TF coordinate transformation of common components of ros-9 ROS

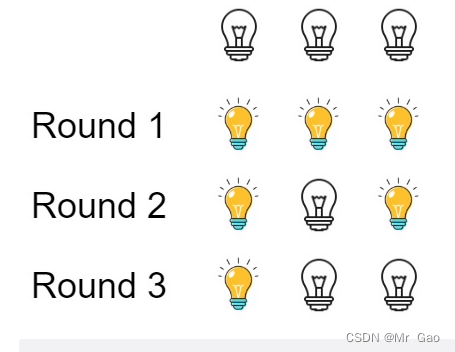
319. Bulb switch

猜谜语啦(11)

Guess riddles (8)

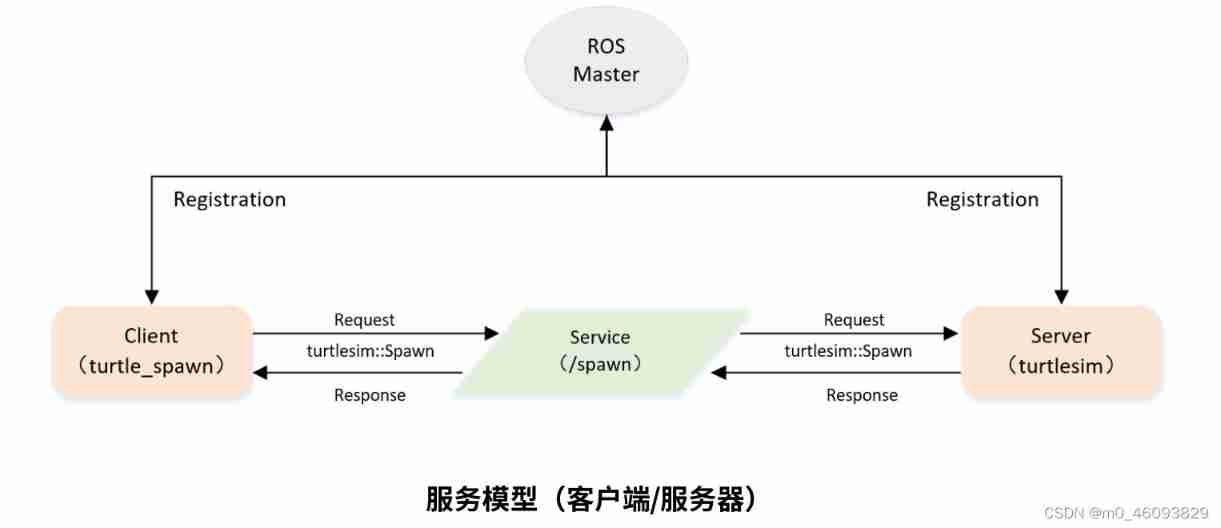
Programming implementation of ROS learning 5-client node
![C [essential skills] use of configurationmanager class (use of file app.config)](/img/8b/e56f87c2d0fbbb1251ec01b99204a1.png)
C [essential skills] use of configurationmanager class (use of file app.config)

Numpy pit: after the addition of dimension (n, 1) and dimension (n,) array, the dimension becomes (n, n)

Business modeling of software model | vision
随机推荐
LLVM之父Chris Lattner:为什么我们要重建AI基础设施软件
猜谜语啦(4)
Golang foundation -- map, array and slice store different types of data
Task failed task_ 1641530057069_ 0002_ m_ 000000
kubeadm系列-00-overview
猜谜语啦(5)
Dynamic dimensions required for input: input, but no shapes were provided. Automatically overriding
Halcon clolor_ pieces. Hedv: classifier_ Color recognition
Chris LATTNER, the father of llvm: why should we rebuild AI infrastructure software
Guess riddles (142)
It cold knowledge (updating ing~)
Multiple linear regression (gradient descent method)
Business modeling of software model | object modeling
Guess riddles (10)
C [essential skills] use of configurationmanager class (use of file app.config)
12. Dynamic link library, DLL
Count of C # LINQ source code analysis
Bit operation related operations
[daiy4] copy of JZ35 complex linked list
MPSoC QSPI flash upgrade method