当前位置:网站首页>Thymeleaf common functions
Thymeleaf common functions
2022-07-05 14:17:00 【fengyehongWorld】
Catalog
- One . #dates
- Two . #numbers
- 3、 ... and . #strings
- `#strings.toString`
- `#strings.isEmpty`
- `#strings.defaultString`
- `#strings.contains`
- `#strings.containsIgnoreCase`
- `#strings.startsWith`
- `#strings.endsWith`
- `#strings.indexOf`
- `#strings.substring`
- `#strings.replace`
- `#strings.prepend`
- `#strings.append`
- `#strings.toUpperCase`
- `#strings.length`
- `#strings.trim`
- `#strings.abbreviate`
- Four . #objects
- 5、 ... and . #bools
One . #dates
Processing date data . Generate , transformation , Get the specific number of days and years of the date .
#dates.createNow
Generate current date ( amount to Java Of new Date())
<span th:text="${#dates.createNow()}"></span>
<!-- Results page -->
<span>Sun May 16 09:38:33 CST 2021</span>
#dates.create
- Construct a date
<span th:text="${#dates.create('2019','05','31','10','18')}"></span>
<!-- Results page -->
<span>Fri May 31 10:18:00 CST 2019</span>
#dates.format
- Format the date
- When formatting the date , The date must be
new Date()type , Cannot be string date type , Otherwise, an error will be reported .
<span th:text="*{#dates.format(#dates.createNow())}"></span>
<!-- Results page -->
<span>2021 year 5 month 16 Japan In the morning 09 when 40 branch 46 second </span>
- Format the date in the specified format
<span th:text="*{#dates.format(#dates.createNow(), 'yyyy/MM/dd HH:mm')}"></span>
<!-- Results page -->
<span>2021/05/16 09:43</span>
<span th:text="*{#dates.format(#dates.createNow(), 'yyyy year MM month dd Japan HH:mm')}"></span>
<!-- Results page -->
<span>2021 year 05 month 16 Japan 09:43</span>
#dates.year
- Year of acquisition
<span th:text="*{#dates.year(#dates.createNow())}"></span>
<!-- Results page -->
<span>2021</span>
#dates.month
- Get month ( Use inline )
<span>[[*{#dates.month(#dates.createNow())}]]</span>
<!-- Results page -->
<span>5</span>
#dates.monthName
<span th:text="*{#dates.monthName(#dates.createNow())}"></span>
<!-- Results page -->
<span> May </span>
#dates.monthNameShort
<span th:text="*{#dates.monthNameShort(#dates.createNow())}"></span>
<!-- Results page -->
<span> May </span>
#dates.day
- Get date
<span th:text="*{#dates.day(#dates.createNow())}"></span>
<!-- Results page -->
<span>30</span>
#dates.dayOfWeek
Get the day of the week ( The situation in foreign countries , Sunday is the first day of the week )
<span th:text="*{#dates.dayOfWeek(#dates.createNow())}"></span>
<!-- Results page -->
<span>1</span>
#dates.dayOfWeekName
<span th:text="*{#dates.dayOfWeekName(#dates.createNow())}"></span>
<!-- Results page -->
<span> Sunday </span>
#dates.dayOfWeekNameShort
<span th:text="*{#dates.dayOfWeekNameShort(#dates.createNow())}"></span>
<!-- Results page -->
<span> Sunday </span>
#dates.hour
- Get the current hour
<span th:text="*{#dates.hour(#dates.createNow())}"></span>
<!-- Results page -->
<span>10</span>
#dates.minute
- Get the current minute
<span th:text="*{#dates.minute(#dates.createNow())}"></span>
<!-- Results page -->
<span>6</span>
#dates.second
- Get the current second
<span th:text="*{#dates.second(#dates.createNow())}"></span>
<!-- Results page -->
<span>12</span>
#dates.millisecond
- Gets the current number of milliseconds
<span th:text="*{#dates.millisecond(#dates.createNow())}"></span>
<!-- Results page -->
<span>221</span>
Two . #numbers
Handle the conversion of digital data
- Make up for numbers that are not enough 0(formatInteger)
- Set thousands separator (formatInteger)
- Exact decimal point (formatDecimal)
- Set the percent sign (formatPercent)
- Generating arrays (sequence)
#numbers.formatInteger
- Make up for numbers that are not enough 0
<p th:text="${#numbers.formatInteger('123',4)}"></p> // 0123
<p th:text="${#numbers.formatInteger('123',2)}"></p> // 123
- Set thousands separator
.
<p th:text="${#numbers.formatInteger('1000',2,'POINT')}"></p> // 1.000
<p th:text="${#numbers.formatInteger('1000',6,'POINT')}"></p> // 001.000
<p th:text="${#numbers.formatInteger('1000',7,'POINT')}"></p> // 0.001.000
Set thousands separator ,
<p th:text="${#numbers.formatInteger('1000', 2, 'COMMA')}"></p> // 1,000
<div th:text="*{#numbers.formatInteger('1000', 0, 'COMMA')}"></div> // 1,000
Set the thousand separator to blank
<p th:text="${#numbers.formatInteger('1000', 2, 'WHITESPACE')}"></p> // 1 000
#numbers.formatDecimal
Exact decimal point
<p th:text="${#numbers.formatDecimal('10.123', 3, 2)}"></p> // 010.12
#numbers.formatCurrency
Money display symbol
<p th:text="${#numbers.formatCurrency('1000')}"></p> // ¥1,000.00
#numbers.formatPercent
Percentage operation
<p th:text="${#numbers.formatPercent('0.2',2, 4)}"></p> // 20.0000%
<p th:text="${#numbers.formatPercent('0.2',3, 2)}"></p> // 020.00%
3、 ... and . #strings
- String conversion (toString)
- Check if the string is empty (isEmpty)
- String is an empty replace operation (defaultString)
- Check if the string contains a string (contains containsIgnoreCase)
- Check whether the string starts or ends with a fragment (startsWith endsWith)
- Intercept (substring substringAfter)
- Replace (replace)
- Additional (prepend append)
- Change case (toUpperCase toLowerCase)
- Split and combine strings (arrayJoin arraySplit)
- Go to space (trim)
- Abbreviated text (abbreviate)
- String connection (concat)
#strings.toString
// java Code
Object object = "123";
<p th:text="${#strings.toString(object)}"></p>
<p>123</p>
#strings.isEmpty
String name = null;
<p th:text="${#strings.isEmpty(name)}"></p>
<p>true</p>
#strings.defaultString
String text = null;
String text1 = "123";
<p th:text="${#strings.defaultString(text,' The value is null')}"></p>
<p> The value is null</p>
<p th:text="${#strings.defaultString(text1,' The value is null')}"></p>
<p>123</p>
#strings.contains
<p th:text="${#strings.contains('abcez','ez')}"></p>
<p>true</p>
#strings.containsIgnoreCase
<p th:text="${#strings.containsIgnoreCase('abcEZ','ez')}"></p>
<p>true</p>
#strings.startsWith
<p th:text="${#strings.startsWith('Donabcez','Don')}"></p>
<p>true</p>
#strings.endsWith
<p th:text="${#strings.endsWith('Donabcezn','n')}"></p>
<p>true</p>
#strings.indexOf
<p th:text="${#strings.indexOf('abcefg','e')}"></p>
<p>3</p>
#strings.substring
<p th:text="${#strings.substring('abcefg',3,5)}"></p>
<p>ef</p>
#strings.replace
<p th:text="${#strings.replace('lasabce','las','ler')}"></p>
<p>lerabce</p>
#strings.prepend
<p th:text="${#strings.prepend('abc','012')}"></p>
<p>012abc</p>
#strings.append
<p th:text="${#strings.append('abc','456')}"></p>
<p>abc456</p>
#strings.toUpperCase
<p th:text="${#strings.toLowerCase('ABC')}"></p>
<p>abc</p>
#strings.length
<p th:text="${#strings.length('abc')}"></p>
<p>3</p>
#strings.trim
<p th:text="${#strings.trim(' abc ')}"></p>
<p>abc</p>
#strings.abbreviate
<p th:text="${#strings.abbreviate('12345678910',10)}"></p>
<p>1234567...</p>
Four . #objects
#objects.nullSafe
<p th:text="${#objects.nullSafe(null,' The object of null')}"></p>
<p> The object of null</p>
5、 ... and . #bools
#bools.isTrue
<p th:text="${#bools.isTrue(true)} "></p>
<p>true</p>
<p th:text="${#bools.isTrue(false)} "></p>
<p>false</p>
<p th:text="${#bools.isTrue('on')} "></p>
<p>true</p>
<p th:text="${#bools.isTrue('off')} "></p>
<p>false</p>
<p th:text="${#bools.isTrue('true')} "></p>
<p>true</p>
<p th:text="${#bools.isTrue('false')} "></p>
<p>false</p>
<p th:text="${#bools.isTrue(1)} "></p>
<p>true</p>
<p th:text="${#bools.isTrue(0)} "></p>
<p>false</p>
边栏推荐
- 总量分析 核算方法和势方法 - 分摊分析
- 软件测试人在深圳有哪些值得去的互联网公司【软件测试人员专供版】
- Don't be unconvinced. Mobile phone function upgrade is strong
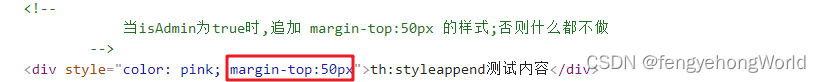
- Thymeleaf th:classappend属性追加 th:styleappend样式追加 th:data-自定义属性
- Sqllab 1-6 exercise
- How to introduce devsecops into enterprises?
- The simplest way to open more functions without certificates
- VC development of non MFC program memory leak tracking code
- R language ggplot2 visualization: visual line graph, using legend in theme function The position parameter defines the position of the legend
- 分享 12 个最常用的正则表达式,能解决你大部分问题
猜你喜欢

魅族新任董事长沈子瑜:创始人黄章先生将作为魅族科技产品战略顾问

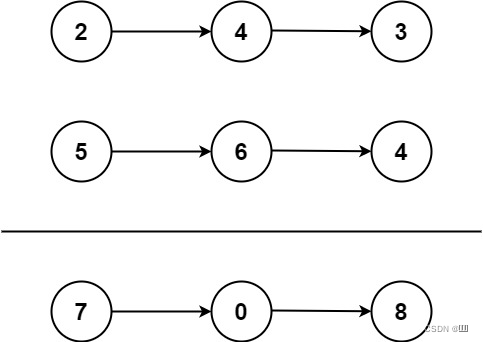
LeetCode_ 2 (add two numbers)

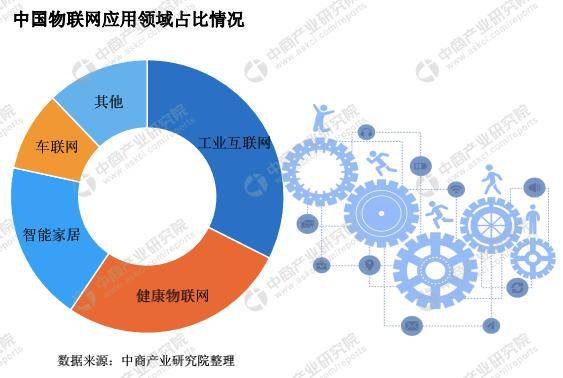
What is the future development trend of neural network Internet of things

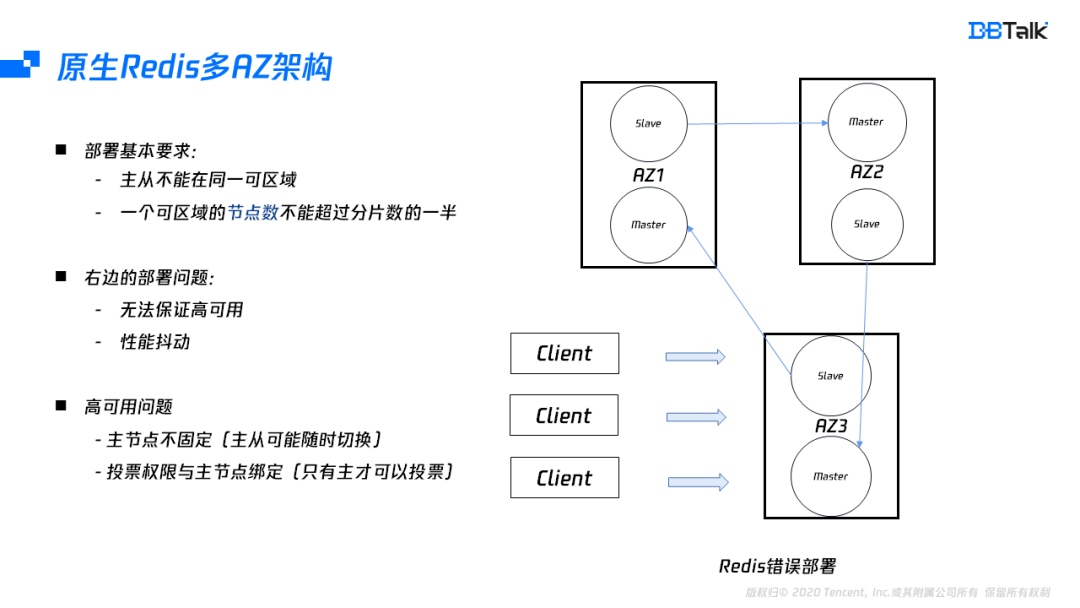
How does redis implement multiple zones?

Thymeleaf th:classappend属性追加 th:styleappend样式追加 th:data-自定义属性

ASP. Net large takeout ordering system source code (PC version + mobile version + merchant version)

What are the advantages and characteristics of SAS interface

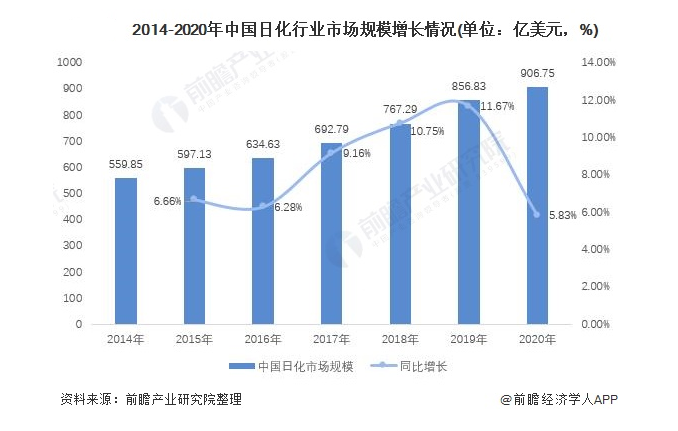
日化用品行业智能供应链协同系统解决方案:数智化SCM供应链,为企业转型“加速度”

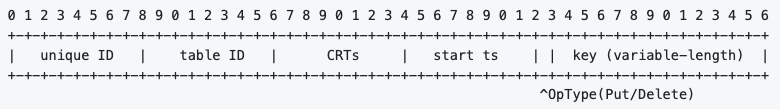
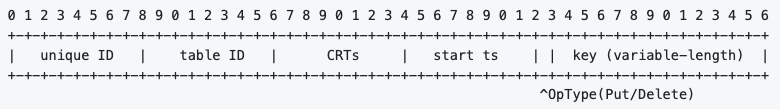
TiCDC 6.0原理之Sorter演进

Sorter evolution of ticdc 6.0 principle
随机推荐
R language uses boxplot function in native package (basic import package, graphics) to visualize box plot
POI set the data format of the column (valid)
Which Internet companies are worth going to in Shenzhen for software testers [Special Edition for software testers]
Kunlun Taike rushes to the scientific innovation board: the annual revenue is 130million, and it plans to raise 500million. CETC Taiji holds 40% of the shares
Fault analysis | analysis of an example of MySQL running out of host memory
Why do mechanical engineers I know complain about low wages?
关于Apache Mesos的一些想法
[buuctf.reverse] 152-154
How to deeply understand the design idea of "finite state machine"?
判断变量是否为数组
IP packet header analysis and static routing
Geom of R language using ggplot2 package_ Histogram function visual histogram (histogram plot)
做自媒體視頻二次剪輯,怎樣剪輯不算侵權
ASP. Net large takeout ordering system source code (PC version + mobile version + merchant version)
Assembly language
Opengauss database source code analysis series articles -- detailed explanation of dense equivalent query technology (Part 2)
Guofu hydrogen energy rushes to the scientific and Technological Innovation Board: it plans to raise 2billion yuan, and 360million yuan of accounts receivable exceed the revenue
The forked VM terminated without saying properly goodbye
基于伯努利原理的速度监测芯片可用于天然气管道泄露检测
Google eventbus usage details