当前位置:网站首页>Use of form text box (II) input filtering (synthetic event)
Use of form text box (II) input filtering (synthetic event)
2022-07-05 20:33:00 【Red blue purple】
Use of form text boxes ( Two ) The input filter ( Composite event )
The input filter
Shielding character
scene : The input box needs to limit the characters that appear , For example, it can only be numbers .
The input box itself does not have this function , But we can pass JavaScript To achieve . We can input characters into the input box , Rely on keyboard events , So you can add keyboard events , Then, according to the information of the event object, it is judged that the operator does not meet the conditions , disqualification , Just through event.preventDefault Block default events , Block input .
<body>
<div class="input-box">
<input type="text" size="10" maxlength="10">
</div>
<script>
const ipt = document.getElementsByTagName('input')[0]
ipt.addEventListener('keypress', (e) => {
console.log(e.key)
if (!/^\d/.test(e.key)) {
e.preventDefault()
}
})
</script>
</body>
The keyboard event we added above is keypress, because keyup It is a keyboard lift event , At this time, it has been entered into the input box , It doesn't work ; and keydown Recognize function keys , Therefore, the function keys must be allowed to pass , Otherwise, there is no way to delete the input . in addition ,keypress Support case sensitivity .

Processing shear plates
We have realized that only numbers can be entered , But if we copy non numeric data from outside , Pasting into the text box will break through our input filter .

At this time, we need to strengthen our input filtering through the clipboard event (HTML5 Added a clipboard event )
copy: Triggered when a copy operation occurscut: Triggered when the cut operation occurspaste: Triggered when the paste operation occurs
These three events are prefixed before The version is triggered before the operation of , But not often , I don't know any specific use situations . Blocking events can only be blocked in the three events triggered when they occur .
How to get the data of the shear board ? Can pass event On the object clipboardData Object to get , To prevent unauthorized access to the clipboard , Can only be accessed during a clipboard event clipboardData object .
clipboardData There are 3 A way :getDate、setData、clearData.
const ipt = document.getElementsByTagName('input')[0]
ipt.addEventListener('keypress', (e) => {
console.log(e.key)
if (!/^\d/.test(e.key)) {
e.preventDefault()
}
})
ipt.addEventListener('copy', (e) => {
// e.clipboardData.setData The first parameter is the format , The second parameter is the copied content
e.clipboardData.setData('text/plain', ' Duplicate false data ')
// Mask out default events , Copy fake data
e.preventDefault()
})
ipt.addEventListener('paste', (e) => {
// Read the data of the shear board
const text = e.clipboardData.getData('text/plain')
// Do not paste if the conditions are not met
if (!/^\d/.test(text)) {
e.preventDefault()
}
})
It looks like , Even the pasted data can only be input into the input box if it is a number .

Dealing with Chinese 、 Japanese and other input methods

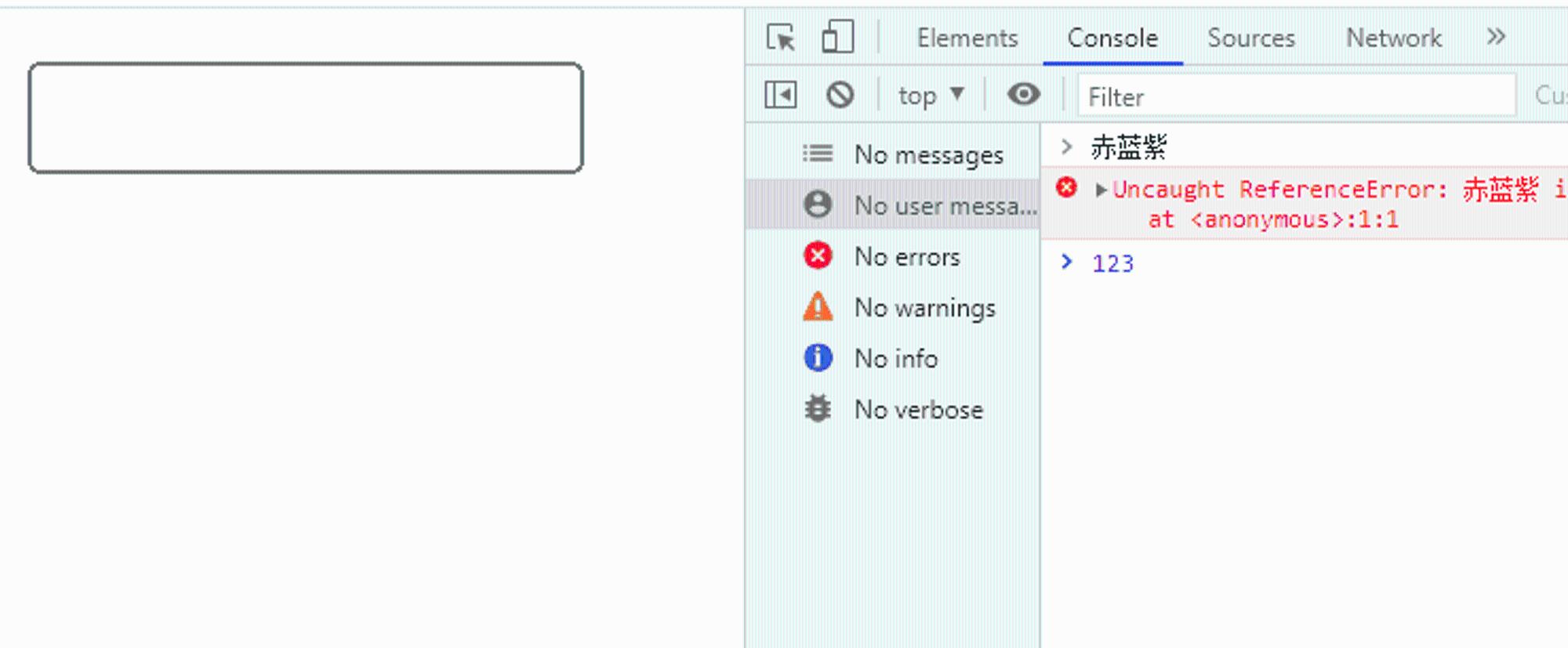
When we use input methods , It will still bypass our limit of only entering numbers .
Here is an interesting knowledge point Composite event
In Chinese, you need to press multiple keys at the same time to input a character . Synthetic events are used to detect and control this input , The input character is in the... Of the event object data in .
compositionstart: Indicates that input is about to begin , heredataFor the empty stringcompositionupdate: Triggered when a new character is inserted , heredataCharacters entered forcompositionend: Indicates that normal keyboard input is about to be restored , heredataFor the text to be entered into the input box
practice :
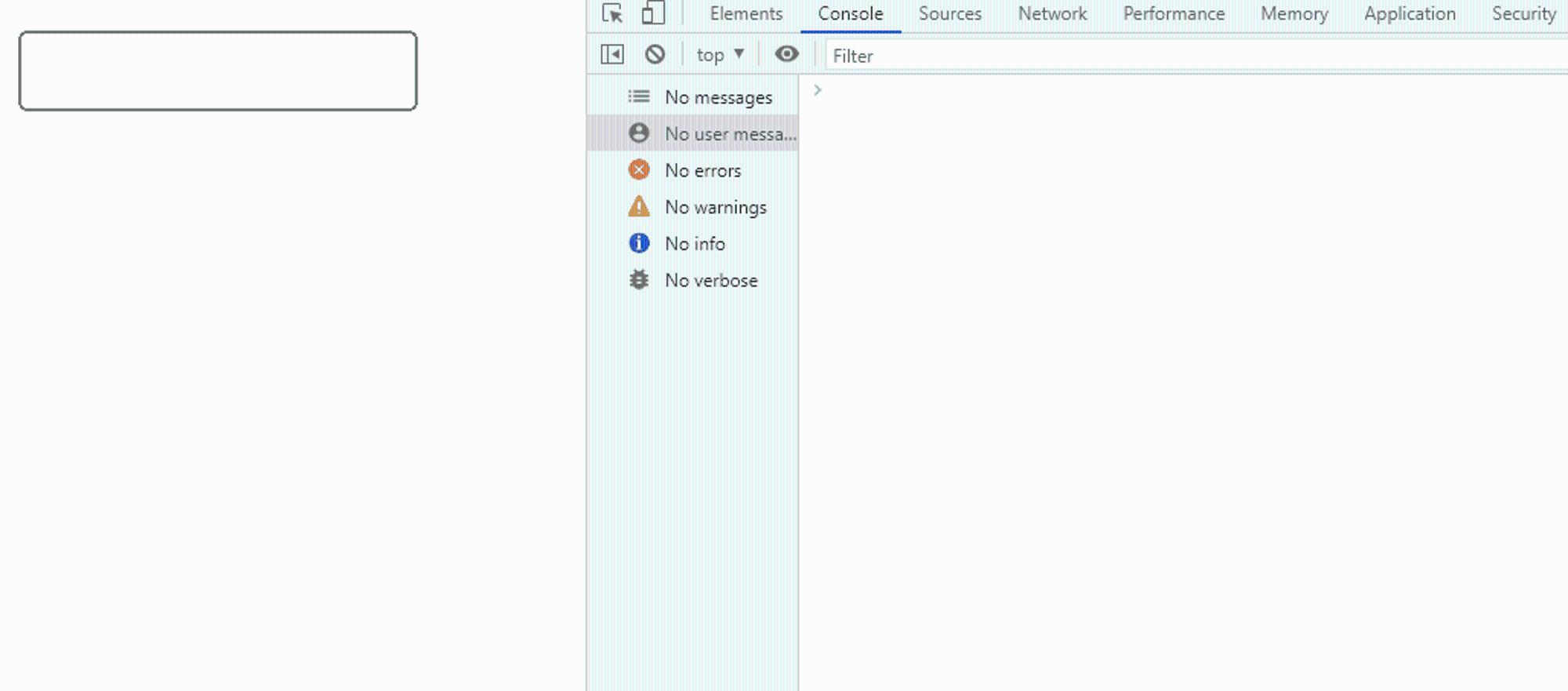
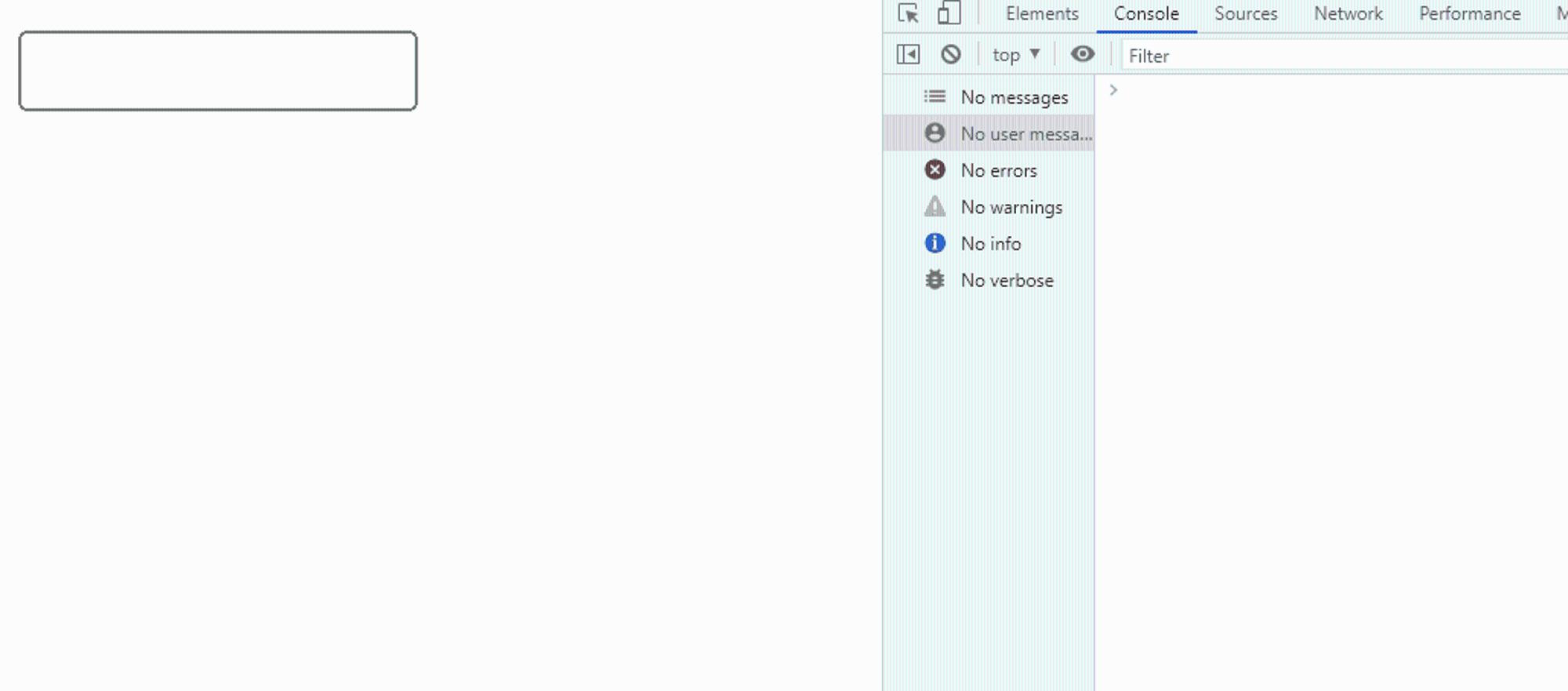
const ipt = document.getElementsByTagName('input')[0]
ipt.addEventListener('compositionstart', (e) => {
console.log('%c%s', 'color: red;font-size: 16px;', 'conpositionstart')
console.log(e.data)
})
ipt.addEventListener('compositionupdate', (e) => {
console.log('%c%s', 'color: blue;font-size: 16px;', 'compositionupdate')
console.log(e.data)
})
ipt.addEventListener('compositionend', (e) => {
console.log('%c%s', 'color: purple;font-size: 16px;', 'compositionend')
})

So we can at the end of the composite event , namely compositionend In the event handler of , Remove the input Chinese , It is not allowed to input Chinese characters .
const ipt = document.getElementsByTagName('input')[0]
ipt.addEventListener('compositionend', (e) => {
// Remove the last few digits
e.target.value = e.target.value.slice(0, -e.data.length)
})

Complete code
<body>
<div class="input-box">
<input type="text" size="10" maxlength="10">
</div>
<script>
const ipt = document.getElementsByTagName('input')[0]
ipt.addEventListener('keypress', (e) => {
console.log(e.key)
if (!/^\d/.test(e.key)) {
e.preventDefault()
}
})
ipt.addEventListener('paste', (e) => {
// Read the data of the shear board
const text = e.clipboardData.getData('text/plain')
// Do not paste if the conditions are not met
if (!/^\d/.test(text)) {
e.preventDefault()
}
})
ipt.addEventListener('compositionend', (e) => {
// Remove the last few digits
e.target.value = e.target.value.slice(0, -e.data.length)
})
</script>
</body>
边栏推荐
- 基金网上开户安全吗?去哪里开,可以拿到低佣金?
- Mysql频繁操作出现锁表问题
- Leetcode brush questions: binary tree 18 (largest binary tree)
- 【刷题记录】1. 两数之和
- Leetcode(695)——岛屿的最大面积
- Applet global configuration
- July 4, 2022 - July 10, 2022 (UE4 video tutorial MySQL)
- [quick start of Digital IC Verification] 1. Talk about Digital IC Verification, understand the contents of the column, and clarify the learning objectives
- 1、强化学习基础知识点
- [quick start of Digital IC Verification] 3. Introduction to the whole process of Digital IC Design
猜你喜欢

Oracle tablespace management

小程序事件绑定

欢迎来战,赢取丰厚奖金:Code Golf 代码高尔夫挑战赛正式启动

小程序页面导航

Leetcode brush question: binary tree 14 (sum of left leaves)

零道云新UI设计中

Zero cloud new UI design

Leetcode skimming: binary tree 10 (number of nodes of a complete binary tree)

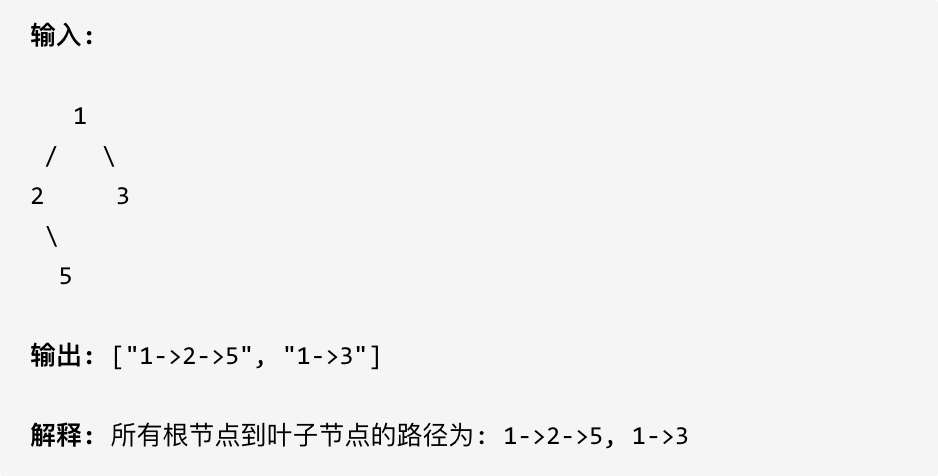
Leetcode skimming: binary tree 12 (all paths of binary tree)

IC科普文:ECO的那些事儿
随机推荐
【数字IC验证快速入门】3、数字IC设计全流程介绍
Kubernetes resource object introduction and common commands (V) - (configmap & Secret)
Scala basics [HelloWorld code parsing, variables and identifiers]
Leetcode skimming: binary tree 12 (all paths of binary tree)
基础篇——配置文件解析
2020 CCPC Weihai - A. golden spirit (thinking), D. ABC project (big number decomposition / thinking)
Unity editor extended UI control
- Oui. Net Distributed Transaction and Landing Solution
Leetcode brush question: binary tree 13 (the same tree)
sun. misc. Base64encoder error reporting solution [easy to understand]
Ros2 topic [01]: installing ros2 on win10
小程序项目结构
点云文件的.dat文件读取保存
IC科普文:ECO的那些事儿
ByteDance dev better technology salon was successfully held, and we joined hands with Huatai to share our experience in improving the efficiency of web research and development
Informatics Olympiad 1338: [example 3-3] hospital setting | Luogu p1364 hospital setting
JS implementation prohibits web page zooming (ctrl+ mouse, +, - zooming effective pro test)
3.3 project evaluation
mongodb基操的练习
2020 CCPC 威海 - A. Golden Spirit(思维),D. ABC Conjecture(大数分解 / 思维)