当前位置:网站首页>Js10day (API phased completion, regular expression introduction, custom attributes, filtering sensitive word cases, registration module verification cases)
Js10day (API phased completion, regular expression introduction, custom attributes, filtering sensitive word cases, registration module verification cases)
2022-07-02 12:41:00 【By the Difeng River】
List of articles
Regular expressions
It's not the first time to contact regular expressions , It seems that its application is quite extensive , Many regular expressions have been used in crawlers before .
Serving bird link , Demand ,cv It's written https://c.runoob.com/front-end/854/
Take a look at first JS Its syntax :
1. Define regular expression syntax :
let Variable name =/ expression /
among / / It's a regular expression Literal ( That is to say, the variable name is an object , Can pass . To call methods )
- such as :
let reg=/ front end /
2. Determine whether there is a string that meets the rules :
test() Method Used to see if the regular expression matches the specified string
- Example :
let reg = /java/
let str = ' We Not and ewqjava'
console.log(reg.test(str)) //true
- If the regular expression matches the specified string , return
true, otherwisefalse
3. retrieval ( lookup ) Strings that match the rules :
exec() Method Performs a search match in a specified string
- Example :
// Define regular expressions reg There are objects
let reg = / front end /
let str = ' We are all learning front-end '
// retrieval exec()
console.log(reg.exec(str)) // It's an array
- If the match is successful ,
exec()Method returns an array , Otherwise return tonull
Metacharacters :
In order to facilitate memory and learning , Many metacharacters are classified :
- Border character ( Indicate location , The beginning and the end , Must start with something , What does it end with )
- quantifiers ( The number of repetitions )
- Character class ( such as \d Express 0~9)
Reference documents :
- MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
- Regular test tools : http://tool.oschina.net/regex
1. Border character :
Boundary characters in regular expressions ( Position symbol ) be used for The position of the prompt character , There are mainly two characters .
| Border character | explain |
|---|---|
| ^ | Text that matches the beginning of a line ( Start with who ) |
| $ | Text that matches the end of a line ( By whom ) |
If ^ and $ together , The representation must be an exact match .
Example :
console.log(/^ Ha $/.test(' I laughed happily ')) // false
console.log(/^ Ha $/.test(' ha-ha ')) // false
console.log(/^ Ha $/.test(' Ha ')) // true Exactly match
2. quantifiers ( The number of repetitions )


3. Character class :
(1) [ ] Match character set ( A single [ ] Match only one character , If you want to match more than one, add {n,m})
- The following string only contains
abcAny character in , All back totrue.
(2) [ ] Inside plus - A hyphen
Use hyphens - Represents a range
such as :[a-z] Express a To z 26 Two English letters are OK [a-zA-Z] Indicates that both case and upper case are OK [0-9] Express 0~9 All the numbers are OK
Example :
tencent QQ Number :^[1-9][0-9]{
4,}$ ( tencent QQ Number from 10000 Start ,[1-9] Match the beginning number ,[0-9]{
4,} matching 4 Digits and above 0~9 The number of )
(3) [ ] Inside plus ^ Reverse sign
- such as :
[^a-z]matching Characters other than lowercase letters ( Be careful to write in square brackets )
(4) . Match any single character except line breaks 
(5) predefined : It refers to some Abbreviations for common patterns .
Date format :^\d{
4}-\d{
1,2}-\d{
1,2}
4 Modifier
Modifiers constrain certain details of regular execution behavior , If it is case sensitive 、 Whether to support multi line matching, etc
grammar :
/ expression / Modifier
i Is the word ignore Abbreviation , Regular matching letters Case insensitive g Is the word global Abbreviation , matching All results that satisfy regular expressions
Example :
console.log(/a/i.test('a')) //true
console.log(/a/i.test('A')) //true
Replace replace Replace
grammar :
character string .replace(/ Regular expressions /,' Replacement text ')
Example :
console.log(' The blue sky a White clouds and black earth a Arrest a Shrimp households a'.replace(/a/g, '')) // Blue sky, white clouds, black earth, shrimp catching households
Custom properties
Intrinsic properties :
The tag has its own properties such as classidtitle etc. , You can directly use point syntax to operate .
Custom properties :
Properties added by the programmer , stay DOM Can't find , Cannot operate with point syntax , Special... Must be used API
getAttribute(' Property name ') // Get custom properties
setAttribute(' Property name ', ' Property value ') // Set custom properties
removeAttribute(' Property name ') // Delete custom properties
data- Custom properties :
Traditional custom attributes have no special definition rules , Developers set values at will , Not standardized , So in html5 A special data- Custom properties All labels are marked with data- start
stay DOM All objects are marked with dataset Get by object
<body>
<div class="box" data-index="0" data-name="andy"></div>
<script>
// Set custom properties
let box = document.querySelector('.box')
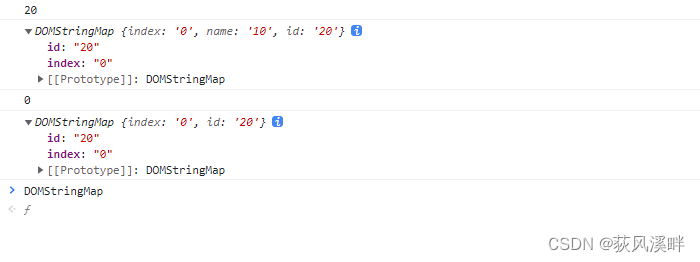
box.setAttribute('data-id', 20)
box.setAttribute('data-name', 10)
console.log(box.getAttribute('data-id')) //20
console.log(box.dataset) //DOMStringMap object {index: '0', name: '10', id: '20'}
console.log(box.dataset.index) // Property value 0
box.removeAttribute('data-name') // Delete attribute
console.log(box.dataset) //DOMStringMap object {index: '0', id: '20'}
</script>
</body>

Filter sensitive word cases
/^[\u4e00-\u9fa5]{2,8}$/ //unicode matching 2~8 Chinese

Enter in the text box , Press down Enter perhaps Click on It can be output even after publishing :body The code is as follows :
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
<button> Release </button>
<div></div>
<script>
let btn = document.querySelector('button')
let textarea = document.querySelector('textarea')
let div = document.querySelector('div')
// Monitor click events
btn.addEventListener('click', function () {
// Filter user input
div.innerHTML = textarea.value.replace(/ passion | Bromance /g, '**')
// div.innerHTML = textarea.value
})
// monitor enter Key press events
textarea.addEventListener('keydown', function (e) {
// Filter user input
if (e.key == 'Enter') {
div.innerHTML = textarea.value.replace(/ passion | Bromance /g, '**')
}
})
</script>
</body>
Register module verification cases
边栏推荐
- Mongodb redis differences
- Fastdateformat why thread safe
- Floyd AcWing 854. Floyd求最短路
- OpenCV中cv2.VideoWriter_fourcc()函数和cv2.VideoWriter()函数的结合使用
- 传感器 ADXL335BCPZ-RL7 3轴 加速度计 符合 RoHS/WEEE
- 基于STM32的OLED 屏幕驱动
- 浏览器node事件循环
- [ybtoj advanced training guide] similar string [string] [simulation]
- 上传文件时,服务器报错:IOFileUploadException: Processing of multipart/form-data request failed. 设备上没有空间
- 分布式机器学习框架与高维实时推荐系统
猜你喜欢

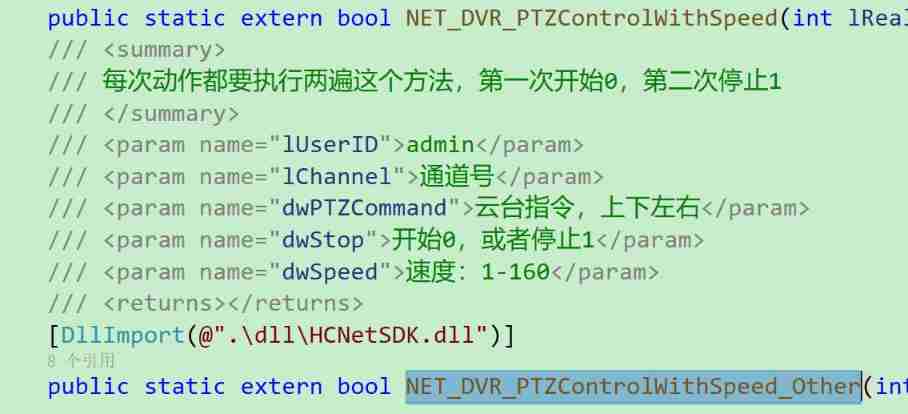
Direct control PTZ PTZ PTZ PTZ camera debugging (c)

Go learning notes - multithreading

The differences and relationships among port, targetport, nodeport and containerport in kubenetes

JS8day(滚动事件(scroll家族),offset家族,client家族,轮播图案例(待做))

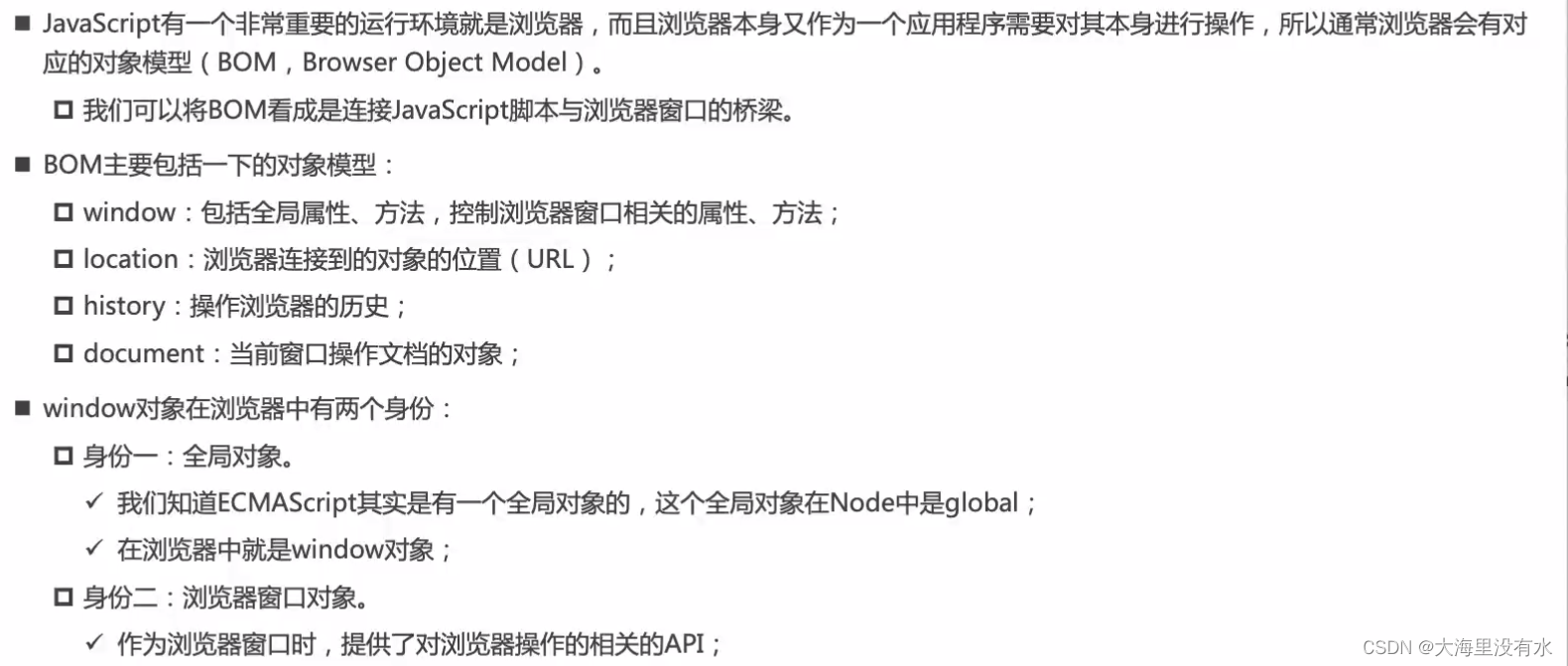
Bom Dom

spfa AcWing 851. spfa求最短路

LTC3307AHV 符合EMI标准,降压转换器 QCA7005-AL33 PHY

kubenetes中port、targetPort、nodePort、containerPort的区别与联系

深拷貝 事件總線

Initial JDBC programming
随机推荐
软件测试面试题-2022年大厂面试题合集
Discrimination of the interval of dichotomy question brushing record (Luogu question sheet)
kubenetes中port、targetPort、nodePort、containerPort的区别与联系
Redis sentinel mechanism and configuration
This "little routine" is set on the dough cake of instant noodles. No wonder programmers are always hungry
Wechat official account payment prompt MCH_ ID parameter format error
BOM DOM
ASP. Net MVC default configuration, if any, jumps to the corresponding program in the specified area
"As a junior college student, I found out how difficult it is to counter attack after graduation."
Docker compose configuration mysql, redis, mongodb
浏览器存储方案
Sweetheart leader: Wang Xinling
LeetCode—<动态规划专项>剑指 Offer 19、49、60
spfa AcWing 852. spfa判断负环
Sse/avx instruction set and API of SIMD
C#修饰符
Day12 control flow if switch while do While guessing numbers game
Simple understanding of ThreadLocal
Dijkstra AcWing 850. Dijkstra求最短路 II
Redis avalanche, penetration, breakdown