当前位置:网站首页>教你轻松搞懂vue-codemirror的基本用法:主要实现代码编辑、验证提示、代码格式化
教你轻松搞懂vue-codemirror的基本用法:主要实现代码编辑、验证提示、代码格式化
2020-11-06 20:37:00 【叫我詹躲躲】
2017年的时候用过codemirror,当时用的是jQuery库、codemirror、beautify插件。主要实现代码的编辑功能、插入一些变量功能、beautify插件主要用来格式化代码,实现代码美化效果。不过这两年做项目都是用vue了,需要用到代码编辑器,于是我又找到了代码编辑器vue-codemirror,感觉组件再变,其原理、底层还是没多大变化,用vu e-codemirror,codemirror的方法,配置参数都是通用的,今天我就来分享一下我今天研究的vue-codemirror用法及一些坑的填法。我需要声明一点是我们项目用到的是框架ant-design-vue,所以弹窗我也直接拿来用了,有不懂的童鞋,可以参考https://www.antdv.com/components/modal-cn/。
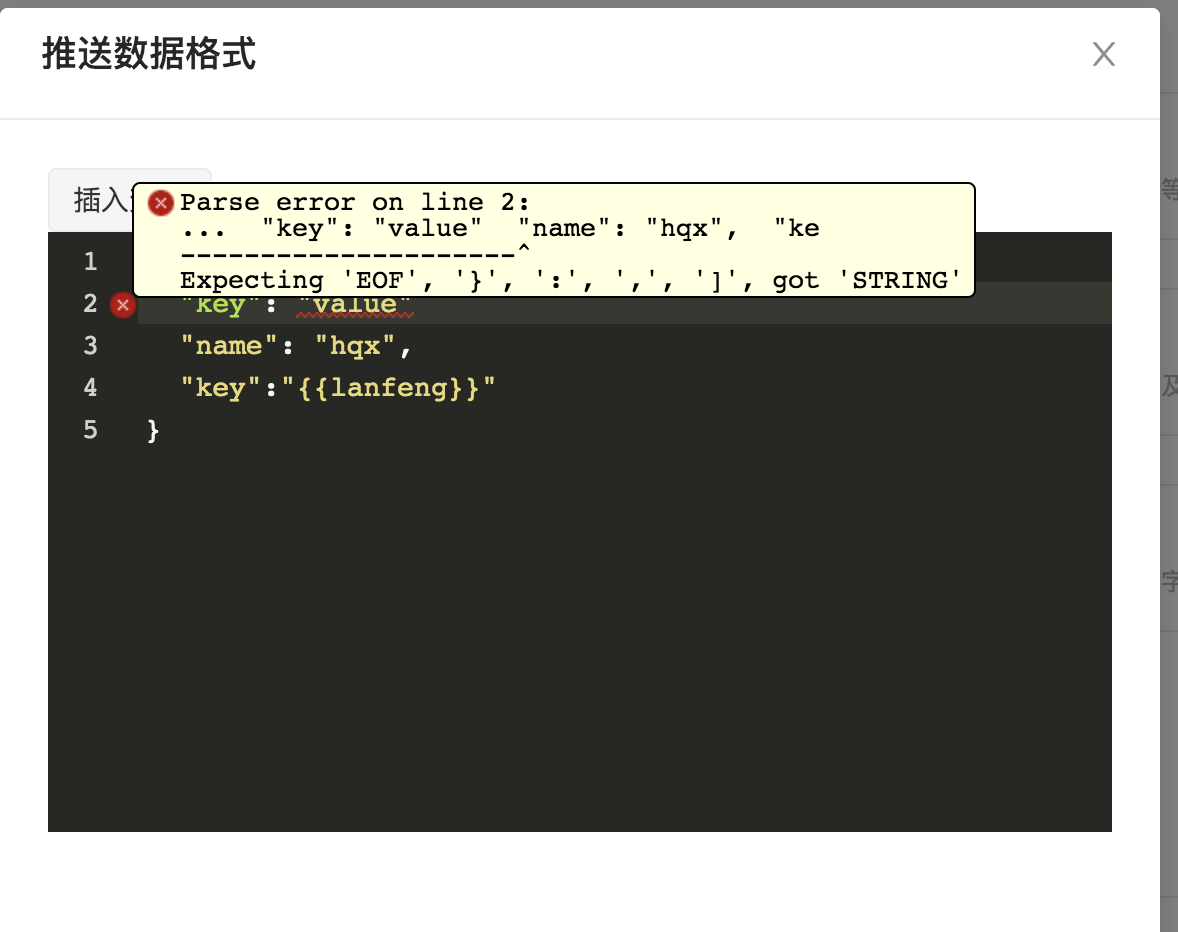
1. 需要实现codemirror编辑器功能,主要是json数据的编辑
- codemirror基本的编辑代码功能
- 插入变量功能
- codemirror验证功能:主要验证代码格式,语法等,给出相应的提示
- 代码格式化(由于主要是json数据,所以暂时没引用其他组件,如果需要建议引用js-beautify,因为查资料发现codemirror在新的版本中已经去掉autoFormatRange方法)
大致如下图:
2. 写功能前需要安装的一些组件及用法简单说明,vue的就不说了,就光说这个编辑器需要的
2.1 vue-codemirror
- 安装vue-codemirror
npm install vue-codemirror --save- vue-codemirror简单介绍
// require component
import {
codemirror } from 'vue-codemirror'
import jsonlint from 'jsonlint' //lint验证需要的组件,在下面详细讲
// require styles
import 'codemirror/lib/codemirror.css'
// require more codemirror resource...
import 'codemirror/mode/javascript/javascript' // 这js模式必须引入的
import 'codemirror/addon/selection/active-line' //光标行背景高亮,配置里面也需要styleActiveLine设置为true
import 'codemirror/keymap/sublime' //sublime编辑器效果
import 'codemirror/mode/css/css'
import 'codemirror/theme/monokai.css' //编辑器主题样式,配置里面theme需要设置monokai
//下面这几个引入的主要是验证提示类的,配置里的lint需要设置true,gutters: ['CodeMirror-lint-markers']
import 'codemirror/addon/lint/lint'
import 'codemirror/addon/lint/lint.css'
import 'codemirror/addon/lint/json-lint'
import 'codemirror/addon/display/autorefresh' //及时自动更新,配置里面也需要设置autoRefresh为true
// view
<codemirror
ref="jsonEditor"
v-model="jsonData"
:options="options"
style="height: 600px;"
/>
// component
export default {
components: {
codemirror
}
}2.2 如何获取编辑器对象调用方法
这个跟codemirror还是有区别的,codemirror我们需要初始化编辑器,然后拿着初始化对象就可以调用方法了,vu e-codemirror怎么获取呢?其实很简单,我们在编辑器组件上加上ref,通过ref获取。这个可以放到vue的computed里面,代码如下:
.../
computed: {
codemirror () {
return this.$refs.jsonEditor.codemirror
}
}这样我们在需要调用方法的时候可以调用这个编辑器对象,我们可以设置获取编辑器的值。
2.3 插入变量是编辑器对象调用replaceSelection方法,如下代码:
methods: {
insertVar () {
this.codemirror.replaceSelection('"{
{lanfeng}}"')
}
}2.4 代码格式化
由于实现的json格式化,所以没引入其他组件,
直接通过设置编辑器值来实现:代码如下:
this.$nextTick(() => {
this.codemirror.setValue((JSON.stringify(JSON.parse(this.jsonData), null, 2)))
})其实就是调用的setValue设置值,之所以用$nextTick,是由于弹窗刚加载的时候,有可能编辑器没初始化好,获取不到编辑器对象。
2.5 codemirror的配置,mode设置支持的语言
mode: 'application/json'其他的配置语言可以查看https://codemirror.net/mode/
有关vue-codemirror的事件我就不再列举,可以查看https://www.npmjs.com/package/vue-codemirror
3. codemirror验证提示
- 需要引入插件jsonlint
刚开始按文档引入lint资源的时候,发现不起作用,设置了可多,也不起作用,后来查看源码发现依赖这个插件
npm install jsonlint --save //npm 安装组件
import jsonlint from 'jsonlint' //引入
window.jsonlint = jsonlint //全局化关于这个功能浪费了很多时间,当试用不成功想着引用别的插件来解决,后来看看源码,还是用了jsonlint 插件
总结
以上就是我分享的有关vue-codemirror代码编辑器实现的json数据编辑、json数据语法验证提示、及编辑器一些方法的用法,其实有个功能还没实现,就是实现代码折叠,这个还在研究中,以上仅代码我个人观点,如有错误,请多指正。
关注lovepythoncn
回复关键字:code, 就可以获取源码地址
版权声明
本文为[叫我詹躲躲]所创,转载请带上原文链接,感谢
https://my.oschina.net/u/3995971/blog/4558939
边栏推荐
- 在大规模 Kubernetes 集群上实现高 SLO 的方法
- 有关PDF417条码码制的结构介绍
- iptables基礎原理和使用簡介
- Leetcode's ransom letter
- git rebase的時候捅婁子了,怎麼辦?線上等……
- Keyboard entry lottery random draw
- Working principle of gradient descent algorithm in machine learning
- xmppmini 專案詳解:一步一步從原理跟我學實用 xmpp 技術開發 4.字串解碼祕笈與訊息包
- 技術總監,送給剛畢業的程式設計師們一句話——做好小事,才能成就大事
- Flink的DataSource三部曲之二:内置connector
猜你喜欢

怎么理解Python迭代器与生成器?

比特币一度突破14000美元,即将面临美国大选考验

采购供应商系统是什么?采购供应商管理平台解决方案

2018中国云厂商TOP5:阿里云、腾讯云、AWS、电信、联通 ...

PN8162 20W PD快充芯片,PD快充充电器方案

Don't go! Here is a note: picture and text to explain AQS, let's have a look at the source code of AQS (long text)

Existence judgment in structured data

3分钟读懂Wi-Fi 6于Wi-Fi 5的优势

git rebase的時候捅婁子了,怎麼辦?線上等……

一时技痒,撸了个动态线程池,源码放Github了
随机推荐
Details of dapr implementing distributed stateful service
如何在Windows Server 2012及更高版本中將域控制器降級
Every day we say we need to do performance optimization. What are we optimizing?
Jmeter——ForEach Controller&Loop Controller
C language 100 question set 004 - statistics of the number of people of all ages
PLC模拟量输入和数字量输入是什么
How to get started with new HTML5 (2)
条码生成软件如何隐藏部分条码文字
全球疫情加速互联网企业转型,区块链会是解药吗?
Chainlink将美国选举结果带入区块链 - Everipedia
Installing the consult cluster
After brushing leetcode's linked list topic, I found a secret!
基於MVC的RESTFul風格API實戰
Vue 3 responsive Foundation
In depth understanding of the construction of Intelligent Recommendation System
WeihanLi.Npoi 1.11.0/1.12.0 Release Notes
Python自动化测试学习哪些知识?
向北京集结!OpenI/O 2020启智开发者大会进入倒计时
The difference between Es5 class and ES6 class
50 + open source projects are officially assembled, and millions of developers are voting