当前位置:网站首页>Meta tag details
Meta tag details
2022-07-05 08:49:00 【Full stack programmer webmaster】
Meta label Detailed explanation , On the Internet , I hope you found that useful introduction
No matter how wonderful your personal website is , stay “ Vast as the sea ” In cyberspace , Just like a boat is not easy to find , How to popularize Personal website , People first think of the following methods : ● Log in to your personal website in the search engine ● Add a link to your personal website on a well-known website ● Post in the forum to promote your personal website
Many people ignore HTML label META The powerful effect of , A good META Tag design can greatly improve the possibility of your personal website being searched , Are you interested in , Let me get to know you again META Label it ! META The label is HTML Language HEAD An auxiliary label for the zone , It is located in HTML Of the document header <HEAD> Labelling and <TITLE> Between the marks , It provides information that is not visible to users .meta Tags are usually used for search engines robots Define page themes , Or define the... On the user's browser cookie; It can be used to identify the author , Set page format , Annotate the content feed and keywords ; You can also set the page to refresh itself according to the time interval you define , And settings RASC Content level , wait . Detailed introduction Here are some information about Examples and explanations of marks . META The label is divided into two parts :HTTP Heading information (HTTP-EQUIV) And page description information (NAME). *HTTP-EQUIV HTTP-EQUIV Be similar to HTTP Header protocol for , It responds by giving the browser some useful information , To help display web content correctly and accurately . frequently-used HTTP-EQUIV Type a : 1、Content-Type and Content-Language ( Display character set settings ) explain : Set the character set used by the page , It is used to show that the text used in the production of the home page has been changed , The browser will call the corresponding character set display according to this page Content . usage :<Meta http-equiv=”Content-Type” Content=”text/html; Charset=gb2312″> <Meta http-equiv=”Content-Language” Content=”zh-CN”>
Be careful : The META The label defines HTML The character set used by the page is GB2132, It's the national standard Chinese character code . If one of them “charset=GB2312” Replace with “BIG5”, Then the character set used on the page is traditional Chinese Big5 code . When you browse some foreign websites ,IE The browser will prompt you to download the page in order to display it correctly xx Language support . This function is through reading HTML page META Labeled Content-Type Property to know which character set to use to display the page . If the corresponding character set is not installed in the system , be IE Just prompt to download . Other languages also correspond to different charset, For example, the Japanese character set is “iso-2022-jp ”, Korean is “ks_c_5601”. Content-Type Of Content It can also be :text/xml Etc ; Charset Options :ISO-8859-1( english )、BIG5、UTF-8、SHIFT-Jis、Euc、Koi8-2、us-ascii, x-mac-roman, iso-8859-2, x-mac-ce, iso-2022-jp, x-sjis, x-euc-jp,euc-kr, iso-2022-kr, gb2312, gb_2312-80, x-euc-tw, x-cns11643-1,x-cns11643-2 Such as character set ;Content-Language Of Content It can also be :EN、FR And other language codes .
2、Refresh ( Refresh ) explain : How long does the web page last ( second ) Refresh yourself , Or how long it takes for a web page to automatically link to another web page . usage :<Meta http-equiv=”Refresh” Content=”30″> <Meta http-equiv=”Refresh” Content=”5; Url=http://www.xia8.net”> Be careful : Among them 5 It means staying 5 Seconds later, it will automatically refresh to URL website . 3、Expires ( Time limit ) explain : Specify the expiration time of the page in the cache , Once the page expires , You have to go to the server to review . usage :<Meta http-equiv=”Expires” Content=”0″> <Meta http-equiv=”Expires” Content=”Wed, 26 Feb 1997 08:21:57 GMT”> Be careful : You have to use GMT Time format of , Or set it directly to 0( The number indicates how long it will expire ). 4、Pragma (cach Pattern ) explain : Browser is prohibited from accessing the contents of the page from the local machine cache . usage :<Meta http-equiv=”Pragma” Content=”No-cach”> Be careful : Web pages are not saved in the cache , Refresh the page every time you visit . Set it like this , Visitors will not be able to browse offline . 5、Set-Cookie (cookie Set up ) explain : When a browser accesses a page, it stores it in the cache , It can be read from the cache the next time it is accessed , In order to speed up . When you want visitors to refresh your ad icon every time , Or refresh your counter every time , It's time to disable caching . Usually HTML There is no need to disable caching for files , about ASP Such as the page , You can use disable caching , Because every page you see is generated dynamically on the server , Caching is meaningless . If the page expires , So what's on file cookie place it on clipboard . usage :<Meta http-equiv=”Set-Cookie” Content=”cookievalue=xxx; expires=Wednesday, 21-Oct-98 16:14:21 GMT; path=/”> Be careful : You have to use GMT Time format of . 6、Window-target ( Display window settings ) explain : Force the page to display as a separate page in the current window . usage :<Meta http-equiv=”Widow-target” Content=”_top”> Be careful : This property is used to prevent others from calling your page in the frame .Content Options :_blank、_top、_self、_parent. 7、Pics-label ( Webpage RSAC Rating ) explain : stay IE Of Internet There is a content setting in the options , Can prevent browsing some restricted websites , And the restriction level of the website Don't set it through this parameter . usage :<META http-equiv=”Pics-label” Contect= ”(PICS-1.1’http://www.rsac.org/ratingsv01.html’ I gen comment ‘RSACi North America Sever’ by ‘[email protected]’ for ‘http://www.microsoft.com’ on ‘1997.06.30T14:21-0500’ r(n0 s0 v0 l0))”>
Be careful : Don't set the level too high .RSAC Our evaluation system provides a way to evaluate Web Standards for site content . Users can set Microsoft Internet Explorer(IE3.0 above ) To exclude sites that contain pornographic and violent content . In the above example HTML Taken from the Microsoft The home page of . In code (n 0 s 0 v 0 l 0) Indicates that the site does not contain unhealthy content . The rating is made by RSAC, That is, rated by the rating agency of the U.S. entertainment Commission , If you want to know more RSAC Evaluate the level content of the system , Or you need to evaluate your website , You can visit RSAC The site of :http://www.rsac.org/. 8、Page-Enter、Page-Exit ( Entry and exit ) explain : This is some special effects when the page is loaded and called out . usage :<Meta http-equiv=”Page-Enter” Content=”blendTrans(Duration=0.5)”> <Meta http-equiv=”Page-Exit” Content=”blendTrans(Duration=0.5)”> Be careful :blendTrans It is a kind of dynamic filter , Produce fade effect . Another dynamic filter RevealTrans It can also be used for page entry and exit effects :
<Meta http-equiv=”Page-Enter” Content=”revealTrans(duration=x, transition=y)”> <Meta http-equiv=”Page-Exit” Content=”revealTrans(duration=x, transition=y)”> Duration Indicates the duration of the filter effect ( Company : second ) Transition Filter type . Which special effect to use , The value is 0-23.
0 The rectangle shrinks 1 The rectangle expands 2 The circle shrinks 3 The circle expands 4 Refresh from bottom to top 5 Refresh from top to bottom 6 Refresh left to right 7 Right to left refresh 8 Vertical blinds 9 Horizontal blinds 10 Misplaced horizontal blinds 11 Misplaced vertical blinds 12 Point spread 13 Left and right to middle refresh 14 Refresh from middle to left and right 15 Middle to up and down 16 Up and down to the middle 17 Down right to top left 18 Top right to bottom left 19 From top left to bottom right 20 From bottom left to top right 21 The bar 22 Vertical bar 23 above 22 Choose one at random
9、MSThemeCompatible (XP The theme ) explain : Whether in IE Closed in xp The theme of usage :<Meta http-equiv=”MSThemeCompatible” Content=”Yes”> Be careful : close xp Blue stereo button system display style , And then win2k Much like the .
10、IE6 ( Page builder ) explain : Page builder generator, yes ie6 usage :<Meta http-equiv=”IE6″ Content=”Generator”> Be careful : What's it made of , Manufacturers of similar goods .
11、Content-Script-Type ( Script related ) explain : This is recent W3C The specification of , Indicates the type of script in the page . usage :<Meta http-equiv=”Content-Script-Type” Content=”text/javascript”> Be careful :
*NAME Variable name It's about web pages , Corresponding to Content( Web content ), In order to facilitate the search engine robot to find 、 classification ( At present, almost all search engines use online robots to search automatically meta Value to categorize pages ). name Of value value (name=””) Specify the type of information provided . Some values are already defined . for example description( explain )、keyword( keyword )、refresh( Refresh ) etc. . You can also specify any other value , Such as :creationdate( Date of creation ) 、 document ID( Document number ) and level( Grade ) etc. . name Of content Specify the actual content . Such as : If specified level( Grade ) by value( value ), be Content May be beginner( primary )、intermediate( intermediate )、advanced( senior ). 1、Keywords ( keyword ) explain : Keyword list for search engine usage :<Meta name=”Keywords” Content=” key word 1, key word 2, key word 3, key word 4,……”> Be careful : Use English commas... Between the key words “,” separate .META The common use of is to specify keywords that search engines use to improve search quality . When several META Element provides document language dependency information , Search engines will use lang Feature to filter and display search results by user's language first reference . for example : <Meta name=”Kyewords” Lang=”EN” Content=”vacation,greece,sunshine”> <Meta name=”Kyewords” Lang=”FR” Content=”vacances,grè:ce,soleil”> 2、Description ( brief introduction ) explain :Description Used to tell search engines the main content of your website . usage :<Meta name=”Description” Content=” A brief description of your web page ”> Be careful : 3、Robots ( Robot guide ) explain :Robots Used to tell the search robot which pages need index , Which pages don't need index .Content The parameters are all、none、index、noindex、follow、nofollow. The default is all. usage :<Meta name=”Robots” Content=”All|None|Index|Noindex|Follow|Nofollow”> Be careful : Many search engines are released by robot/spider Search to log in , these robot/spider You use meta Elements to determine how to log in . all: Documents will be retrieved , And the links on the page can be queried ; none: The file will not be retrieved , And the links on the page can't be queried ;( and “noindex, no follow” Do the same thing ) index: Documents will be retrieved ;( Give Way robot/spider Sign in ) follow: The links on the page can be queried ; noindex: The file will not be retrieved , But the links on the page can be queried ;( Not allow robot/spider Sign in ) nofollow: The file will not be retrieved , The links on the page can be queried .( Not allow robot/spider Follow the link on this page to find ) 4、Author ( author ) explain : Mark the author or production team of the web page usage :<Meta name=”Author” Content=” Zhang San ,[email protected]”> Be careful :Content It can be : The name of you or your production team , or Email 5、Copyright ( Copyright ) explain : Mark copyright usage :<Meta name=”Copyright” Content=” This page is copyrighted by Zerospace all .All Rights Reserved”> Be careful : 6、Generator ( Editor ) explain : Editor description usage :<Meta name=”Generator” Content=”PCDATA|FrontPage|”> Be careful :Content=” The editor you use ” 7、revisit-after ( revisit ) explain : usage :<META name=”revisit-after” CONTENT=”7 days” > Be careful : *Head Other uses in 1、scheme ( programme ) explain :scheme can be used when name is used to specify how the value of content should be interpreted. usage :<meta scheme=”ISBN” name=”identifier” content=”0-14-043205-1″ /> Be careful : 2、Link ( link ) explain : Link to file usage :<Link href=”soim.ico” rel=”Shortcut Icon”> Be careful : Many websites if you save her in the inbox , You will find it with a small icon , If you click to enter again, you will also find a small icon in the address bar . Now just add this paragraph to your page header , This function can be easily realized .<LINK> Used to compare the current file with other URL Make a link , But there will be no link button , Used for <HEAD> Marker room , The format is as follows : <link href=”URL” rel=”relationship”> <link href=”URL” rev=”relationship”> 3、Base ( Base links ) explain : Insert web page base link properties usage :<Base href=”http://www.xia8.net/” target=”_blank”> Be careful : All relative paths on your page will be preceded by “http://www.cn8cn.com/”. among target=”_blank” Is the linked file open in a new window , You can do other settings . take “_blank” Change it to “_parent” Yes, the linked file will open in the parent window of the current window ; Change it to “_self” Link file in current window ( frame ) Open in ; Change it to “_top” Link file full screen display .
Above is META Some basic uses of tags , One of the most important is :Keywords and Description Set up . Why? ? It's simple , These two statements can make the search engine find you accurately , Attract more people to your site ! According to the popular search engine (Google,Lycos,AltaVista etc. ) How it works , Search engines send robots to the WWW On the search , When new websites are found , Easy to retrieve Keywords and Description, And add it to your own database , And then sort the websites according to the density of keywords . It seems , We have to remember to add Keywords and Description Of META label , And try to write a good keyword and introduction . otherwise , The consequence will be : ● If you don't have it on your page at all Keywords and Description Of META label , Then the robot can't add your site to the number Database , Netizens will not be able to search your site . ● If your keyword selection is not good , The density of keywords is not high , It is arranged behind dozens or even millions of sites and can be clicked Ability is also very small . Write well Keywords( keyword ) Pay attention to the following points : ● Don't use common words . for example www、homepage、net、web etc. . ● Don't use adjectives , adverb . For example, the best , The biggest, etc . ● Don't use general words , Try to be as precise as possible . for example “ Ericsson mobile ”, change to the use of sth. “T28SC” Will be better . “ A trip of three , thus ”, The trick to finding the right keywords is : To Google、Lycos、Alta And other famous search engines , Search and A website with similar content of your website , Check out the top ten websites META keyword , Use them on your website , The effect is conceivable . * Tips In order to improve the click through rate of search , Here are some more “ shortcut ” Can help you : ● To increase the density of keywords , Hide keywords in the page ( Define the text color as the same as the background color ). ● In the image of ALT Add keywords to comment statements . Such as :<IMG SRC=”xxx.gif” Alt=”Keywords”> ● utilize HTML The comment statement of , Add a lot of keywords to the page code . usage : <!– Insert keywords here –> <head> <title> The file header , Displayed in the browser title area </title> <meta http-equiv=”Content-Language” content=”zh-cn”> <meta http-equiv=”Content-Type” content=”text/html; charset=gb2312″> <meta name=”GENERATOR” content=”Microsoft FrontPage 4.0″> <meta name=”ProgId” content=”FrontPage.Editor.Document”> <meta name=” producer ” content=” Tangrongsheng ”> <meta name=” Theme words ” content=”HTML Web page creation Courseware ”></head>
Publisher : Full stack programmer stack length , Reprint please indicate the source :https://javaforall.cn/110704.html Link to the original text :https://javaforall.cn
边栏推荐
- Shift operation of complement
- ORACLE进阶(三)数据字典详解
- Business modeling of software model | stakeholders
- 猜谜语啦(8)
- Arduino+a4988 control stepper motor
- [daily training -- Tencent selected 50] 557 Reverse word III in string
- 深度学习模型与湿实验的结合,有望用于代谢通量分析
- Illustrated network: what is gateway load balancing protocol GLBP?
- C language data type replacement
- Use and programming method of ros-8 parameters
猜你喜欢

Programming implementation of subscriber node of ROS learning 3 subscriber

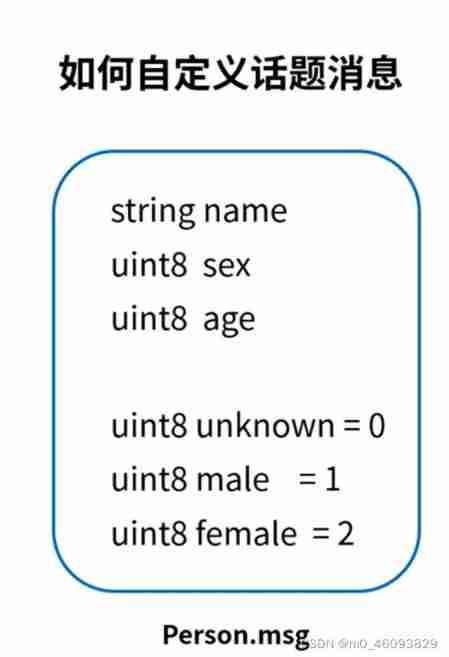
ROS learning 4 custom message

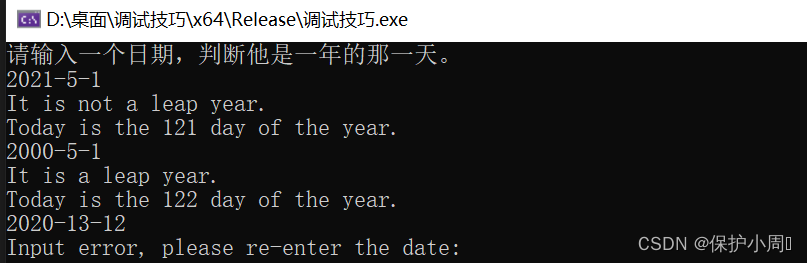
Daily question - input a date and output the day of the year

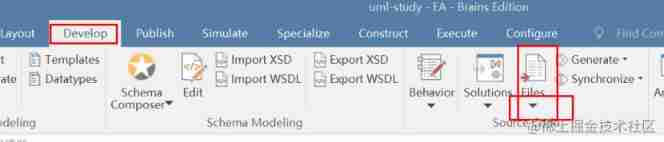
EA introduction notes

Guess riddles (6)

Programming implementation of ROS learning 2 publisher node

Guess riddles (3)

Ros-11 common visualization tools

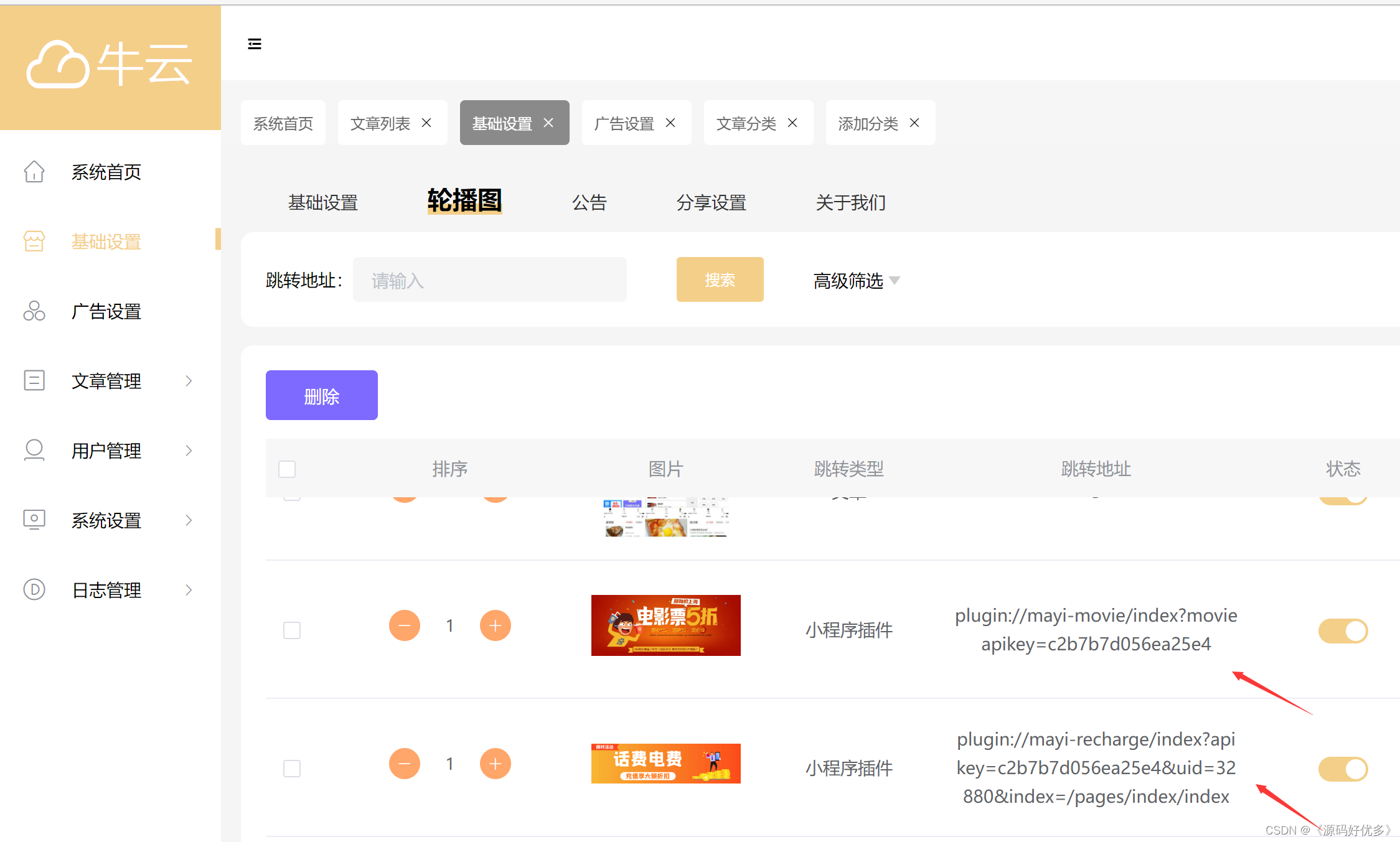
资源变现小程序添加折扣充值和折扣影票插件

Illustration of eight classic pointer written test questions
随机推荐
微信H5公众号获取openid爬坑记
kubeadm系列-00-overview
[daiy4] jz32 print binary tree from top to bottom
Pytorch entry record
[牛客网刷题 Day4] JZ32 从上往下打印二叉树
287. Looking for repeats - fast and slow pointer
How to manage the performance of R & D team?
猜谜语啦(9)
MPSoC QSPI Flash 升级办法
[formation quotidienne - Tencent Selection 50] 557. Inverser le mot III dans la chaîne
Affected tree (tree DP)
Search data in geo database
2022.7.4-----leetcode. one thousand and two hundred
某公司文件服务器迁移方案
Beautiful soup parsing and extracting data
图解网络:什么是网关负载均衡协议GLBP?
Numpy pit: after the addition of dimension (n, 1) and dimension (n,) array, the dimension becomes (n, n)
STM32 lights up the 1.8-inch screen under Arduino IDE
Typescript hands-on tutorial, easy to understand
ROS learning 1- create workspaces and function packs