当前位置:网站首页>Promise和模块块化编程
Promise和模块块化编程
2022-07-02 00:26:00 【Al_tair】
大家好呀!我是小笙,我来简述一些前端知识。
Promise和模块块化编程
Promise
基本介绍
- 传统的 Ajax 异步调用在需要多个操作的时候,会导致多个回调函数嵌套(代码不够直观)就是常说的 Callback Hell
- Promise 是异步编程的一种解决方案
- 从语法上说,Promise 是一个对象,从它可以获取异步操作的消息
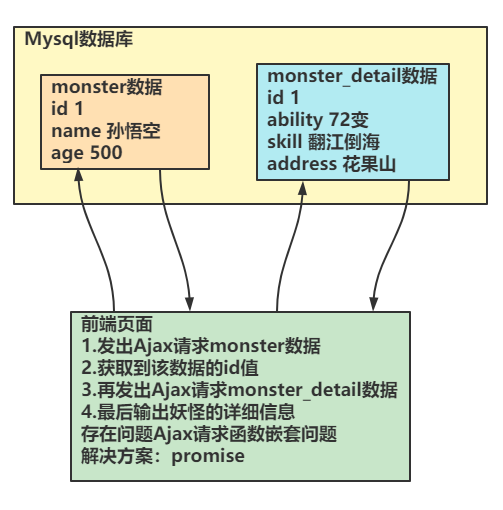
图解分析

方案一:JQuery + Ajax
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="./jquery3.6.0/jquery-3.6.0.min.js"></script>
<script type="text/javascript"> $(function() {
$("#btn").click(function() {
$.getJSON( "./data/monster.json", function(data, status, XHttp) {
let {
id,name,age} = data; // Callback Hell $.getJSON( `./data/monster_detail_${
id}.json`, function(data, status, XHttp) {
console.log(data); } ) }, ) }) }) </script>
</head>
<body>
<button id="btn" type="button">按钮(发出Ajax请求)</button>
</body>
</html>
数据存储暂时用json文件代替
// monster.json
{
"id": 1,
"name":"孙悟空",
"age": 500
}
// monster_detail_1.json
{
"id": 1,
"ability":"72变",
"skill": "翻江倒海",
"address": "花果山"
}
方案二:Promise链式调用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery3.6.0/jquery-3.6.0.min.js"></script>
<script type="text/javascript"> // (resolve,reject)参数列表 (备注:resolve,reject名字可以自己定) // resolve: 如果请求成功,可以调用resolve函数 // reject: 如果请求失败,可以调用reject函数 let promise = new Promise((resolve, reject) => {
$.getJSON( `data/monster.json`, function(data, status, XHttp) {
console.log(data); resolve(data); } ) }).then((data => {
return new Promise((resolve, reject) => {
$.getJSON( `data/monster_detail_${
data.id}.json`, function(data, status, XHttp) {
console.log(data); resolve(data); } ) }) })).then( (data => {
return new Promise((resolve, reject) => {
$.getJSON( `data/monster_girl_${
data.girlId}.json`, function(data, status, XHttp) {
console.log(data); } ) }) }) ) </script>
</head>
<body>
</body>
</html>
数据存储暂时用json文件代替
// monster.json
{
"id": 1,
"name":"孙悟空",
"age": 500
}
// monster_detail_1.json
{
"id": 1,
"ability":"72变",
"skill": "翻江倒海",
"address": "花果山",
"girlId":2
}
// monster_girl_2.json
{
"id": 2,
"name":"XXX",
"age": 400
}
方案三:promise 代码优化/重排
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="jquery3.6.0/jquery-3.6.0.min.js"></script>
<script type="text/javascript"> // 这里我们将重复的代码,抽出来,编写一个方法 get(url, data) function get(url, data) {
return new Promise((resolve, reject) => {
$.ajax({
url: url, data: data, success(resultData) {
resolve(resultData); }, error(err) {
reject(err); } }) }) } //1. 先获取 monster.json //2. 获取 monster_detail_1.json //2. 获取 monster_girl_2.json get("data/monster.json").then((resultData) => {
//第 1 次 ajax 请求成功后的处理代码 console.log("第 1 次 ajax 请求返回数据=", resultData); return get(`data/monster_detail_${
resultData.id}.json`); }).then((resultData) => {
//第 2 次 ajax 请求成功后的处理代码 console.log("第 2 次 ajax 请求返回数据=", resultData); return get(`data/monster_girl_${
resultData.girlId}.json`); }).then((resultData) => {
//第 3 次 ajax 请求成功后的处理代码 console.log("第 3 次 ajax 请求返回数据=", resultData); //继续.. }).catch((err) => {
console.log("promise 请求异常=", err); }) </script>
</head>
<body>
</body>
</html>
模块化编程
基本介绍
- 传统非模块化开发有如下的缺点:(1)命名冲突 (2)文件依赖
- Javascript 代码越来越庞大,Javascript 引入模块化编程,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块
- Javascript 使用"模块"(module)的概念来实现模块化编程, 解决非模块化编程问题

CommonJS 模块编程(ES5)
- 每个 js 文件就是一个模块,有自己的作用域。在文件中定义的变量、函数、对象, 都是私有的,对其他 js 文件不可见
- CommonJS 使用 module.exports={} / exports={} 导出 模块 , 使用 let/const 名称 = require(“xx.js”) 导入模块
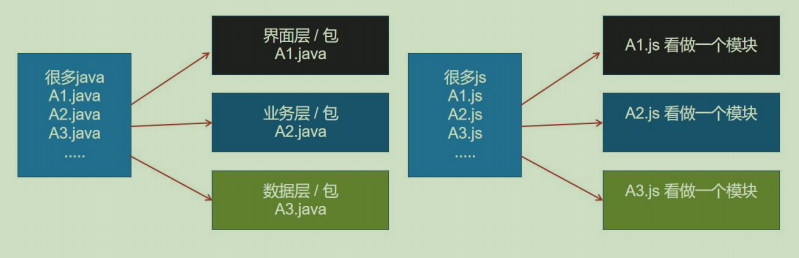
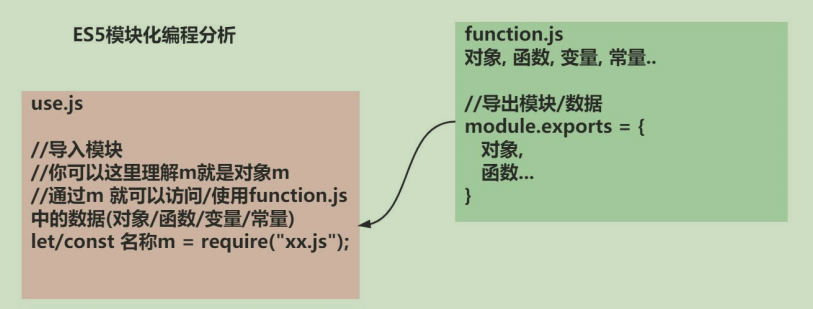
思路分析

代码示例
// function.js
const sum = function(a, b) {
return parseInt(a) + parseInt(b);
}
const sub = function(a, b) {
return parseInt(a) - parseInt(b);
}
let name = "罗念笙";
let age = 18;
// module.exports = {
// sum: sum,
// sub: sub,
// name: name,
// age: age
// }
// 如果属性名和函数/变量/对象..名字相同,可以简写
module.exports = {
sum,
sub,
name,
age
}
// use.js
const m = require("./function.js");
// 解构赋值
const {
sub} = require("./function.js");
console.log(m.sub("100","200"));
console.log(m.sum(10,90));
console.log(m.name)
console.log(m.age);
console.log(sub(19,8));
ES6 模块编程
注意:ES6 的模块化无法在 Node.js 中执行,需要用 Babel 转码 ES5 后再执行
- ES6 使用 (1)export {名称/对象/函数/变量/常量} (2) export 定义 = (3) export default {} 导出模块
- 使用 import {} from “xx.js” / import 名称 form “xx.js” 导入模块
思路分析

代码示例
批量导出导入
第一种导出模块/数据:export{对象,函数,变量,常量等}
const sum = function(a, b) {
return parseInt(a) + parseInt(b);
}
const sub = function(a, b) {
return parseInt(a) - parseInt(b);
}
let name = "罗念笙";
let age = 18;
export{
sum,
sub,
name,
age
}
// Babel 转码 ES5
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
exports.sum = exports.sub = exports.name = exports.age = void 0;
var sum = function sum(a, b) {
return parseInt(a) + parseInt(b);
};
exports.sum = sum;
var sub = function sub(a, b) {
return parseInt(a) - parseInt(b);
};
exports.sub = sub;
var name = "罗念笙";
exports.name = name;
var age = 18;
exports.age = age;
第一种导入模块/数据:import {名称} from “XX.js”
import{
sum,
sub,
name,
age
} from "./common.js";
console.log(name);
console.log(age);
console.log(sub(4,2));
console.log(sum(3,4));
// Babel 转码 ES5
"use strict";
var _common = require("./common.js");
console.log(_common.name);
console.log(_common.age);
console.log((0, _common.sub)(4, 2));
console.log((0, _common.sum)(3, 4));
定义时导出导入
第二种:export 对象/函数 = {}
export const sum = function(a,b){
return parseInt(a) + parseInt(b);
}
// Babel 转码 ES5
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
exports.sum = void 0;
var sum = function sum(a, b) {
return parseInt(a) + parseInt(b);
};
exports.sum = sum;
第一种导入模块/数据:import {名称} from “XX.js”
import{
sum,
} from "./common2.js";
console.log(sum(5,4));
// Babel 转码 ES5
"use strict";
var _common = require("./common2.js");
console.log((0, _common.sum)(5, 4));
默认导出导入
第三种:export default{对象,函数,变量,常量等}
export default{
// 注意对象的变化 var 对象名 = {} => 对象名:{}
// 注意函数的变化 const sum = function(a,b) => sum(a,b)
sum(a,b){
return parseInt(a) + parseInt(b);
},
name:"罗念笙",
age:18
}
// Babel 转码 ES5
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
exports.default = void 0;
var _default = {
sum: function sum(a, b) {
return parseInt(a) + parseInt(b);
},
name: "罗念笙",
age: 18
};
exports.default = _default;
第二种是针对默认导出的 import 名称 from “XX.js”
import m from "common3.js";
console.log(m.age);
console.log(m.name);
console.log(m.sum(3,4));
// Babel 转码 ES5
"use strict";
var _common = _interopRequireDefault(require("common3.js"));
function _interopRequireDefault(obj) {
return obj && obj.__esModule ? obj : {
default: obj }; }
console.log(_common.default.age);
console.log(_common.default.name);
console.log(_common.default.sum(3, 4));
边栏推荐
- Node - generate wechat permission verification configuration
- [CTF] bjdctf 2020 Bar _ Bacystack2
- [QT] test whether QT can connect to the database
- 【CTF】bjdctf_2020_babystack2
- LeetCode 0241.为运算表达式设计优先级 - DFS
- Windows 7 install MySQL error: 1067
- 【mysql 07】GPG key retrieval failed: “Couldn‘t open file /etc/pki/rpm-gpg/RPM-GPG-KEY-mysql-2022“
- Relevant settings of wechat applet cache expiration time (recommended)
- js 公共库 cdn 推荐
- 13 MySQL constraint
猜你喜欢

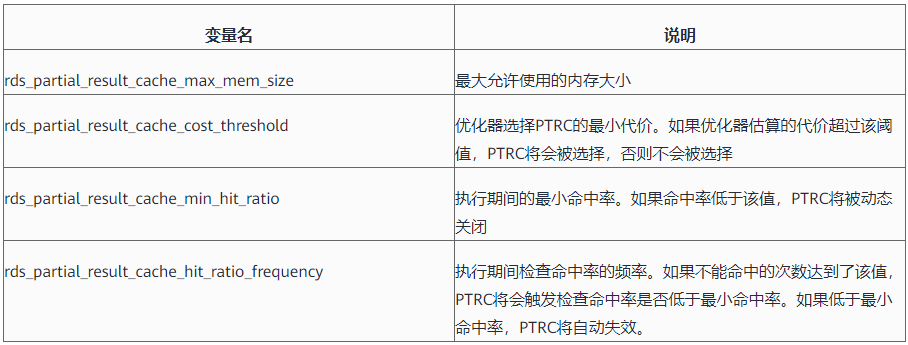
GaussDB(for MySQL) :Partial Result Cache,通过缓存中间结果对算子进行加速

九州云与英特尔联合发布智慧校园私有云框架,赋能教育新基建

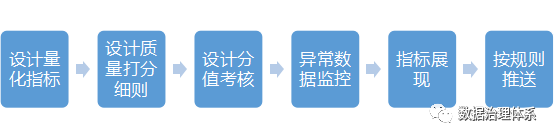
如何提升数据质量

heketi 记录

Key points of security agreement

leetcode96不同的二叉搜索树
![Window sorting functions rank and deny for SQL data analysis_ rank、raw_ Number and lag, lead window offset function [usage sorting]](/img/3a/cced28a2eea9f9a0d107baabd01119.png)
Window sorting functions rank and deny for SQL data analysis_ rank、raw_ Number and lag, lead window offset function [usage sorting]

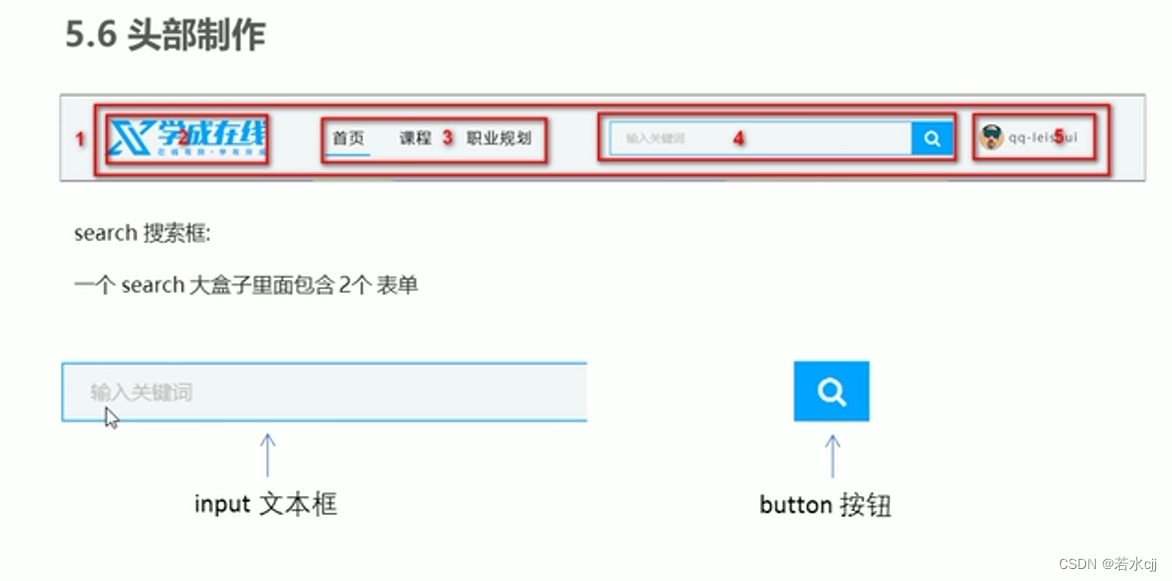
Learn online case practice

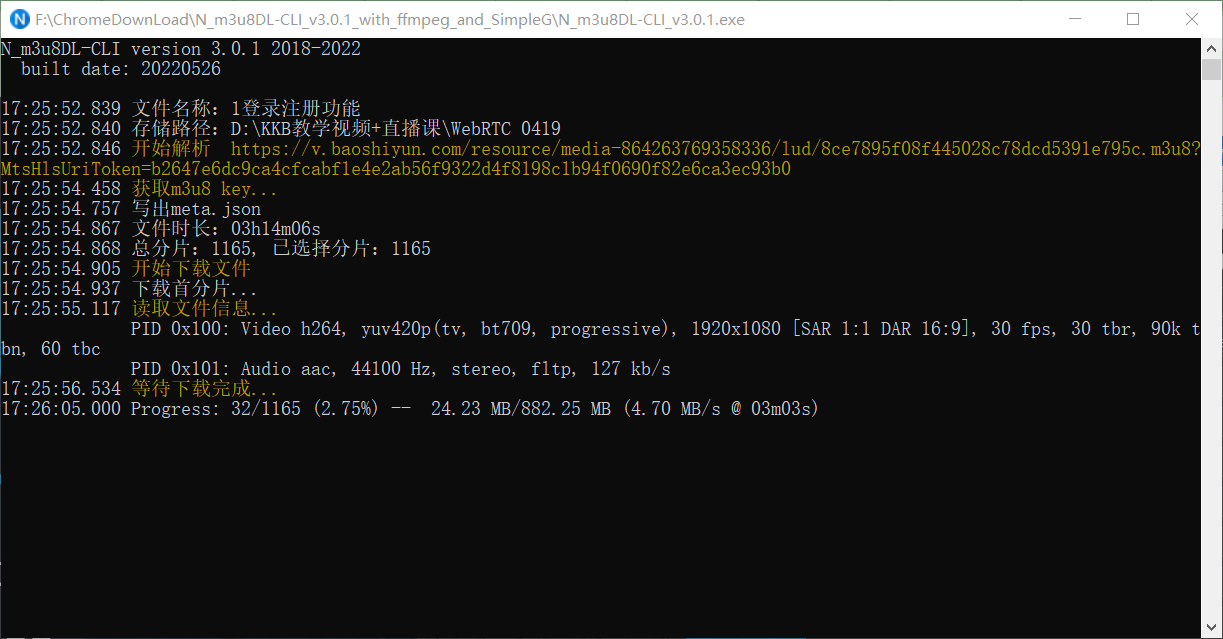
Download the online video m3u8 tutorial

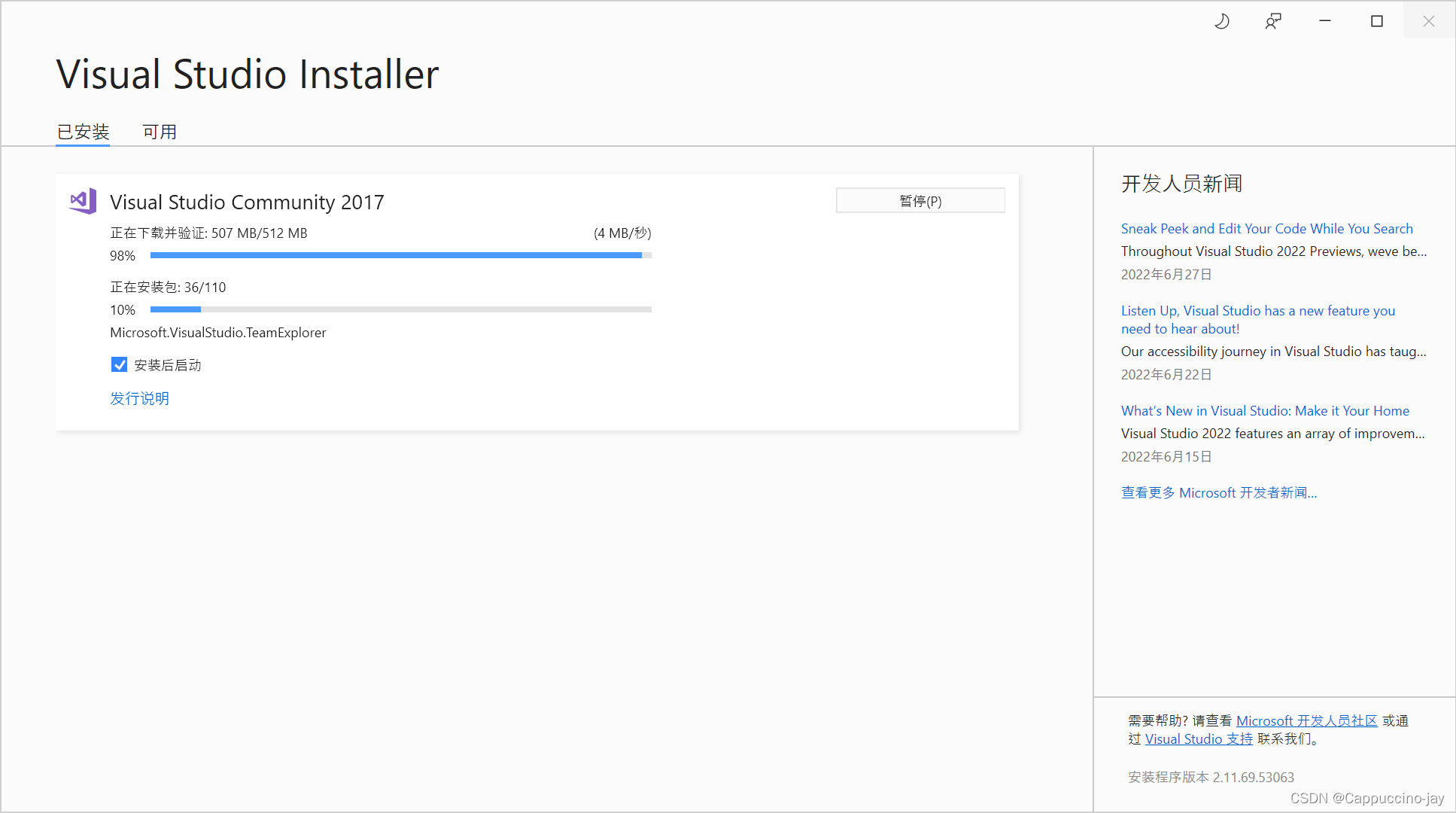
【QT】Qt 使用MSVC2017找不到编译器的解决办法
随机推荐
Leetcode 96 différents arbres de recherche binaires
[QT] test whether QT can connect to the database
Regular expression collection
Openvino model performance evaluation tool DL workbench
Vue force cleaning browser cache
Selectively inhibiting learning bias for active sampling
Qt5.12.9 migration tutorial based on Quanzhi H3
LeetCode中等题题分享(5)
求逆序数的三个方法
使用 ES 实现疫情地图或者外卖点餐功能(含代码及数据)
Node -- egg implements the interface of uploading files
Jielizhi, production line assembly link [chapter]
Talents come from afar, and Wangcheng district has consolidated the intellectual base of "strengthening the provincial capital"
Window sorting functions rank and deny for SQL data analysis_ rank、raw_ Number and lag, lead window offset function [usage sorting]
挖财学堂开户打新债安全可靠嘛?
北京炒股开户选择手机办理安全吗?
4. Object mapping Mapstercover
Is it safe for qiniu college to open an account? How to open an account?
2022拼多多详情/拼多多商品详情/拼多多sku详情
启牛商学院给的证券账户安不安全?哪里可以开户