当前位置:网站首页>Thymeleaf 模板的创建与使用
Thymeleaf 模板的创建与使用
2022-07-05 14:10:00 【fengyehongWorld】
参考资料:
一. 前期准备
后台application.yml配置文件
# 自定义配置信息
search:
# 最多检索出300条数据
max-count: 300
import org.springframework.beans.factory.annotation.Value;
import org.springframework.context.annotation.Configuration;
// 标记为该类为配置文件类,并取了一个别名
@Configuration("configInfo")
public class ConfigInfo {
// 一定要设置为public,不能是private,否则thymeleaf无法访问
@Value("${search.max-count}")
public String searchCount;
}
前台commonModule.js
模块js文件,所有函数通过模块的方法导出
const personUtils = {
getName() {
console.log('名字为贾飞天');
},
getAge() {
console.log('年龄为20岁');
}
};
const sendMail = () => {
console.log('发送邮件');
};
export {
personUtils,
sendMail
};
test1.js
测试页面的js文件,该文件中用到了模块js放到window上的模块函数和后台的配置信息
$(function() {
// 调用模板html绑定在window对象上的方法
window.personUtils.getName();
setTimeout(() => {
// searchCount来源于共通模板中的js中
console.log(searchCount);
}, 200);
});
二. 模板文件
1.如果项目中每个页面都需要单独引入通过的js和css的话,不好维护
因此通过在模板文件中创建共通head,批量引入.2.每个页面引入模板中的head之后,原有页面上的head将会失效,会被模板中的head覆盖掉.但是部分页面除了引入共通head的需求之外,还需要不会被模板覆盖掉的自定义head.3.正是因为2.的需求,所以才添加了head(id,links,scripts,styles,title),配合?: _可以确保links,scripts有值的时候,将各页面单独引入的内容和模板head中的内容共同引,没值的时候不进行任何操作.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org" lang="ja">
<!-- 共通的head -->
<head th:fragment="head(id,links,scripts,styles,title)">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no">
<!--插件js-->
<script type="text/javascript" th:src="@{/js/public/jquery-3.6.0.min.js}"></script>
<!--共通js-->
<script type="text/javascript" th:src="@{/js/common/common.js}"></script>
<!-- 共通模块js -->
<script type="module" th:inline="javascript"> // 从自定义模块js中的函数统一放入window对象中 import {
personUtils, sendMail } from /*[[@{/js/common/commonModule.js}]]*/ ''; window.personUtils = personUtils; window.sendMail = sendMail; </script>
<!-- 后台共通数据 -->
<script th:inline="javascript" type="text/javascript"> // 后台配置文件中的信息 const searchCount = [[${
@configInfo.searchCount}]]; </script>
<!-- 引用模板的页面,自定义引入的js 「 ?: _ 」 表示当scripts不存在的时候,不执行替换操作 -->
<th:block th:replace="${scripts} ?: _" />
<!-- 各页面js,通过id变量实现了各画面引入自己的js文件 -->
<script type="text/javascript" th:src="@{
'/js/business/' + ${id} + '.js'}"></script>
<link rel="stylesheet" type="text/css" th:href="@{/css/common/common.css}" />
<link rel="stylesheet" type="text/css" th:href="@{/css/public/jquery-ui.min.css}" />
<!-- 引用模板的页面,自定义引入的css -->
<th:block th:replace="${styles} ?: _" />
<!-- 各页面css,通过id变量实现了各画面引入自己的css文件 -->
<link rel="stylesheet" type="text/css" th:href="@{
'/css/business/' + ${id} + '.css'}" />
<!-- 引用模板的页面,在header上写的css -->
<th:block th:replace="${links} ?: _" />
<link rel="icon" th:href="@{/img/logo.ico}" />
<title th:replace="${title} ?: _">模板中的标题</title>
</head>
<body>
<div th:fragment="Admin_Content">
<!-- 当该片段被使用的使用,使用片段的页面会对[[*{name}]]进行解析 -->
您好,尊贵的管理员,你的名叫[[*{name}]]
</div>
<footer th:fragment="footer_fragment">
Copyright 测试系统页脚
</footer>
</body>
</html>
三. 页面
页面一
1.links = ~{::link} 中的 links 为模板head中的变量名, ~{::link} 表示引用当前页面head中的link标签,如果当前页面的head中不存在link标签的话,还可以**links = ~{}**来表示.2.可以根据当前登录用户的权限来决定模板中的片段是否要被引入
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head th:replace="layout/layout :: head( id = 'test1' ,links = ~{::link} ,scripts = ~{::script} ,styles = ~{::style} ,title = ~{::title} )">
<!-- 该页面中完全使用模板中的header,没有自定义的内容-->
</head>
<body>
<div id="container" th:object="${entity}">
<!-- 当isAdmin为true的时候,会使用模板中的片段来代替 当isAdmin为false的时候 : _ 表示什么都不做,因此div内原本的内容会被保留 : ~{} 表示替换为空片段,因此整个div会被清空 -->
<div th:replace="*{isAdmin} ? ~{layout/layout :: Admin_Content} : _">
你好,普通用户,你的名字叫[[*{name}]]
</div>
<hr>
<th:block th:replace="*{isAdmin} ? ~{layout/layout :: Admin_Content} : ~{}">
<div>你好,普通用户,你的名字叫[[*{name}]]</div>
</th:block>
<hr>
</div>
<!-- 引入模板的中的页脚 -->
<div th:replace="layout/layout :: footer_fragment"></div>
</body>
</html>
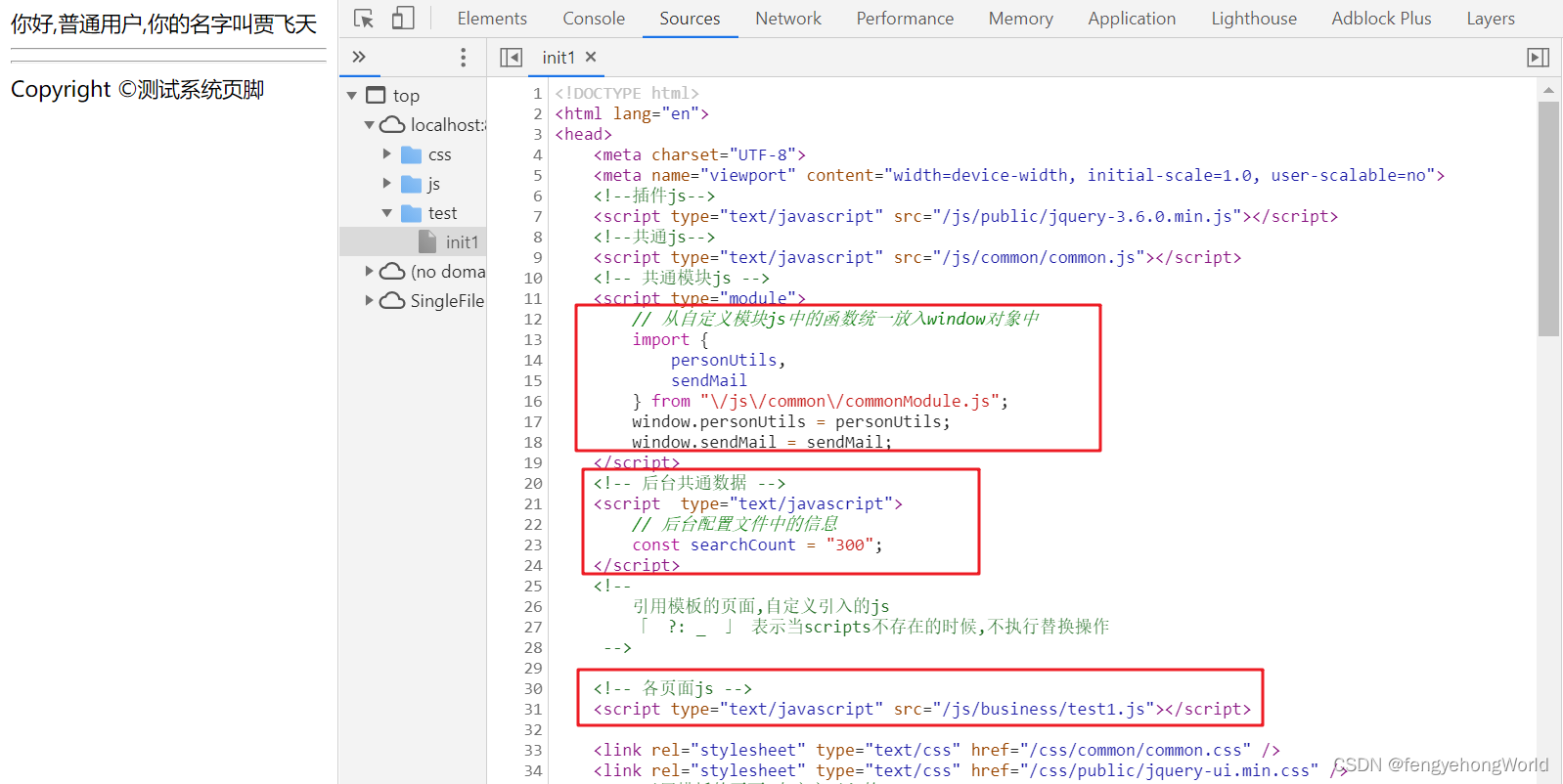
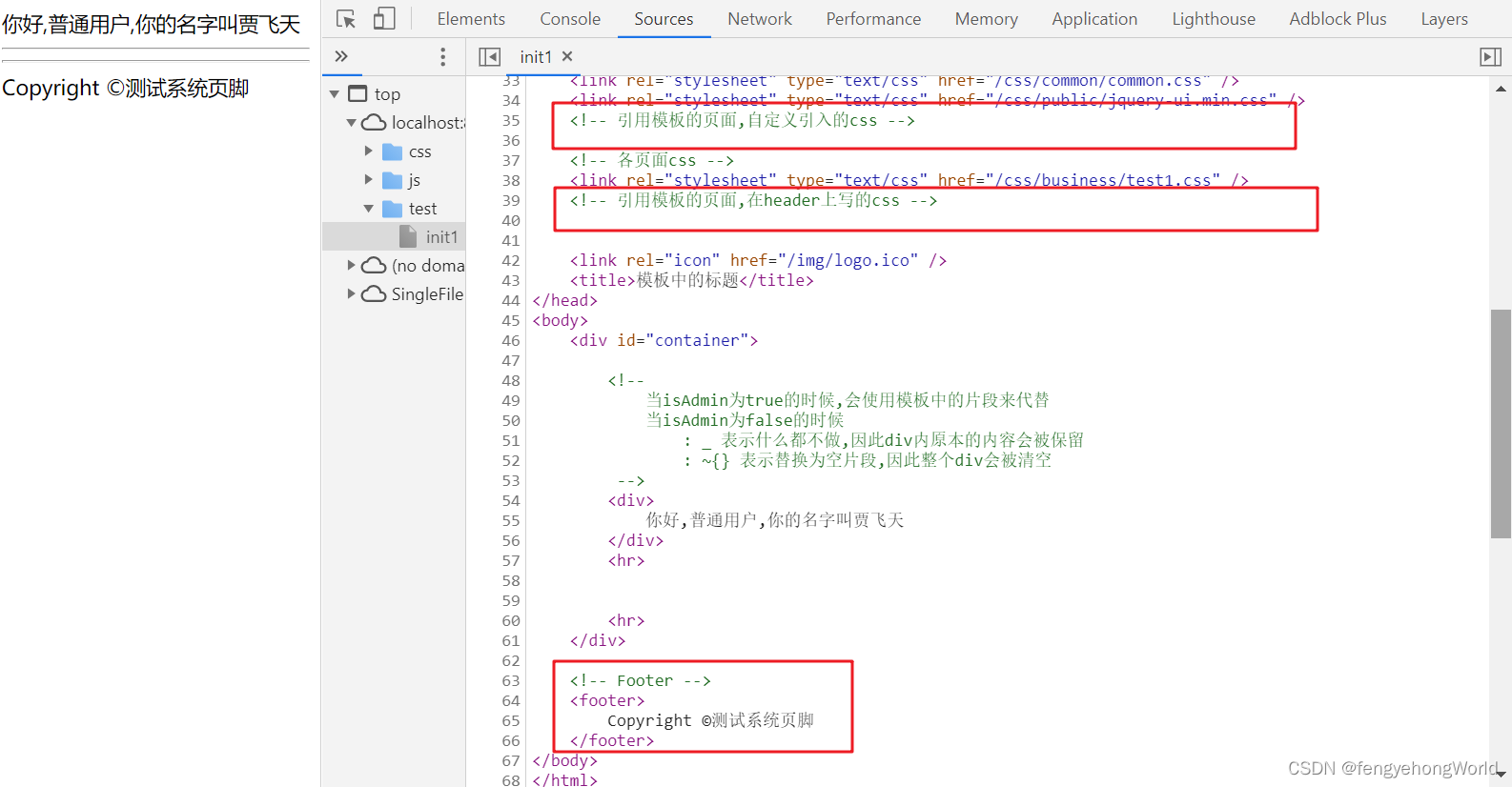
打开页面1的时候,head部分的效果

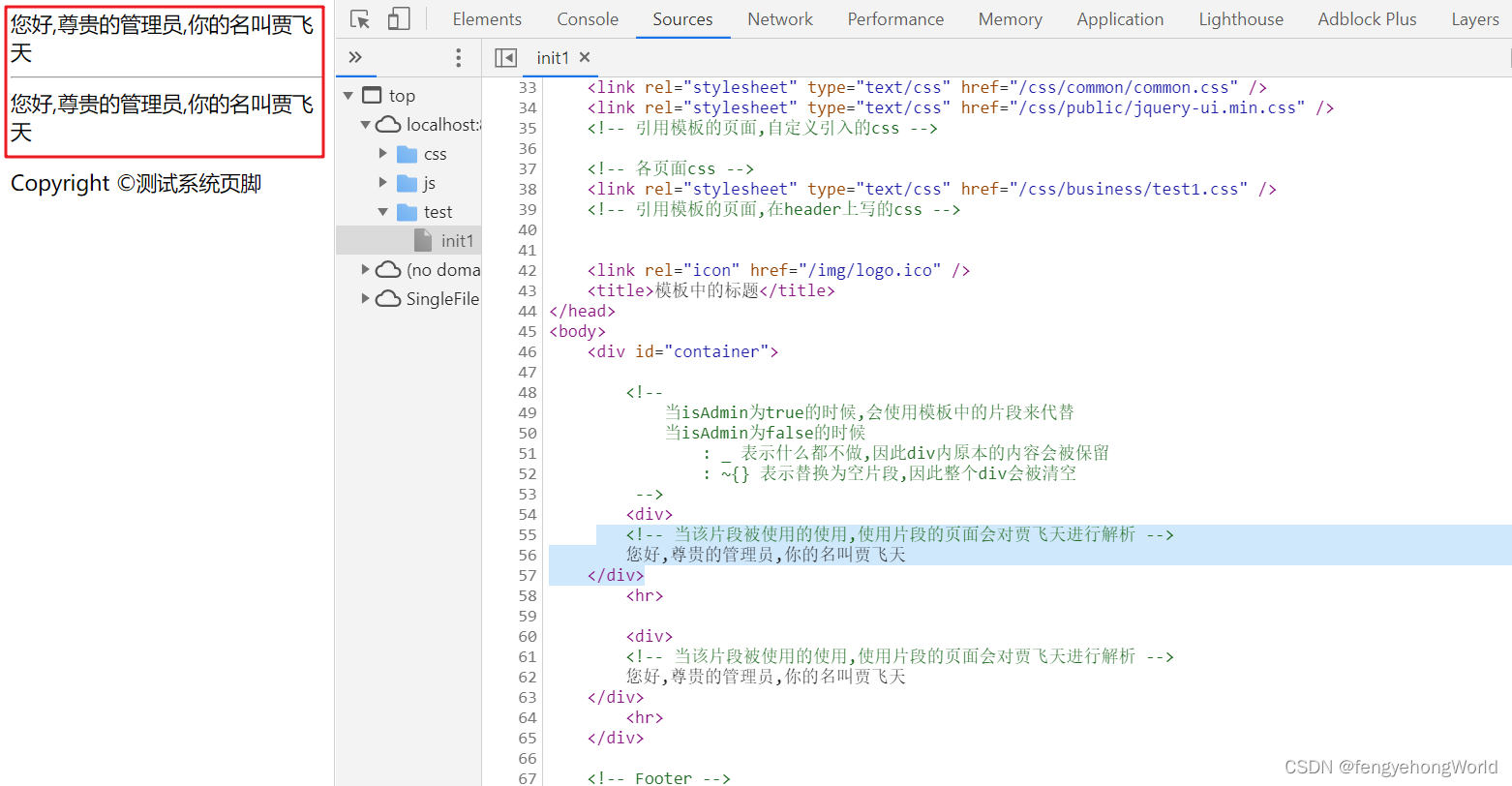
当使用管理员登录的时候,使用了管理员片段
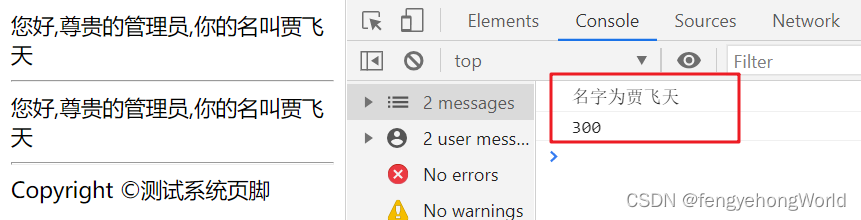
🥰JS中的函数执行结果
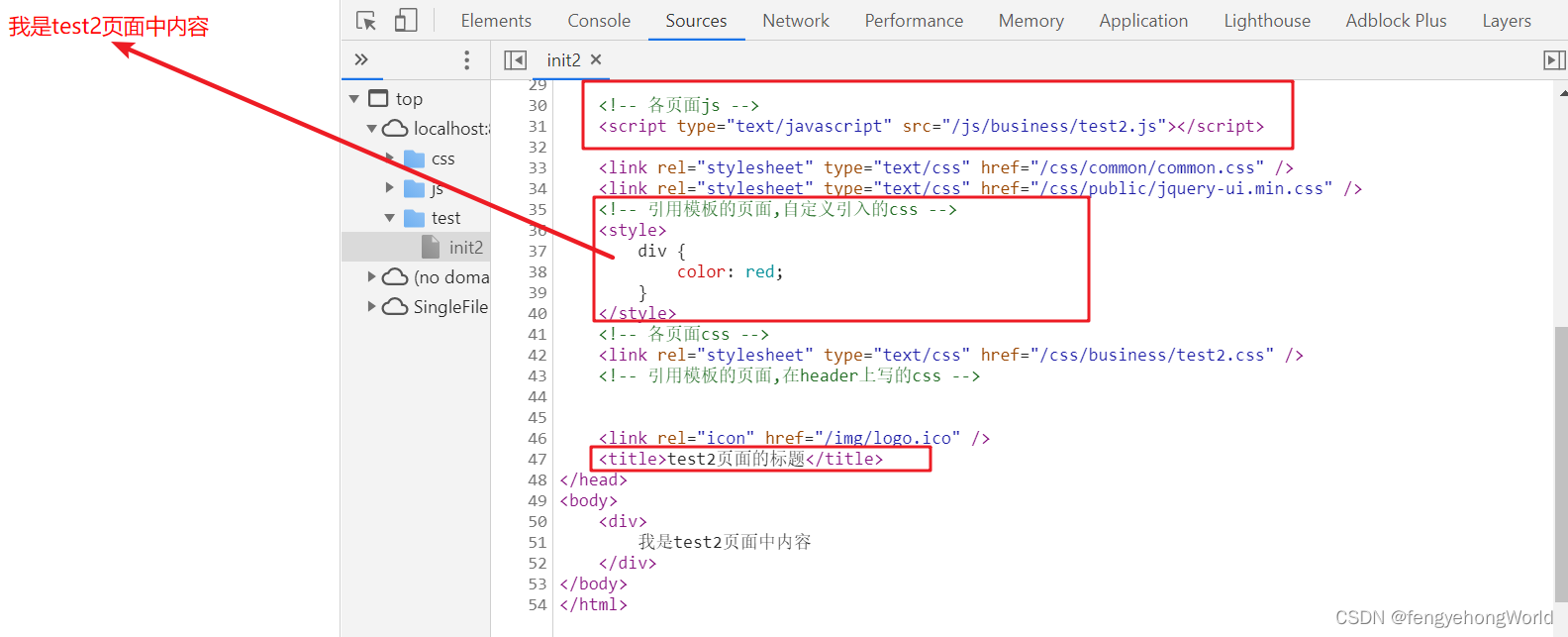
页面二
1.在页面的head中添加了自定义title ,因此没有使用模板中的共通title.2.在页面的head中添加了style标签,最终添加的style标签反映到了html的head部.3.页面中没有额外的css和js文件引入,因此可以用null或者~{}来占位参数.
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head th:replace="layout/layout :: head( id = 'test2' ,links = null ,scripts = ~{} ,styles = ~{::style} ,title = ~{::title} )">
<!-- 在header中添加本页面的style样式 -->
<style> div {
color: red; } </style>
<!-- 不使用模板中的标题,使用自定义的标题 -->
<title>test2页面的标题</title>
</head>
<body>
<div>
我是test2页面中内容
</div>
</body>
</html>

边栏推荐
- 基于 TiDB 场景式技术架构过程 - 理论篇
- The simplest way to open more functions without certificates
- POI set the data format of the column (valid)
- 如何将 DevSecOps 引入企业?
- R language uses the polR function of mass package to build an ordered multi classification logistic regression model, and uses the coef function to obtain the log odds ratio corresponding to each vari
- Discussion on memset assignment
- 分享 12 个最常用的正则表达式,能解决你大部分问题
- Qingda KeYue rushes to the science and Innovation Board: the annual revenue is 200million, and it is proposed to raise 750million
- Detailed explanation of SSH password free login
- Simple process of penetration test
猜你喜欢

物联网应用技术专业是属于什么类

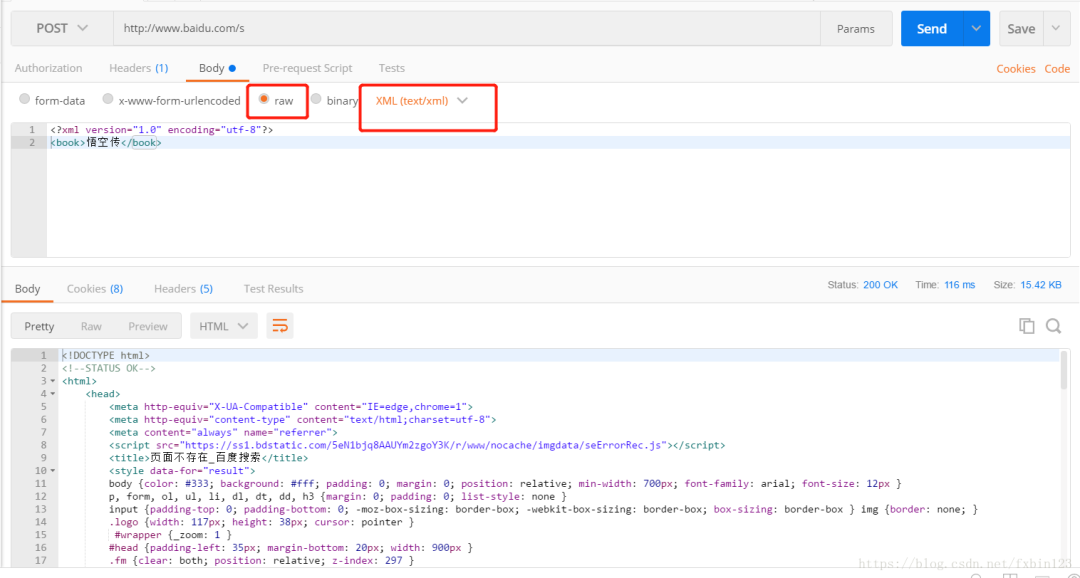
Postman简介、安装、入门使用方法详细攻略!

Sorter evolution of ticdc 6.0 principle

如何将 DevSecOps 引入企业?

Tidb DM alarm DM_ sync_ process_ exists_ with_ Error troubleshooting

Introduction, installation, introduction and detailed introduction to postman!

金融壹賬通香港上市:市值63億港元 葉望春稱守正篤實,久久為功

神经网络物联网未来现状和趋势及看法

魅族新任董事長沈子瑜:創始人黃章先生將作為魅族科技產品戰略顧問

OSI and tcp/ip protocol cluster
随机推荐
分享 20 个稀奇古怪的 JS 表达式,看看你能答对多少
网上电子元器件采购商城:打破采购环节信息不对称难题,赋能企业高效协同管理
LeetCode_ 2 (add two numbers)
R语言ggplot2可视化:gganimate包基于transition_time函数创建动态散点图动画(gif)、使用shadow_mark函数为动画添加静态散点图作为动画背景
openGauss数据库源码解析系列文章—— 密态等值查询技术详解(下)
tidb-dm报警DM_sync_process_exists_with_error排查
C语言中限定符的作用
PHP5下WSDL,SOAP调用实现过程
How to make a second clip of our media video without infringement
WebRTC的学习(二)
为什么我认识的机械工程师都抱怨工资低?
一网打尽异步神器CompletableFuture
The IPO of Ruineng industry was terminated: the annual revenue was 447million and it was planned to raise 376million
鸿蒙第四次培训
How to deeply understand the design idea of "finite state machine"?
Google eventbus usage details
Show strength. In this way, the mobile phone will not be difficult to move forward
Kunlun Taike rushes to the scientific innovation board: the annual revenue is 130million, and it plans to raise 500million. CETC Taiji holds 40% of the shares
用“新”字来吸引好奇的人群
The forked VM terminated without saying properly goodbye